Rozmiar ikon, awatarów i docelowych elementów dotykowych to ważne elementy, które pomagają zminimalizować rozpraszanie uwagi kierowcy.
Duży rozmiar docelowych elementów dotykowych ułatwia kierowcom korzystanie z aplikacji i przyspieszenie koncentracji na jeździe.
Krótkie wskazówki (TL;DR):
- Aby zachować spójność, używaj standardowych rozmiarów ikon i awatarów
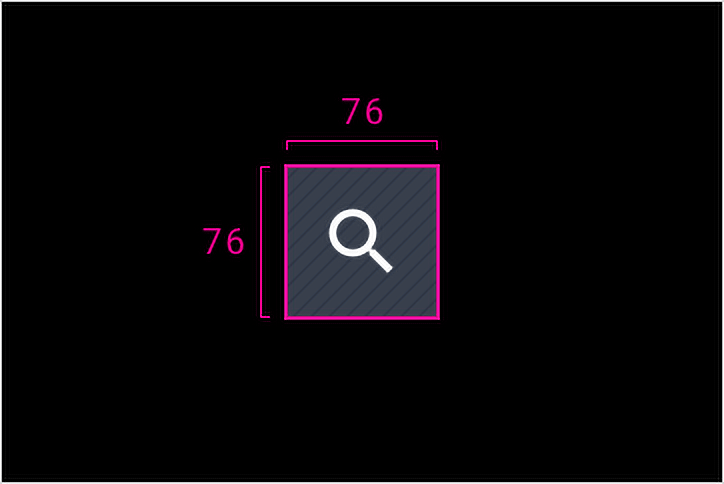
- Minimalny rozmiar docelowego elementu dotykowego to 76 x 76 dp
- Wyrównywanie i wyśrodkowanie ikon i elementów w docelowych elementach dotykowych
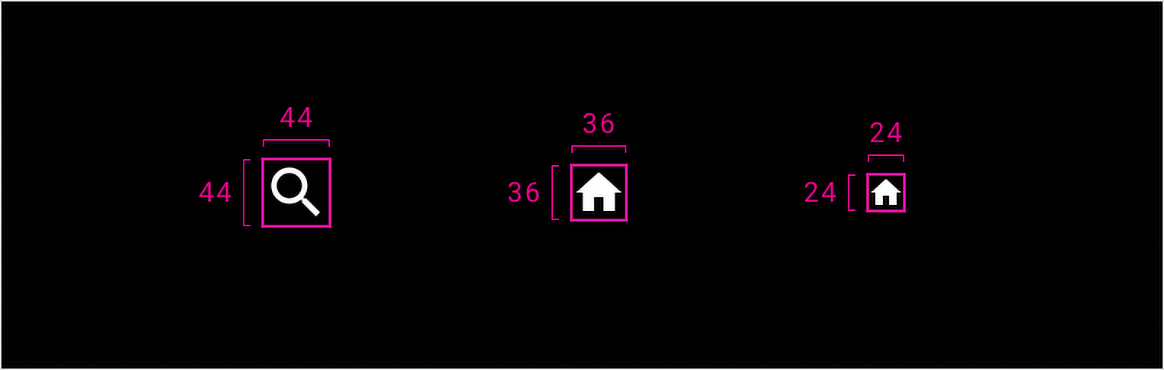
Rozmiary ikon
Oto standardowe rozmiary ikon używane w aplikacji Android for Cars:

| Ikona główna | Ikona dodatkowa | Ikona wyższego poziomu |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
Rozmiary awatarów
Oto standardowe rozmiary awatarów używane w Androidzie Cars:
| Mały awatar | Średni awatar | Duży awatar |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
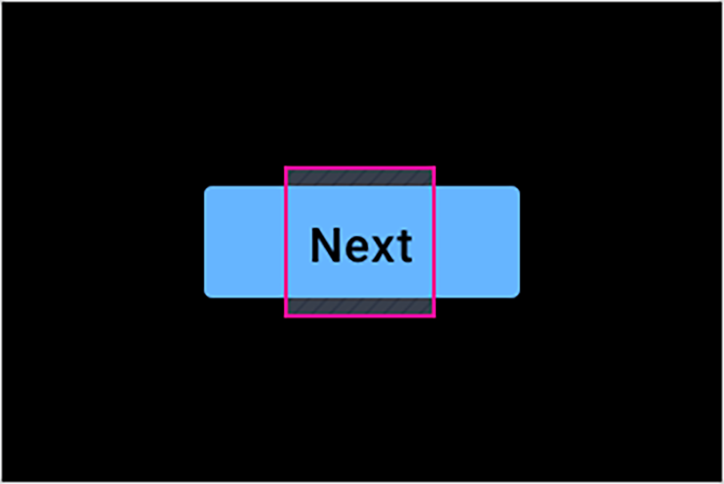
Wyrównywanie ikon i docelowych elementów dotykowych
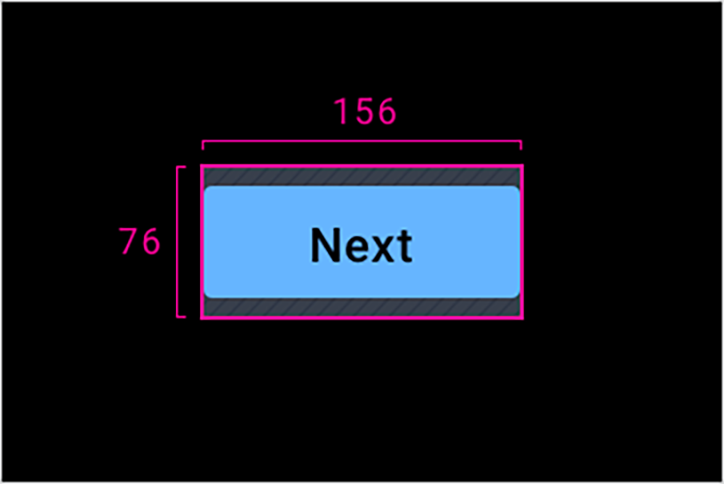
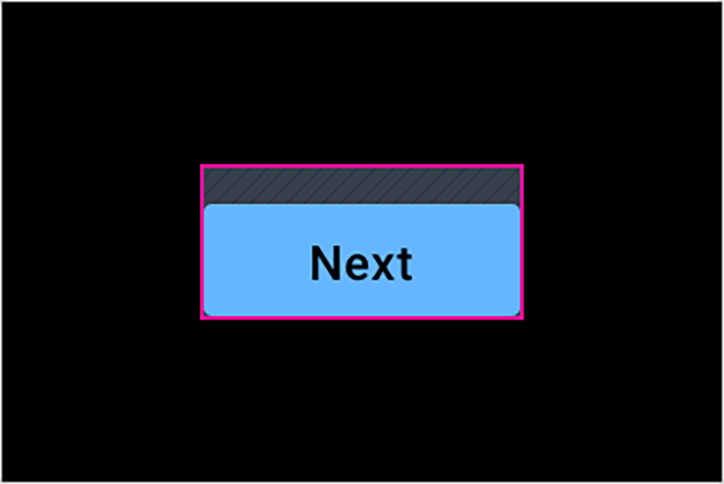
Minimalny rozmiar docelowego elementu dotykowego w aplikacji Android for Cars to 76 x 76 dp. Docelowe elementy dotykowe muszą być na tyle duże, aby kierowca mógł je łatwo zauważyć i łatwo je odnaleźć, gdy samochód jest w ruchu. Elementy takie jak przyciski powinny być wyśrodkowane w granicach docelowych elementów dotykowych. Żadna część elementu nie może znajdować się poza granicami tych elementów.

Należy

Należy

Nie należy

Nie należy
