Gli stili tipografici aiutano a definire la gerarchia delle informazioni e la funzione di una UI. Anche le scelte tipografiche possono influire notevolmente sulla leggibilità, il che è un fattore importante per la guida.
Riepilogo delle indicazioni (TL:DR):
- Utilizza display, corpo e testo secondario della scala tipografica del sistema operativo Android Automotive
- La dimensione minima del corpo del testo è di 24 dp; riserva le dimensioni del sottotitolo per le informazioni non fondamentali
- Utilizza una griglia di 4 dp per l'allineamento
- Applicare attributi di stile per creare effetti (gerarchia di supporto, concentrazione dell'attenzione)
- Usa caratteri di spessore medio con parsimonia ed evita il grassetto
Riferimenti su scala e griglia
Utilizza la scala tipografica e la griglia di composizione del sistema operativo Android Automotive per garantire un aspetto coerente e un testo facilmente visibile in una gamma di livelli per il testo visualizzato, il corpo del testo e il sottotitolo.
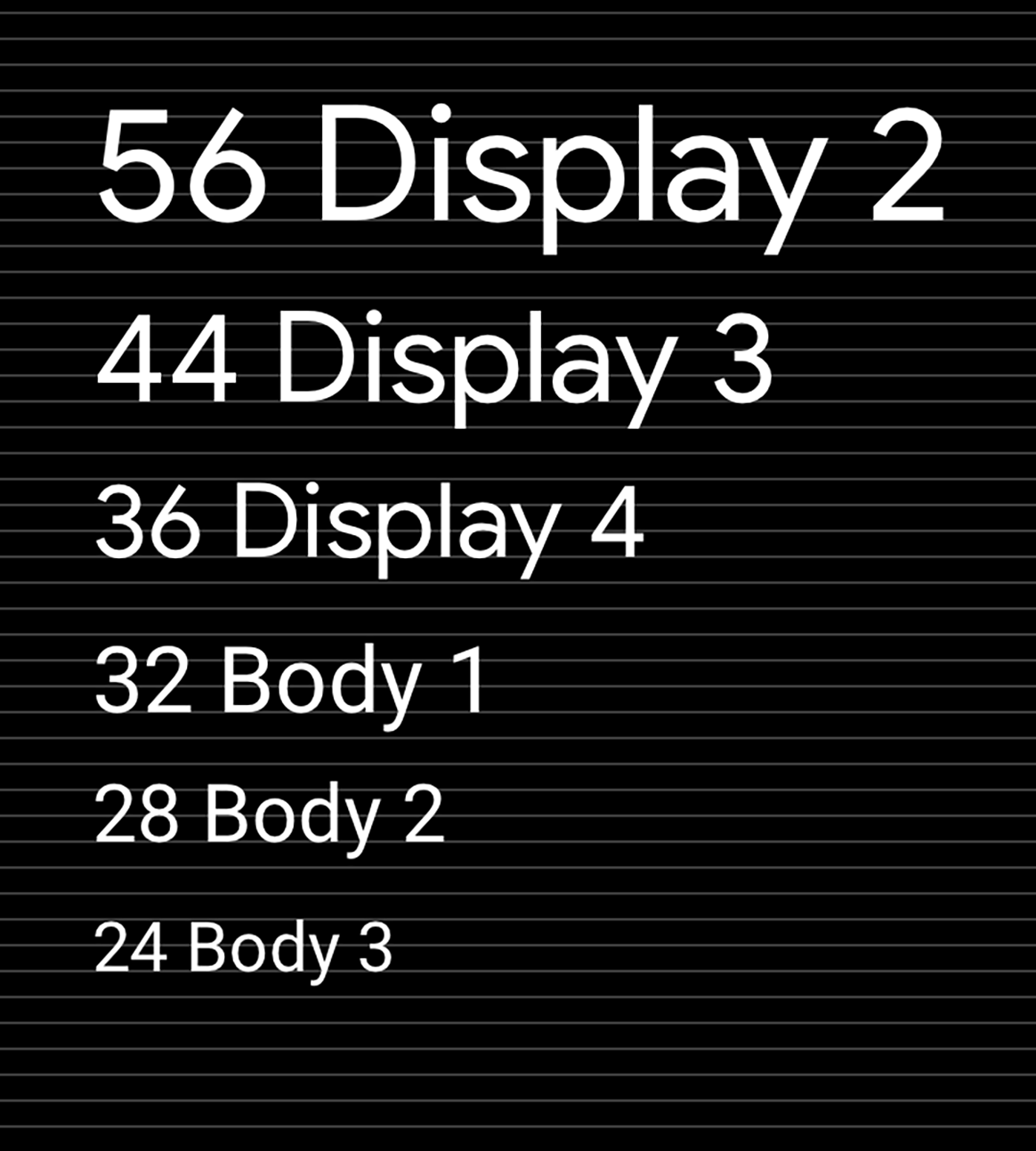
Scala tipografica del sistema operativo Android Automotive
Questa scala mostra i caratteri, le dimensioni dei caratteri e l'altezza delle righe utilizzati per i nove livelli predefiniti di testo visualizzato, corpo del testo e sottotesto utilizzati nel sistema operativo Android Automotive. La dimensione minima del tipo per il sistema operativo Android Automotive è 24 dp. Le dimensioni inferiori a 24 dp non sono facilmente individuabili e devono essere utilizzate con parsimonia nel contesto dei modelli automatici. Le dimensioni dei sottotitoli sono ideali per informazioni non fondamentali o terziarie, come i contenuti della barra di stato.

Griglia di composizione e riferimento della base di riferimento
Mantenere la scala e il ritmo verticale basati su una griglia di 4 dp favorisce la coerenza e la gerarchia visiva.

Linee guida ed esempi
Applicare scala e stile alle tue scelte tipografiche può aiutarti a:
- Fai in modo che tutto il testo sia leggibile
- Trasmettere una gerarchia visiva tra gli elementi di testo
- Concentra l'attenzione nei punti più importanti
Ogni stile è costituito da un insieme di valori definiti dalla scala e da attributi aggiuntivi. Questi attributi includono valori di spessore del carattere, colore e opacità. Possono essere aggiunti a qualsiasi dimensione del tipo per creare un effetto desiderato, ad esempio per mettere a fuoco l'attenzione.

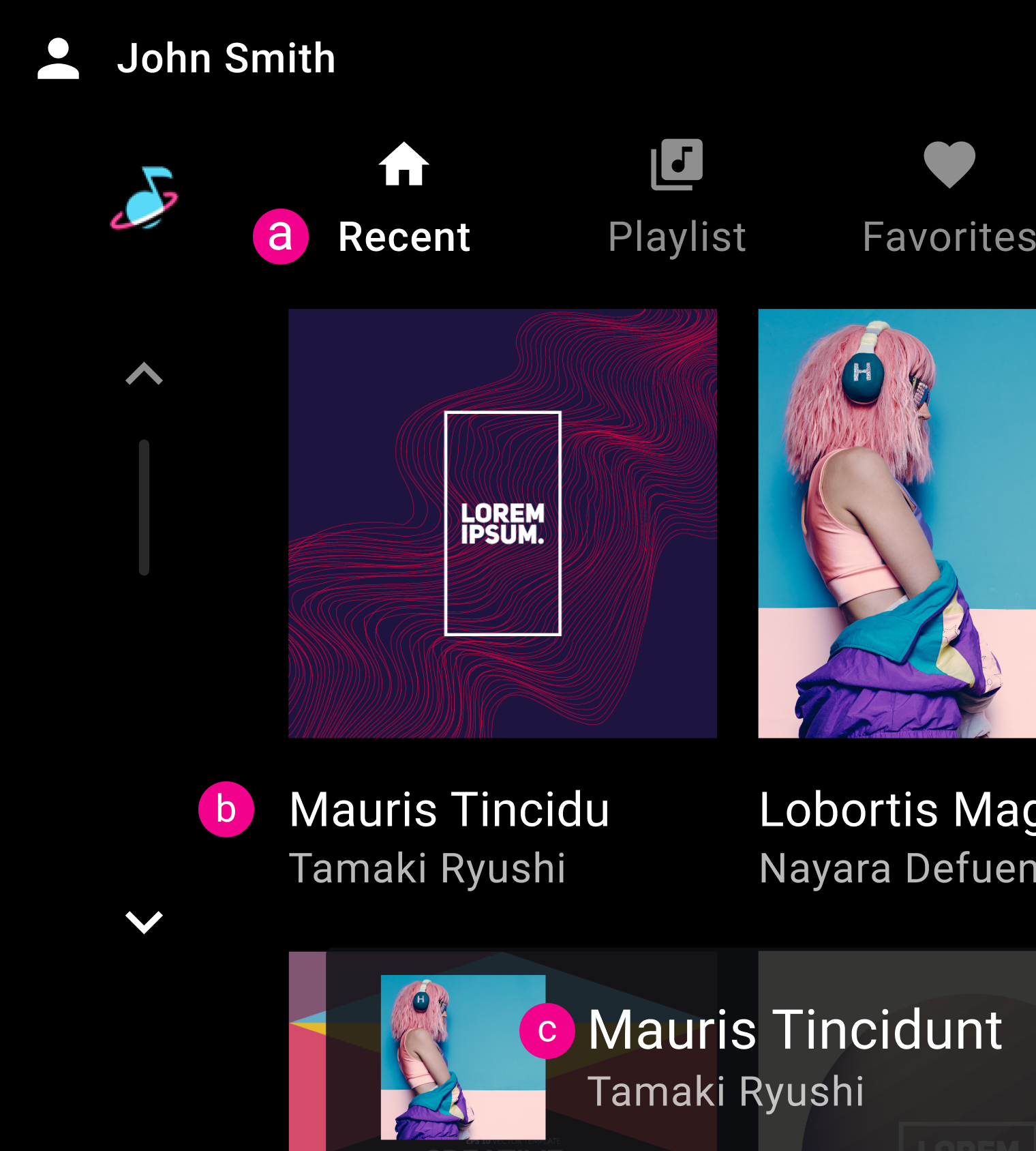
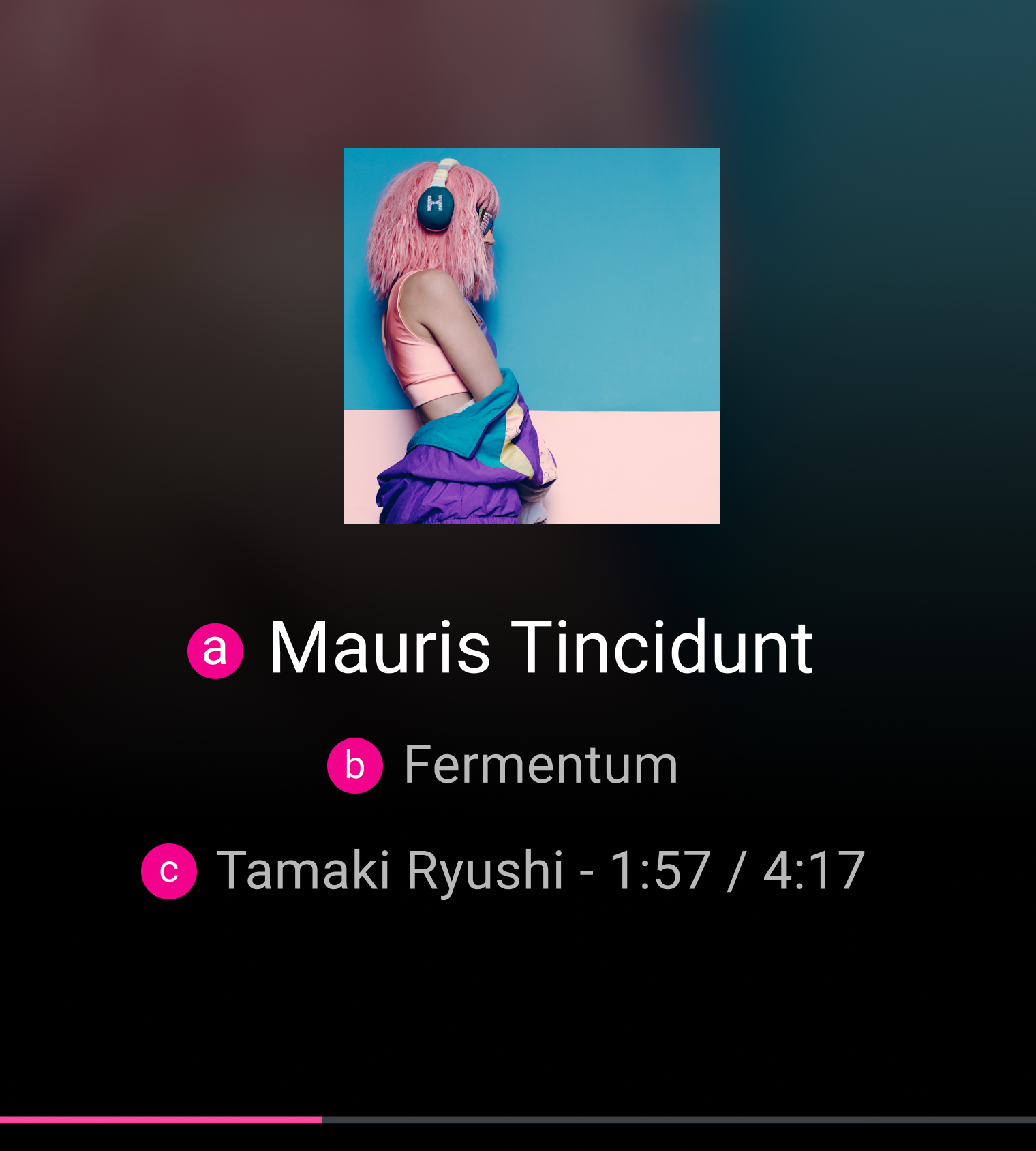
Esempi

b. Corpo 2
c. Testo 1

b. Corpo 1
c. Testo 1

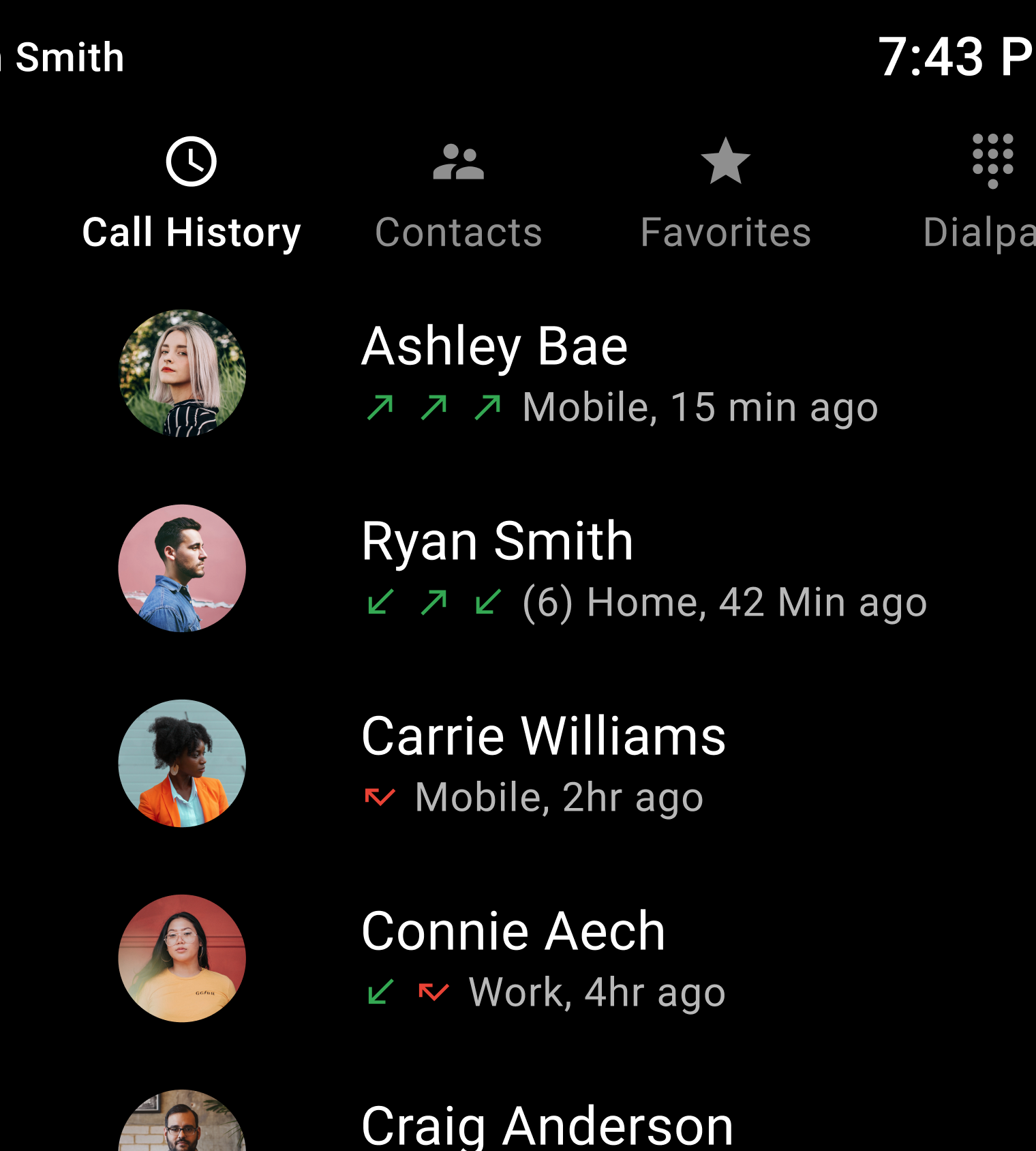
Cosa fare

Azioni sconsigliate
