O estilo tipográfico ajuda a definir a hierarquia de informações e a função de uma IU. As escolhas de tipografia também podem afetar muito a legibilidade, o que é uma consideração importante ao dirigir.
Orientações resumidas (TL:DR):
- Usar exibição, corpo e subtexto da escala tipográfica do Android Automotive OS
- O tamanho mínimo do corpo do texto é de 24 dp. Reserve tamanhos de subtexto para informações não cruciais.
- Usar uma grade de 4 dp para alinhamento
- Aplicar atributos de estilo para criar efeitos (hierarquia de suporte, foco em atenção)
- Use espessuras de fonte médias com moderação e evite o negrito
Referências de escala e grade
Use a escala tipográfica e a grade de tipografia do Android Automotive OS para garantir uma aparência consistente e um texto de fácil visualização em vários níveis para o texto de exibição, o corpo do texto e o subtexto.
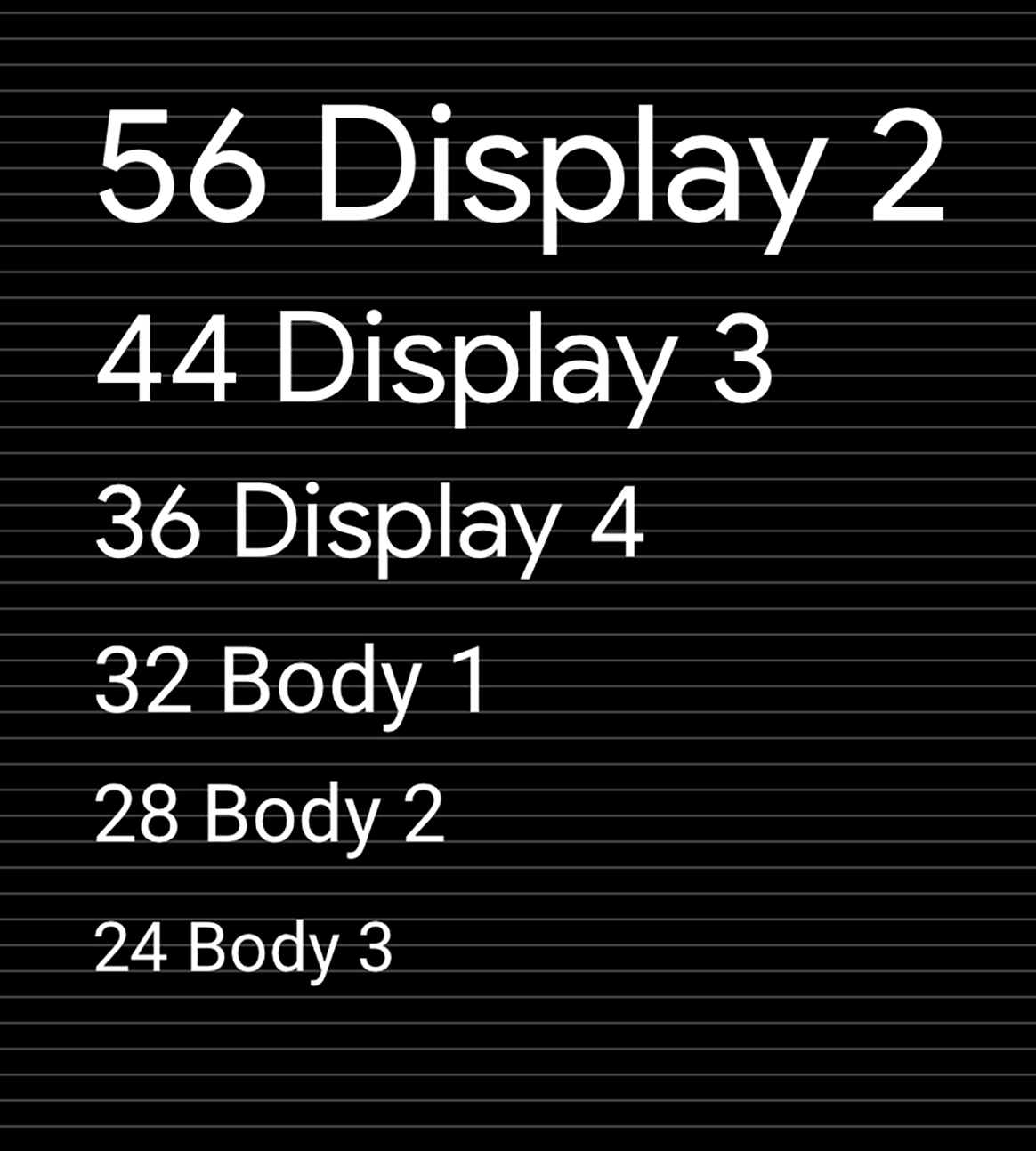
Escala tipográfica do Android Automotive OS
Essa escala mostra as fontes, os tamanhos e a altura das linhas usadas nos nove níveis padrão de texto de exibição, corpo de texto e subtexto usados no Android Automotive OS. O tamanho mínimo do tipo para o Android Automotive OS é 24 dp. Tamanhos abaixo de 24 dp não são fáceis de visualizar e devem ser usados com moderação no contexto automático. Os tamanhos de subtexto são mais reservados para informações não cruciais ou terciárias, como o conteúdo da barra de status.

Grade de tipografia e referência de linha de base
Manter a escala e o ritmo vertical com base em uma grade de 4 dp ajuda na consistência e na hierarquia visual.

Orientações e exemplos
A aplicação de escala e estilo às suas escolhas tipográficas pode ajudar você a:
- Manter todo o texto legível
- Transmita uma hierarquia visual entre os elementos de texto
- Foque a atenção nos pontos mais importantes
Cada estilo consiste em um conjunto de valores definidos pela escala e por atributos adicionais. Esses atributos incluem valores de espessura da fonte, cor e opacidade e podem ser adicionados a qualquer tamanho de tipo para criar um efeito desejado, como focar a atenção.

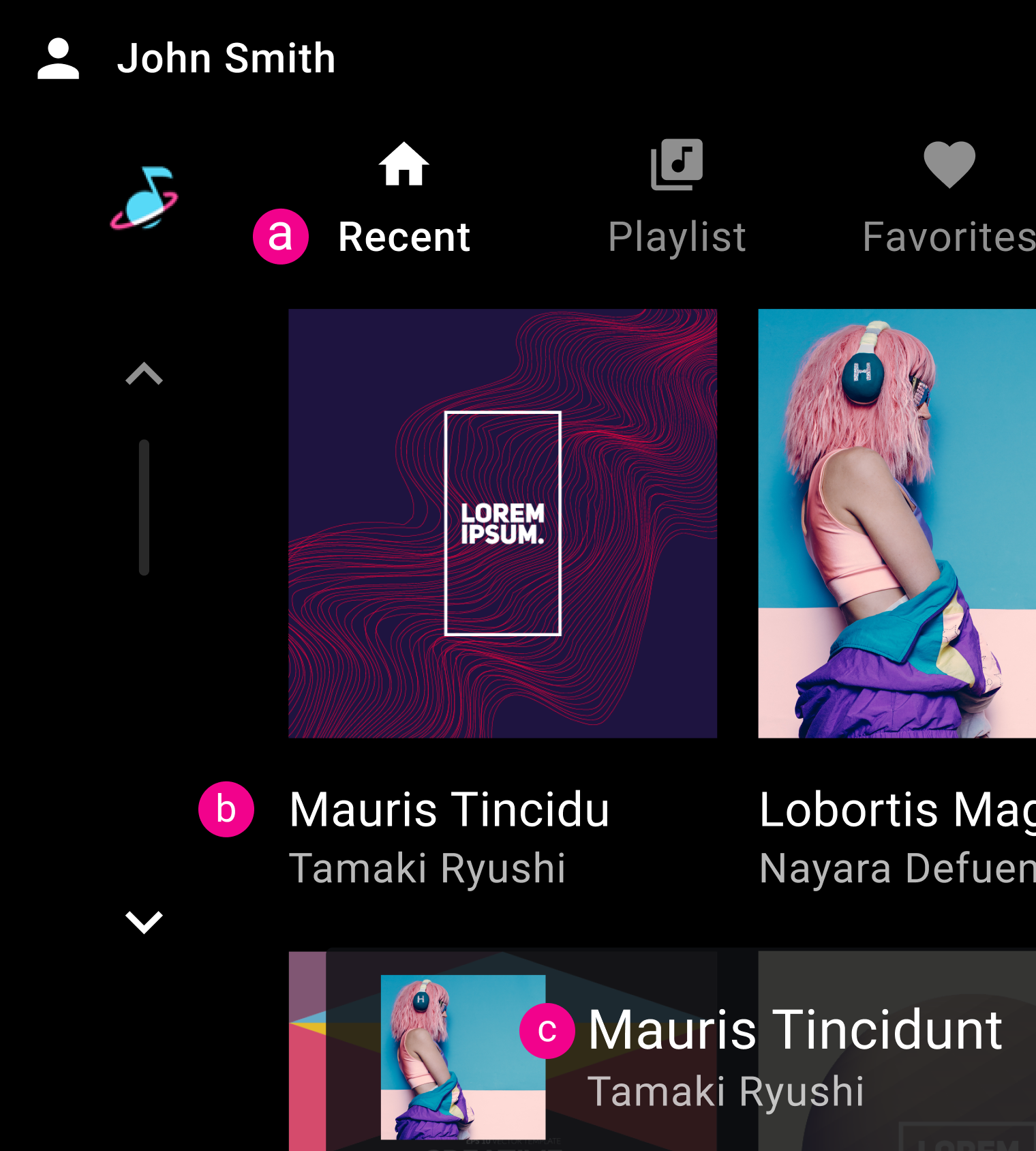
Exemplos

b. Corpo 2
c. Corpo 1

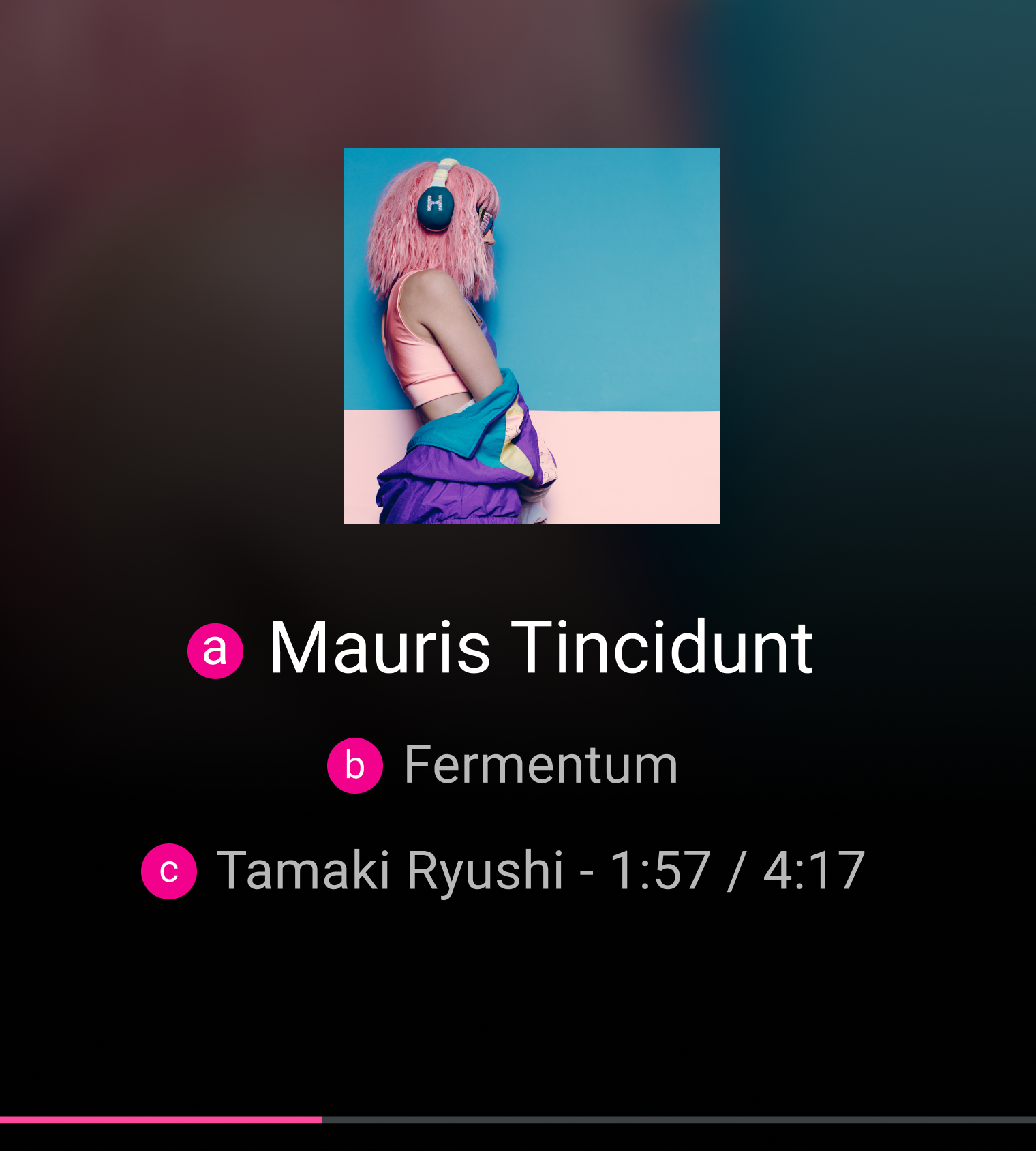
b. Corpo 1
c. Corpo 1

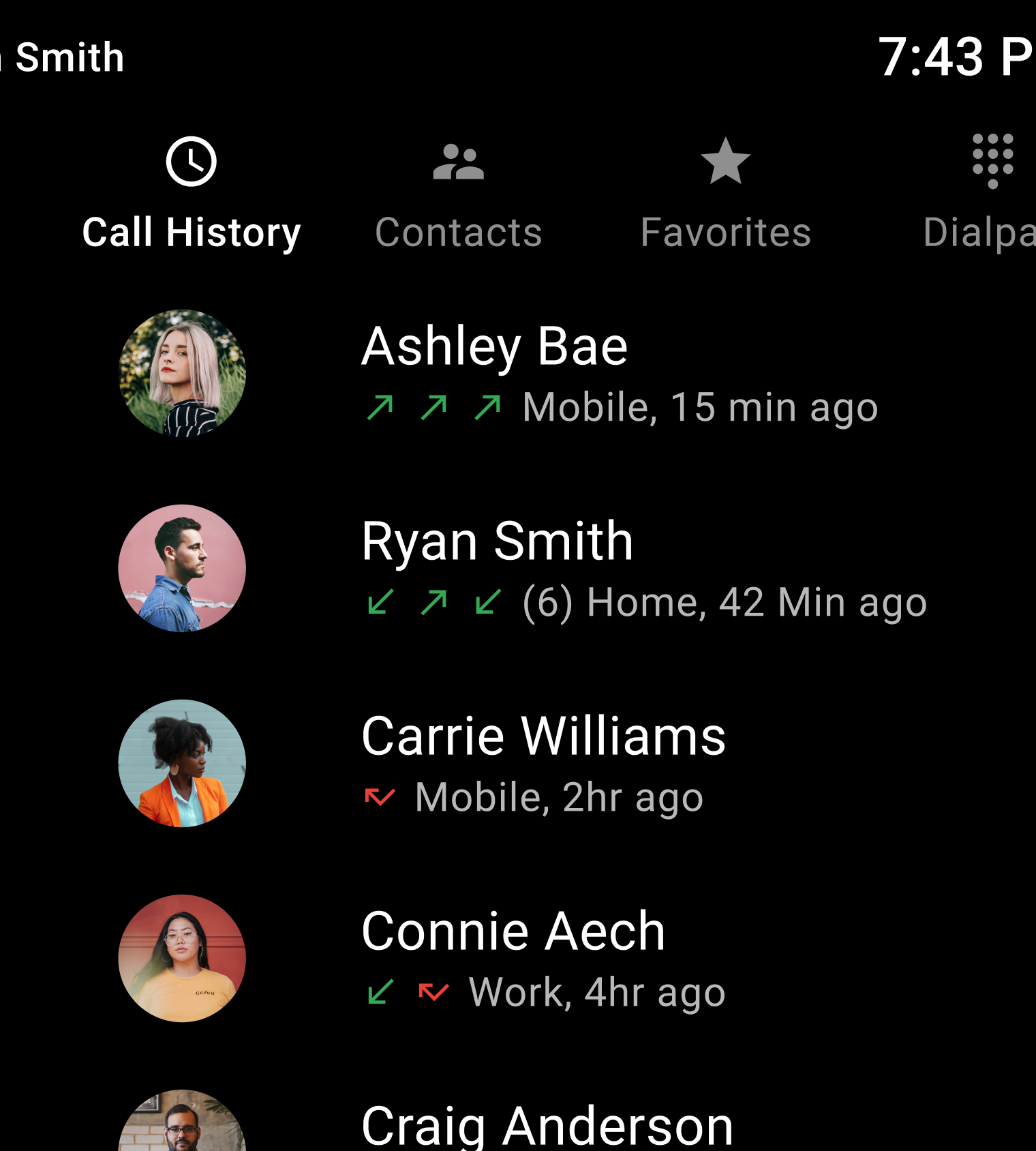
O que fazer

O que não fazer
