圖示、頭像和觸控目標的大小是盡量減少駕駛人分心的重要考量。
大小較大的觸控目標可讓駕駛人更輕鬆快速地與應用程式互動,並將注意力集中在開車上。
指引總覽 (重點摘要):
- 使用標準圖示和顯示圖片大小,維持一致性
- 觸控目標大小下限為 76 x 76dp
- 將圖示和元素置中對齊觸控目標
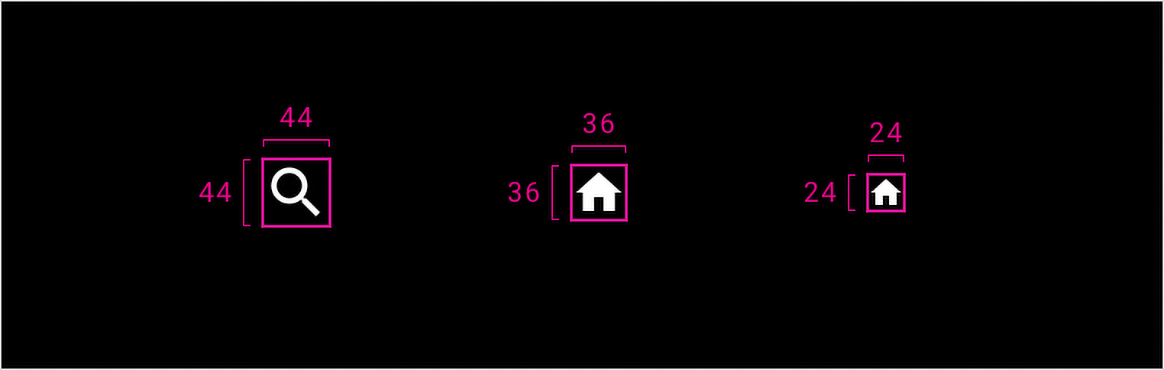
圖示大小
以下是車輛專用 Android 採用的標準圖示尺寸:

| 主要圖示 | 次要圖示 | Tertiary 圖示 |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
顯示圖片大小
以下是車輛專用 Android 使用的標準顯示圖片尺寸:
| 小型顯示圖片 | 中型顯示圖片 | 大型顯示圖片 |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
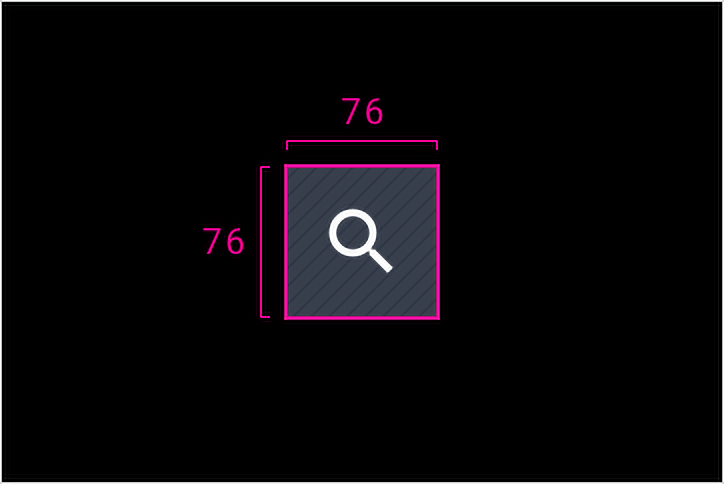
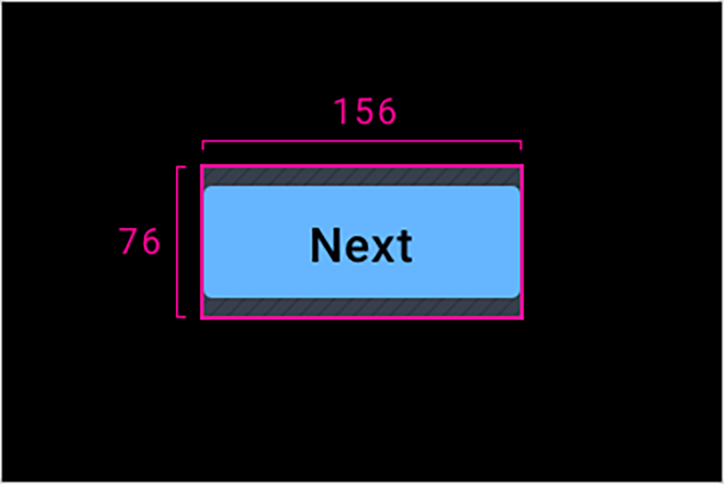
對齊圖示和觸控目標
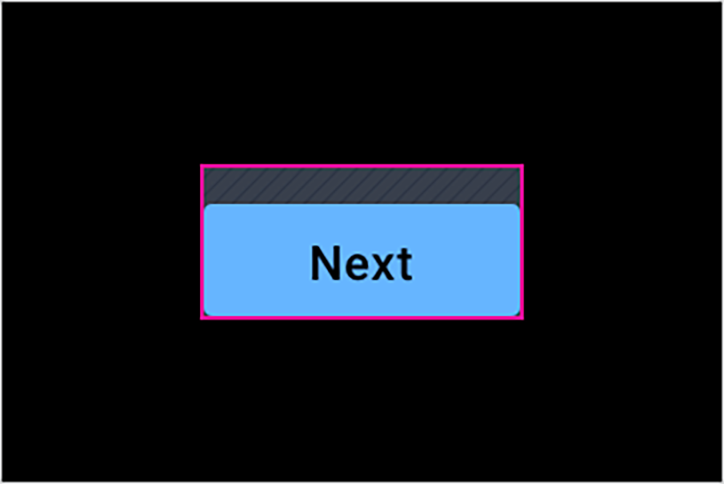
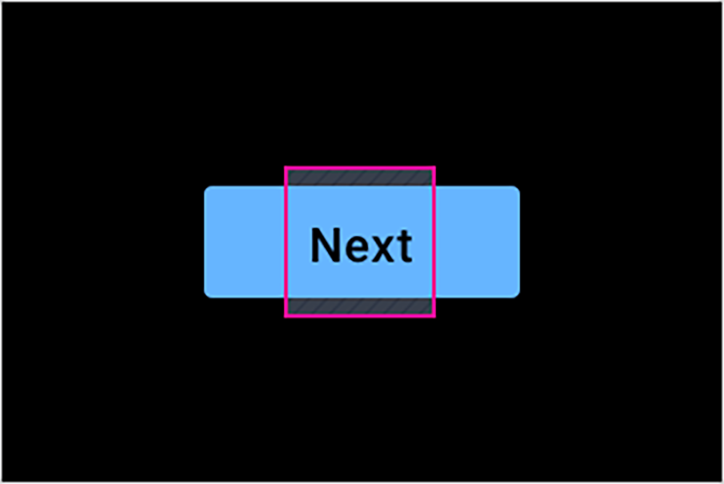
在車輛專用 Android 中,觸控目標大小下限為 76 x 76dp。觸控目標必須夠大,才能在車輛行進時方便駕駛人選取並輕鬆選取。按鈕等元素應置於觸控目標邊界的正中央,且元素的任何部分都不得位於觸控目標邊界外。

正確做法

正確做法

錯誤做法

錯誤做法
