यह दस्तावेज़ बताता है कि अपने चार्ट डेटा को Google Chart API में कैसे भेजें.
विषय सूची
खास जानकारी
chd पैरामीटर का इस्तेमाल करके करीब-करीब सभी चार्ट का डेटा भेजा जाता है.
डेटा को इनमें से किसी एक फ़ॉर्मैट में भेजा जाना चाहिए:
- बेसिक टेक्स्ट फ़ॉर्मैट, 0 से 100 के बीच का एक आसान फ़्लोटिंग पॉइंट नंबर है. इस फ़ॉर्मैट को हाथ से पढ़ना और लिखना आसान होता है.
- अपने-आप स्केलिंग वाला टेक्स्ट फ़ॉर्मैट, चार्ट को आपके डेटा के हिसाब से फ़िट करता है.
- कस्टम स्केलिंग वाला टेक्स्ट फ़ॉर्मैट, बेसिक टेक्स्ट फ़ॉर्मैट की तरह ही होता है. हालांकि, इससे दूसरे यूआरएल पैरामीटर का इस्तेमाल करके, कस्टम रेंज तय की जा सकती है.
- कोड में बदलने का आसान फ़ॉर्मैट, आपको पूर्णांक की वैल्यू 0 से 61 के बीच की वैल्यू तय करने में मदद करता है. इन वैल्यू को अक्षर और अंक मिलाकर, कोड में बदलने के लिए भी आसान फ़ॉर्मैट चुना जा सकता है. कोड में बदलने के इस तरीके का इस्तेमाल करने पर, अगर कोई भी वैल्यू नौ से ज़्यादा हो, तो किसी भी डेटा फ़ॉर्मैट की सबसे छोटी डेटा स्ट्रिंग होती है.
- एक्सटेंडेड एन्कोडिंग फ़ॉर्मैट की मदद से, पूर्णांक की वैल्यू 0 से 4,095 तक तय की जा सकती है. इन वैल्यू को अक्षर और अंक मिलाकर, दो कोड में बदला जा सकता है. ज़्यादा डेटा और बड़ी डेटा रेंज वाले चार्ट के लिए, एक्सटेंडेड एन्कोडिंग सबसे सही तरीका है.
डेटा वैल्यू, इस्तेमाल किए गए फ़ॉर्मैट के हिसाब से स्केल की जाती हैं. चार्ट को फ़िट करने के लिए, डेटा में किस तरह से बदलाव किया जाता है, यह जानने के लिए डेटा स्केलिंग और ऐक्सिस स्केलिंग देखें.
हम डेटा को कोड में बदलने के लिए, एक JavaScript स्निपेट उपलब्ध कराते हैं. इससे, डेटा को कोड में बदलने के आसान फ़ॉर्मैट या लंबे समय तक कोड में बदलने वाले फ़ॉर्मैट का इस्तेमाल किया जा सकता है. इसके अलावा, Google चार्ट ग्रुप के कई सदस्यों ने फ़ॉर्मैटिंग में मदद करने के लिए, दूसरी लाइब्रेरी का भी योगदान दिया है: संग्रह खोजने के लिए उन्हें खोजें.
बेसिक टेक्स्ट फ़ॉर्मैट
टेक्स्ट फ़ॉर्मैट वाले बुनियादी डेटा की मदद से, 0 से 100 तक की फ़्लोटिंग पॉइंट वैल्यू को संख्या के तौर पर तय किया जा सकता है. शून्य से कम वैल्यू को 'नहीं' के तौर पर मार्क किया जाता है. 100 से ज़्यादा वैल्यू को छोटा करके 100 कर दिया जाता है. बेसिक टेक्स्ट फ़ॉर्मैट का फ़ायदा यह है कि यूआरएल में वैल्यू को आसानी से पढ़ा और समझा जा सकता है. साथ ही, डिफ़ॉल्ट ऐक्सिस लेबल में डेटा की वैल्यू सटीक तरीके से दिखती हैं. हालांकि, टेक्स्ट फ़ॉर्मैटिंग (चाहे सामान्य हो या कस्टम पैरामीटर के साथ हो) से सभी फ़ॉर्मैट की सबसे लंबी डेटा स्ट्रिंग बनती है.
अगर आपके डेटा में टेक्स्ट फ़ॉर्मैटिंग के लिए तय की गई सीमा से बाहर की वैल्यू शामिल हैं, तो अपने डेटा को स्केल करने के लिए उसे अपने डेटा की सबसे बड़ी वैल्यू के प्रतिशत में बदलें. इसके अलावा, स्केलिंग को हैंडल करने के लिए, कस्टम स्केलिंग के साथ टेक्स्ट फ़ॉर्मैटिंग का इस्तेमाल किया जा सकता है.
सिंटैक्स:
chd=t:val,val,val|val,val,val...
- <data>
- हर सीरीज़ में एक या उससे ज़्यादा वैल्यू होती हैं, जिन्हें कॉमा लगाकर अलग किया जाता है. एक से ज़्यादा सीरीज़ को पाइप वर्ण (
|) का इस्तेमाल करके अलग करें. वैल्यू, 0 से 100 तक के फ़्लोटिंग पॉइंट नंबर होते हैं. शून्य से कम वैल्यू या अंडरस्कोर वर्ण ( _ ) को शून्य वैल्यू माना जाता है. अगर वैल्यू 100 से ज़्यादा है, तो उन्हें 100 पर सेट कर दिया जाता है.
उदाहरण:
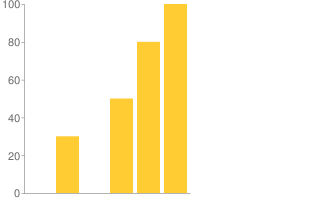
| पांच वैल्यू वाली टेबल. अंडरस्कोर को शून्य वैल्यू माना जाता है. इसलिए, -30 की वैल्यू कम से कम वैल्यू से कम हो जाती है. इसलिए, इसे कम कर दिया जाता है और 200 वैल्यू को छोटा करके 100 कर दिया जाता है. |  chd=t:_,30,-30,50,80,200 |
अपने-आप स्केलिंग की सुविधा के साथ टेक्स्ट फ़ॉर्मैट
कुछ चार्ट को, उनके डेटा के हिसाब से अपने-आप स्केल होने के लिए कॉन्फ़िगर किया जा सकता है. चार्ट को स्केल किया जाएगा, ताकि सबसे बड़ी वैल्यू चार्ट के सबसे ऊपर रहे और सबसे छोटी वैल्यू (अगर सभी वैल्यू शून्य से ज़्यादा हैं, तो सबसे छोटी वैल्यू) सबसे नीचे होगी.
चार्ट पर दिखने वाली कोई भी मार्कर वैल्यू, उनकी असल वैल्यू दिखाएगी, न कि उनकी स्केल की गई वैल्यू.
यह सुविधा सिर्फ़ टेक्स्ट फ़ॉर्मैट की वैल्यू के साथ काम करती है. यह सभी तरह के चार्ट के साथ काम नहीं करती. अपने चार्ट टाइप के साथ प्रयोग करके देखें कि वह काम करता है या नहीं.
सिंटैक्स
cht=t:val,val,val... chds=a
उदाहरण:
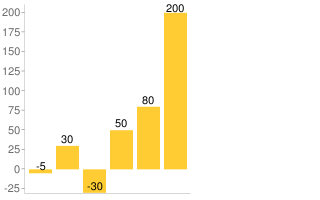
ध्यान दें कि पाई चार्ट के लिए, आपको वैल्यू < 0 का इस्तेमाल नहीं करना चाहिए. |
 chd=t:-5,30,-30,50,80,200 |
कस्टम स्केलिंग के साथ टेक्स्ट फ़ॉर्मैट
कस्टम स्केलिंग वाले टेक्स्ट फ़ॉर्मैट की मदद से, आर्बिट्ररी पॉज़िटिव या नेगेटिव फ़्लोटिंग पॉइंट नंबर तय किए जा सकते हैं. इसके लिए, स्केलिंग पैरामीटर के साथ इसका इस्तेमाल किया जा सकता है, जिससे अपने चार्ट के लिए कस्टम रेंज तय की जा सकती है. यह चार्ट तब काम आता है, जब आपको अपने डेटा को किसी खास रेंज में सीमित करने की चिंता न करनी हो या डेटा को चार्ट में सही तरीके से फ़िट करने के लिए, मैन्युअल तौर पर स्केल न करना हो. यह फ़ॉर्मैट ज़रूरत के हिसाब से आपके लिए शून्य लाइन को अडजस्ट कर देगा. डेटा का फ़ॉर्मैट, बेसिक टेक्स्ट फ़ॉर्मैट जैसा ही होता है.
अपने-आप स्केलिंग के लिए, chds=a तय करें.
टेक्स्ट फ़ॉर्मैटिंग (चाहे सामान्य हो या कस्टम पैरामीटर के साथ हो) से सभी फ़ॉर्मैट की सबसे लंबी डेटा स्ट्रिंग बनती है.
सिंटैक्स:
कस्टम स्केलिंग के साथ टेक्स्ट फ़ॉर्मैटिंग के लिए दो पैरामीटर ज़रूरी हैं:
chd=t:val,val,val|val,val,val chds=<series_1_min>,<series_1_max>,...,<series_n_min>,<series_n_max>
- chd=t:<data>
- सामान्य डेटा फ़ॉर्मैट की तरह ही: हर सीरीज़ में एक या उससे ज़्यादा कॉमा लगाकर अलग की गई वैल्यू,
पाइप वर्ण (
|) से अलग की गई कई सीरीज़. हर सीरीज़ में अनुमति वाली वैल्यू की सीमाchdsपैरामीटर से तय की जाती है. - Chds
- हर डेटा सीरीज़ के लिए, कम से कम और ज़्यादा से ज़्यादा वैल्यू का एक सेट,
जिसे कॉमा लगाकर अलग किया गया हो. आपको ज़्यादा से ज़्यादा और कम से कम संख्या, दोनों की जानकारी देनी होगी. अगर
डेटा सीरीज़ की तुलना में कम जोड़े दिए जाते हैं, तो बची हुई सभी डेटा सीरीज़ पर
आखिरी जोड़ा लागू किया जाता है. ध्यान दें कि इससे ऐक्सिस
रेंज में बदलाव नहीं होता. ऐक्सिस रेंज को बदलने के लिए, आपको
chxrपैरामीटर सेट करना होगा. मान्य वैल्यू की रेंज (+/-)9.999e(+/-)199 से होती है. आपके पास स्टैंडर्ड या E नोटेशन में वैल्यू तय करने का विकल्प होता है.- <series_1_min>
- पहली सीरीज़ में शामिल की जाने वाली कम से कम वैल्यू. नीचे की वैल्यू को 'उपलब्ध नहीं है' के तौर पर मार्क किया जाता है.
- <series_1_max>
- पहली सीरीज़ में ज़्यादा से ज़्यादा ऐसी वैल्यू होनी चाहिए जिसकी अनुमति दी जा सके. ज़्यादा वैल्यू को इस वैल्यू में छोटा कर दिया जाता है.
उदाहरण:
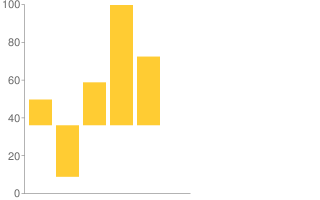
कम से कम/ज़्यादा से ज़्यादा -80—140 स्केल वाला बार चार्ट. 30, -60, 50, 140, और 80 वैल्यू स्केल में शामिल होती हैं, इसलिए उन्हें छोटा नहीं किया जाता. ध्यान दें कि शून्य लाइन आपके लिए अडजस्ट की गई है, यानी y-ऐक्सिस पर उसका 80/(140 + 80) = 0.36. यह भी ध्यान दें कि |

|
कोड में बदलने का आसान फ़ॉर्मैट
कोड में बदलने के आसान फ़ॉर्मैट की मदद से, पूर्णांक की वैल्यू 0 से 61 के बीच तय की जा सकती है. इन वैल्यू को अक्षर और अंक मिलाकर एक ही कोड में बदला जा सकता है. इससे, सभी डेटा फ़ॉर्मैट की डेटा स्ट्रिंग का यूआरएल सबसे छोटा हो जाता है. हालांकि, अगर आपका लाइन या बार चार्ट डेटा ऐक्सिस पर 100 पिक्सल से ज़्यादा लंबा है, तो आपको किसी दूसरे फ़ॉर्मैट का इस्तेमाल करना चाहिए. इसकी वजह यह है कि डेटा की जानकारी के लिए सिर्फ़ 62 वैल्यू होनी चाहिए. इसलिए, डेटा की जानकारी का स्तर, डिसप्ले के विवरण के स्तर से काफ़ी बड़ा होता है. साथ ही, इसकी वैल्यू थोड़ी कम ही होती है (ज़्यादा नहीं, लेकिन बड़े चार्ट पर दिखती है).
ध्यान दें कि अगर आपने कोड में बदलने के आसान तरीके के साथ chds पैरामीटर का इस्तेमाल किया, तो चार्ट पर मौजूद डेटा एलिमेंट के साइज़ पर कोई असर नहीं पड़ेगा. हालांकि, डेटा पॉइंट मार्कर की वैल्यू पर इसका असर पड़ेगा.
सिंटैक्स:
chd=s:
<series_1>
,...,
<series_n>
- <series_1>
- एक स्ट्रिंग, जिसमें हर वर्ण एक डेटा पॉइंट होता है और सीरीज़ को कॉमा से अलग किया जाता है. सीरीज़ में मौजूद अलग-अलग वैल्यू को सीमांकित नहीं किया जाता है. यहां इस्तेमाल किए जा सकने वाले डेटा वर्ण और उनसे जुड़ी वैल्यू दी गई हैं:
A—Z, जहांA= 0,B= 1 वगैरह शामिल हैं. इसी तरह,Z= 25 तकa—z, जहांa= 26,b= 27 वगैरह शामिल हैं. इसी तरह,z= 51 तक0(zero)—9, जहां0= 52 और9= 61- अंडरस्कोर वर्ण (
_) से पता चलता है कि कोई वैल्यू मौजूद नहीं है
किसी एक वैल्यू को कोड में बदलने के लिए, नीचे दिया गया टूल इस्तेमाल किया जा सकता है. इसके अलावा, एक यूआरएल स्ट्रिंग को स्केल और कोड में बदलने के लिए, JavaScript कोड का इस्तेमाल किया जा सकता है.
उदाहरण:
टेक्स्ट के लिए कोड में बदली गई स्ट्रिंग chd=t:1,19,27,53,61,-1|12,39,57,45,51,27 के बराबर |
<title="chs=320x200&cht=bvs&chd=s:btb19_,mn5tzb&chco=ffcc33,ffe9a4&chxr=0,0,61,5&chxt=y" alt="Stacked बार चार्ट जिसमें दो सीरीज़ और छह मान हैं, साधारण एन्कोडिंग chd=s:BTb19_,Mn5tzb/static="/static.google |
एक्सटेंडेड एन्कोडिंग फ़ॉर्मैट
एक्सटेंडेड एन्कोडिंग फ़ॉर्मैट की मदद से, 0 से 4095 तक की इंटीजर वैल्यू तय की जा सकती है. इन वैल्यू को अक्षर और अंक मिलाकर, कोड में बदला जा सकता है. यह सामान्य एन्कोडिंग से थोड़ा अलग सिंटैक्स का इस्तेमाल करता है.
ध्यान दें कि अगर आपने आसान एन्कोडिंग के साथ chds पैरामीटर का इस्तेमाल किया है, तो चार्ट पर मौजूद डेटा
एलिमेंट के साइज़ पर कोई असर नहीं पड़ेगा. हालांकि, डेटा पॉइंट मार्कर की वैल्यू पर इसका कोई असर होगा.
सिंटैक्स:
chd=e:
<series_1>
,...,
<series_n>
- <series_1>
- ऐसी स्ट्रिंग जिसमें हर दो वर्ण एक डेटा पॉइंट होते हैं और सीरीज़ को कॉमा से अलग किया जाता है. सीरीज़ में शामिल हर वैल्यू को सीमित नहीं किया जाता है. यहां इन एन्कोडिंग वाले वर्णों का इस्तेमाल किया जा सकता है:
A—Za—z0—9- अवधि (
.) - हाइफ़न (
-) - जो वैल्यू मौजूद नहीं हैं उन्हें डबल अंडरस्कोर (
__) से दिखाया जाता है.
यहां कोड में बदली गई वैल्यू की कम शब्दों में जानकारी दी गई है:
AA= 0,AB= 1 वगैरह. आगे भीAZ= 25Aa= 26,Ab= 27, और इसी तरह सेAz= 51 तकA0= 52,A1= 53. इसी तरह,A9= 61 तकA-= 62,A.= 63BA= 64,BB= 65. इसी तरह,BZ= 89 तकBa= 90,Bb= 91, और इसी तरहBz= 115 तकB0= 116,B1= 117, और इसी तरहB9= 125 तकB-= 126,B.= 1279A= 3904,9B= 3905. इसी तरह,9Z= 39299a= 3930,9b= 3931. इसी तरह,9z= 395590= 3956,91= 3957 वगैरह. आगे भी99= 39659-= 3966,9.= 3967-A= 3968,-B= 3969. इसी तरह,-Z= 3993-a= 3994,-b= 3995. इसी तरह,-z= 4019-0= 4020,-1= 4021. इसी तरह,-9= 4029--= 4030,-.= 4031.A= 4032,.B= 4033, और इसी तरह.Z= 4057.a= 4058,.b= 4059. इसी तरह,.z= 4083.0= 4084,.1= 4085. इसी तरह,.9= 4093.-= 4094,..= 4095
किसी एक वैल्यू को कोड में बदलने के लिए, नीचे दिया गया टूल इस्तेमाल किया जा सकता है. इसके अलावा, एक यूआरएल स्ट्रिंग को स्केल और कोड में बदलने के लिए, JavaScript कोड का इस्तेमाल किया जा सकता है.
उदाहरण:
टेक्स्ट के लिए कोड में बदली गई स्ट्रिंग chd=t:90,1000,2700,3500|3968,-1,1100,250 के बराबर |
 chd=e:BaPoqM2s,-A__RMD6 |
डेटा स्केलिंग और ऐक्सिस स्केलिंग
डेटा को आपके चार्ट में फ़िट करने के लिए स्केल किया जाता है. साफ़ तौर पर (कस्टम स्केलिंग के साथ टेक्स्ट फ़ॉर्मैट का इस्तेमाल करते समय) या किसी दूसरे तरीके से इसका अनुमान लगाया जा सकता है. इसका मतलब है कि हर चार्ट को इस तरह स्केल किया जाता है कि वह दिए जाने वाले डेटा की उपलब्ध रेंज के फ़ॉर्मैट में फ़िट हो, न असल रेंज .
आपको अपने डेटा को स्केल करना चाहिए, ताकि वह आपके फ़ॉर्मैट में इस्तेमाल की जा सकने वाली वैल्यू की पूरी रेंज में दिखे. ऐसा करने से, डेटा में अंतर साफ़ तौर पर दिखेगा. डेटा को स्केल करने के लिए, अपने डेटा को स्केल करने के लिए इस्तेमाल किए जा रहे फ़ॉर्मैट में फ़िट करें. इसके अलावा, डेटा रेंज को साफ़ तौर पर तय करके भी स्केल किया जा सकता है (यानी, कस्टम स्केलिंग के साथ टेक्स्ट फ़ॉर्मैट इस्तेमाल करें).
ध्यान दें कि ऐक्सिस लेबल की वैल्यू को पूरी तरह से अलग-अलग स्केल पर कैलकुलेट किया जाता है और इसका डेटा वैल्यू से कोई लेना-देना नहीं होता है. हालांकि, 0—100 की डिफ़ॉल्ट रेंज का इस्तेमाल किया जाता है. हालांकि, आपके पास इस रेंज को बदलने का विकल्प है.
इस सेक्शन में इन दोनों समस्याओं के बारे में बताया गया है.
डेटा को फ़ॉर्मैट की रेंज में फ़िट करने के लिए बढ़ाया गया है [पाई और वेन को छोड़कर सभी चार्ट]
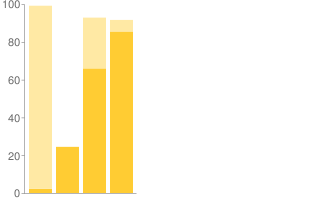
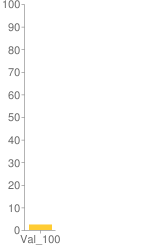
अलग-अलग फ़ॉर्मैट, अलग-अलग वैल्यू रेंज के साथ काम करते हैं. आपके डेटा को फ़ॉर्मैट की रेंज के हिसाब से स्केल कर लिया जाता है. इससे, आपके फ़ॉर्मैट के साथ काम करने वाली ज़्यादा से ज़्यादा वैल्यू, उस ऐक्सिस पर रेंडर हो जाती है और आपके फ़ॉर्मैट के लिए कम से कम वैल्यू नीचे रेंडर होती है. नीचे दिए गए उदाहरण, बेसिक टेक्स्ट फ़ॉर्मैट (रेंज 0 से 100), कस्टम स्केलिंग (0 से 200 की कस्टम रेंज), और एक्सटेंडेड एन्कोडिंग फ़ॉर्मैट (रेंज 0 से 4095) वाले टेक्स्ट का इस्तेमाल करके एक ही वैल्यू (100) दिखाते हैं.
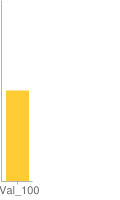
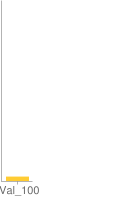
| बेसिक टेक्स्ट फ़ॉर्मैट | कस्टम स्केलिंग के साथ टेक्स्ट फ़ॉर्मैट | एक्सटेंडेड एन्कोडिंग फ़ॉर्मैट |
|---|---|---|
 |
 |
 |
वैल्यू: 100 ( फ़ॉर्मैट की रेंज: 0—100 100 को ऊपर के स्केल पर 100/100 के रूप में रेंडर किया जाता है. |
वैल्यू 100 ( फ़ॉर्मैट की रेंज: 0—200 100 को 100/200 स्केल पर रेंडर किया जाता है. |
वैल्यू: 100 ( फ़ॉर्मैट की रेंज: 0—4095 100 को ऊपर के स्केल पर 100/4095 के रूप में रेंडर किया जाता है. |
स्केलिंग के साथ टेक्स्ट फ़ॉर्मैट का इस्तेमाल करके, अपने डेटा को आसानी से अपने चार्ट में फ़िट किया जा सकता है. इसमें ज़्यादा शामिल तरीका है, अपने डेटा को मैन्युअल रूप से स्केल करना, ताकि वह आपके फ़ॉर्मैट के साथ काम करने वाली रेंज में फ़िट हो सके.
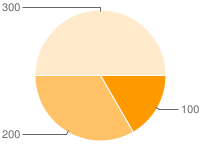
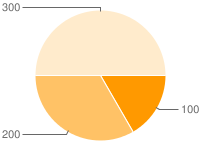
पाई और वेन चार्ट: पाई और वेन चार्ट में, सभी वैल्यू एक-दूसरे से जुड़ी होती हैं, न कि चार्ट के कुल स्केल के.
 |
 |
chd=e:BkDIEs |
chd=t:100,200,300 |
ऐक्सिस लेबल की रेंज का हिसाब अलग-अलग लगाया जाता है [बार, लाइन, रडार, स्कैटर, और कैंडलस्टिक]
chxt पैरामीटर का इस्तेमाल करके, ऐक्सिस की वैल्यू दिखाई जा सकती हैं.
हालांकि, यह ध्यान रखना अहम है कि ऐक्सिस लेबल की गिनती, चार्ट का डेटा दिखाने के लिए नहीं की जाती है.
इसका मतलब है कि या तो एपीआई, डेटा का हिसाब अलग-अलग तरीके से लगाता है या इसे साफ़ तौर पर आपने तय किया होता है.
डेटा वैल्यू या डेटा स्केलिंग पर ध्यान दिए बिना, डिफ़ॉल्ट ऐक्सिस रेंज 0 से 100 होती है. उदाहरण के लिए, अगर एक्सटेंडेड एन्कोडिंग (रेंज 0 से 4095) का इस्तेमाल करने वाले चार्ट में, y-ऐक्सिस को डिफ़ॉल्ट ऐक्सिस लेबल का इस्तेमाल करके दिखाया जाता है, तो y-ऐक्सिस लेबल तब तक 0 से 100 तक दिखेगा, जब तक कि उसे साफ़ तौर पर बदला नहीं जाएगा, जैसा कि नीचे बताया गया है. यहां एक उदाहरण दिया गया है, जिसमें डिफ़ॉल्ट y-ऐक्सिस लेबल को एक्सटेंडेड किए गए एन्कोडिंग बार चार्ट में दिखाया गया है. साथ ही, डेटा की वैल्यू 100 है:

chd=e:Bk (chd=t:100 के बराबर)
हालांकि, chxr पैरामीटर का इस्तेमाल करके ऐक्सिस रेंज तय की जा सकती है.
अगर आपको ऐक्सिस की वैल्यू को डेटा की असल वैल्यू दिखानी है, तो आपको अपने फ़ॉर्मैट की रेंज से मैच करने वाली कम से कम
और ज़्यादा से ज़्यादा ऐक्सिस वैल्यू तय करनी होंगी. ध्यान दें कि बेसिक टेक्स्ट फ़ॉर्मैट में पहले से ही 0 से 100 के बीच का स्केल होता है. इसलिए, अगर
बेसिक टेक्स्ट फ़ॉर्मैटिंग का इस्तेमाल किया जा रहा है (कस्टम स्केलिंग के बिना), तो ऐक्सिस की वैल्यू
डिफ़ॉल्ट रूप से डेटा की वैल्यू से मेल खाएगी. इसे कुछ उदाहरणों से
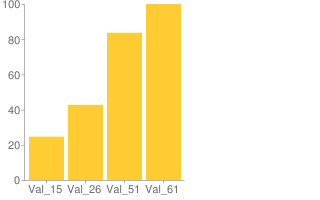
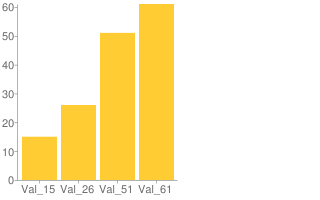
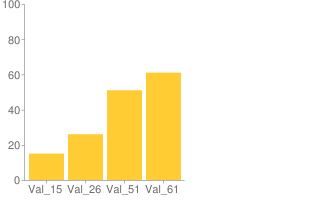
समझें. यहां अलग-अलग फ़ॉर्मैट और अलग-अलग ऐक्सिस स्केल वाले तीन चार्ट दिए गए हैं,जिनमें एक ही डेटा (15,26,51,61) है:
| आसान एन्कोडिंग, कोई ऐक्सिस स्केलिंग नहीं | आसान एन्कोडिंग, स्केल किए गए ऐक्सिस | बेसिक टेक्स्ट, कोई ऐक्सिस स्केलिंग नहीं |
|---|---|---|
 |
 |
 |
कोड में बदलने के लिए आसान वैल्यू की रेंज: 0 से 61 डिफ़ॉल्ट ऐक्सिस रेंज (0—100) एन्कोडिंग की रेंज, लेबल ऐक्सिस की सीमा से छोटी होती है. इसलिए, बार, ऐक्सिस लेबल पर दी गई असल वैल्यू से मेल नहीं खाते. हालांकि, बार का अनुपात एक-दूसरे के बराबर होना चाहिए. |
कोड में बदलने के लिए आसान वैल्यू की रेंज: 0 से 61 ऐक्सिस रेंज साफ़ तौर पर 0—61 पर सेट है एन्कोडिंग की रेंज और ऐक्सिस की सीमा एक जैसी होती है. इसलिए, ऐक्सिस पर बार अपनी सही वैल्यू से मेल खाते हैं. |
सामान्य टेक्स्ट फ़ॉर्मैट की वैल्यू रेंज: 0 से 100 डिफ़ॉल्ट ऐक्सिस रेंज (0—100) एन्कोडिंग की रेंज और ऐक्सिस की रेंज फिर से एक जैसी होती है. इसलिए, डेटा की सटीक वैल्यू, डिफ़ॉल्ट रूप से ऐक्सिस पर दिखती हैं. टेक्स्ट फ़ॉर्मैट की रेंज, कोड में बदलने के आसान फ़ॉर्मैट की रेंज (100 यूनिट बनाम 61 यूनिट) से बड़ी है. इसलिए, यहां बार अन्य चार्ट के मुकाबले छोटे होते हैं. हालांकि, सभी चार्ट एक-दूसरे के अनुपात में रहते हैं. |
JavaScript एन्कोडिंग स्क्रिप्ट
असल में इस्तेमाल करने के लिए, डेटा को मैन्युअल तरीके से कोड में बदलने के बजाय, प्रोग्राम के हिसाब से कोड में बदलना ज़्यादा आसान होता है.
JavaScript का नीचे दिया गया स्निपेट, एक सीरीज़ को आसान या extended एन्कोडिंग में बदलता है
और डेटा की वैल्यू को स्केल करता है, ताकि वे उस एन्कोडिंग की पूरी रेंज में फ़िट हो सकें. डेटा,
पॉज़िटिव नंबर की कैटगरी के तौर पर दिया जाना चाहिए. अगर कोई वैल्यू एक पॉज़िटिव नंबर नहीं है, तो उस वैल्यू को अंडरस्कोर वर्ण (_) का इस्तेमाल करके कोड में बदला जाता है.
var simpleEncoding =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
// This function scales the submitted values so that
// maxVal becomes the highest value.
function simpleEncode(valueArray,maxValue) {
var chartData = ['s:'];
for (var i = 0; i < valueArray.length; i++) {
var currentValue = valueArray[i];
if (!isNaN(currentValue) && currentValue >= 0) {
chartData.push(simpleEncoding.charAt(Math.round((simpleEncoding.length-1) *
currentValue / maxValue)));
}
else {
chartData.push('_');
}
}
return chartData.join('');
}
// Same as simple encoding, but for extended encoding.
var EXTENDED_MAP=
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-.';
var EXTENDED_MAP_LENGTH = EXTENDED_MAP.length;
function extendedEncode(arrVals, maxVal) {
var chartData = 'e:';
for(i = 0, len = arrVals.length; i < len; i++) {
// In case the array vals were translated to strings.
var numericVal = new Number(arrVals[i]);
// Scale the value to maxVal.
var scaledVal = Math.floor(EXTENDED_MAP_LENGTH *
EXTENDED_MAP_LENGTH * numericVal / maxVal);
if(scaledVal > (EXTENDED_MAP_LENGTH * EXTENDED_MAP_LENGTH) - 1) {
chartData += "..";
} else if (scaledVal < 0) {
chartData += '__';
} else {
// Calculate first and second digits and add them to the output.
var quotient = Math.floor(scaledVal / EXTENDED_MAP_LENGTH);
var remainder = scaledVal - EXTENDED_MAP_LENGTH * quotient;
chartData += EXTENDED_MAP.charAt(quotient) + EXTENDED_MAP.charAt(remainder);
}
}
return chartData;
}
डेटा को कोड में बदलने के लिए, simpleEncode या extendedEncode फ़ंक्शन को कॉल करें. यह अरे (valueArray) और आपके डेटा की ज़्यादा से ज़्यादा वैल्यू (maxValue) वाली ऐरे में मौजूद होनी चाहिए. सबसे ज़्यादा वैल्यू और चार्ट के टॉप के बीच स्पेस बनाने के लिए, maxValue को डेटा कलेक्शन की सबसे बड़ी संख्या से बड़ा करने के लिए नीचे दिया गया तरीका अपनाएं:
var valueArray = new Array(0,1,4,4,6,11,14,17,23,28,33,36,43,59,65); var maxValue = 70; simpleEncode(valueArray, maxValue);

