העיצוב הקטן של מפת הסביבה מייעל את ניצול השטח במסכים קטנים יותר, ומאפשר לנהגים גישה קלה לאמצעי הבקרה ולאפליקציות.
בזכות העיצוב הזה, הנהגים יכולים לראות ולבצע מגוון משימות נפוצות במסכים קטנים עם מסך מגע, תוך מינימום הסחות דעת. הם גם יכולים להיכנס לחוויה סוחפת של האפליקציה.

העיצוב הקטן של הפניה לרוחב הוא אחד מתוך שני עיצובי עזר מובנים במלואם ב-Android Automotive OS (AAOS). העיצובים האלה מספקים תכונות חיוניות של ממשק המשתמש של המערכת ומתאימים למגוון הגדרות של הרכב. יצרני ציוד מקורי יכולים לבחור עיצוב הפניה ולהתאים אותו כך שישקף את כלי הרכב והמותג שלהם.
מודל מרחבי
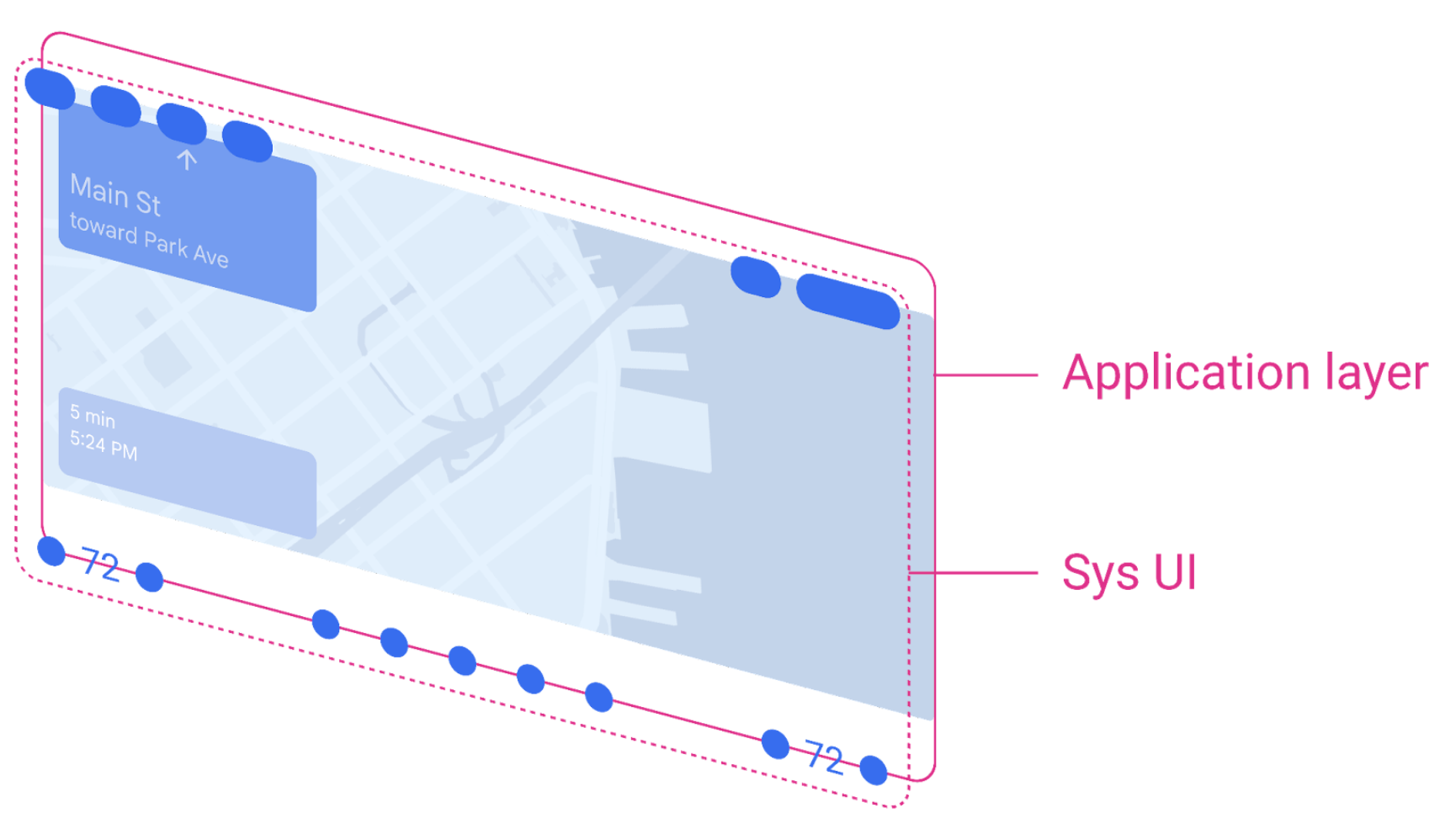
המודל המרחבי של עיצוב הנוף הקטן מורכב משכבה של ממשק משתמש של מערכת על גבי שכבת אפליקציה.
שכבת ממשק המשתמש של המערכת כוללת שורת סטטוס בחלק העליון של המסך וסרגל ניווט בחלק התחתון.
כשפותחים אפליקציה, היא פועלת בשכבת האפליקציה ותופסת את כל השטח בין שורת הסטטוס לסרגל הניווט, כפי שמוצג למעלה. כשהמערכת מציגה את מסך הבית, שטח האפליקציה קטן יותר, כפי שמתואר בקטע הבא.

המבנה של מסך הבית
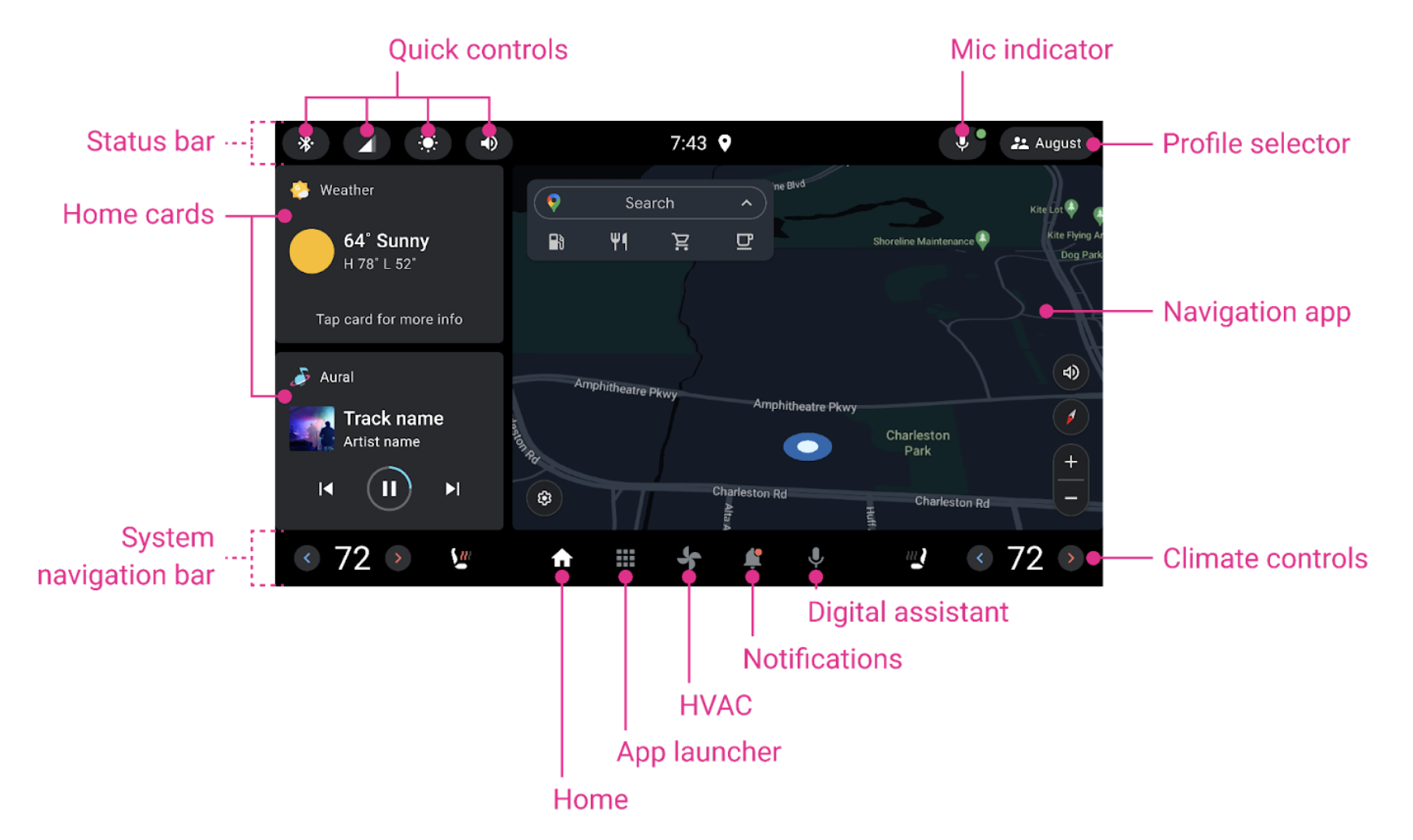
מסך הבית של העיצוב הקטן של הנוף בנוי כפי שמוצג בהמשך.

מסך הבית כולל את הרכיבים הבאים:
- שורת סטטוס בחלק העליון: היא כוללת את הפקדים המהירים, השעון, אינדיקטור המיקרופון ובורר הפרופילים.
- כרטיסי דף בית בצד ימין (בסידור אנכי)
- אפליקציה בצד שמאל (מומלץ להשתמש באפליקציית ניווט)
- סרגל הניווט בתחתית המסך: הוא כולל גישה מהירה למרכז האפליקציות, לבקרת האקלים, למרכז ההתראות ולעוזר הדיגיטלי
כשפותחים אפליקציה, כרטיסי דף הבית נעלמים והאפליקציה מתרחבת לרוחב.
