AI-generated Key Takeaways
-
The Map template displays a compact list or pane of information alongside a map.
-
This template is deprecated in favor of the Map + Content template.
-
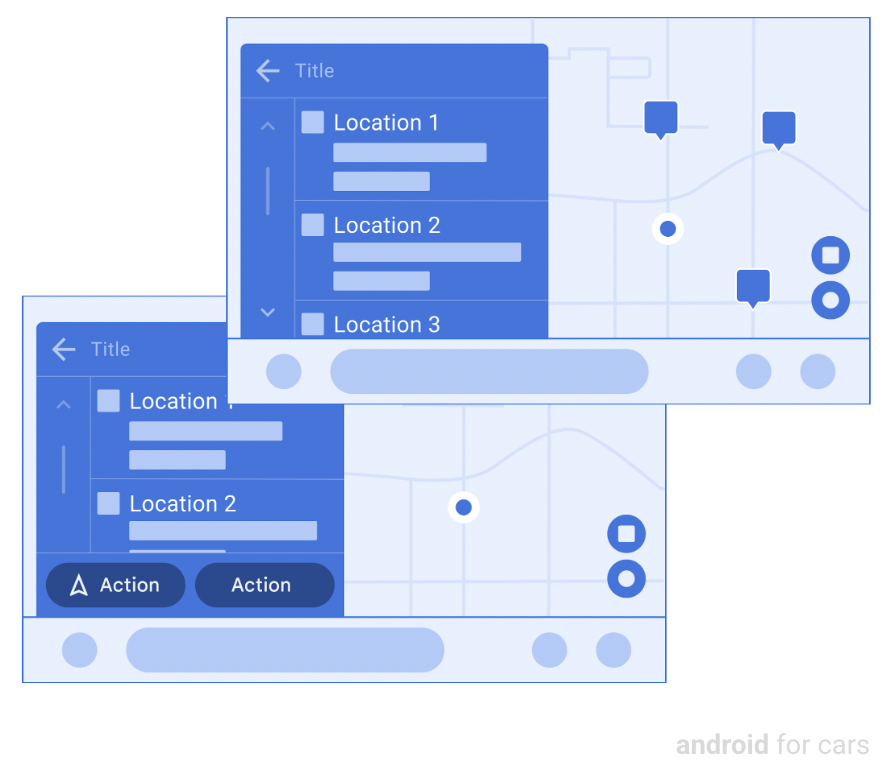
It includes a header, list rows with optional images or buttons, a base map, and an optional map action strip.
-
This template is exclusively for navigation apps.
-
When using a pane view, apps must include at least one row of information and should designate a primary action if providing two.
The Map template presents a compact version of a list (as in the List template) or of a pane (detailed information with prominent actions, as in the Pane template) next to a map.
Includes:
- Header with optional action strip
- List rows with optional small images OR list rows without images, augmented by up to 2 optional buttons, where one can be designated as primary (as as in the Pane template)
- Base map (full-screen) drawn by the app
- Optional map action strip with up to 4 buttons for map interactivity

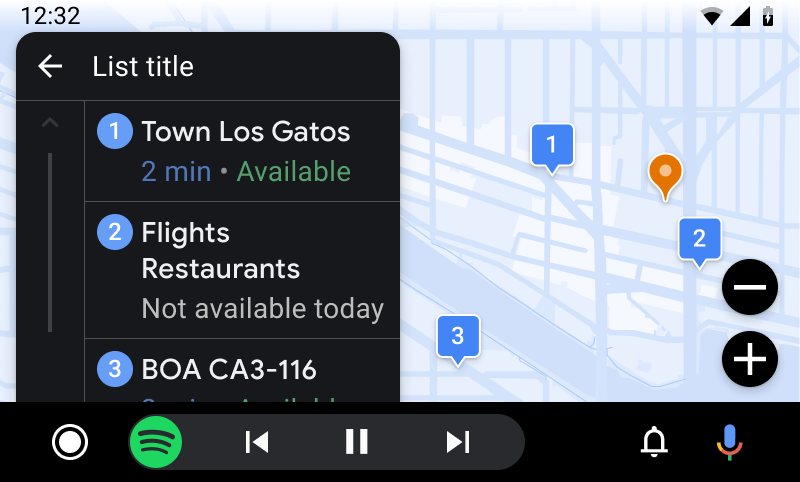
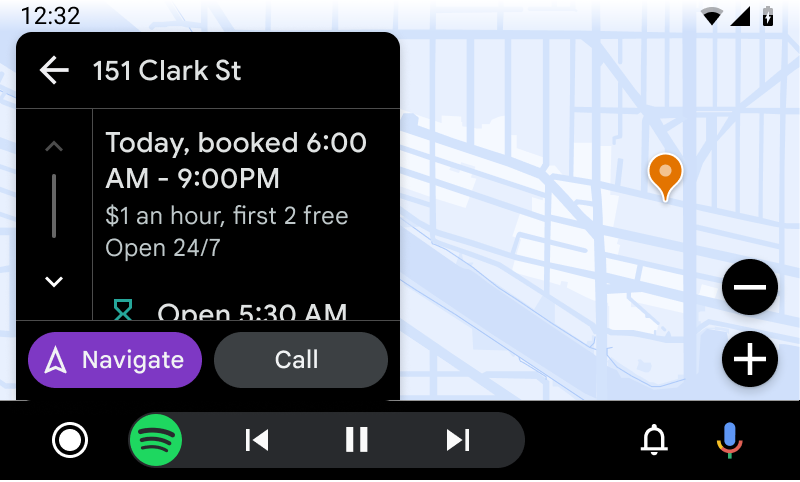
Map template examples


Map template UX requirements
App developers:
| MUST | Include at least one row of information if using a pane view. |
| SHOULD | Designate a primary action when providing 2 actions. |
| SHOULD | Make navigation the primary action, when it's included as one of the actions. |
| MAY | Include up to 4 rows of information and 2 actions (in a pane view) OR up to the number of list rows allowed for the vehicle* (in a list view). |