Типографский стиль помогает определить информационную иерархию и функции пользовательского интерфейса. Выбор типографики также может сильно повлиять на читаемость, что является важным фактором при вождении.
Краткое руководство (TL:DR):
- Используйте отображение, тело и подтекст из типографской шкалы Android Automotive OS.
- Минимальный размер основного текста — 24 dp. Зарезервируйте размеры подтекста для некритической информации.
- Используйте сетку 4 dp для выравнивания.
- Применяйте атрибуты стиля для создания эффектов (поддержка иерархии, фокусировка внимания)
- Используйте шрифт средней толщины с осторожностью и избегайте жирного шрифта.
Привязки масштаба и сетки
Используйте типографский масштаб и наборную сетку ОС Android Automotive, чтобы обеспечить единообразный внешний вид и удобство просмотра текста на различных уровнях для отображаемого текста, основного текста и подтекста.
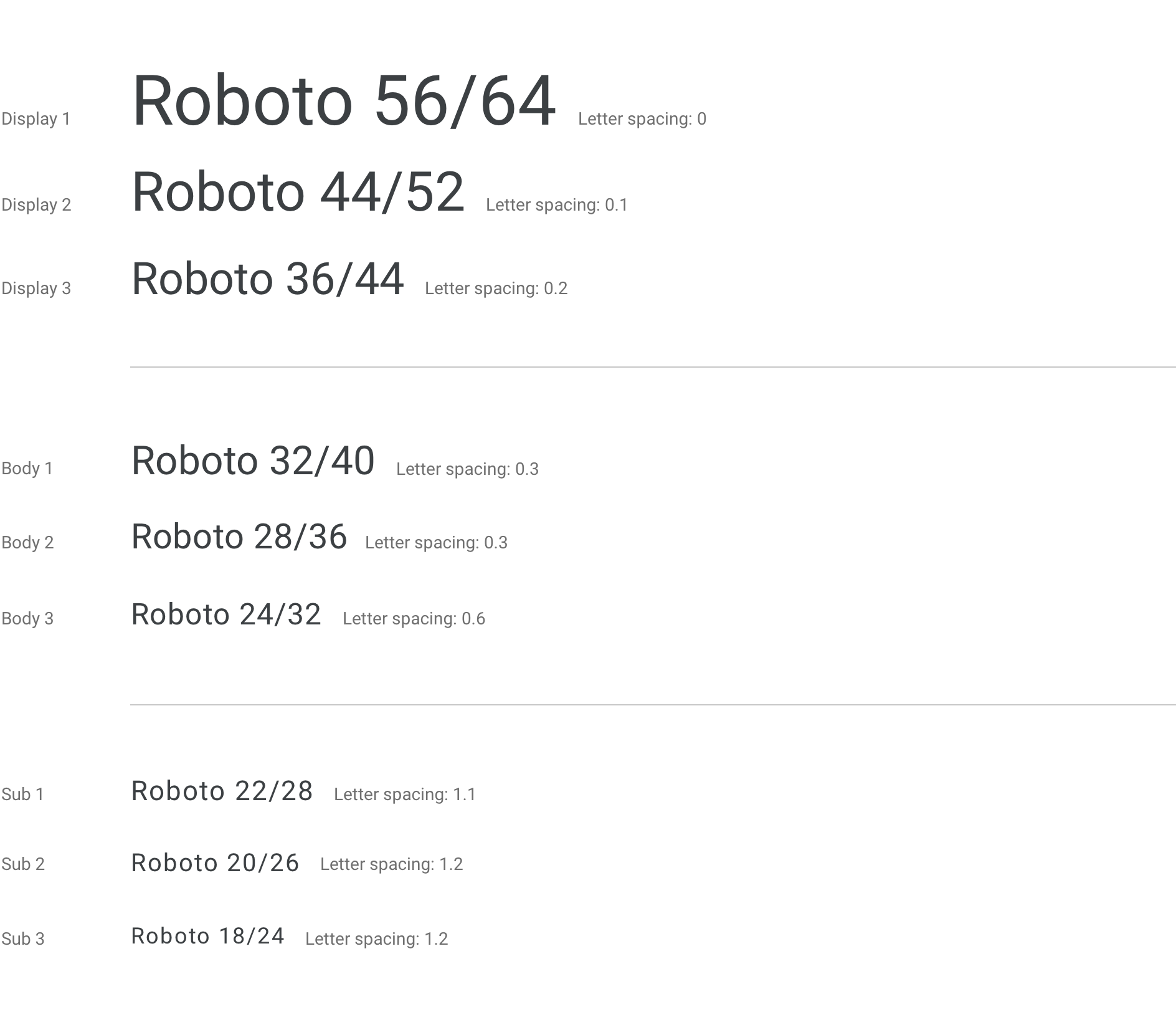
Типографская шкала Android Automotive OS
Эта шкала показывает шрифты, размеры шрифтов и высоту строк, используемые для девяти уровней отображаемого текста, основного текста и подтекста по умолчанию, используемых в Android Automotive OS. Минимальный размер шрифта для Android Automotive OS — 24 dp. Размеры ниже 24 dp нелегко просмотреть, и их следует использовать с осторожностью в автоматическом контексте. Размеры подтекста лучше всего зарезервировать для некритической или третичной информации, такой как содержимое строки состояния.

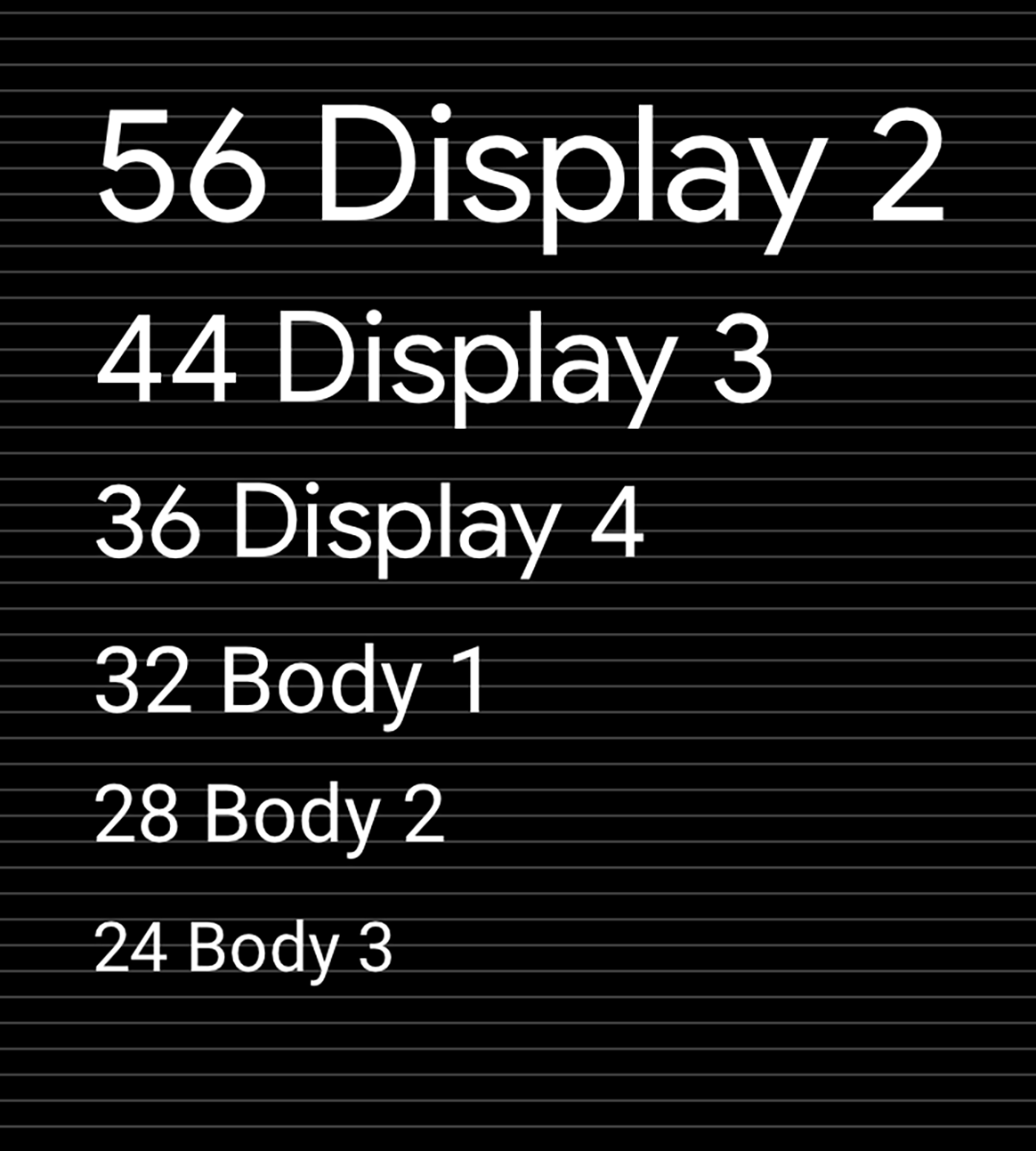
Наборная сетка и ссылка на базовую линию
Сохранение масштаба и вертикального ритма на основе сетки 4dp помогает обеспечить единообразие и визуальную иерархию.

Руководство и примеры
Применение масштаба и стиля к выбору типографики может помочь вам:
- Сохраняйте весь текст разборчивым
- Передайте визуальную иерархию среди текстовых элементов
- Сосредоточьте внимание на самых важных местах
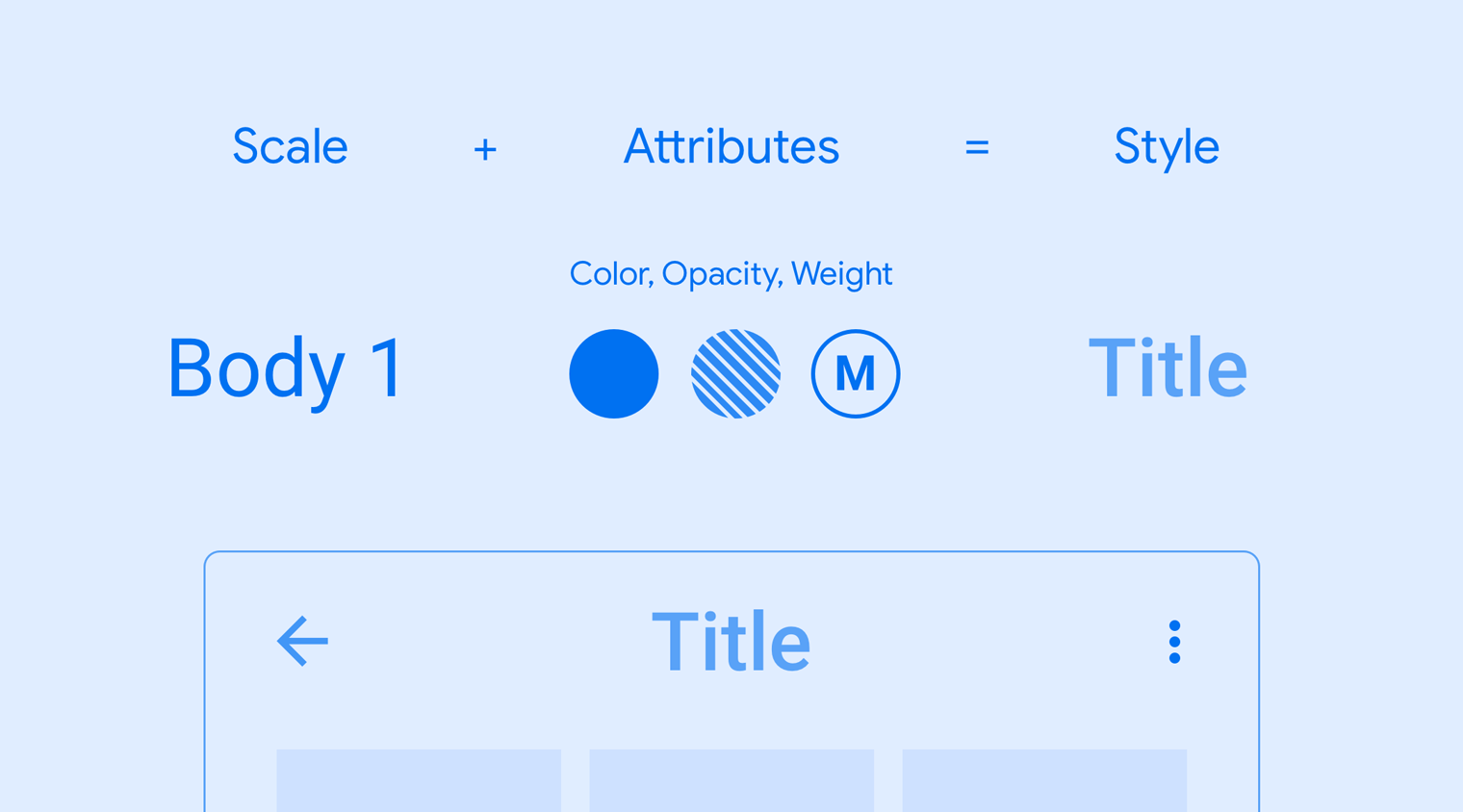
Каждый стиль состоит из набора значений, определяемых масштабом и дополнительными атрибутами. Эти атрибуты включают значения толщины, цвета и непрозрачности шрифта, и их можно добавлять к любому размеру шрифта для создания желаемого эффекта, например для фокусировки внимания.

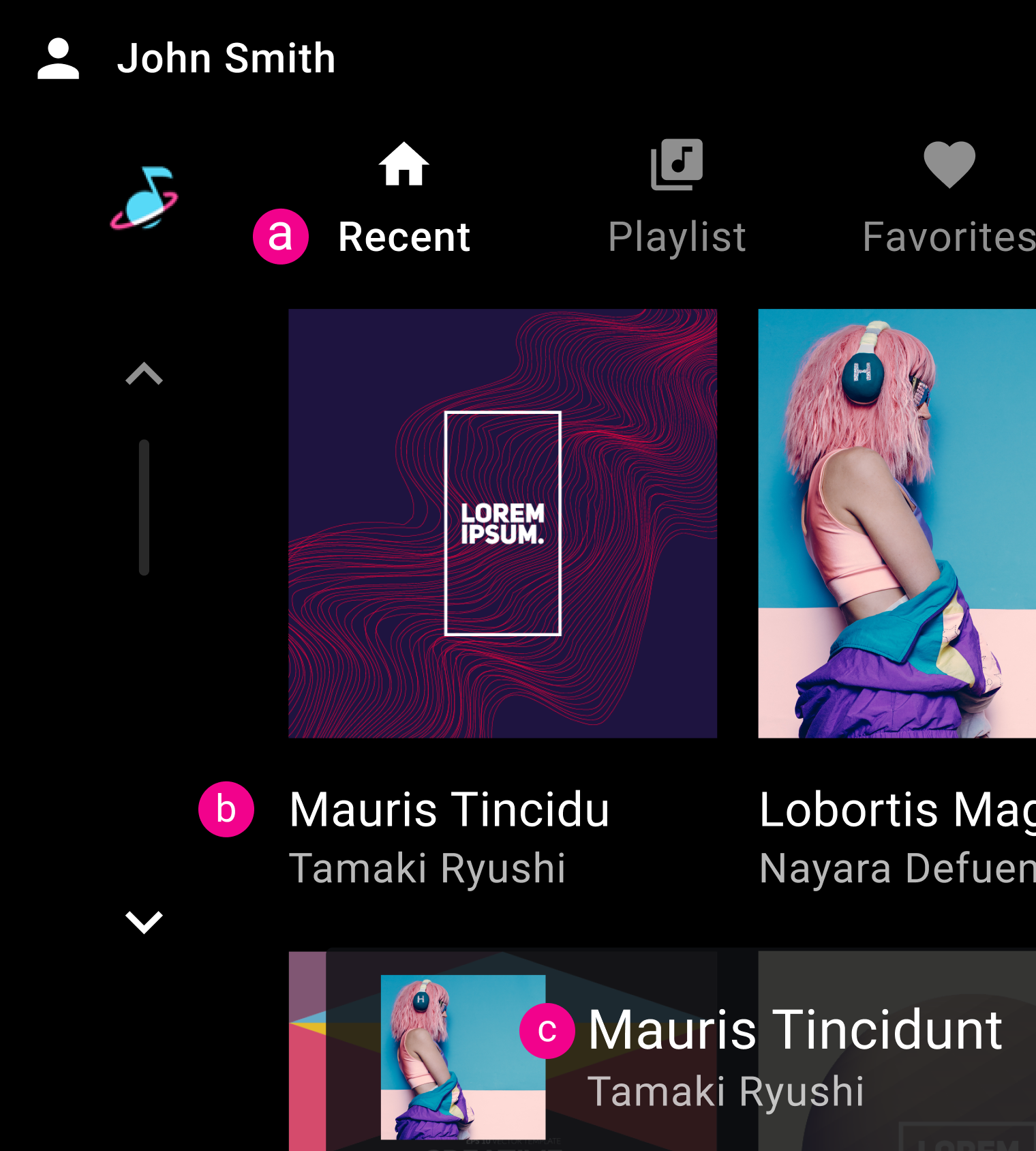
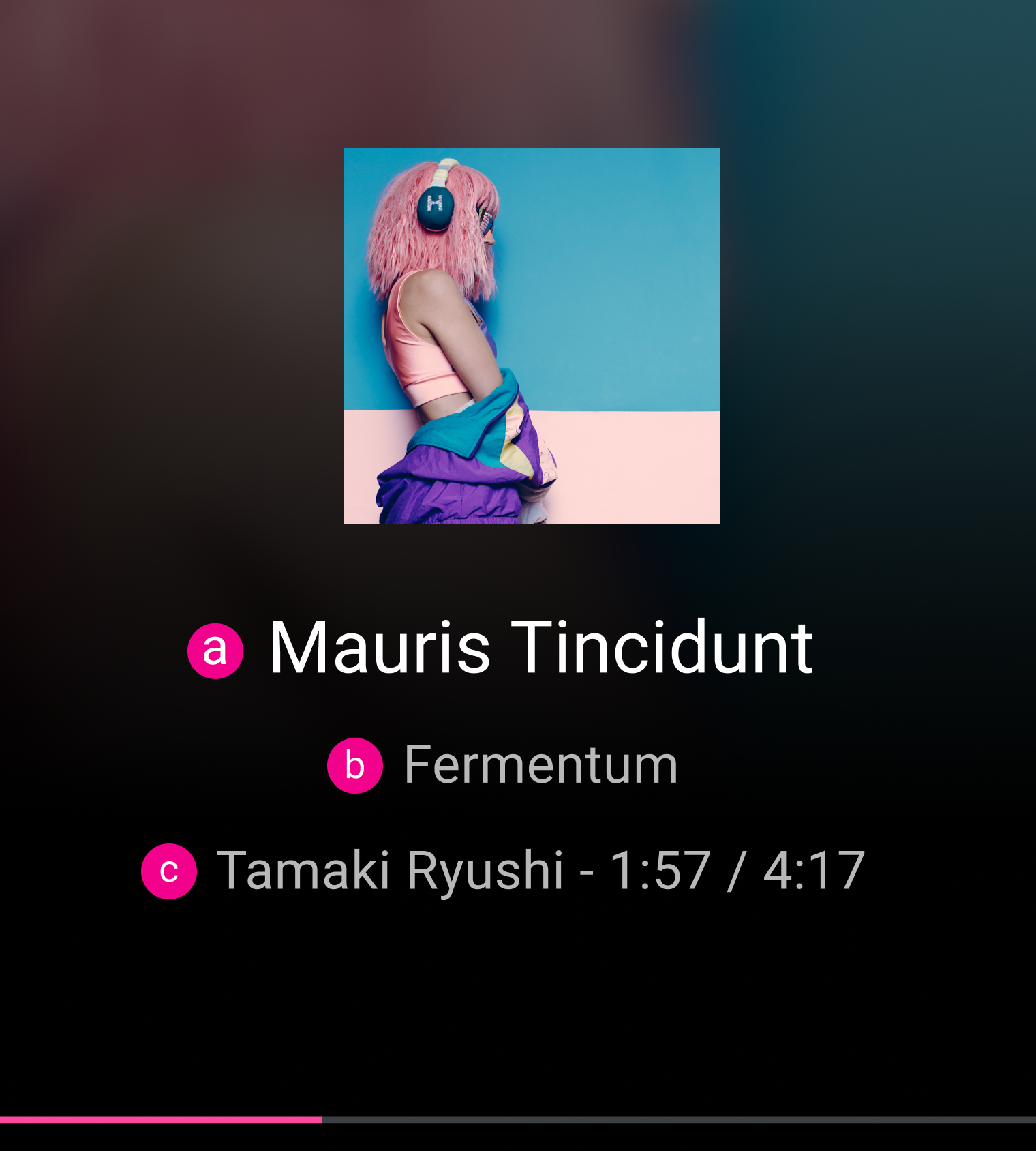
Примеры

б. Тело 2
в. Тело 1

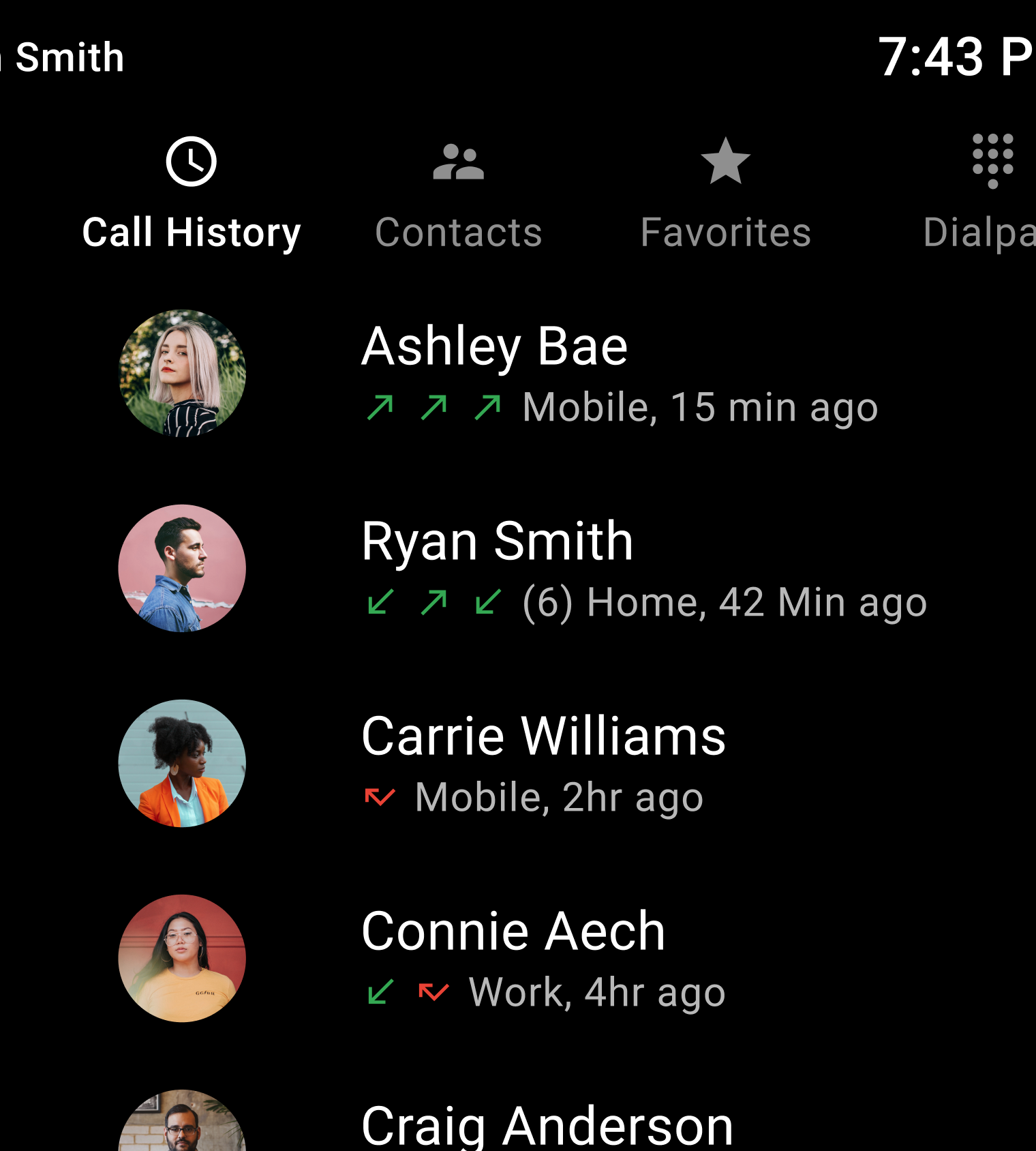
б. Тело 1
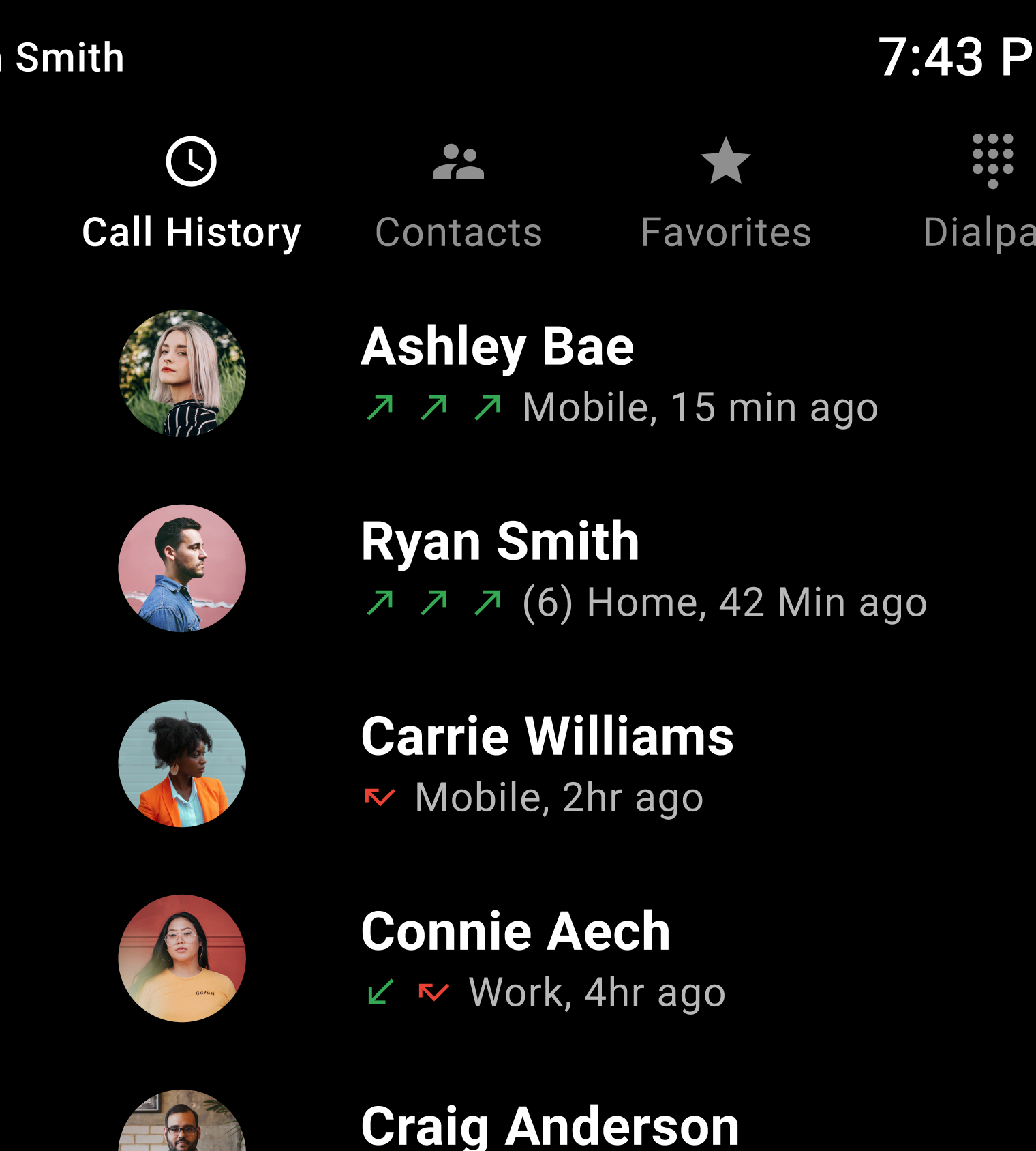
в. Тело 1

Делать

Не
