Les formes aident à souligner l'importance de certains éléments de l'écran par rapport à d'autres.
Résumé des conseils (résumé):
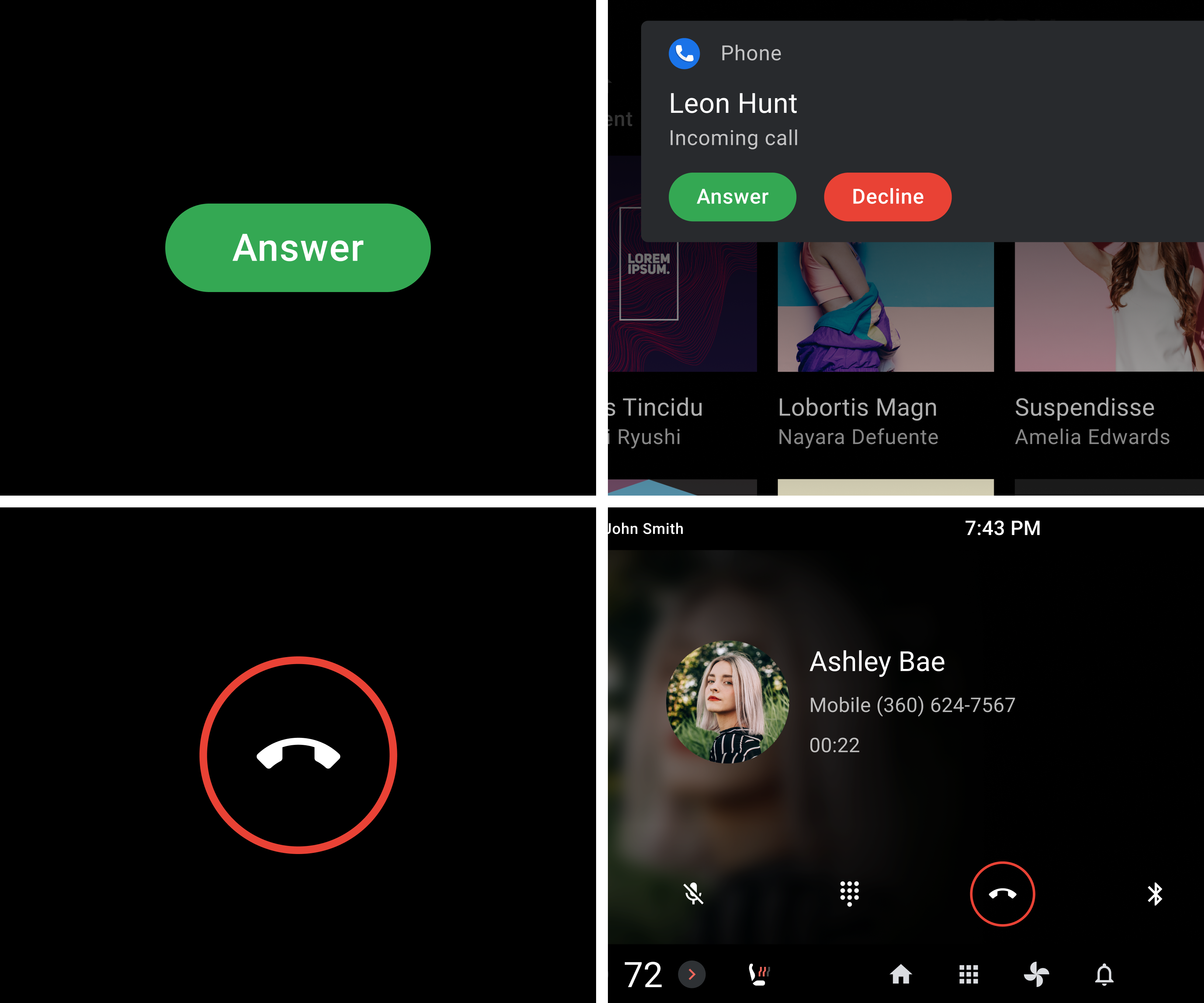
- Utilisez des angles plus arrondis (rayon d'angle plus élevé) pour les actions et composants principaux
- Utiliser des angles plus carrés et moins arrondis (rayon d'angle inférieur) pour les éléments à faible intensité
Valeurs d'arrondi d'angle
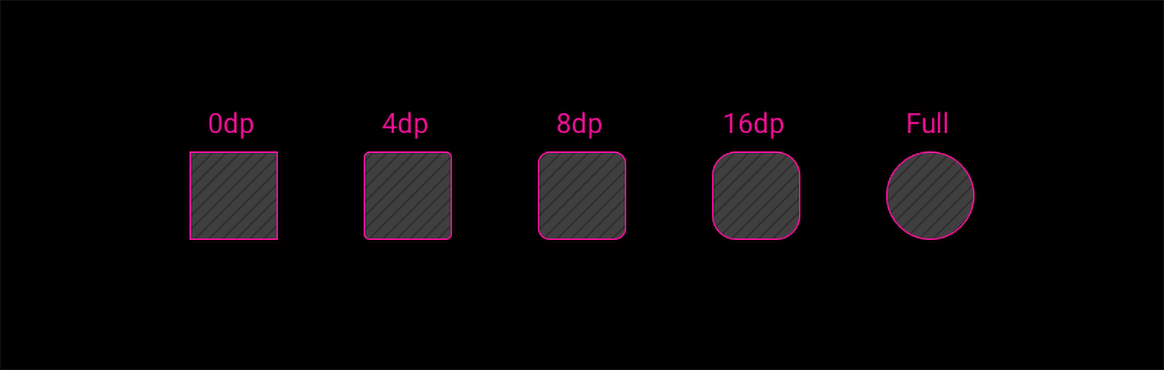
Android for Cars fournit un ensemble de valeurs d'arrondi d'angle permettant de souligner l'importance de différents éléments de l'écran par rapport aux autres.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4 dp | 8 dp | 16dp | Complet |
Utiliser les arrondis pour mettre l'accent
Les formes arrondies et aux angles carrés dans Android Automotive créent une hiérarchie visuelle qui attire l'attention des utilisateurs sur les éléments à plus forte intensité. Les éléments à forte intensité ont des coins plus arrondis, avec un rayon d'angle plus grand. Les éléments à faible intensité ont des coins moins arrondis, avec un rayon d'angle plus petit.

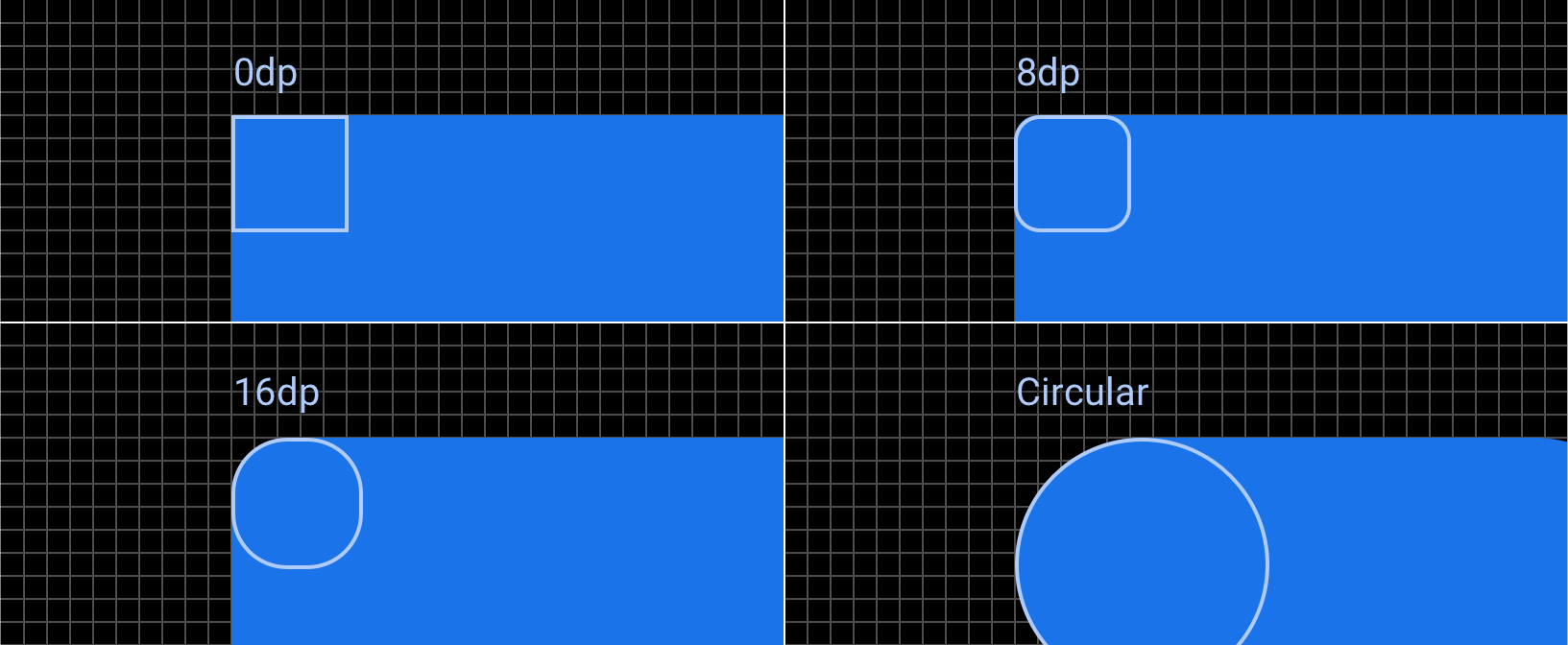
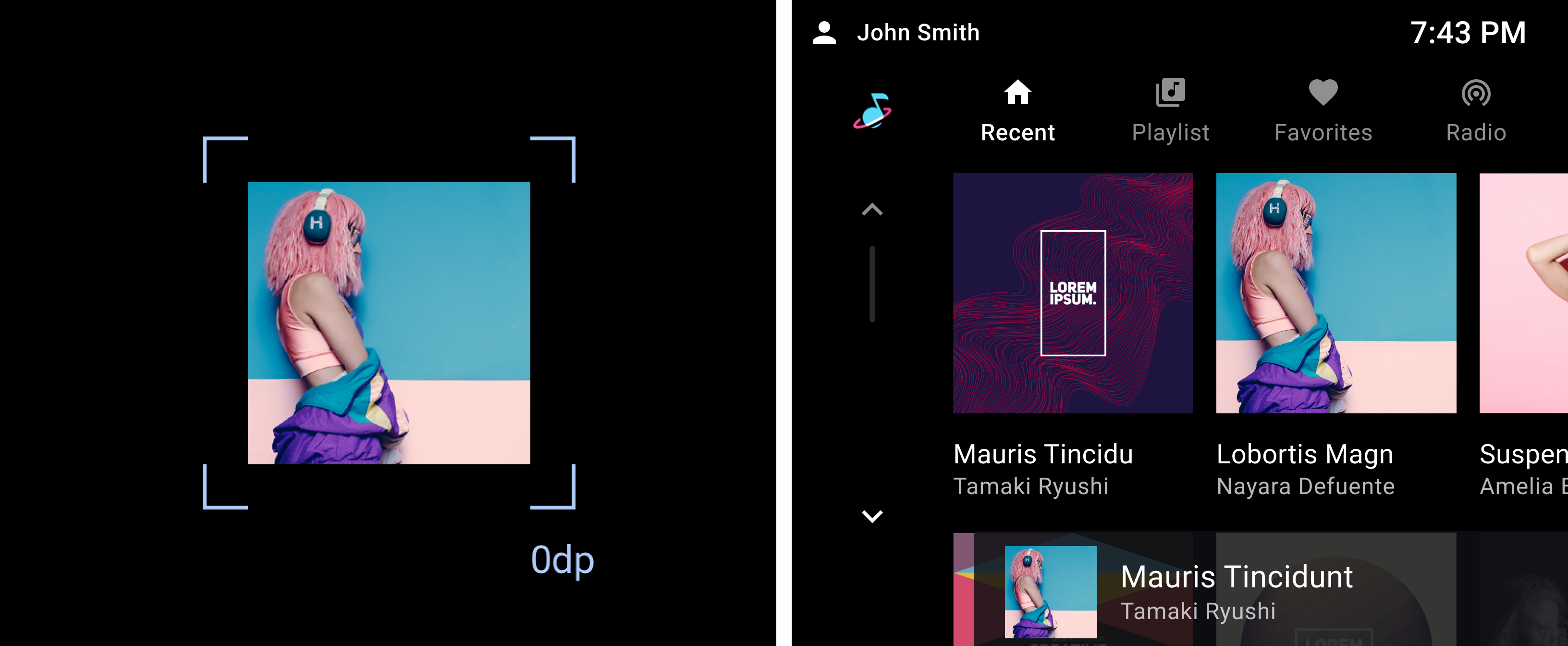
0 dp – Référence
Utilisez des angles de 0 dp (carrés) pour les éléments de base qui ne nécessitent pas d'accentuation supplémentaire. Les structures de mise en page de base, telles que les barres d'outils ou les listes, doivent utiliser des angles de 0 dp. Les images doivent également avoir des angles de 0 dp, sauf si elles sont masquées par un conteneur arrondi (une carte, par exemple) ou dans un état sélectionné.

8 dp : faible intensité
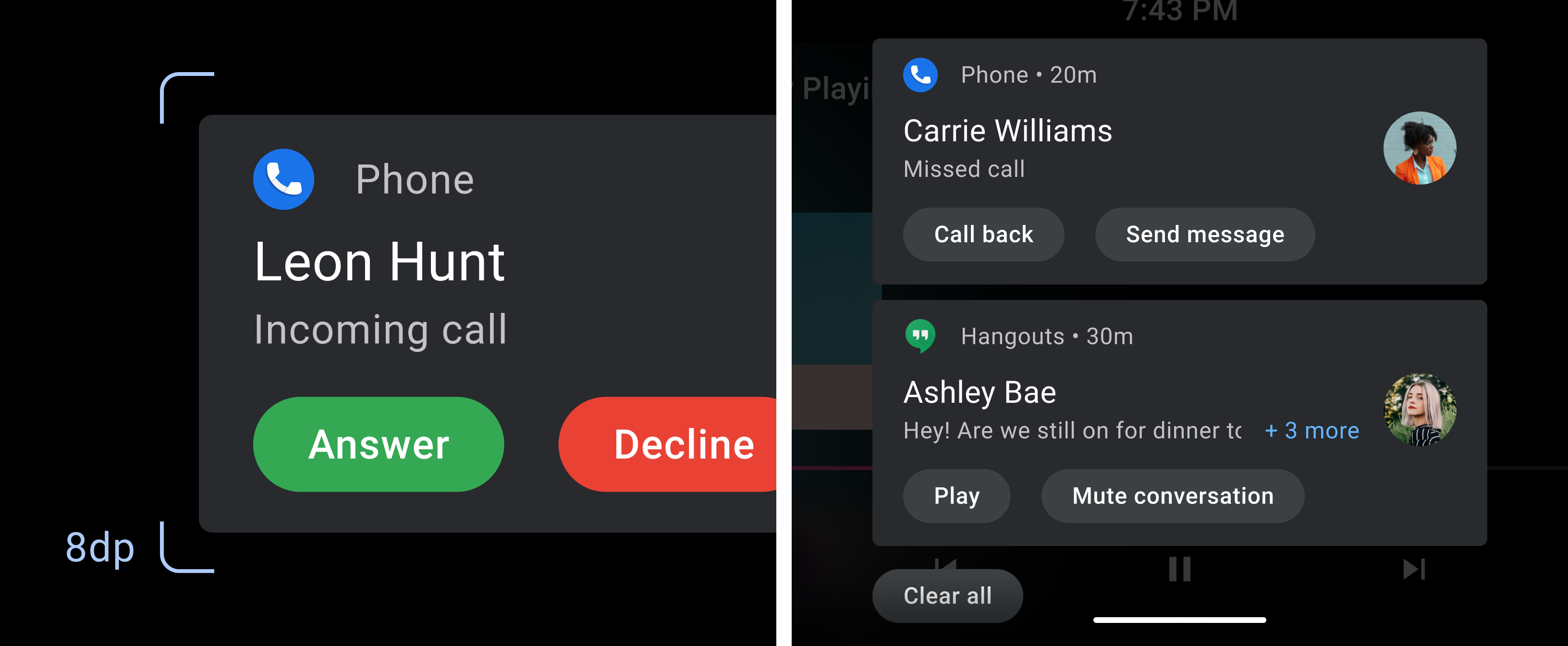
8 dp est l'arrondi d'angle par défaut pour les formes arrondies. Utilisez cette forme pour indiquer des éléments interactifs à faible intensité, tels que des cartes et des conteneurs.

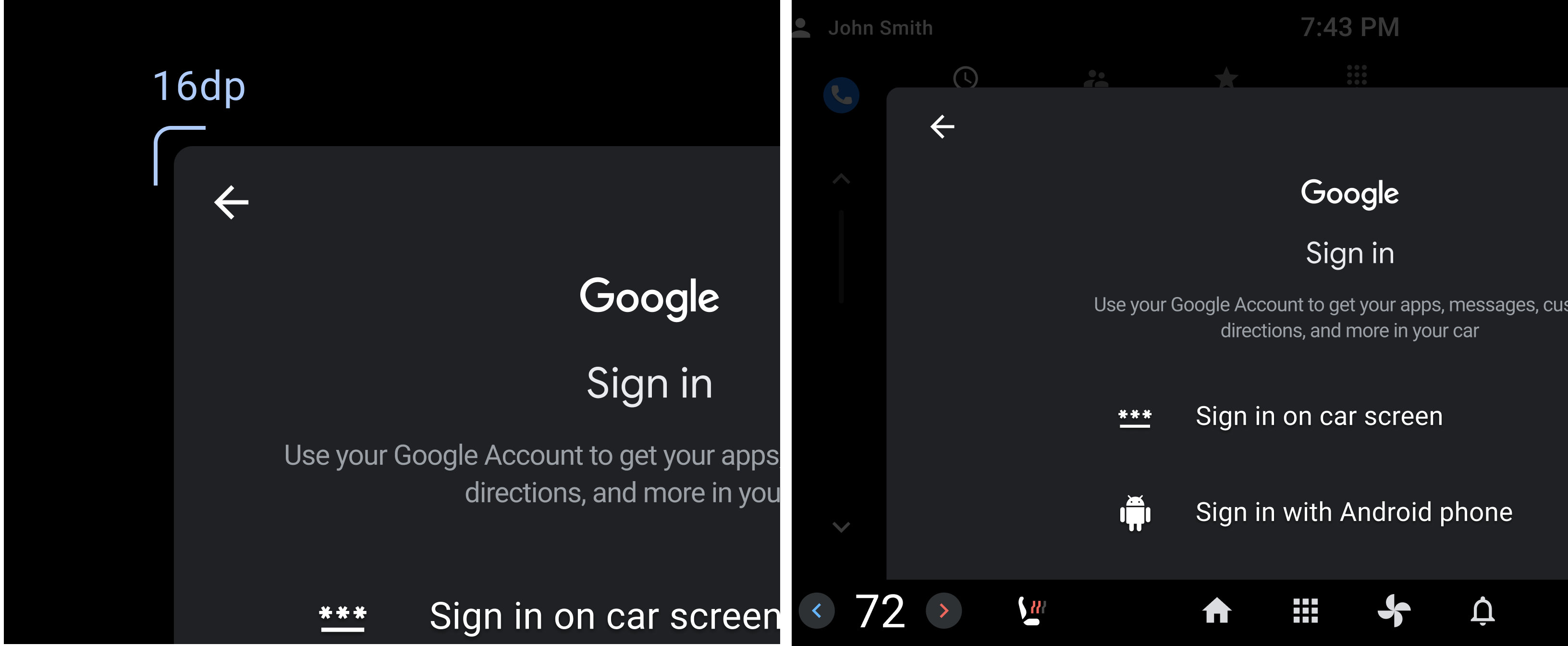
16 dp – Intensité moyenne
Utilisez un angle d'angle de 16 dp pour les composants à intensité moyenne, y compris les éléments interactifs et les composants extensibles.

Circulaire — Forte emphase
Les formes circulaires ont un impact visuel plus important sur les formes principalement rectilignes. Elles doivent être réservées aux composants à forte intensité, comme les boutons d'action flottants, les puces et les widgets.