Le dimensioni di icone, avatar e touch target sono importanti considerazioni per ridurre al minimo le distrazioni alla guida.
I touch target di dimensioni generose consentono ai conducenti di interagire con le app in modo più facile e veloce e di attirare l'attenzione sulla guida.
Guida in sintesi (TL;DR):
- Utilizza dimensioni standard per icone e avatar per garantire la coerenza
- Le dimensioni minime del touch target sono 76 x 76 dp
- Allinea e centra icone ed elementi all'interno dei touch target
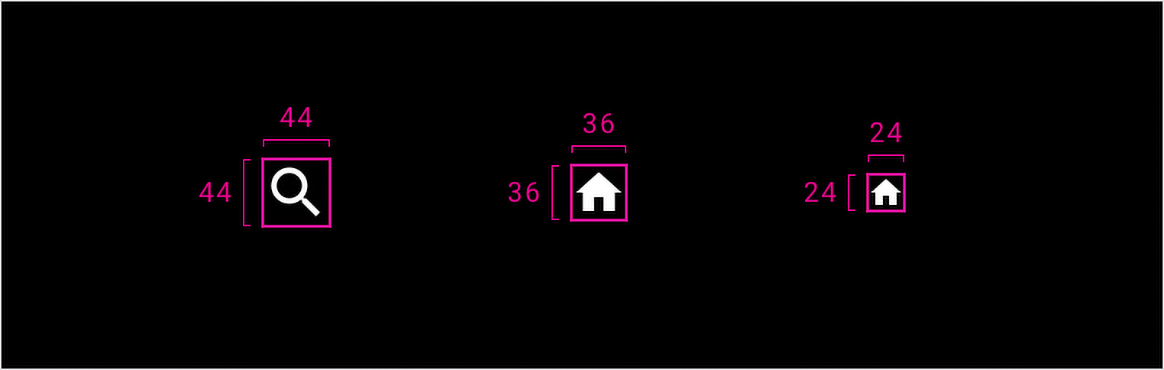
Dimensioni delle icone
Di seguito sono riportate le dimensioni standard delle icone utilizzate da Android per le auto:

| Icona principale | Icona secondaria | Icona terziaria |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
Dimensioni avatar
Di seguito sono riportate le dimensioni standard degli avatar utilizzate da Android per le auto:
| Avatar piccolo | Avatar medio | Avatar grande |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
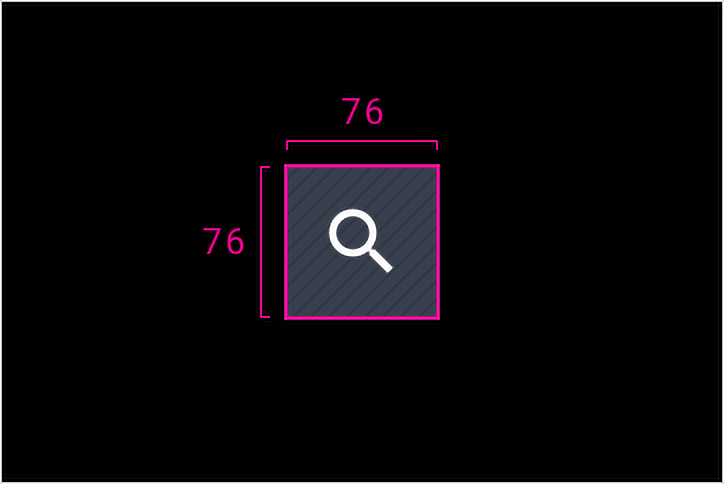
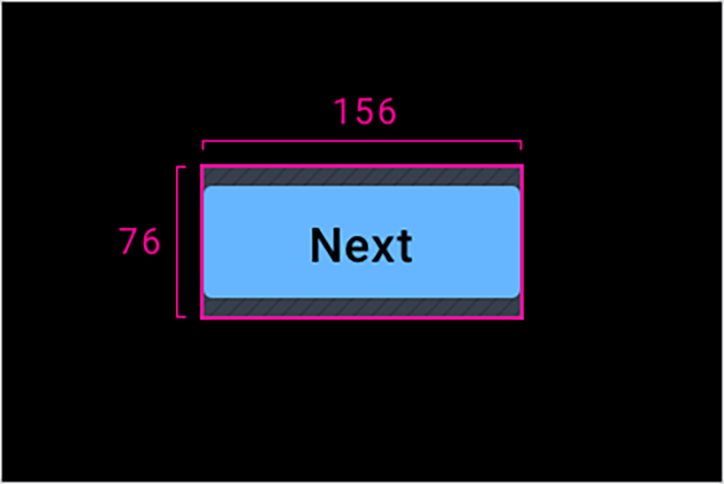
Allineamento di icone e touch target
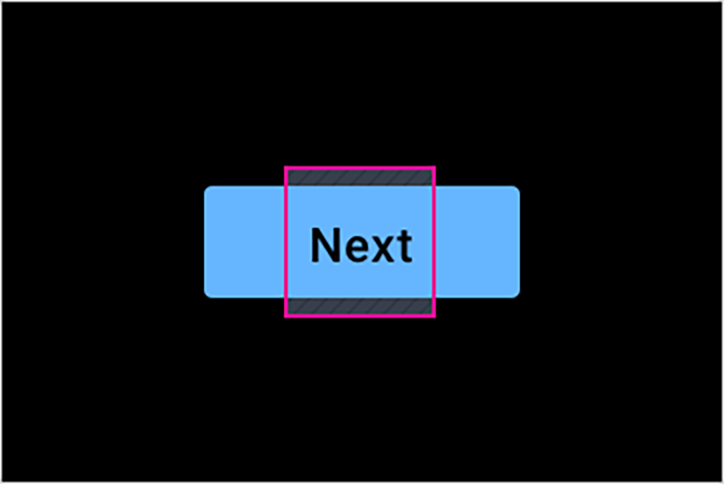
Le dimensioni minime del touch target in Android per le auto sono 76 x 76 dp. I touch target devono essere abbastanza grandi da essere facilmente visibili e facilmente selezionati dal conducente mentre l'auto è in movimento. Gli elementi come i pulsanti devono essere centrati entro i limiti di un touch target e nessuna parte di un elemento deve trovarsi al di fuori del limite del touch target.

Cosa fare

Cosa fare

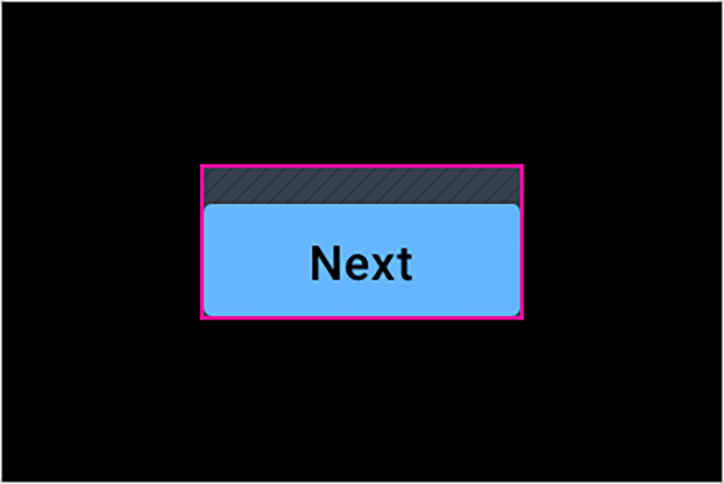
Cosa non fare

Cosa non fare
