As formas ajudam a enfatizar a importância de alguns elementos da tela em relação a outros.
Resumo (TL;DR):
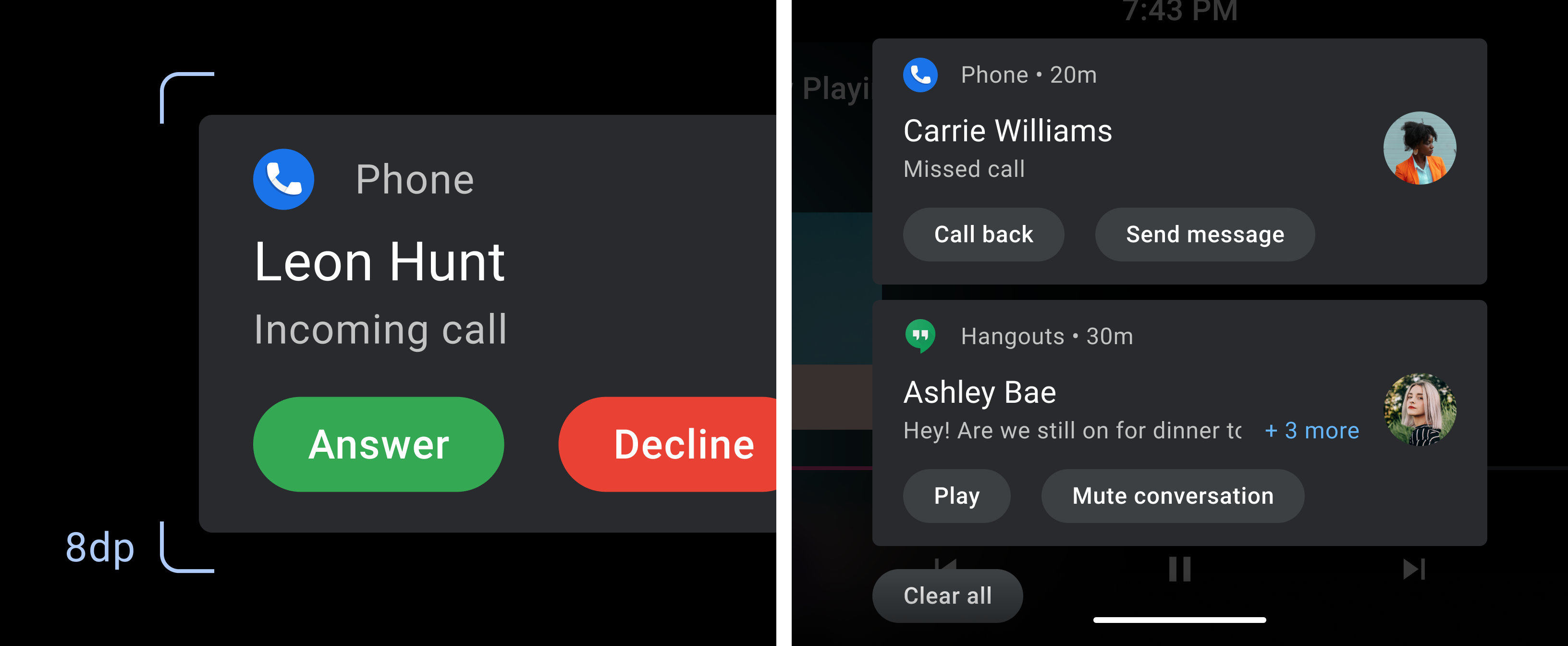
- Usar cantos mais arredondados (raio de canto maior) para componentes e ações principais
- Use cantos mais quadrados e menos arredondados (raio dos cantos inferiores) para elementos de baixa ênfase
Valores de raio dos cantos
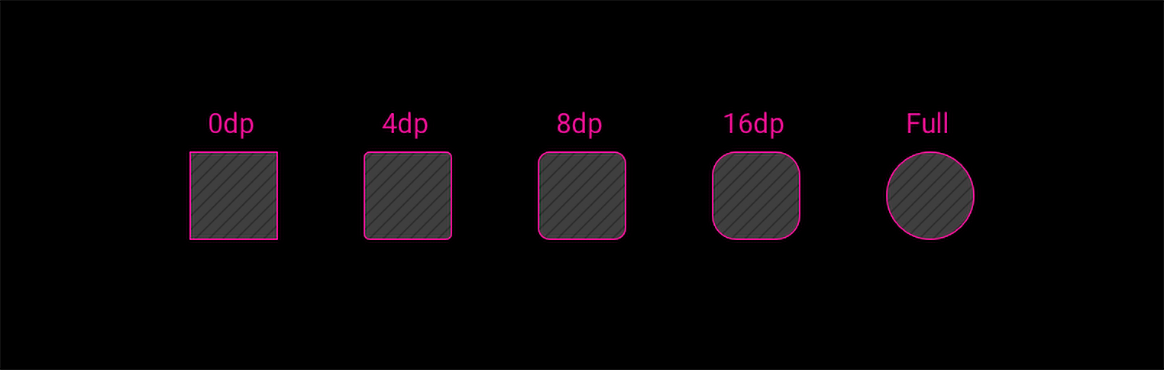
O Android para carros oferece um conjunto de valores de raio dos cantos para enfatizar a importância de vários elementos de tela em relação a outros.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4 dp | 8 dp | 16dp | Totalmente |
Como usar arredondamentos para dar ênfase
Formas arredondadas e quadradas no Android Automotive criam uma hierarquia visual que chama a atenção do usuário para elementos de maior ênfase. Elementos de maior ênfase têm cantos mais arredondados e com raio maior. Os elementos de menor ênfase têm cantos menos redondos, com um raio de canto menor.

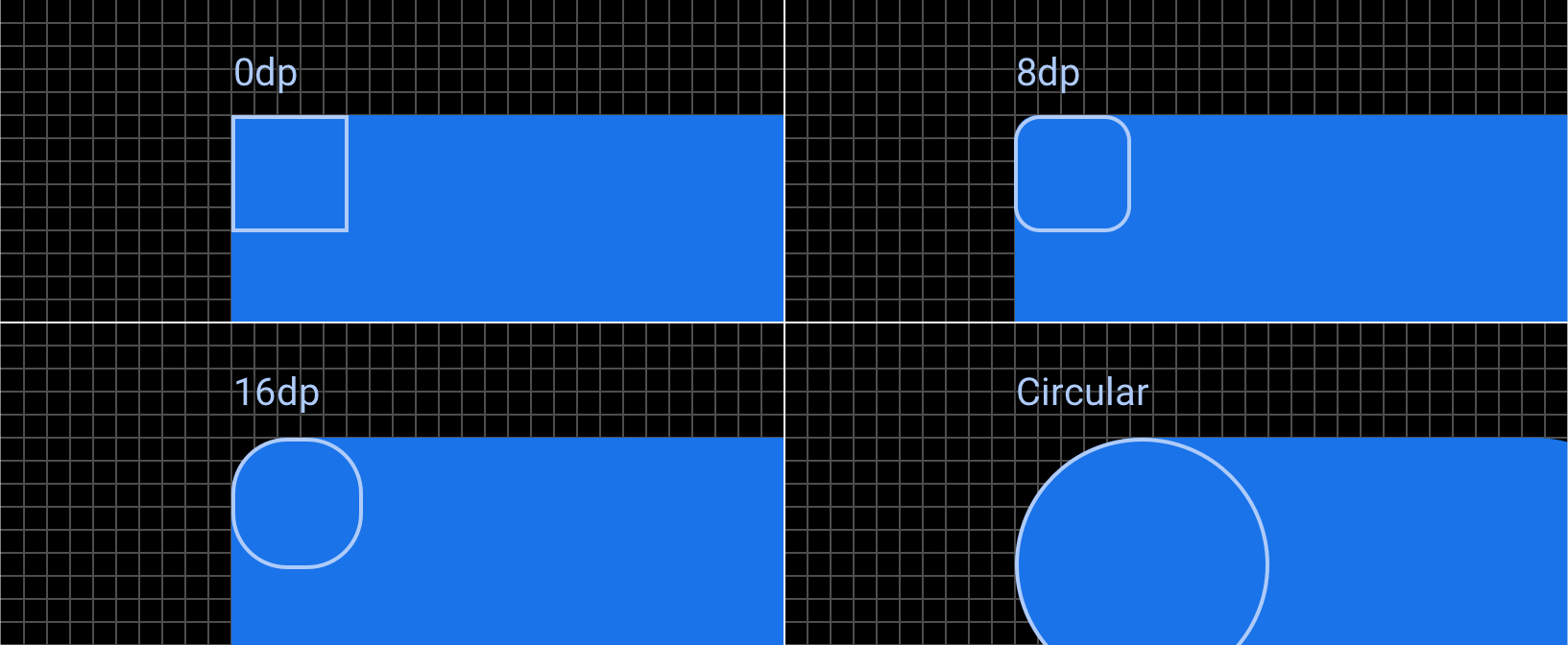
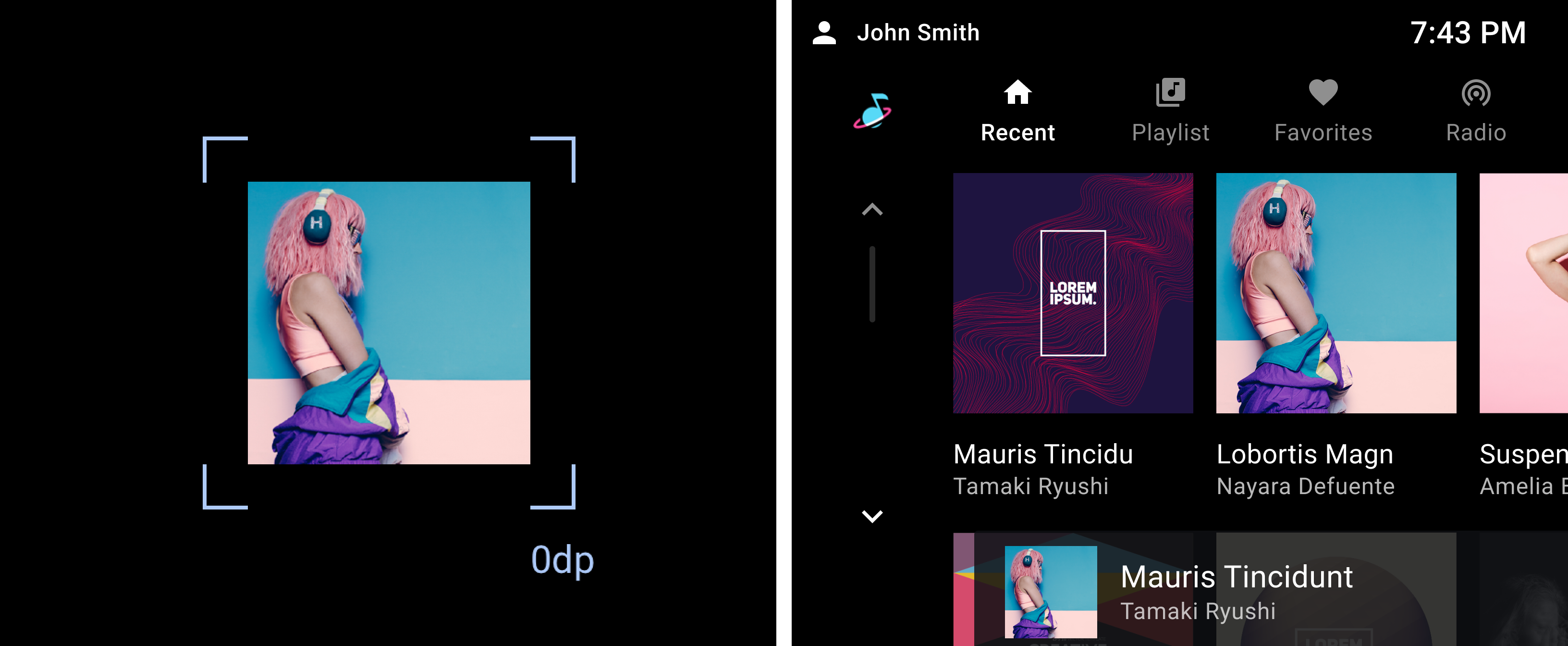
0 dp: valor de referência
Use cantos 0 dp (quadrados) para elementos de referência que não precisem de ênfase extra. Estruturas básicas de layout, como barras de ferramentas ou listas, precisam usar cantos com 0 dp. As imagens também precisam ter cantos de 0 dp, a menos que sejam mascaradas por um contêiner arredondado (como um cartão) ou estejam em um estado selecionado.

8 dp: baixa ênfase
8 dp é o raio dos cantos padrão para formas arredondadas. Use esse formato para indicar elementos interativos de baixa ênfase, como cartões e contêineres.

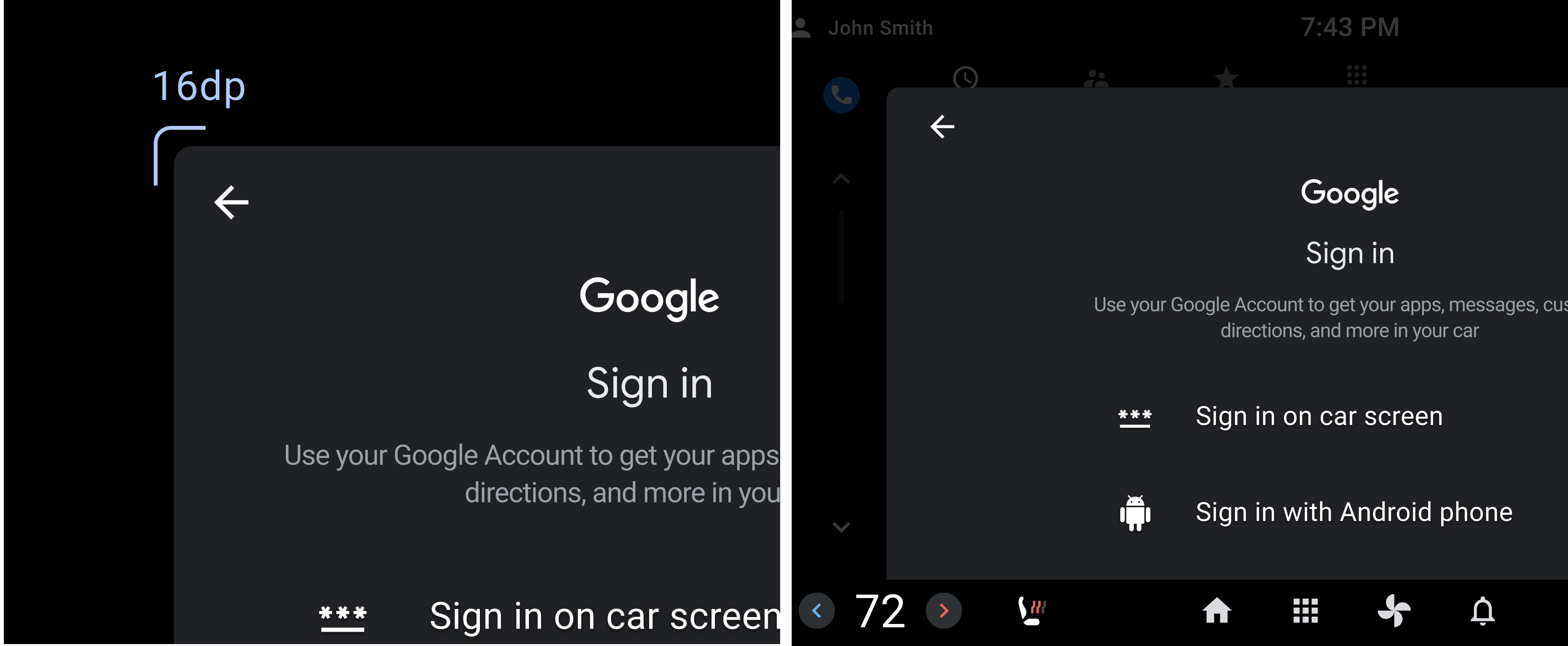
16 dp — ênfase média
Use um raio de canto de 16 dp para componentes com ênfase média, incluindo elementos interativos e componentes expansíveis.

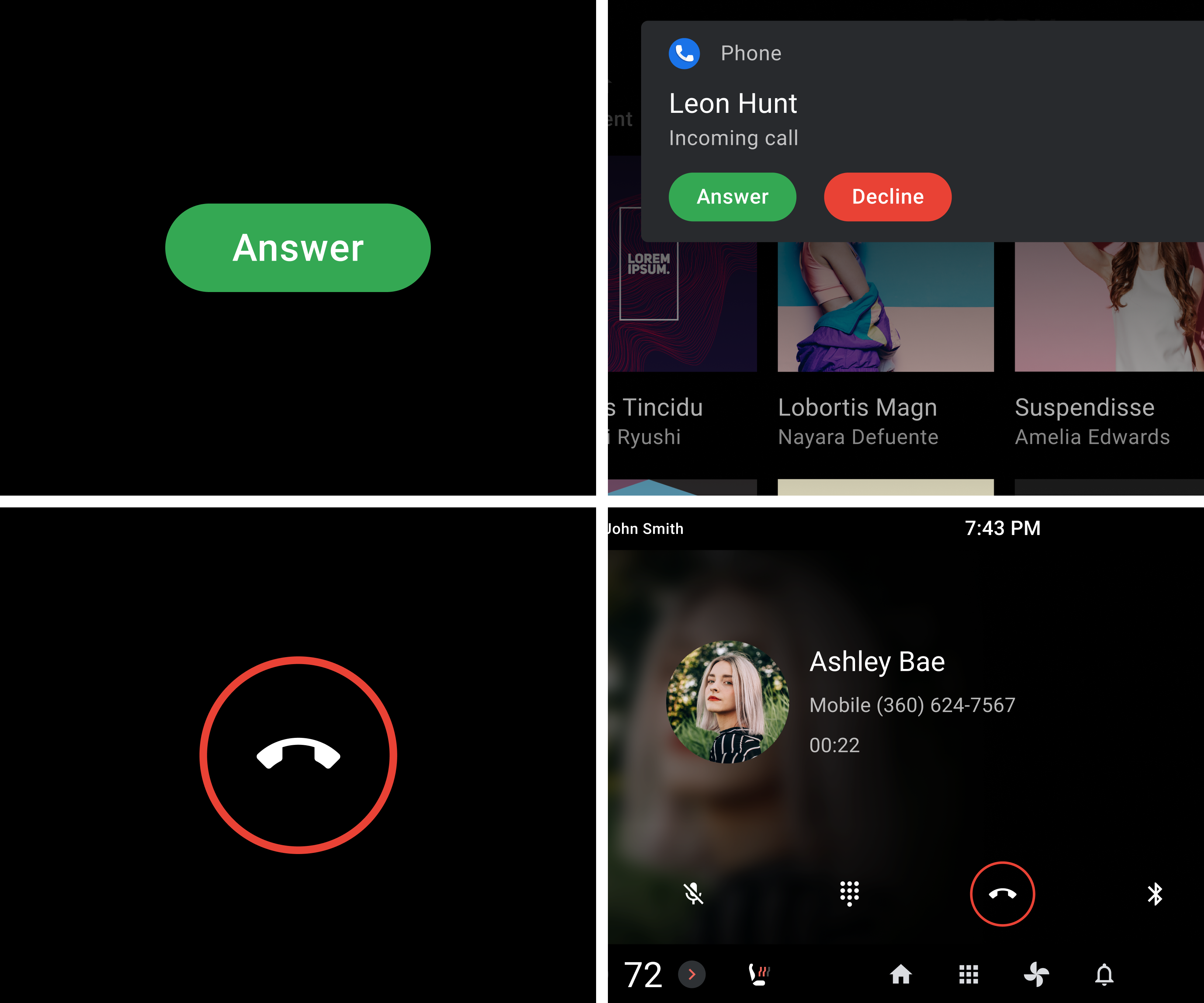
Circular — Alta ênfase
Formas circulares têm um maior impacto visual em relação a formas predominantemente retilíneas. Eles precisam ser reservados para componentes de alta ênfase, como FABs, ícones e widgets.