本文介绍了如何向 Google Chart API 发送图表数据。
目录
概览
几乎所有图表的数据都使用 chd 参数发送。数据必须以以下某种格式发送:
- 基本文本格式本质上是简单的浮点数,从 0 到 100(含 0 和 100)。这种格式易于手动读写。
- 具有自动扩缩功能的文本格式会缩放图表以适应您的数据。
- 具有自定义缩放功能的文本格式与基本文本格式类似,但允许您使用第二个网址参数指定自定义范围。
- 简单的编码格式可让您指定 0—61 之间的整数值(包括 0 和 61),并使用单个字母数字字符进行编码。此编码生成的数据字符串在任何数据格式中是最短的(如果任何值大于 9)。
- 扩展编码格式可让您指定 0—4095 之间的整数值(包括 0 和 4095),并使用两个字母数字字符进行编码。扩展编码最适合数据量很大且数据范围很广的图表。
数据值会进行缩放以适合所用的格式;如需了解如何处理数据以适应图表,请参阅数据缩放和轴线缩放。
我们提供了 JavaScript 代码段,用于将数据编码为简单编码格式或扩展编码格式。此外,一些 Google 图表群组成员贡献了有助于格式设置的其他库:搜索归档以找到它们。
基本文本格式
基本文本格式的数据允许您将 0—100 之间的浮点值(包括 0 和 100)指定为数字。小于 0 的值标记为缺失;大于 100 的值则保留为 100。基本文本格式的优势在于,网址中的值易于阅读和理解,并且默认的轴标签可准确显示数据值。不过,文本格式设置(无论是简单格式化还是使用自定义参数格式化)所生成的数据字符串在所有格式中是最长的。
如果您的数据包含不在文本格式设置范围内的指定值,您可以对数据进行缩放,将其转换为数据中最大值的百分比。或者,您也可以使用具有自定义缩放功能的文本格式设置来处理缩放操作。
语法:
chd=t:val,val,val|val,val,val...
- <data>
- 每个系列都是一个或多个以英文逗号分隔的值。请使用竖线字符 (
|) 分隔多个系列。值为 0—100(含)之间的浮点数。小于 0 的值或下划线字符 ( _ ) 被视为 null 值。 大于 100 的值则保留为 100。
示例:
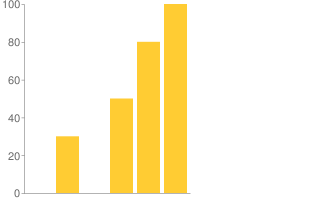
| 包含五个值的表格。下划线被视为 null 值,值 -30 低于最小值,因此该值将被丢弃,并将值 200 截断为 100。 |  chd=t:_,30,-30,50,80,200 |
可自动扩缩的文本格式
您可以将某些图表配置为自动缩放以适应其数据。系统会缩放图表,使最大值位于图表顶部,最小值(如果所有值均大于 0,则为 0)位于底部。
图表上显示的任何标记值都会显示其实际值,而非缩放后的值。
此功能只适用于文本格式的值,且只适用于部分图表类型。尝试使用您的图表类型,看看它是否受支持。
语法
cht=t:val,val,val... chds=a
示例:
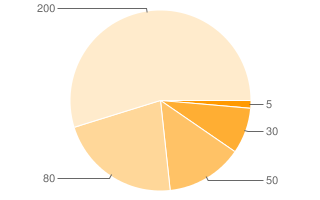
请注意,对于饼图,不应使用小于 0 的值。 |
 chd=t:-5,30,-30,50,80,200 |
可自定义缩放的文本格式
借助具有自定义缩放功能的文本格式,您可以指定任意正浮点数或负浮点数,并结合使用缩放参数(可让您指定图表的自定义范围)。如果您不想将数据限制在特定范围内,或者不想手动缩放数据以完美适应图表,此图表会非常有用。此格式将根据需要为您调整零位线。此格式与基本文本格式所生成的数据格式相同。
如需自动扩缩,请指定 chds=a。
文本格式设置(无论是简单格式还是使用自定义参数)生成的数据字符串在所有格式中是最长的。
语法:
具有自定义缩放功能的文本格式需要使用两个参数:
chd=t:val,val,val|val,val,val chds=<series_1_min>,<series_1_max>,...,<series_n_min>,<series_n_max>
- chd=t:<data>
- 与普通数据格式相同:每个系列含一个或多个英文逗号分隔值,多个系列之间用竖线字符 (
|) 分隔。每个系列中允许值的范围由chds参数指定。 - chds
- 每个数据系列的一组(一个或多个)允许的最小值和最大值,以英文逗号分隔。您必须同时提供最大值和最小值。如果提供的数据对少于数据系列的数量,最后一对值将应用于剩余的所有数据系列。请注意,这不会更改轴范围;如需更改轴范围,您必须设置
chxr参数。 有效值范围为 (+/-)9.999e(+/-)199。您可以使用标准或 E 表示法指定值。- <series_1_min>series_1_min
- 第一个系列中允许的最小值。较小的值会标记为缺失。
- <series_1_max>series_1_max
- 第一个系列中允许的最大值。高于此值的值会被截断。
示例:
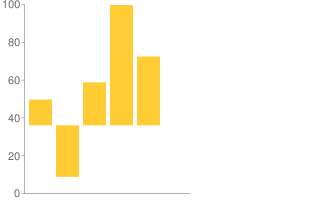
条形图,最小/最大范围为 -80—140。30、-60、50、140 和 80 值在该比例范围内,因此不会被截断。请注意,系统会为您调整零位线,即 y 轴上点 80/(140 + 80) = 0.36。 另请注意,尽管使用了 |

|
简单的编码格式
简单的编码格式可让您指定 0—61 之间的整数值(包括 0 和 61),并使用单个字母数字字符进行编码。这样可以生成在所有数据格式中最短的数据字符串网址。但是,如果折线图或条形图沿数据轴的长度超过 100 像素,则可能需要使用其他格式。这是因为,在仅支持 62 个数据值时,数据粒度要比显示粒度大得多,并且值会略有偏差(不多,但在较大的图表中可以看到)。
请注意,如果您将 chds 参数用于简单编码,则图表上的数据元素大小不会受到影响,但所有数据点标记值都会受到影响。
语法:
chd=s:
<series_1>
,...,
<series_n>
- <series_1>
- 字符串(其中每个字符都是一个数据点)和系列之间以英文逗号分隔。一个系列中各个值之间不进行分隔。 以下是受支持的数据字符及其对应的值 :
A—Z,其中A= 0,B= 1,以此类推,设为Z= 25a—z,其中a= 26,b= 27,以此类推,设置为z= 510(zero)—9,其中0= 52,9= 61- 下划线字符 (
_) 表示缺失值
您可以使用以下工具对单个值进行编码,也可以使用 JavaScript 代码对整个网址字符串进行缩放和编码。
示例:
相当于文本编码的字符串 chd=t:1,19,27,53,61,-1|12,39,57,45,51,27 |
<title="chs=320x200&cht5cc104&cht14004&cht1404&cht4304s:btb19_,mn5tzb&chco=ffcc33,ffe9a4&chxr=0,0,61,5&chxt=y" alt="包含 2 个系列和 6 个值的堆叠条形图表</a>,包含 2 个系列和 6 个值,采用简单编码。" src="/ /image/chart." src="/ /image/chart." chd=s:BTb19_,Mn5tzb |
扩展型编码格式
扩展编码格式可让您指定 0—4095 之间的整数值(包括 0 和 4095),并使用两个字母数字字符进行编码。它使用的语法与简单编码略有不同。
请注意,如果您将 chds 参数用于简单编码,则图表上的数据元素大小不会受到影响,但所有数据点标记值都会受到影响。
语法:
chd=e:
<series_1>
,...,
<series_n>
- <series_1>
- 字符串,其中每两个字符是一个数据点,多个系列之间以英文逗号分隔。一个系列中各个值之间不进行分隔。 以下是支持的编码字符 :
A—Za—z0—9- 句点 (
.) - 连字符 (
-) - 缺失值用双下划线 (
__) 表示。
下文简单说明了经过编码的值:
AA= 0,AB= 1,以此类推,AZ= 25Aa= 26,Ab= 27,以此类推,Az= 51A0= 52,A1= 53,以此类推,A9= 61A-= 62,A.= 63BA= 64,BB= 65,以此类推,BZ= 89Ba= 90,Bb= 91,以此类推,Bz= 115B0= 116,B1= 117,以此类推,B9= 125B-= 126,B.= 1279A= 3904,9B= 3905,以此类推,9Z= 39299a= 3930,9b= 3931,以此类推,9z= 395590= 3956,91= 3957,以此类推,99= 39659-= 3966,9.= 3967-A= 3968,-B= 3969,以此类推,-Z= 3993-a= 3994,-b= 3995,以此类推,-z= 4019-0= 4020,-1= 4021,以此类推,-9= 4029--= 4030,-.= 4031.A= 4032,.B= 4033,以此类推,.Z= 4057.a= 4058,.b= 4059,以此类推,.z= 4083.0= 4084,.1= 4085,以此类推,.9= 4093.-= 4094,..= 4095
您可以使用以下工具对单个值进行编码,也可以使用 JavaScript 代码对整个网址字符串进行缩放和编码。
示例:
相当于文本编码的字符串 chd=t:90,1000,2700,3500|3968,-1,1100,250 |
 chd=e:BaPoqM2s,-A__RMD6 |
数据缩放和轴缩放
系统会以显式方式(使用具有自定义缩放功能的文本格式时)或隐式方式(其他所有类型)缩放数据以适应您的图表。这意味着每个图表都进行了缩放,以适应相应格式的可用范围,而不是所提供数据的实际范围。
您可以缩放数据,使其涵盖您的格式允许的所有值范围,以使差异更明显。 您可以缩放数据,方法是缩放数据以适应您使用的格式,或者明确指定数据范围(即使用具有自定义缩放功能的文本格式)。
请注意,轴标签值按照完全独立的刻度进行计算,与数据值无关,但会使用 0—100 的默认范围。不过,您可以更改此范围。
这些问题在本部分中均有介绍。
已缩放数据以适应格式范围 [饼图和文氏图表以外的所有图表]
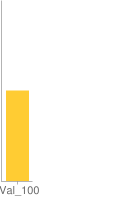
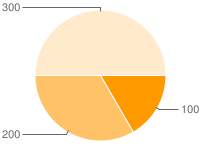
不同的格式支持不同的值范围。您的数据会缩放至您的格式范围,因此该格式支持的最大值会呈现在该轴的顶部,而适用于您的格式的最小值会呈现在底部。以下示例分别展示了使用基本文本格式(范围 0—100)、自定义缩放(自定义范围为 0—200)和扩展编码格式(范围 0—4095)的相同值 (100)。
| 基本文本格式 | 具有自定义缩放功能的文本格式 | 扩展型编码格式 |
|---|---|---|
 |
 |
 |
值:100 ( 格式范围:0—100 值 100 显示为 100/范围上限为 100。 |
值 100 ( 格式范围:0—200 值 100 显示为 100/范围上限为 200。 |
值:100 ( 格式范围:0—4095 值 100 显示为 100/范围上限为 4095。 |
使用具有缩放功能的文本格式可轻松缩放数据以适应图表。一种比较复杂的方法是手动缩放数据,使其适合您的格式支持的范围。
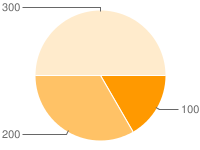
饼图和文氏图表:对于饼图和文氏图表,所有值都彼此相关,而不是与图表的总范围相关。
 |
 |
chd=e:BkDIEs |
chd=t:100,200,300 |
单独计算轴标签范围 [条形图、折线图、雷达图、散点图和 K 线图]
您可以使用 chxt 参数选择显示轴值。但请务必注意,轴标签并非为了反映图表数据而计算,而是由 API 独立计算或由您明确指定。
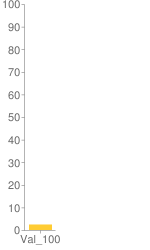
默认的轴范围为 0—100,与数据值或数据缩放无关。 例如,如果您在使用扩展编码(范围 0—4095)的图表上使用默认轴标签来显示 y 轴,则 y 轴标签的读数仍为 0—100,除非您明确更改该值,如下所述。以下示例显示了数据值为 100 的扩展编码条形图中的默认 y 轴标签:

chd=e:Bk(等同于 chd=t:100)
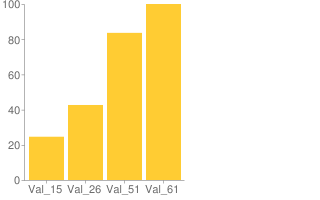
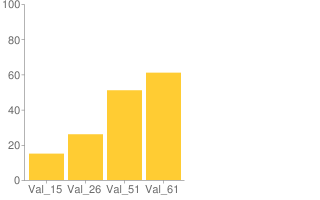
不过,您可以使用 chxr 参数指定轴范围。如果您希望轴值能够反映实际数据值,则必须指定与您的格式范围匹配的最小和最大轴值。请注意,基本文本格式的缩放比例为 0—100,因此,如果您使用的是基本文本格式(无自定义缩放),则轴值将默认与数据值匹配。下面我们通过几个示例来说明这一点。以下三个图表包含相同的数据 (15、26、51、61),但格式和轴刻度不同:
| 简单编码,未采用轴缩放 | 简单编码,已采用轴缩放 | 基本文本,未采用轴缩放 |
|---|---|---|
 |
 |
 |
简单编码值范围:0—61 默认的轴范围 (0—100) 编码范围小于轴标签范围,因此条形与轴标签上的实际值不对应。但是,条形之间彼此适当比例。 |
简单编码值范围:0—61 轴范围明确设置为 0—61 编码范围和轴范围相同,因此条形与其在轴上的正确值相对应。 |
基本文本格式值范围:0—100 默认的轴范围 (0—100) 编码范围和轴范围再次相同,因此默认情况下,轴上会显示准确的数据值。 由于文本格式范围大于简单编码格式范围(100 个单位与 61 个单位),因此此处的条形比其他图表中的条形小,但所有图表彼此之间保持成比例。 |
JavaScript 编码脚本
在实际使用中,以编程方式对数据进行编码可能比手动编码更容易。
以下 JavaScript 代码段可将单个系列编码为简单或扩展编码,并对数据值进行缩放,以适应该编码的完整范围。extended数据必须以正数数组的形式提供。如果提供的任何非正数值,都将使用下划线字符 (_) 编码为缺失值。
var simpleEncoding =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
// This function scales the submitted values so that
// maxVal becomes the highest value.
function simpleEncode(valueArray,maxValue) {
var chartData = ['s:'];
for (var i = 0; i < valueArray.length; i++) {
var currentValue = valueArray[i];
if (!isNaN(currentValue) && currentValue >= 0) {
chartData.push(simpleEncoding.charAt(Math.round((simpleEncoding.length-1) *
currentValue / maxValue)));
}
else {
chartData.push('_');
}
}
return chartData.join('');
}
// Same as simple encoding, but for extended encoding.
var EXTENDED_MAP=
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-.';
var EXTENDED_MAP_LENGTH = EXTENDED_MAP.length;
function extendedEncode(arrVals, maxVal) {
var chartData = 'e:';
for(i = 0, len = arrVals.length; i < len; i++) {
// In case the array vals were translated to strings.
var numericVal = new Number(arrVals[i]);
// Scale the value to maxVal.
var scaledVal = Math.floor(EXTENDED_MAP_LENGTH *
EXTENDED_MAP_LENGTH * numericVal / maxVal);
if(scaledVal > (EXTENDED_MAP_LENGTH * EXTENDED_MAP_LENGTH) - 1) {
chartData += "..";
} else if (scaledVal < 0) {
chartData += '__';
} else {
// Calculate first and second digits and add them to the output.
var quotient = Math.floor(scaledVal / EXTENDED_MAP_LENGTH);
var remainder = scaledVal - EXTENDED_MAP_LENGTH * quotient;
chartData += EXTENDED_MAP.charAt(quotient) + EXTENDED_MAP.charAt(remainder);
}
}
return chartData;
}
如需对数据进行编码,请调用 simpleEncode 或 extendedEncode 函数,并传入包含数据 (valueArray) 和数据最大值 (maxValue) 的数组。要在最高值和图表顶部之间留出一些空间,请将 maxValue 设置为大于数据数组中的最大数字,如下所示:
var valueArray = new Array(0,1,4,4,6,11,14,17,23,28,33,36,43,59,65); var maxValue = 70; simpleEncode(valueArray, maxValue);