Style typograficzne pomagają zdefiniować hierarchię informacji i funkcję interfejsu. Wybór typografii może również wpływać na czytelność, co jest bardzo ważne podczas prowadzenia pojazdu.
Krótkie wskazówki (TL:DR):
- Użyj wyświetlacza, treści i tekstu ze skali typograficznej systemu operacyjnego Android Automotive
- Minimalny rozmiar tekstu głównego to 24 dp – zarezerwuj rozmiar tekstu dodatkowego na potrzeby informacji nieistotnych
- Wyrównanie z siatką 4 dp
- Zastosuj atrybuty stylu, aby utworzyć efekty (hierarchia obsługi, skupienie się)
- Nie używaj czcionki o średniej grubości i unikaj pogrubienia.
Odwołania do skali i siatki
Korzystaj ze skali typograficznej i siatki składowania systemu operacyjnego Android Automotive, aby zapewnić spójny wygląd i czytelny tekst na różnych poziomach wyświetlanych tekstu, treści i podtekstu.
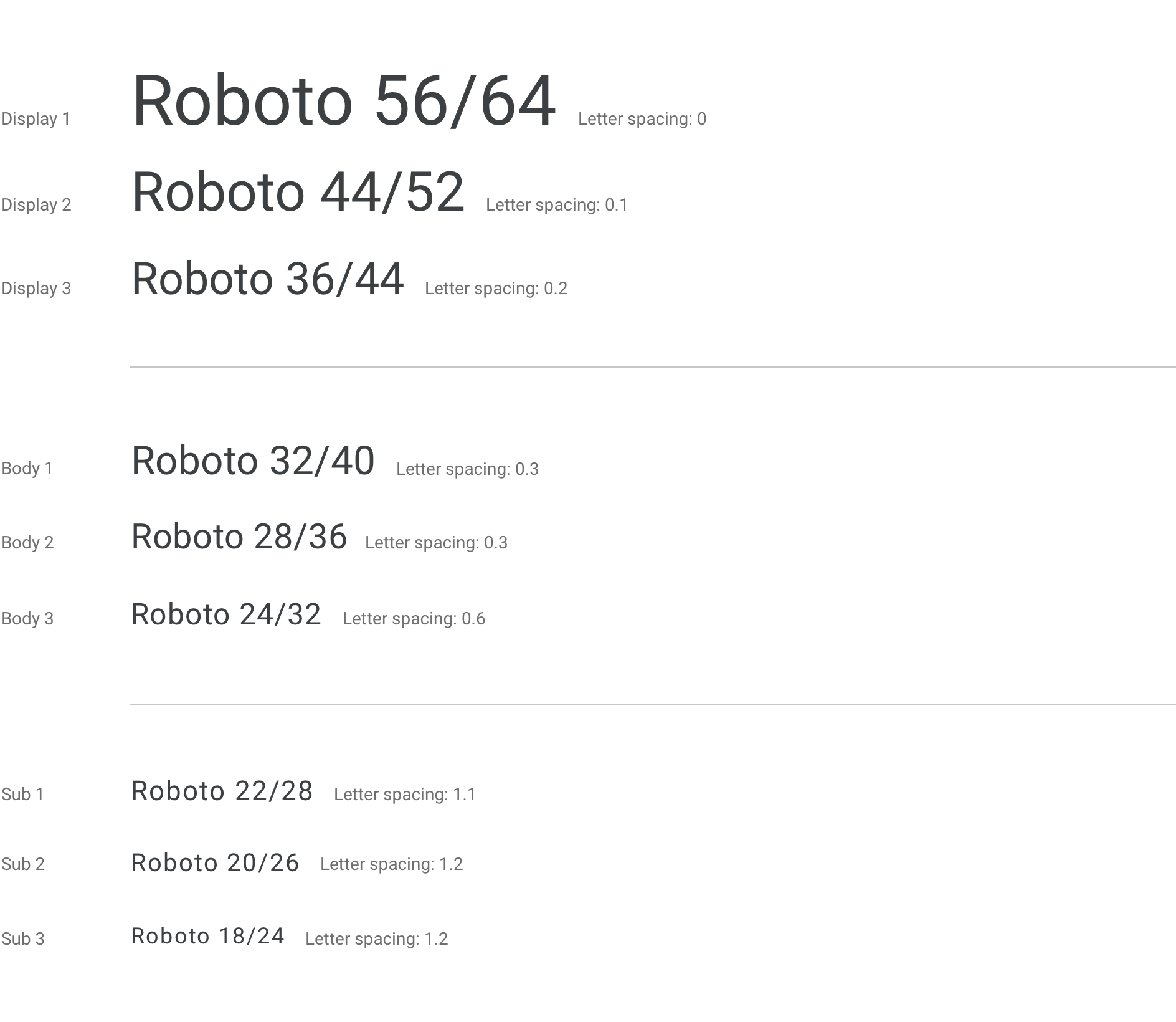
Skala typograficzna systemu operacyjnego Android Automotive
Ta skala pokazuje czcionki, rozmiary i wysokość wierszy używane w 9 domyślnych poziomach wyświetlanego tekstu, tekstu głównego i podtekstu używanych w systemie operacyjnym Android Automotive. Minimalny rozmiar w przypadku systemu operacyjnego Android Automotive to 24 dp. Rozmiary mniejsze niż 24 dp są trudne do zauważenia i należy je z umiarem używać w kontekście automatycznym. Rozmiary napisów najlepiej sprawdzają się w przypadku informacji nieistotnych lub trzeciorzędnych, takich jak zawartość paska stanu.

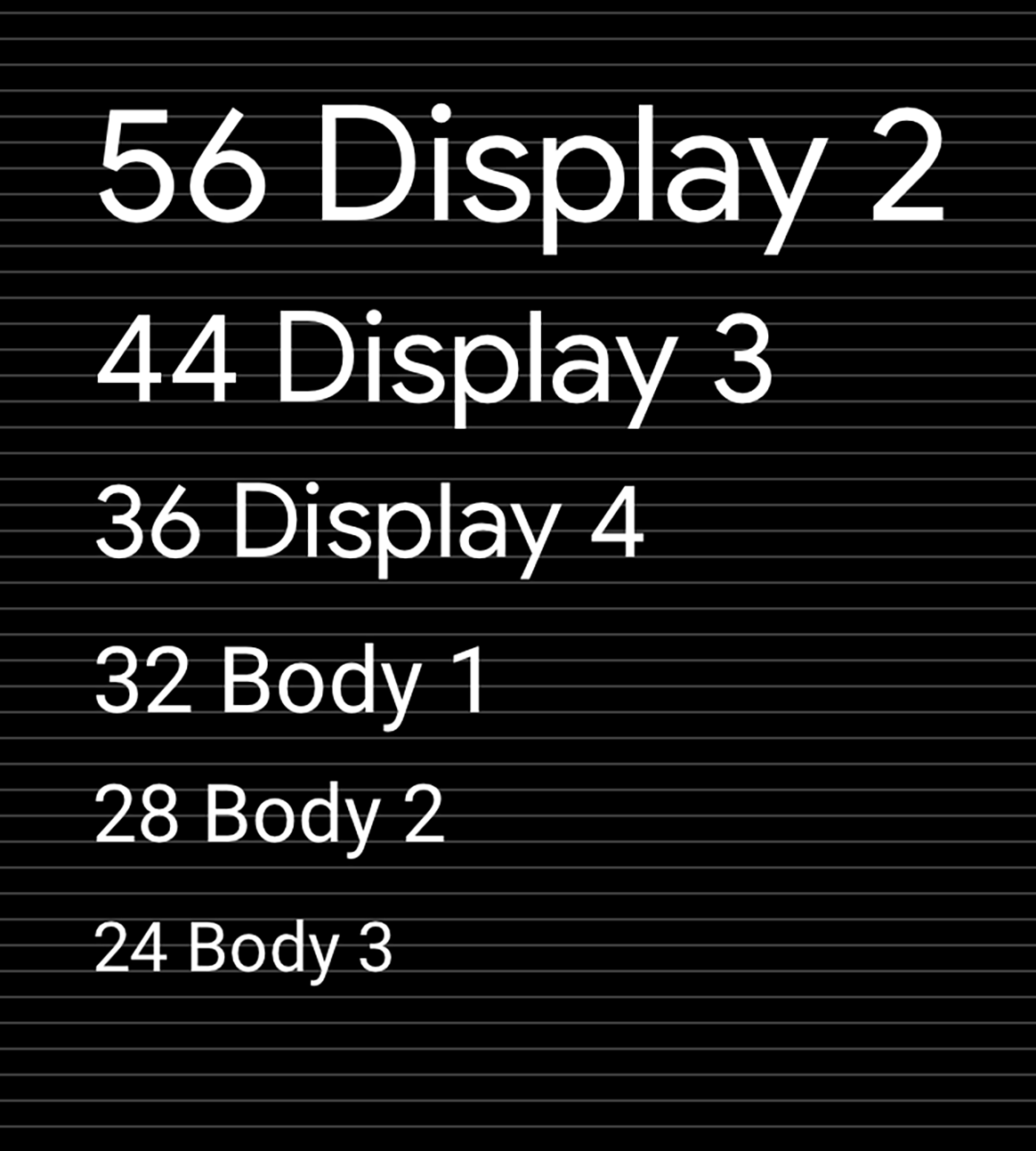
Siatka i odniesienia do punktu odniesienia
Zachowanie skali i pionowego rytmu na podstawie siatki 4 dp pomaga zachować spójność i wizualną hierarchię.

Wskazówki i przykłady
Zastosowanie skali i stylu do wyborów typograficznych może pomóc Ci:
- Zadbaj o czytelność całego tekstu
- Przekazywanie wizualnej hierarchii elementów tekstowych
- Skoncentruj uwagę w najważniejszych miejscach
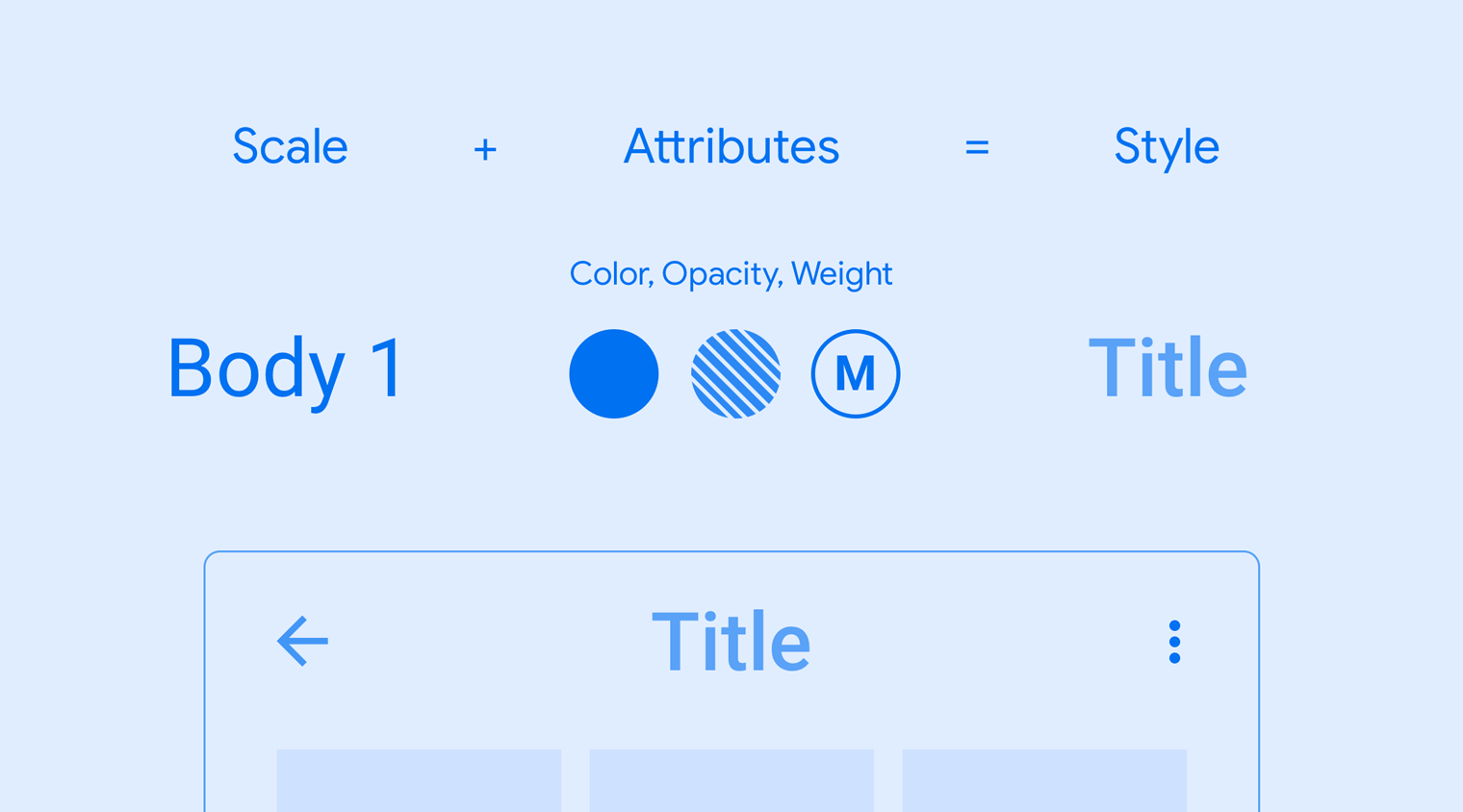
Każdy styl składa się z zestawu wartości zdefiniowanych przez skalę i atrybutów dodatkowych. Te atrybuty obejmują wartości grubości czcionki, koloru i przezroczystości. Można je dodawać do dowolnego rozmiaru czcionki, aby uzyskać pożądany efekt, np. skupienie uwagi.

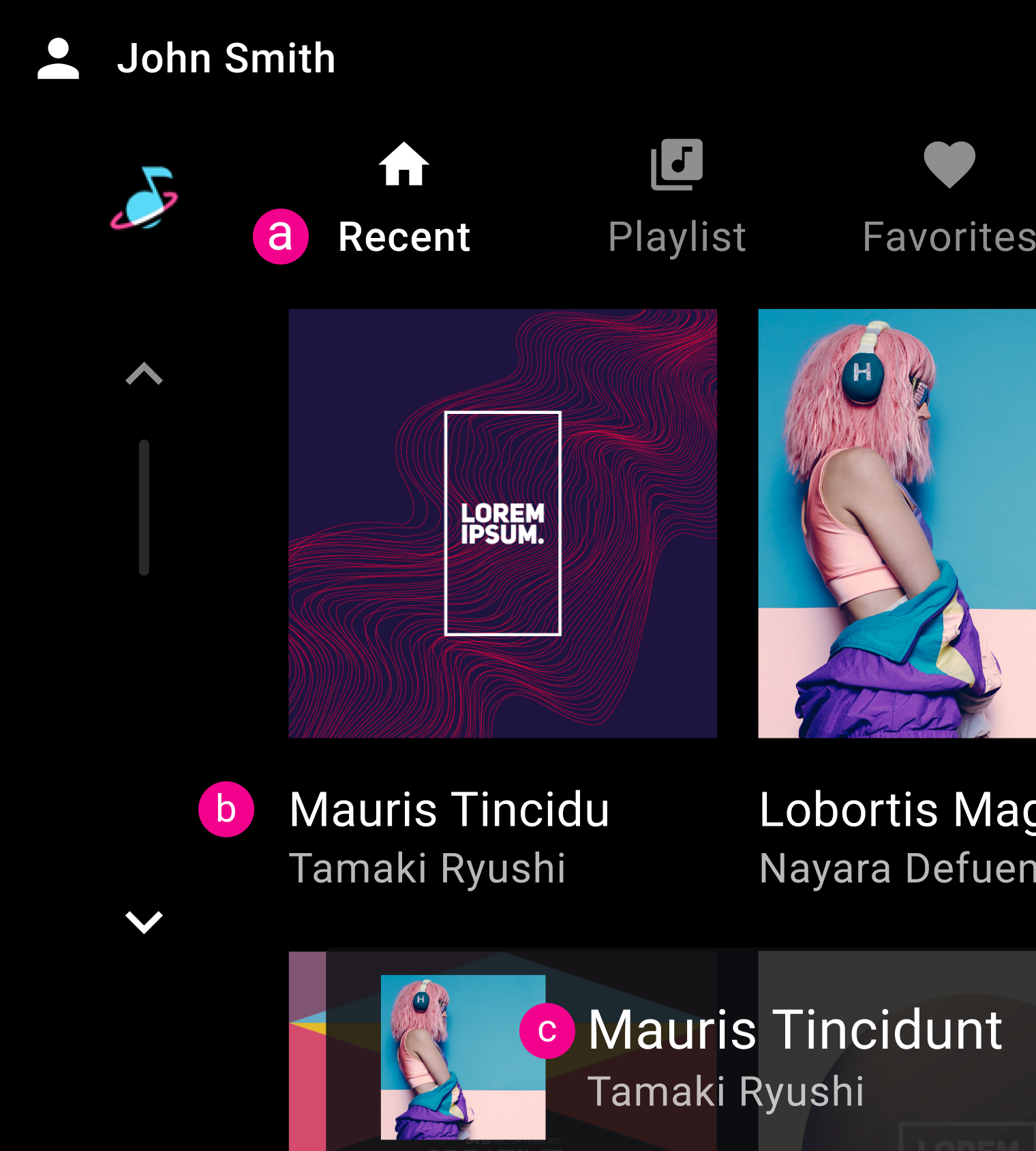
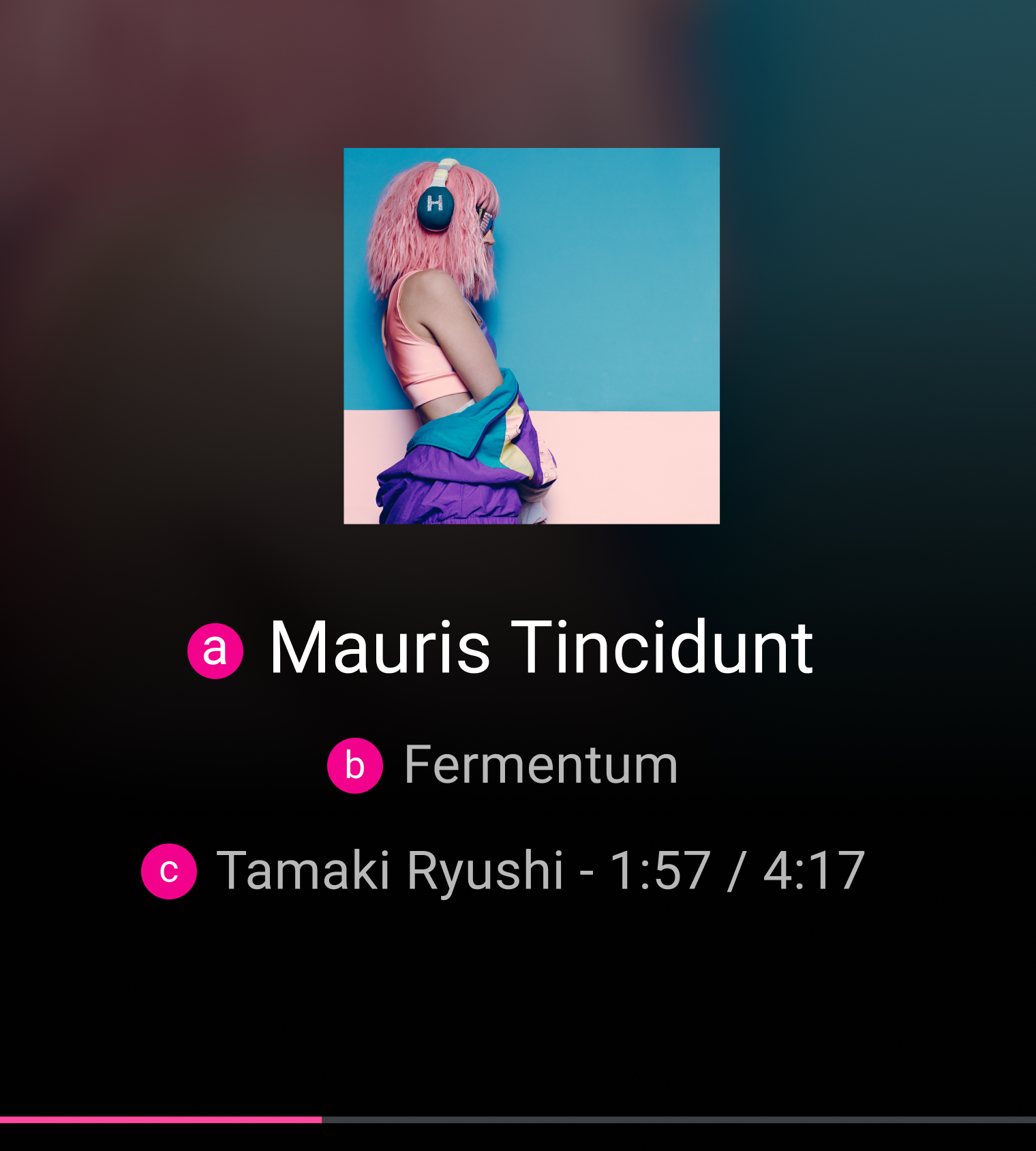
Przykłady

b. Treść 2
c. Treść 1

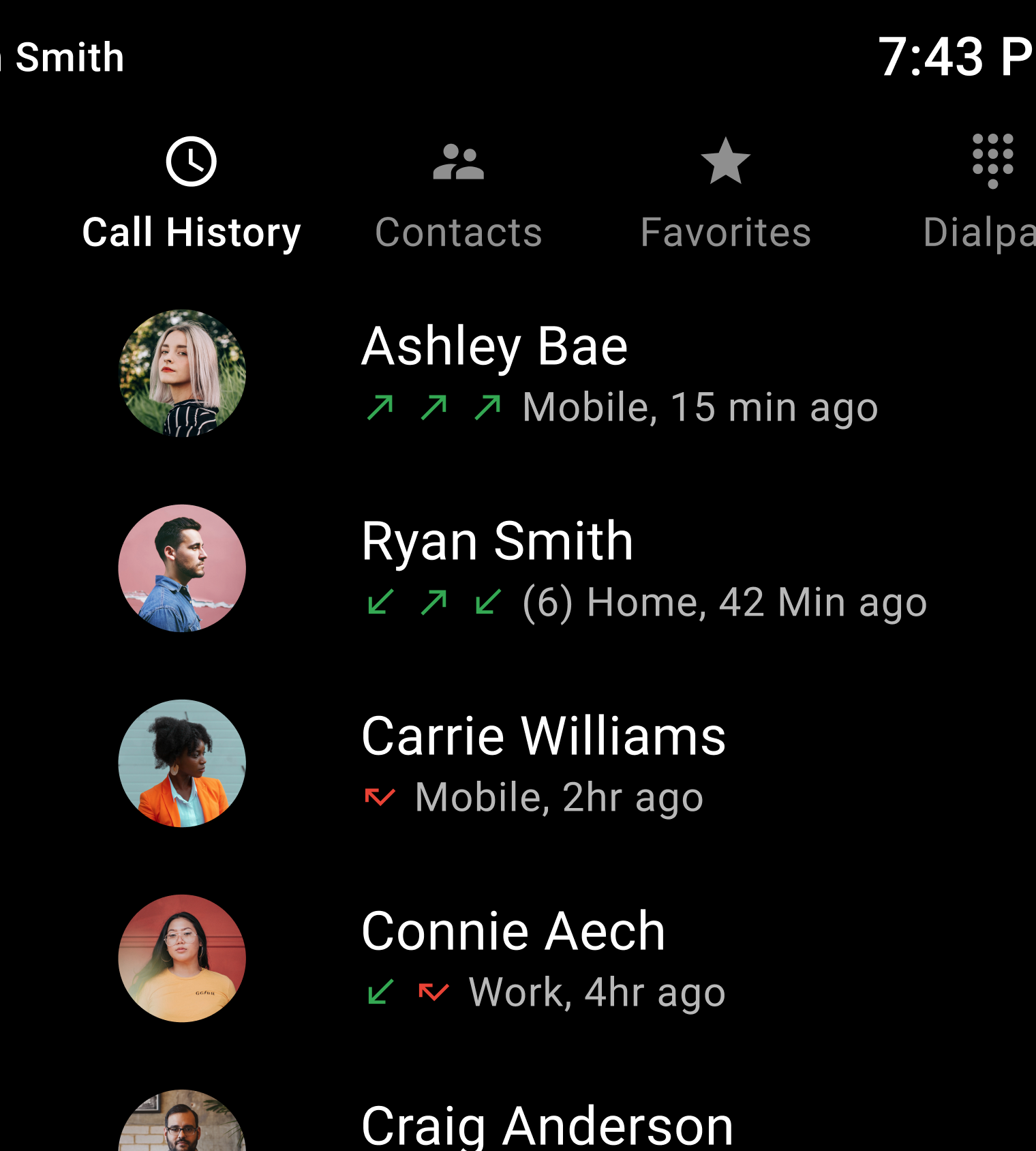
b. Treść 1
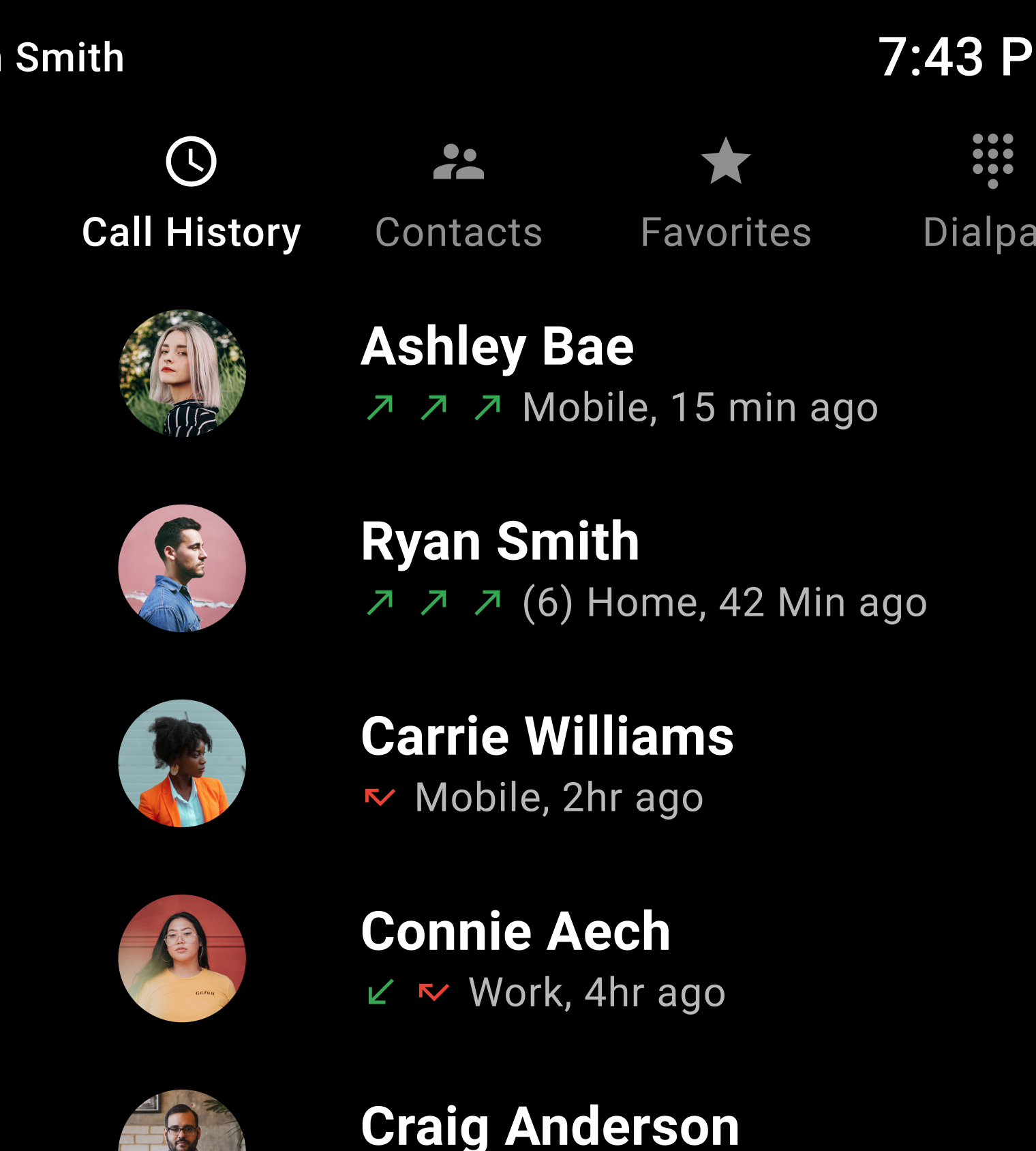
c. Treść 1

Tak

Nie
