OEM은 세로 참조 디자인을 자유롭게 맞춤설정할 수 있습니다. 개발자는 전역 스타일 지정 및 레이아웃 맞춤설정에 설명된 대로 전역 맞춤설정을 적용하여 전체 IVI 시스템과 일관된 디자인을 만들어야 합니다.
또한 세로 모드 참조 디자인의 특정 측면을 맞춤설정할 수 있으며 다음 안내를 특히 참고하세요.
전역 스타일 지정 및 레이아웃 맞춤설정
파트너 OEM은 참조 디자인을 맞춤설정하여 브랜드 값을 반영하고 디스플레이 구성에 맞게 최적화하며 IVI 시스템 전반의 일관성을 보장해야 합니다.
전역적으로 맞춤설정할 수 있는 측면에는 다음이 포함됩니다.
스타일
파트너 OEM은 브랜드를 차별화하고 IVI 시스템의 다른 부분과 스타일 일관성을 유지하기 위해 세로 모드 참조 디자인의 스타일을 맞춤설정해야 합니다.
맞춤설정 가능한 스타일 지정에는 아이콘 스타일, 글꼴 크기 및 두께, 색상 적용, 고도 및 기타 시각적 효과 등이 포함됩니다.
레이아웃
OEM은 필요한 경우에만(예: 하드웨어에 맞게 UI를 조정해야 하는 경우) 레이아웃을 맞춤설정해야 합니다.
세로 모드 참조 디자인의 레이아웃을 맞춤설정할 수 있는 측면은 다음과 같습니다.
- 구성요소의 위치(예: 앱 레이아웃 내에 툴바가 배치되는 위치)
- 구성요소 내의 요소 배열(예: 툴바 내의 작업)
상호작용 패턴
OEM은 필요한 경우에만 상호작용 패턴을 맞춤설정해야 합니다.
세로 모드 참조 디자인의 상호작용 패턴에는 탐색, 검색, 탐색을 위해 제공되는 상호작용 패턴이 포함됩니다.
상호작용 패턴을 맞춤설정해야 하는 경우에는 다양한 입력 메커니즘이나 전체 크기 앱을 실행해야 하는 작은 화면과 같은 특정 하드웨어 요구사항에 맞게 패턴을 조정하는 것이 포함될 수 있습니다.
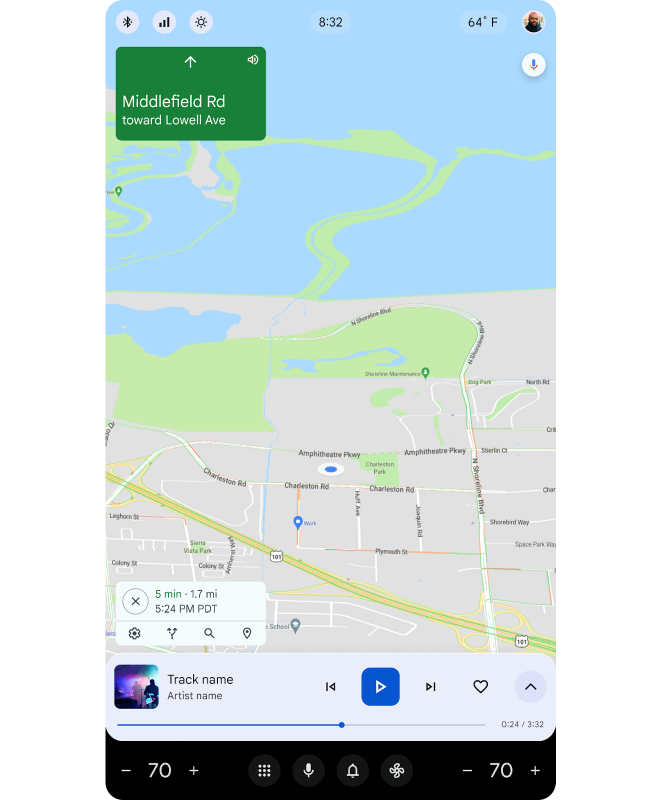
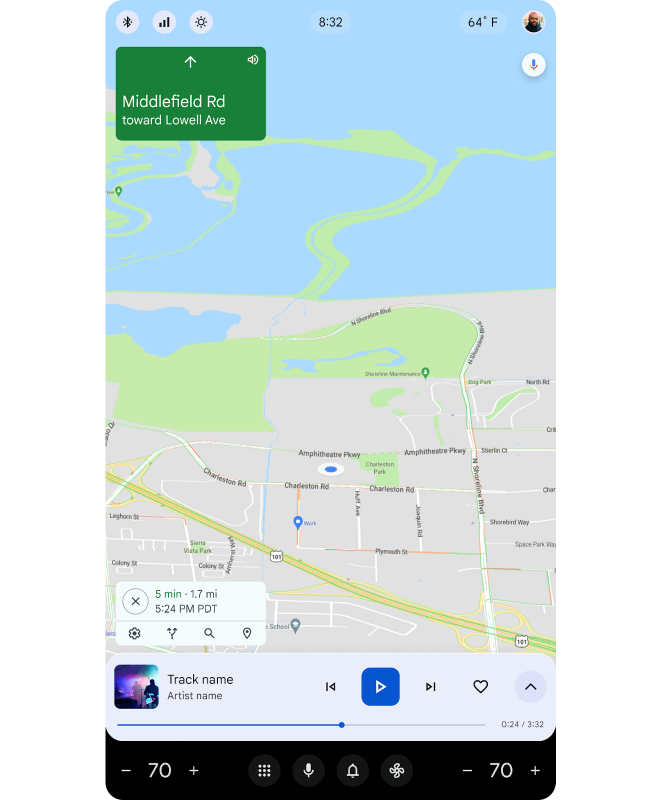
기본 레이어 맞춤설정
OEM은 기본 레이어에서 실행할 수 있는 앱 유형을 선택할 수 있습니다. 예를 들어 내비게이션 앱이나 주차 앱이 여기에 해당합니다.
Google Automotive에서는 기본 레이어에서 내비게이션 앱을 실행하고 다른 모든 앱을 상단 레이어에서 실행하는 것을 적극 권장합니다.


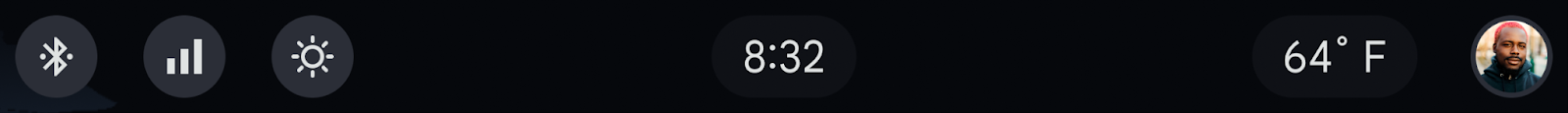
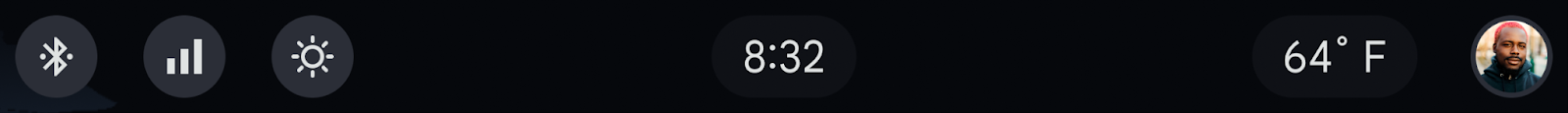
상태 표시줄 맞춤설정
OEM은 상태 표시줄의 다음 부분을 맞춤설정할 수 있습니다.
- 빠른 컨트롤의 콘텐츠: 드롭다운 메뉴에 표시되는 설정
- 앱 기준 위치: 앱이 상태 표시줄 아래에 완전히 표시되는지 또는 부분적으로 뒤에 표시되는지 여부
- 기본 불투명도: 상태 표시줄의 불투명 또는 투명 여부
- 기본 색상 (상태 표시줄이 불투명한 경우)


앱 개발자는 상태 표시줄의 다음 측면을 재정의할 수 있습니다.
- 불투명도 (불투명 또는 투명)
- 색상 (상태 표시줄이 불투명하고 앱이 상태 표시줄 완전히 아래에 배치된 경우)
시스템 탐색 메뉴 맞춤설정
OEM과 사용자는 쾌적 제어, 알림, 앱 런처, 음성 어시스턴트를 비롯한 시스템 탐색 메뉴의 특정 측면을 맞춤설정할 수 있습니다.


OEM은 다음을 맞춤설정할 수 있습니다.
- 디지털 어시스턴트: OEM은 자동차에서 사용할 디지털 어시스턴트를 맞춤설정할 수 있습니다. Google 어시스턴트를 예로 들 수 있습니다.
사용자는 다음을 맞춤설정할 수 있습니다.
- 앱 런처: 사용자는 자신의 선호에 따라 앱을 정리할 수 있습니다.
