El estilo tipográfico ayuda a definir la jerarquía de información y la función de una IU. Las opciones de tipografía también pueden afectar en gran medida la legibilidad, lo cual es una consideración importante para la conducción.
Orientación de un vistazo (TL:DR):
- Usa la pantalla, el cuerpo y el subtexto de la escala tipográfica del SO Android Automotive
- El tamaño mínimo del texto del cuerpo es de 24 dp; reserva los tamaños de los subtextos para obtener información no crucial
- Usa una cuadrícula de 4 dp para la alineación
- Aplicar atributos de estilo para crear efectos (jerarquía de compatibilidad, enfoque de atención)
- Usa grosores de fuente medianos con moderación y evita las negritas.
Referencias de escala y cuadrícula
Usa la escala tipográfica y la cuadrícula tipográfica del SO Android Automotive para garantizar una apariencia coherente y un texto fácil de ver en una variedad de niveles para el texto de visualización, el texto del cuerpo y el subtexto.
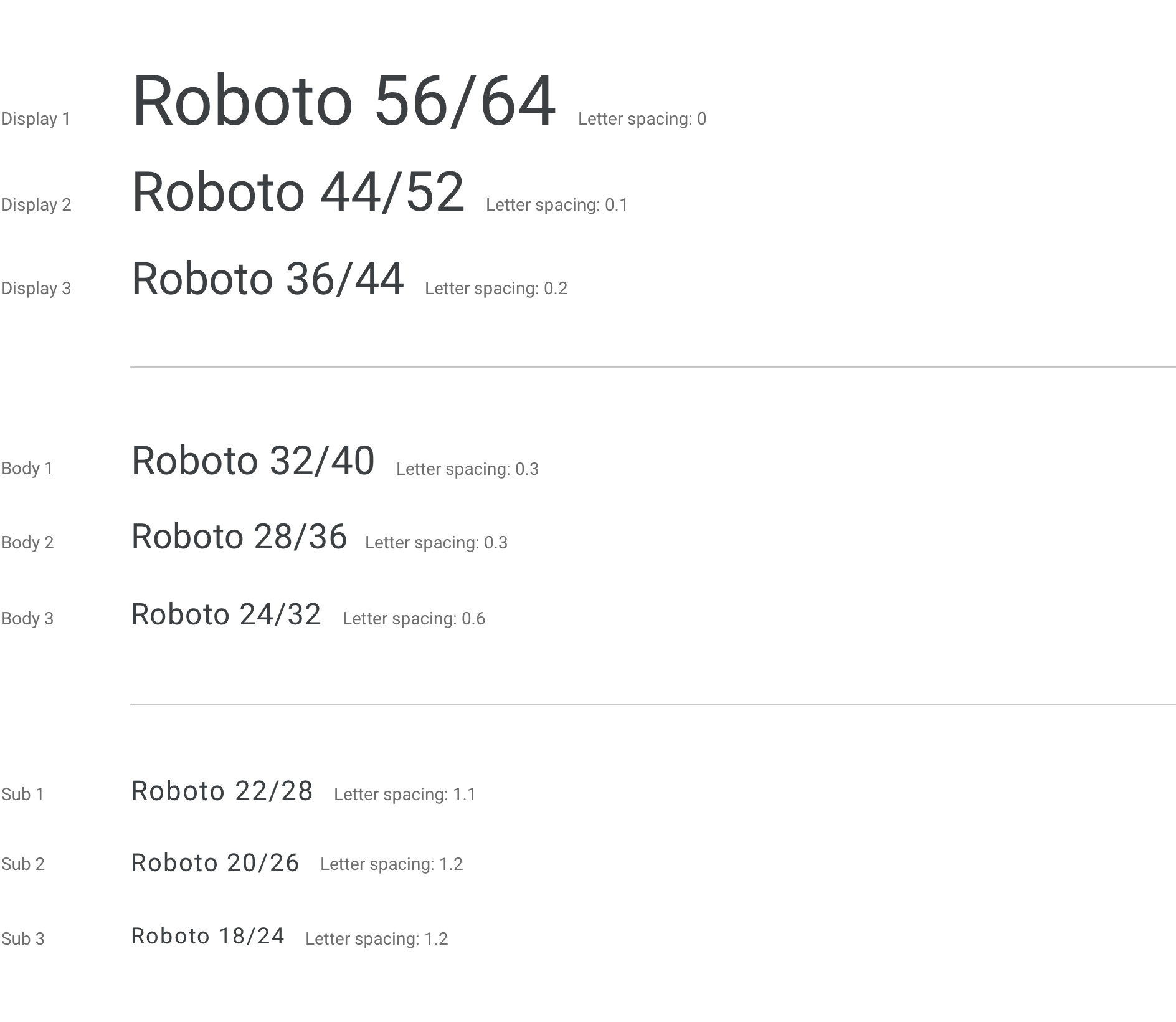
Escala tipográfica del SO Android Automotive
Esta escala muestra las fuentes, los tamaños de fuente y las alturas de línea que se usan para los nueve niveles predeterminados de texto de visualización, texto del cuerpo y subtexto que se usan en el SO Android Automotive. El tamaño mínimo de tipo para el SO Android Automotive es de 24 dp. Los tamaños inferiores a 24 dp no se pueden ver fácilmente y deben usarse con moderación en el contexto automático. El tamaño del subtexto se reserva mejor para información no crucial o terciaria, como el contenido de la barra de estado.

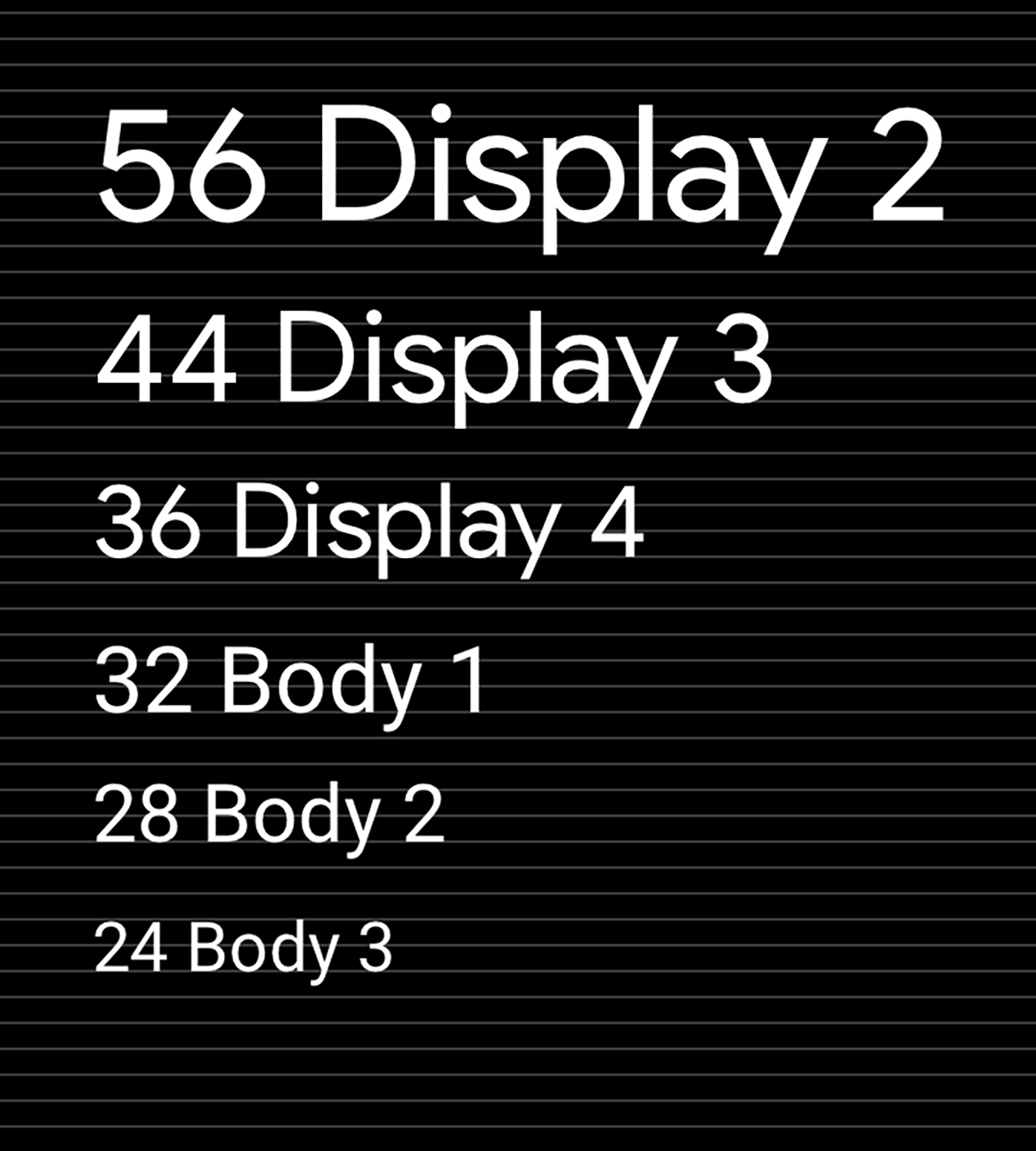
Referencia de referencia y cuadrícula de tipografía
Mantener la escala y el ritmo vertical en función de una cuadrícula de 4 dp ayuda con la coherencia y la jerarquía visual.

Orientación y ejemplos
Aplicar la escala y el estilo a tus opciones tipográficas puede ayudarte a:
- Mantén todo el texto legible
- Demostrar una jerarquía visual entre los elementos de texto
- Concentra la atención en los puntos más importantes
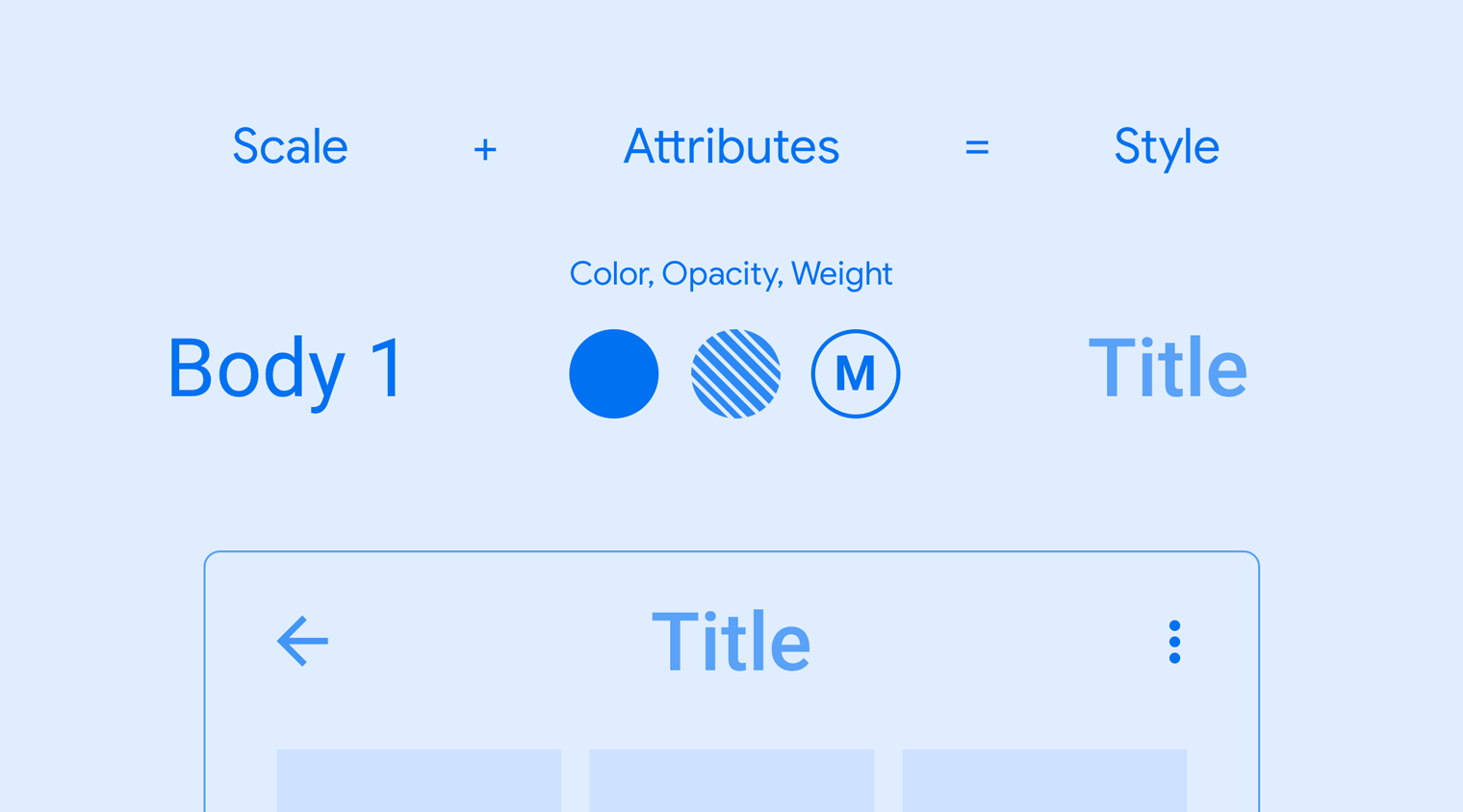
Cada estilo consiste en un conjunto de valores definidos por la escala y los atributos adicionales. Estos atributos incluyen valores de grosor de fuente, color y opacidad, y se pueden agregar a cualquier tamaño de tipo para crear el efecto deseado, como enfocar la atención.

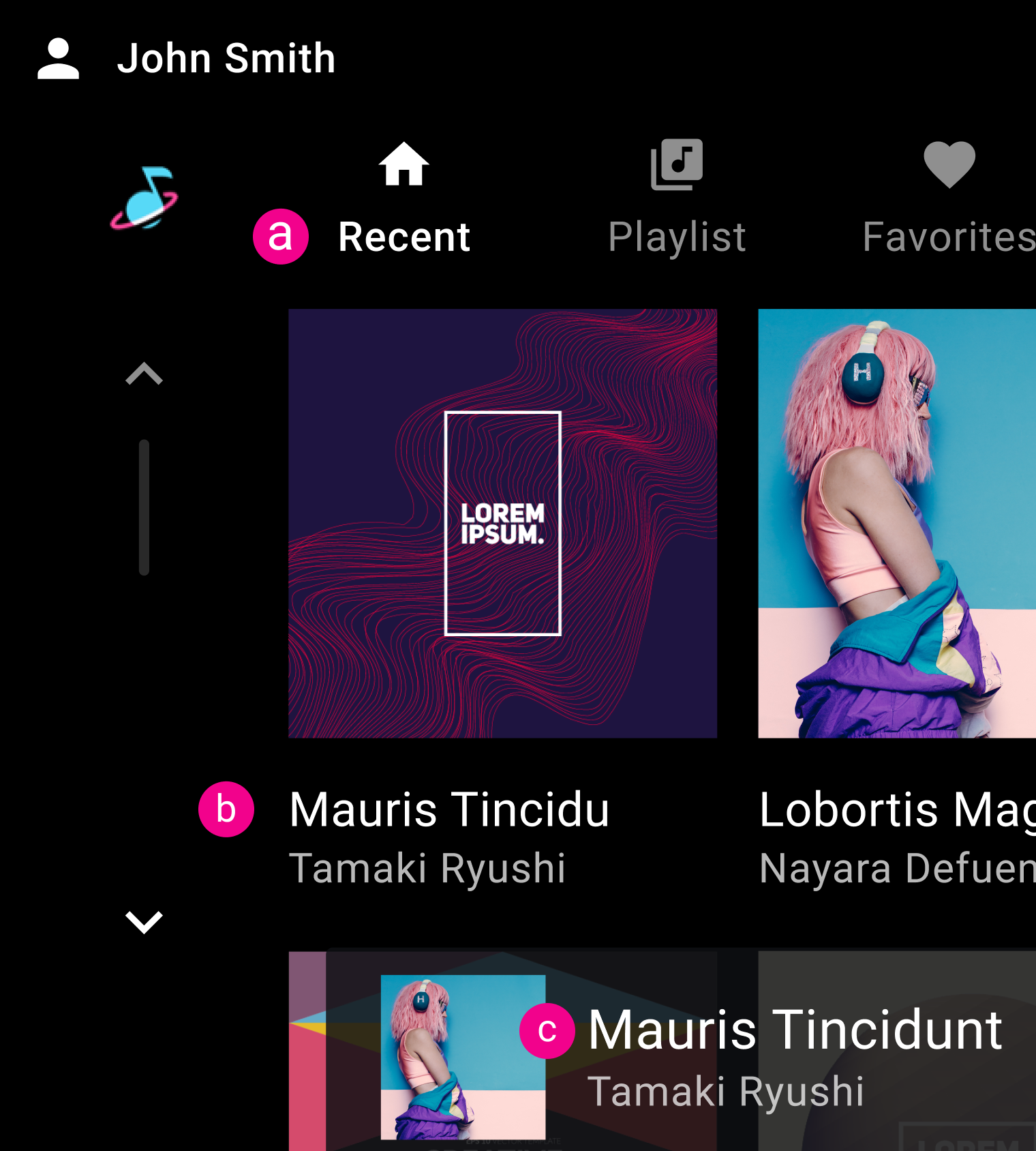
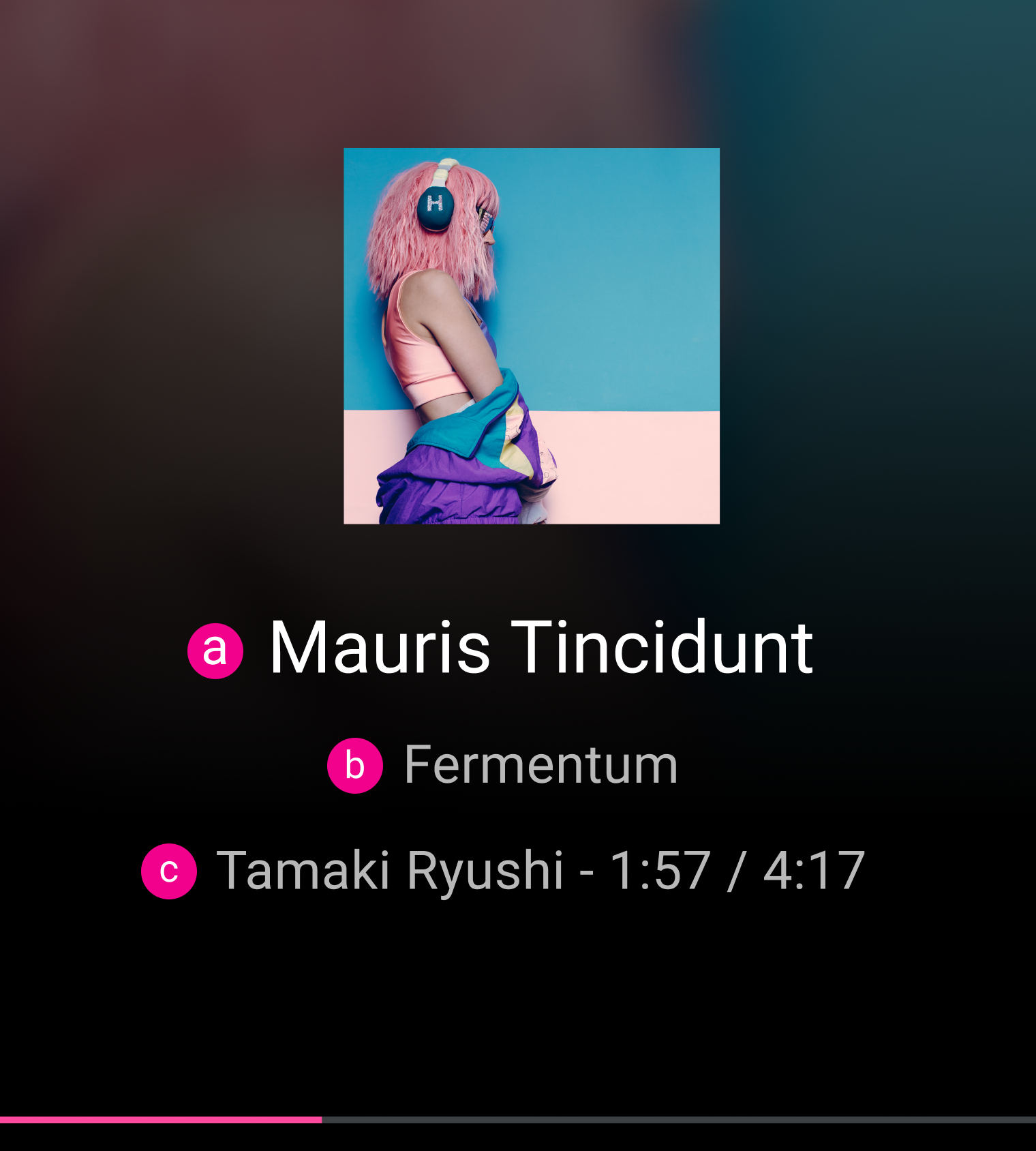
Ejemplos

b. Cuerpo 2
c. Cuerpo 1

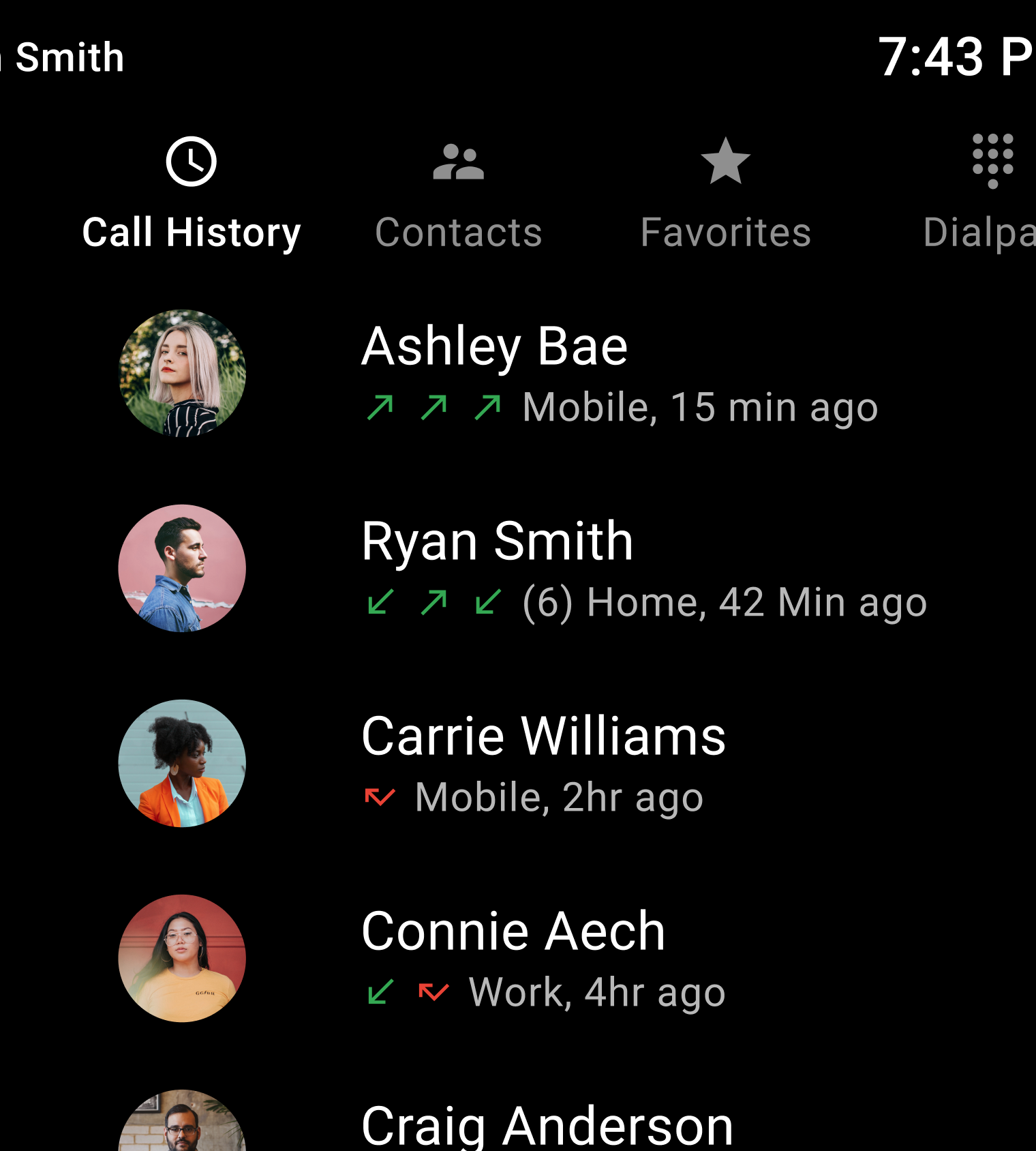
b. Cuerpo 1
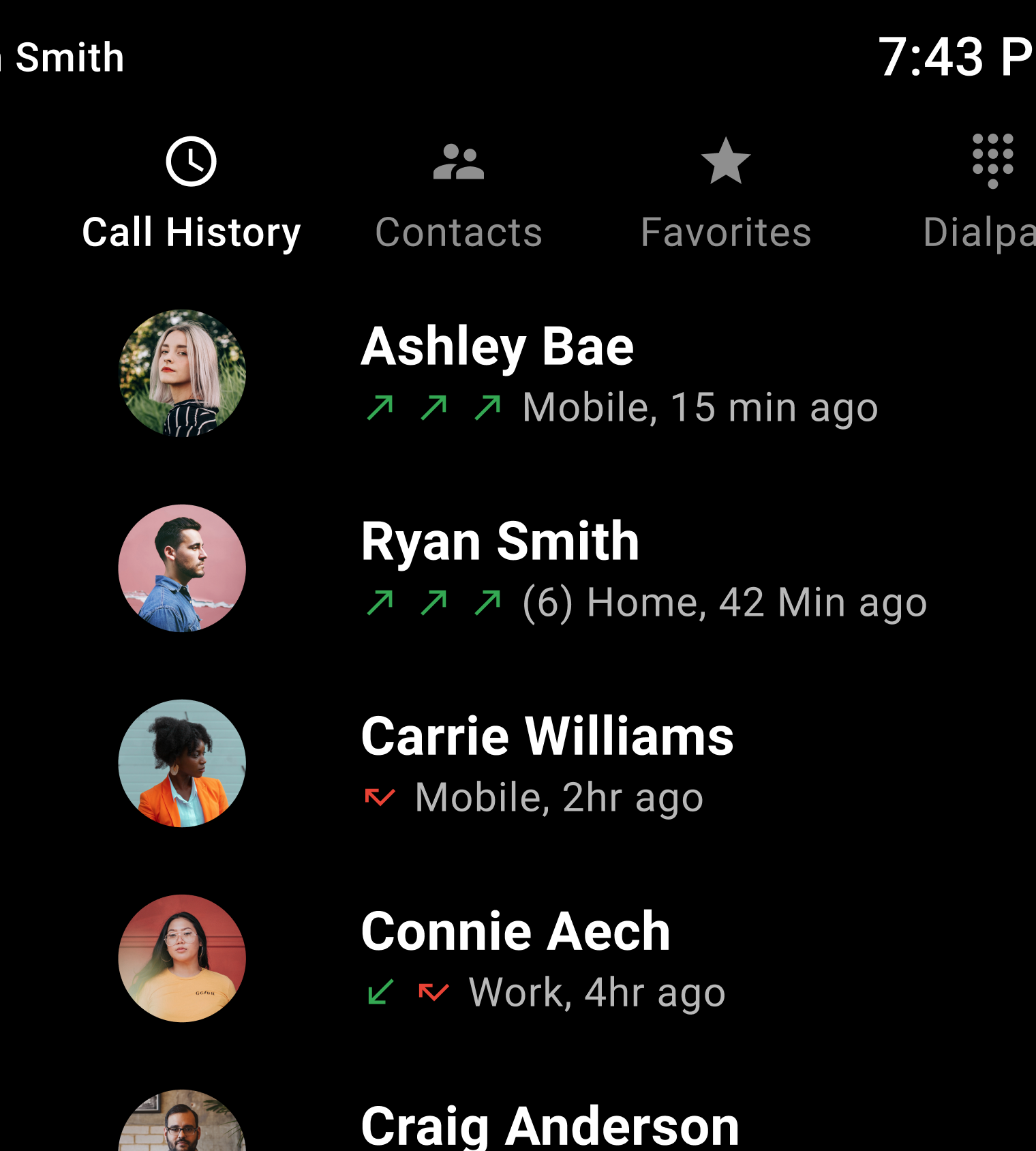
c. Cuerpo 1

Qué hacer

Qué no debes hacer
