El diseño de referencia horizontal pequeña optimiza el espacio en pantallas más pequeñas, lo que brinda a los conductores un acceso fácil a los controles y las apps.
Con este diseño, los conductores pueden ver y realizar una variedad de tareas comunes con una distracción mínima en pantallas táctiles horizontales pequeñas. También pueden ingresar a una experiencia de app envolvente.

El diseño de referencia horizontal pequeña es uno de los 2 diseños de referencia completamente compilados en el SO Android Automotive (AAOS). Estos diseños proporcionan funciones esenciales de la IU del sistema y se ajustan a una variedad de configuraciones de vehículos. Los OEMs pueden elegir un diseño de referencia y personalizarlo para reflejar sus vehículos y su marca.
Modelo espacial
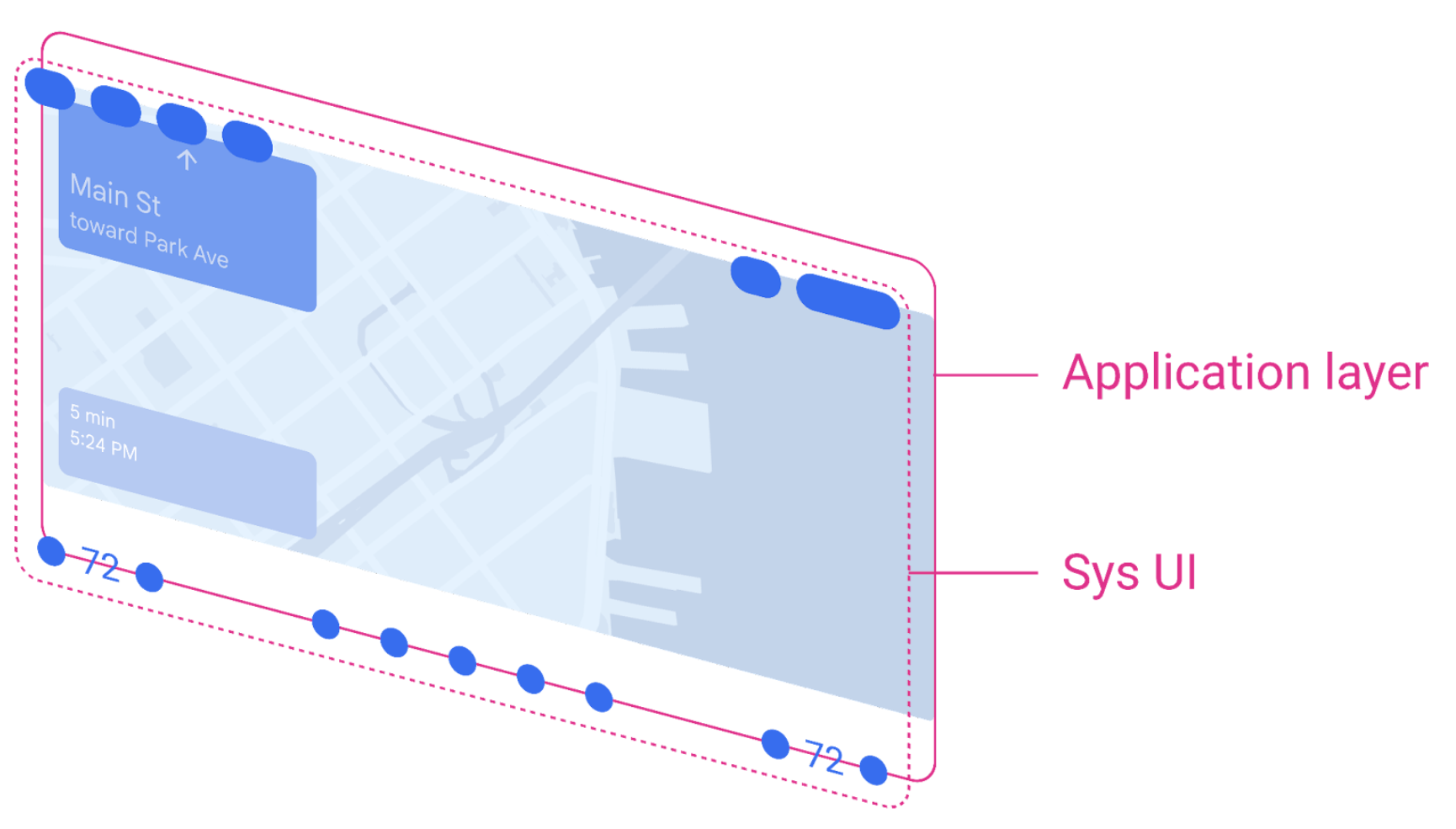
El modelo espacial del diseño horizontal pequeño consiste en una capa de IU del sistema sobre una capa de aplicación.
La capa de la IU del sistema incluye una barra de estado en la parte superior de la pantalla y una barra de navegación en la parte inferior.
Cuando se abre una aplicación, se ejecuta en la capa de aplicación y ocupa todo el espacio entre la barra de estado y la barra de navegación, como se mostró anteriormente. Cuando el sistema muestra la pantalla principal, el espacio de la aplicación es más pequeño, como se muestra en la siguiente sección.

Anatomía de la pantalla principal
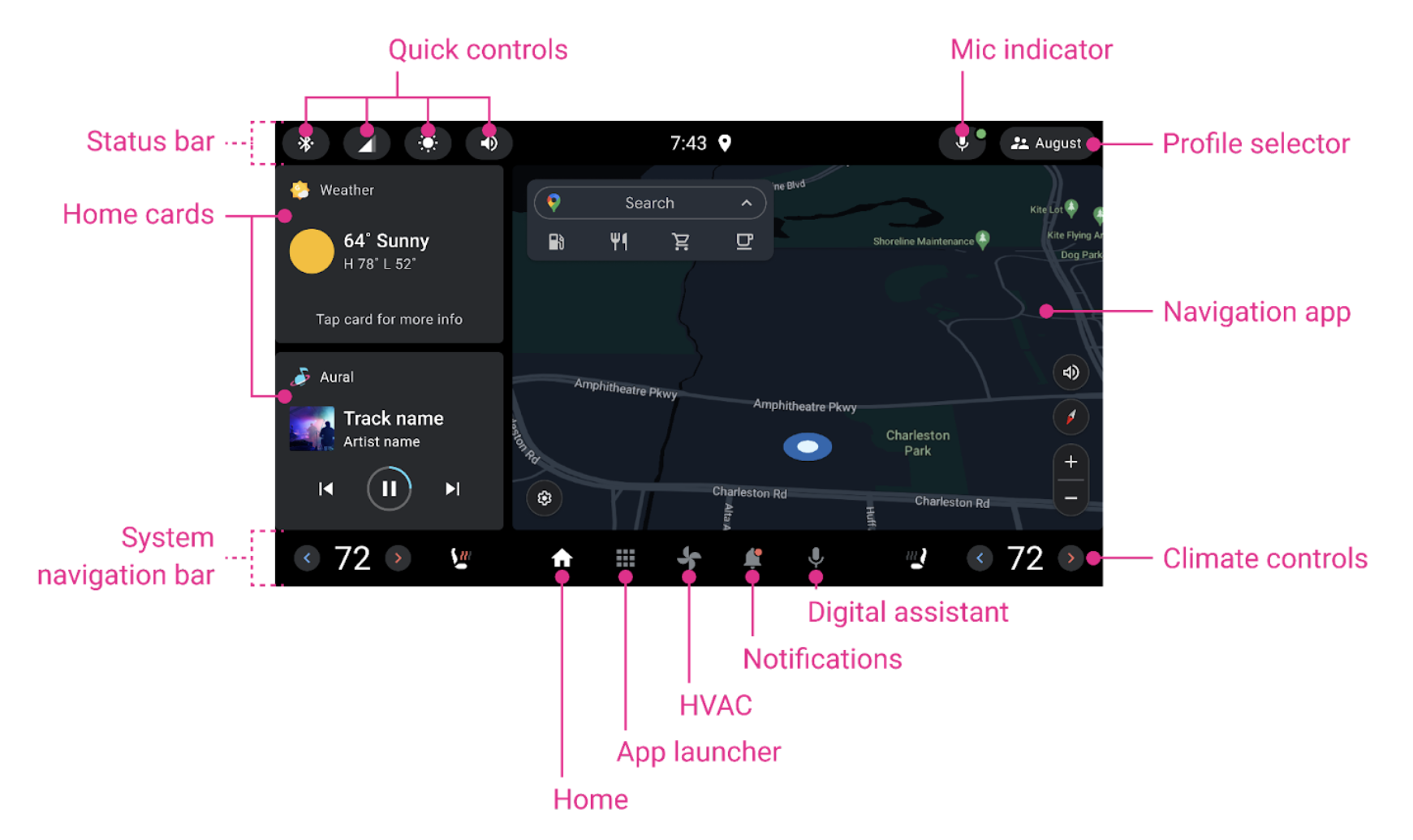
La pantalla principal del diseño de referencia horizontal pequeña se estructura como se muestra a continuación.

La pantalla principal incluye los siguientes elementos:
- Barra de estado en la parte superior: Aloja los controles rápidos, el reloj, el indicador del micrófono y el selector de perfil.
- Tarjetas de Home a la izquierda (apilados verticalmente)
- App a la derecha (se recomienda una app de navegación)
- Barra de navegación en la parte inferior de la pantalla: Aloja el acceso rápido al selector de aplicaciones, los controles de clima, el Centro de notificaciones y el asistente digital.
Cuando se abre una aplicación, las tarjetas de la página principal desaparecen y la app se expande de forma horizontal.
