टाइपोग्राफ़िक स्टाइल, यूज़र इंटरफ़ेस (यूआई) की जानकारी की हैरारकी और फ़ंक्शन को तय करने में मदद करती है. टाइपोग्राफ़ी के विकल्पों से, टेक्स्ट पढ़ने में आसानी होती है और यह गाड़ी चलाने के दौरान एक अहम भूमिका निभाती है.
एक नज़र में निर्देश (TL:DR):
- Android Automotive OS के टाइपोग्राफ़िक स्केल में मौजूद डिसप्ले, मुख्य हिस्से, और सबटेक्स्ट का इस्तेमाल करें
- मुख्य भाग के टेक्स्ट का कम से कम साइज़ 24dp है - ज़रूरी जानकारी के लिए सबटेक्स्ट साइज़ सुरक्षित रखें
- अलाइनमेंट के लिए 4-dp ग्रिड का इस्तेमाल करना
- इफ़ेक्ट बनाने के लिए, स्टाइल एट्रिब्यूट का इस्तेमाल करें. जैसे, हैरारकी में बदलाव करना, फ़ोकस पर फ़ोकस करना
- मीडियम साइज़ के फ़ॉन्ट का कम से कम इस्तेमाल करें और उन्हें बोल्ड न करें
स्केल और ग्रिड के रेफ़रंस
Android Automotive OS के टाइपोग्राफ़िक स्केल और टाइपसेटिंग ग्रिड का इस्तेमाल करें. इससे डिसप्ले टेक्स्ट, मुख्य हिस्से, और सबटेक्स्ट के लिए, हर लेवल पर एक जैसा टेक्स्ट और नज़र आने वाला टेक्स्ट पक्का किया जा सकेगा.
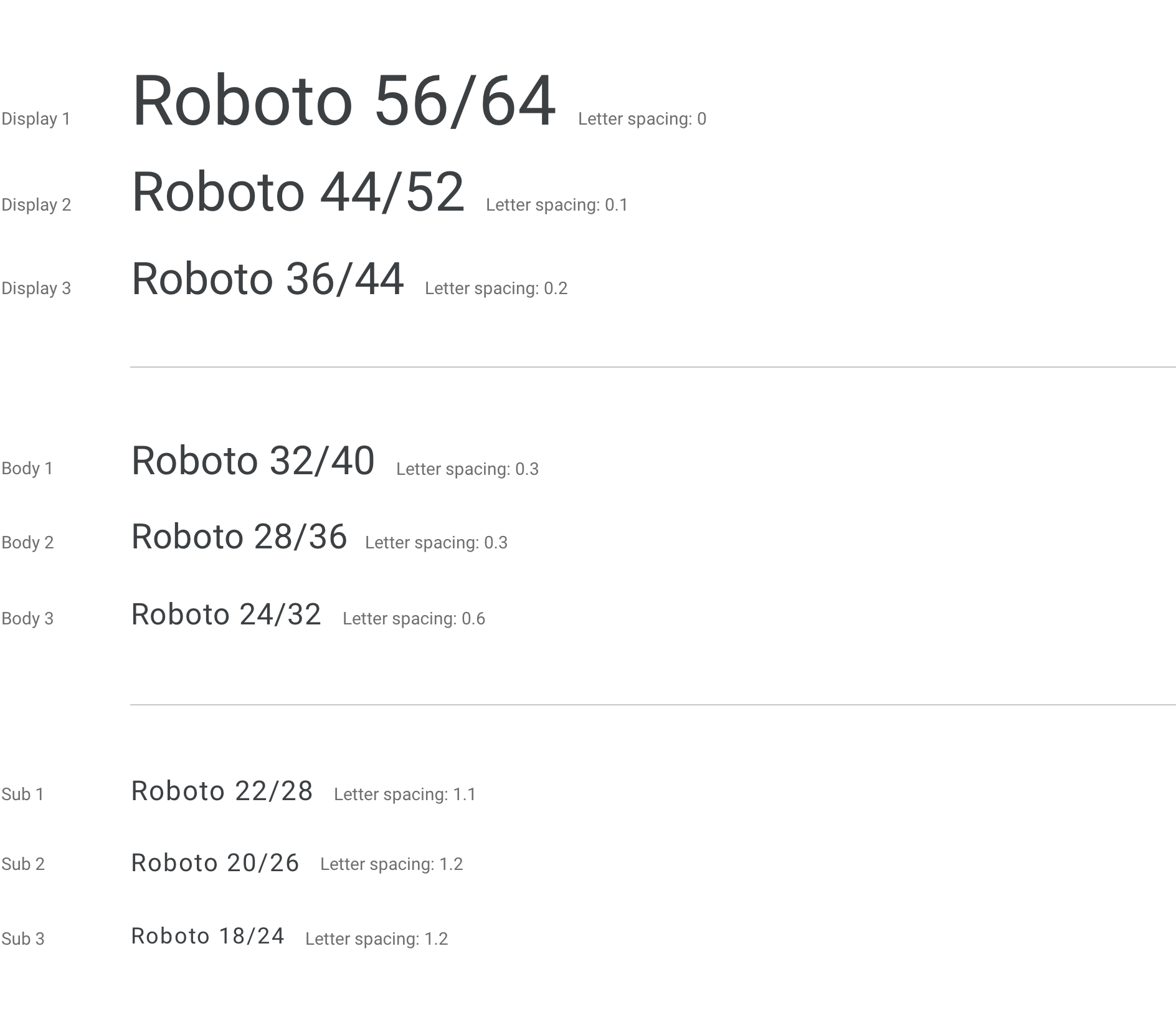
Android Automotive OS के लिए टाइपोग्राफ़िक स्केल
यह स्केल, Android Automotive OS में इस्तेमाल किए जाने वाले डिसप्ले टेक्स्ट, मुख्य हिस्से, और सबटेक्स्ट के नौ डिफ़ॉल्ट लेवल के लिए इस्तेमाल किए गए फ़ॉन्ट, फ़ॉन्ट के साइज़, और लाइन की ऊंचाई दिखाता है. Android Automotive OS का सबसे कम साइज़ 24dp है. 24dp से कम साइज़ वाले साइज़ को आसानी से एक नज़र में नहीं देखा जा सकता. साथ ही, इनका इस्तेमाल अपने-आप होने वाले कॉन्टेक्स्ट में कभी-कभार ही किया जाना चाहिए. सबटेक्स्ट साइज़, स्टेटस बार कॉन्टेंट जैसी गैर-ज़रूरी या तीसरी जानकारी के लिए सबसे बेहतर होते हैं.

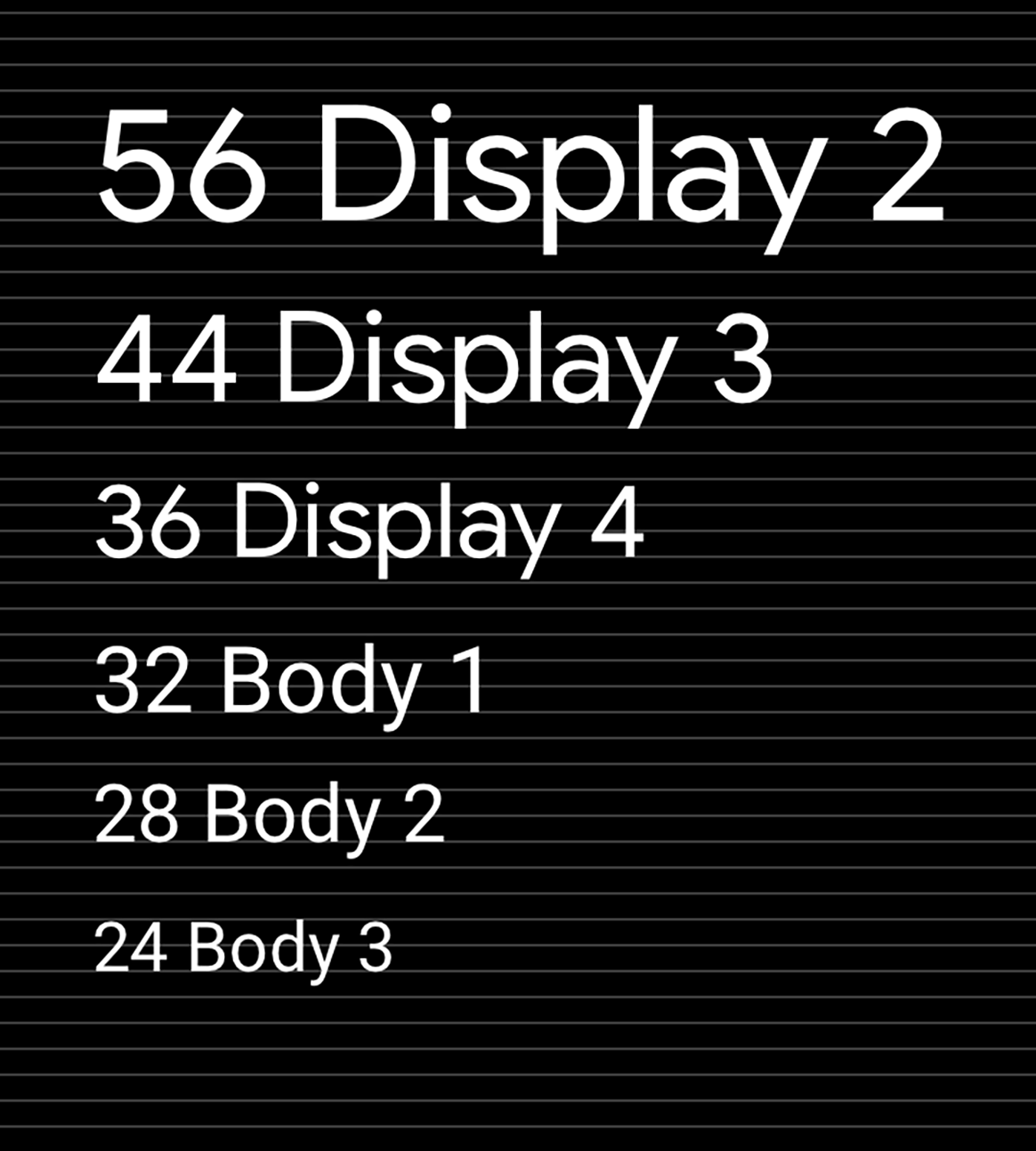
टाइपसेटिंग ग्रिड और बेसलाइन रेफ़रंस
4dp ग्रिड के आधार पर स्केल और वर्टिकल रिदम को बनाए रखने से, कंसिस्टेंसी और विज़ुअल हैरारकी मिलती है.

दिशा-निर्देश और उदाहरण
टाइपिंग के विकल्पों में स्केल और स्टाइल का इस्तेमाल करके, ये काम किए जा सकते हैं:
- पूरा टेक्स्ट पढ़ने लायक रखें
- टेक्स्ट एलिमेंट के बीच विज़ुअल क्रम तय करना
- सबसे अहम जगहों पर ध्यान केंद्रित करें
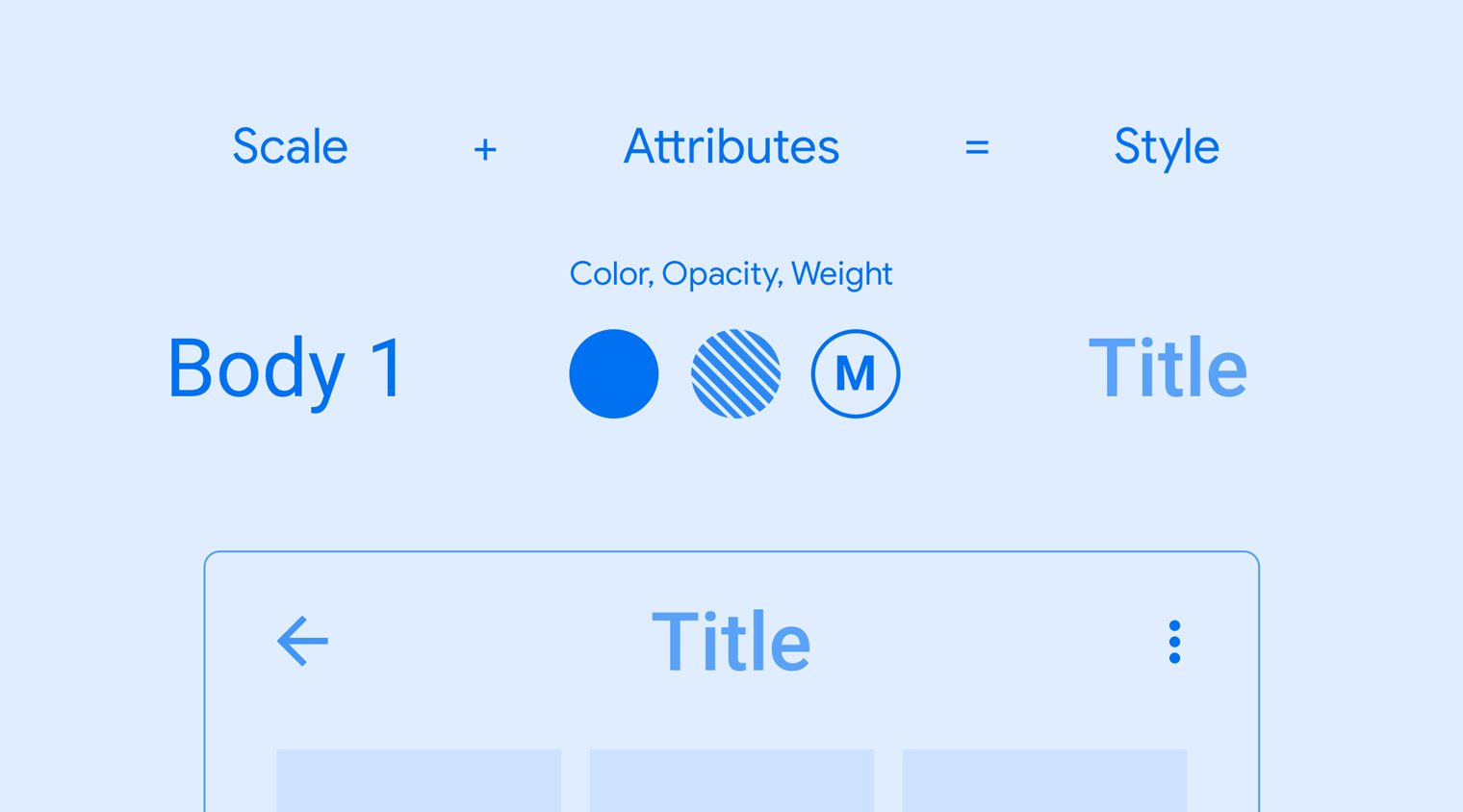
हर स्टाइल में, स्केल और अतिरिक्त एट्रिब्यूट के ज़रिए तय की गई वैल्यू का सेट होता है. इन एट्रिब्यूट में फ़ॉन्ट की मोटाई, रंग, और अपारदर्शिता की वैल्यू शामिल हैं. साथ ही, मनचाहा इफ़ेक्ट बनाने के लिए, इन्हें किसी भी तरह के साइज़ में जोड़ा जा सकता है, जैसे कि फ़ोकस पर फ़ोकस करना.

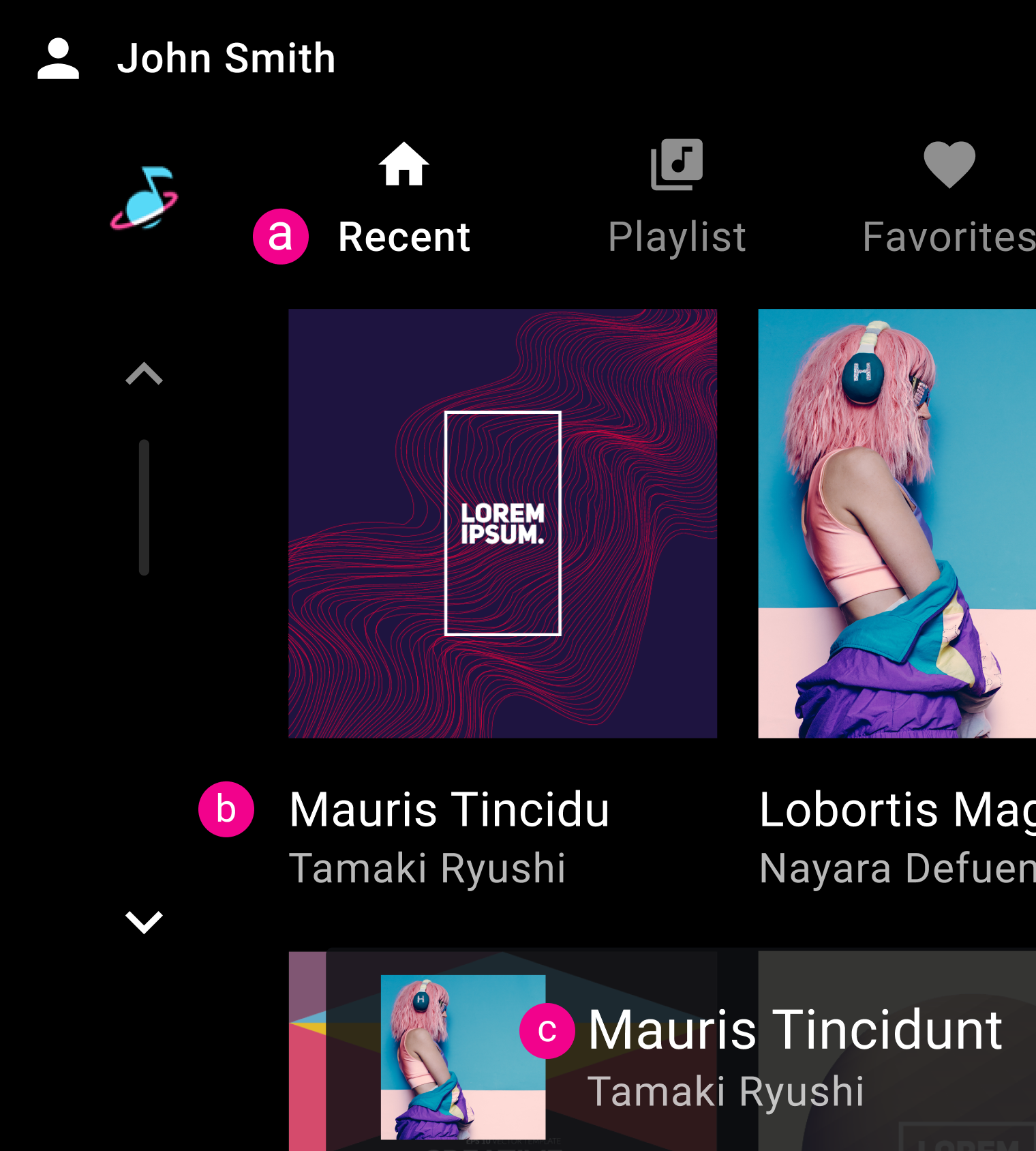
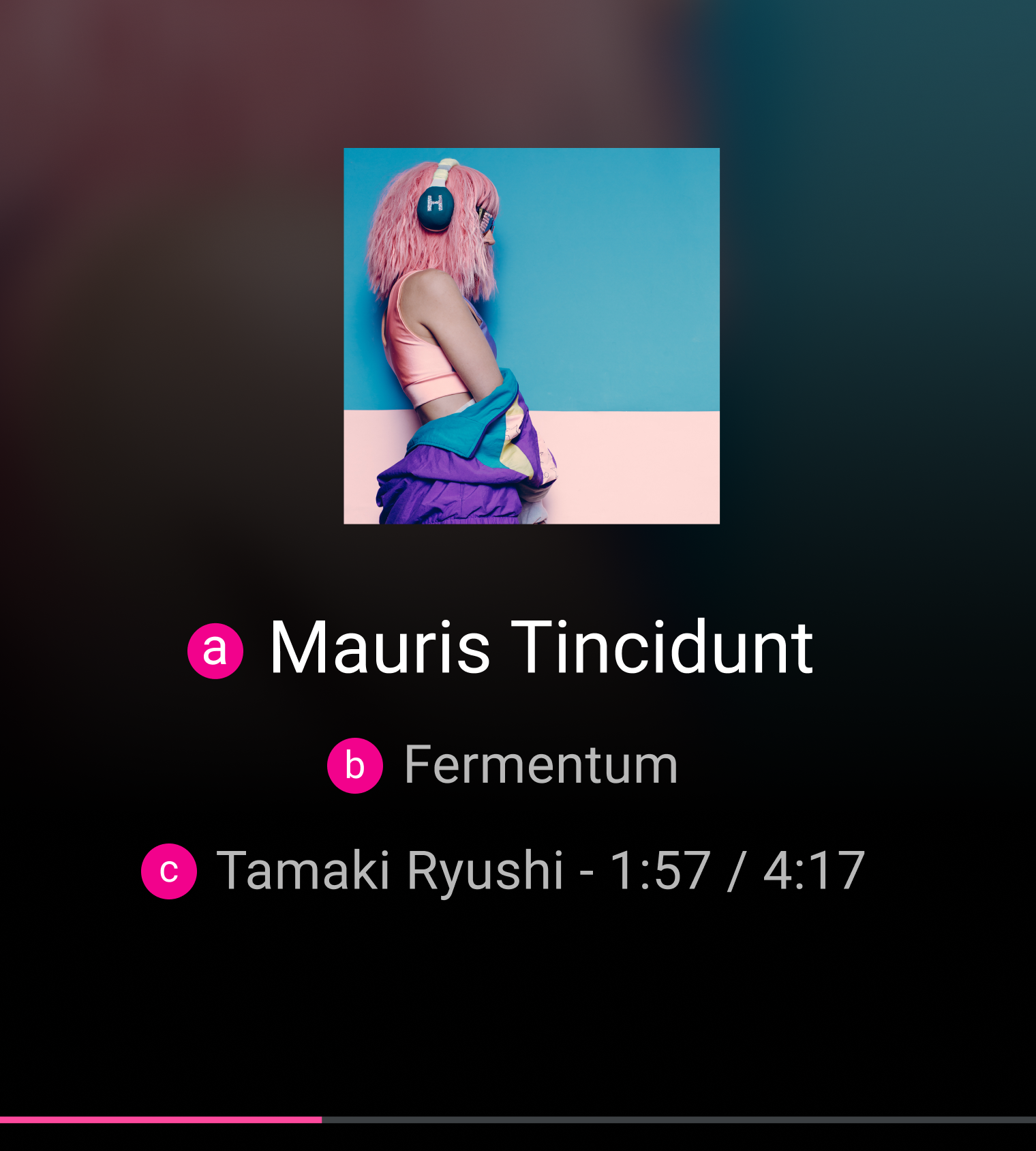
उदाहरण

b. मुख्य हिस्सा 2
c. मुख्य भाग 1

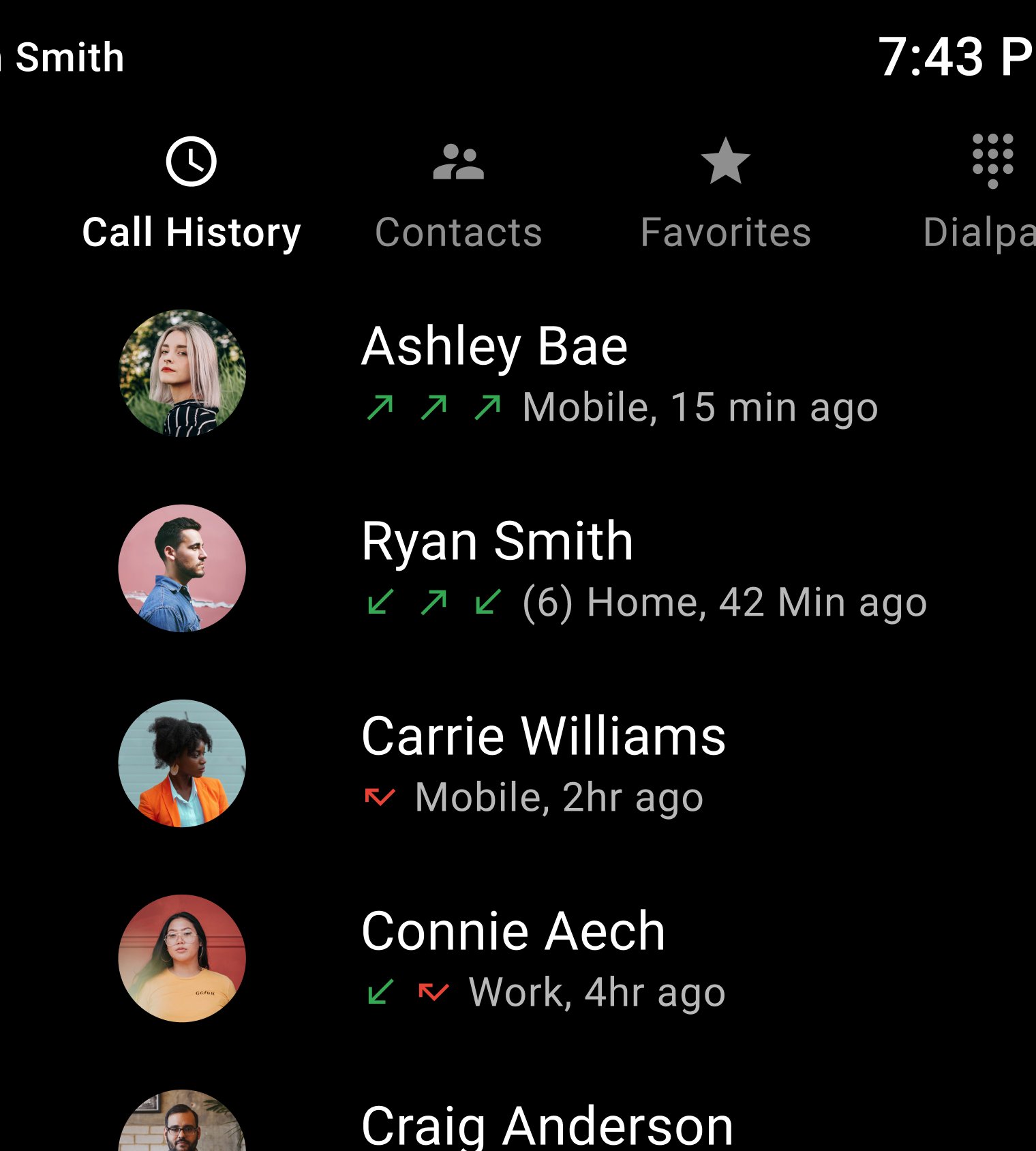
b. मुख्य हिस्सा 1
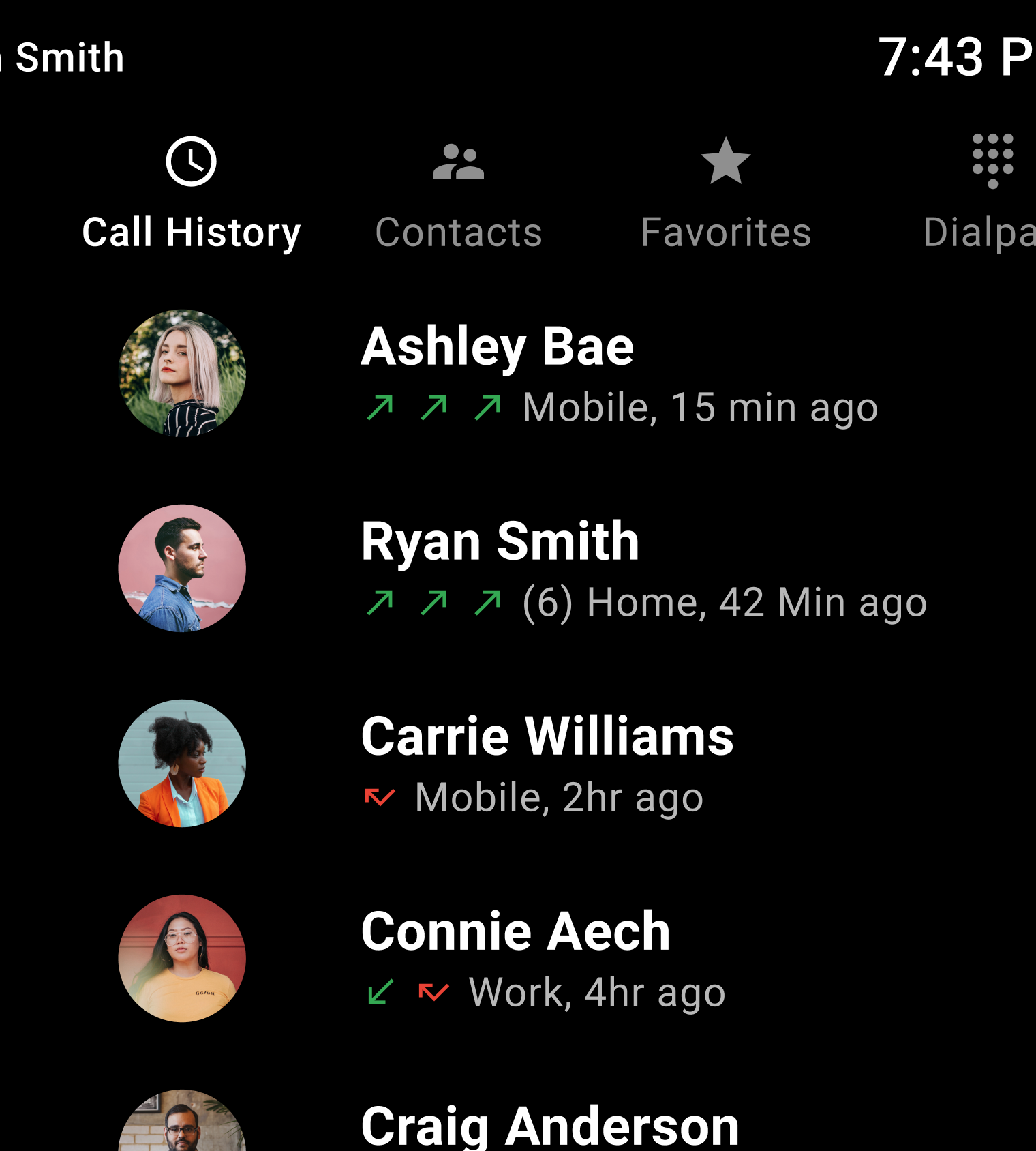
c. मुख्य भाग 1

ऐसा करें

ऐसा न करें
