
本页介绍了如何创建各种宣传信息、气泡、图钉和其他图形,这些图形可通过网址请求,或作为标记添加到其他图表之上。
目录
简介
通过 Chart API,您可以创建各种将文字和图片相结合的有趣标注、图钉或气泡。这些项称为动态图标。
您可以创建独立的动态图标图片,也可以使用 chem 参数将动态图标作为标记类型放置在图表顶部。本页面介绍了如何以独立图片或其他图表上的标记形式创建动态图标。信息图的动态图标参考页面介绍了所有可用的动态标记类型。
创建动态图标的语法取决于您是需要独立图标,还是将其用作其他图表中的动态标记。
独立式图标
请求动态图标图片的方式与请求任何其他图表相同。独立动态图标支持的参数集与其他图表不同:
| 参数 | 必填还是选填 | 说明 |
|---|---|---|
chst=<icon_string_constant> |
必需 | 说明要创建的图标类型。
|
chld=<icon_data> |
必需 | 用于描述图标大小、旋转角度、文本和其他必需数据的具体数据。
|
cht |
未使用 | 独立动态图标图表不使用 cht 参数。 |
chs |
未使用 | 独立动态图标图表不使用 chs 参数。 |
chd |
未使用 | 使用 chld 参数将数据传递给独立动态图标。 |
示例

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
动态标记
您可以使用 chem 参数将动态图标作为标记类型嵌入到多种不同类型的图表中。请参阅 chem 文档了解具体方法。
示例

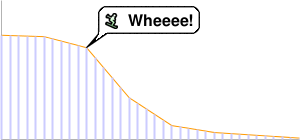
https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
常见图标功能
大多数图标都可以具有与之相关联的文本字符串或阴影。
文本字符串
传递给 Chart API 的所有显示文本都必须采用 UTF-8 编码,然后再进行网址编码。
这只会影响非网址安全字符(安全网址字符大多是大小写英文字母 a-z,以及一小组标点符号)。例如,字母“è”的 UTF-8 和网址编码值为“%C3%A8”,中文字符“駅”的值为“%E9%A7%85”。大多数浏览器都允许在网址字符串中使用未编码的值(例如“駅”),并在后台对该值进行编码。
不过,查看图表网址的用户使用的浏览器可能不支持此功能,因此通常最好对文本字符串中的所有非 ASCII 字符进行 UTF-8 编码和网址编码。请注意,这仅适用于气泡或图钉中显示的文本,而不适用于 &、| 或网址语法中的其他字符。
使用 chem 参数指定动态图标标记时,您还必须对文本中的某些字符进行转义,如 chem 文档中所述。
阴影
您可以为许多图标添加阴影,甚至可以在不使用图标的情况下为某些图标绘制阴影!
被覆盖的图标 
其中许多图标都可以在绘制时带阴影,也可以不带阴影。如果可以选择阴影,则图标名称将以 _withshadow 结尾的版本和不以该结尾的版本另一个版本。您可以根据自己是否需要阴影效果来指定具有任一结尾的图标。
下面是一个中等文本气泡以及带有和不带阴影的图钉示例:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
自立阴影 
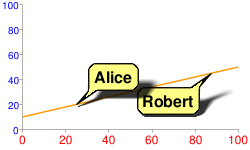
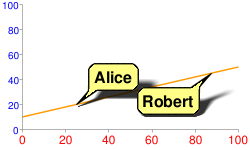
某些图标类型允许您单独绘制阴影。如果您在一个图形上使用多个重叠的带阴影图标,并且这些图标因距离过近而导致阴影落在另一个图标上,则可能需要执行此操作。例如,下面是两个带阴影的气泡,小罗先绘制,然后爱丽:

注意 Alice 的阴影如何部分遮盖 Robert。要解决此问题,可以先绘制 Alice 阴影,再绘制 Robert 气泡,最后绘制 Alice 而不绘制阴影。也许就光影而言,这并不完全逼真,但可以避免一个气泡被另一个气泡的阴影遮挡:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
所有标记指定的 Z 轴顺序都相同,即 1 (py=1),因此它们会按照所列顺序绘制,即在图表元素(图表线条)的顶部。首先绘制 Alice 阴影,然后在其上方绘制 Robert 气泡,最后在顶部绘制 Alice 气泡。
请参阅特定图标类型的文档,了解是否可以仅绘制阴影。
内容相关图标

您可以指定图标,根据分配到的点,图标的颜色、大小或堆叠方式会有所不同。这些图标类型仅可用作动态图标标记(chem 参数),而非独立图标。
除了指定颜色、大小或堆叠信息的系列之外,这些图标还可以在其他系列上呈现。这意味着,chem 参数的 ds 值用于指定要在其上渲染图标的系列,但用于确定图标大小或颜色的值则是在下面给出的参数中指定。此方法的一个很好的用途是,为图标数据使用隐藏的数据系列,但在可见的线条或条形上呈现图标。下面是一些示例:
| 图标已呈现在源系列中 | 在非源系列中呈现的图标 | 使用隐藏系列的图标 |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
上下文标记类型
| 标记类型 | chem 秒的值 |
示例 |
|---|---|---|
| 颜色变体 | s=cm_color |
 |
| 尺寸变体 | s=cm_size |
 |
| 颜色和尺寸变体 | s=cm_color_size |
 |
| 堆叠变体 | s=cm_repeat |
 |
| 堆叠和颜色变体 | s=cm_repeat_color |
 |
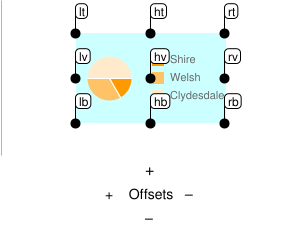
上下文图标支持可选的对齐字符串,用于指定图标与数据点的对齐方式和偏移量。此字符串采用以下语法:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- 两个字母,用于说明图标与点的对齐情况。例如
tl(左上角)和rb(右下角)。如需查看完整的列表和说明,请参阅chem参数的 alignment_string 参数说明。 - h_anchor_offset
- [可选] 锚点的水平偏移量(以像素为单位)。包含零 的值必须以 + 或 - 开头。重要提示:您必须对 + 进行网址编码,并作为 %2B 进行编码。
- v_anchor_offset
- [可选] 锚点的垂直偏移量(以像素为单位)。包含零的值必须以 + 或 - 开头。重要提示:您必须对 + 进行网址编码,并作为 %2B 进行编码。
请注意,您还可以使用 chem 参数的 of 组件来指定水平和垂直偏移量。如果您同时指定 of 组件和 h_anchor_offset v_anchor_offset 值,所有偏移值都将应用于图标。

示例:
 hb-0-0水平居中的底部 无偏移 |
 lb-0-0左下角 无偏移 |
 rb-0-0右下角 无偏移 |
 ht-0-0水平顶部 无偏移 |
 hb-20-0水平居中(底部) -20(水平) 0 垂直(垂直) |
 hb%2b20-0水平居中的底部 +20 水平(水平) 0 垂直(垂直) |
 hb-0%2b10水平居中(底部) 0(横向) +10(纵向) |
 hb-0-20水平居中(底部) 0 水平(水平) -20 垂直(垂直) |
颜色变化 (cm_color)
您可以根据上下文图表标记所表示的点更改颜色。您必须指定一个颜色范围,然后数据值会调整为该范围内的相应颜色。
语法
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>icon_shape
- 要使用的图标。指定一个 ID 字符串,用于标识网页末尾列出的某张图片。
- <color_data_series>
- 数据系列中从零开始的索引,用于改变图标的颜色。
- <low_color>
- 范围内的低色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。该值与可用数据范围内可能的最低值相关联。
- <mid_color>middle_color
- 范围中的中间颜色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。此值与可用数据范围内的中间值相关联。
- <high_color>
- 范围内的最高颜色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。该值与可用数据范围内可能达到的最高值相关联。
- <icon_size>
- 图标的尺寸,以像素为单位。支持以下值:12、16、24。
- <outline_color>
- 图标的轮廓颜色,采用 3 位或 6 位 HTML 十六进制颜色(无 # 标记)。
- <alignment>
- 描述图标对齐方式和偏移量的可选字符串。
示例
|
 chem=y;s=cm_color; |
尺寸变化 (cm_size)
您可以根据所选的数据系列单独更改内容相关图表标记的大小。
语法
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_typeicon_type>
- 图标的形状。选择以下值之一:
maps_pin、disk或square。 - <size_data_series>size_data_series
- 数据系列中从零开始的索引,用于改变图标的大小。
- <zero_value_size>zero_value_size
- 图标的基本尺寸,采用系列的最小值。
- <size_multiplier>
- 大小缩放比例。系统会将此值与每个图标的数据值与最小系列值之间的差值相乘,计算出最终的图标尺寸。因此,数据值为 0 的图标将不受此调节系数的影响。
- <min_size>min_size
- 任意图标的最小尺寸(以像素为单位)。
- <outline_color>
- 图标的轮廓颜色,采用 3 位或 6 位 HTML 十六进制颜色(无 # 标记)。
- <fill_colorfill_color>
- 图标的填充颜色,采用 3 位或 6 位 HTML 十六进制颜色(无 # 标记)。
- <alignment>
- 描述图标对齐方式和偏移量的可选字符串。
示例
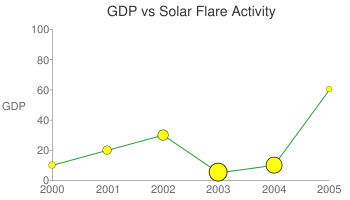
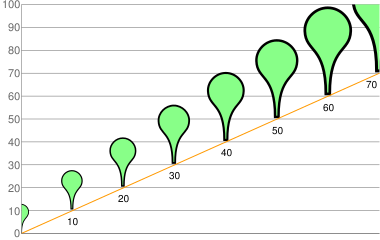
| 基本示例。值为 0 的图标将以大小为零(30 像素)渲染。大小会随着数据的增加而增加。 |  chd=t:0,10,20,30,40,50,60,70 |
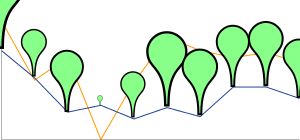
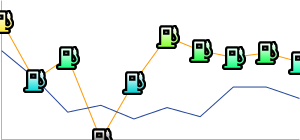
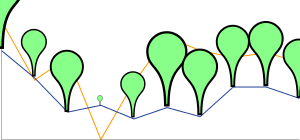
在此示例中,图标的尺寸数据取自黄线,但渲染在蓝线上。
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
颜色和尺寸变体 (cm_color_size)
您可以根据所选的数据系列,更改内容相关图表标记的颜色和大小。
语法
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_typeicon_type>
- 图标的形状。选择以下值之一:
maps_pin、disk或square。 - <color_data_series>
- 数据系列中从零开始的索引,用于改变图标的颜色。
- <low_color>
- 范围内的低色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。该值与可用数据范围内可能的最低值相关联。
- <mid_color>middle_color
- 范围中的中间颜色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。此值与可用数据范围内的中间值相关联。
- <high_color>
- 范围内的最高颜色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。该值与可用数据范围内可能达到的最高值相关联。
- <size_data_series>size_data_series
- 数据系列中从零开始的索引,用于改变图标的大小。
- <zero_value_size>zero_value_size
- 图标的基本尺寸,采用系列的最小值。
- <size_multiplier>
- 大小缩放比例。系统会将此值与每个图标的数据值与最小系列值之间的差值相乘,计算出最终的图标尺寸。因此,数据值为 0 的图标将不受此调节系数的影响。
- <min_size>min_size
- 任意图标的最小尺寸(以像素为单位)。
- <outline_color>
- 图标的轮廓颜色,采用 3 位或 6 位 HTML 十六进制颜色(无 # 标记)。
- <alignment>
- 描述图标对齐方式和偏移量的可选字符串。
示例
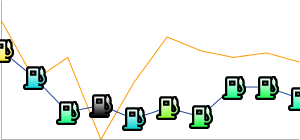
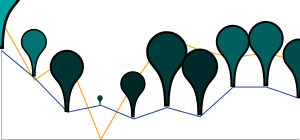
本例中使用了两行。图钉使用渲染时所在系列的颜色数据,但使用另一个系列中的大小数据。
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
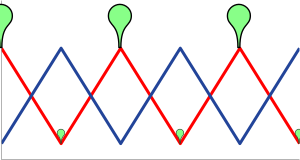
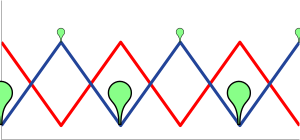
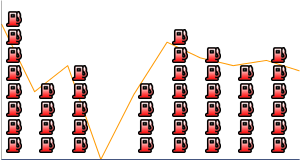
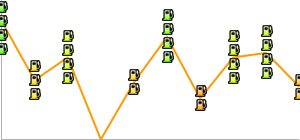
堆叠变体 (cm_repeat)
您可以根据特定点的数据值来改变图标堆叠的高度。
语法
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>icon_shape
- 要使用的图标。指定一个 ID 字符串,用于标识网页末尾列出的某张图片。
- <repeat_series_index>repeat_series_index
- 数据系列中从零开始的索引,用于计算在此点放置的图标数量。
- <Scaling_factor>scaling_factor
- 源数据系列值会调整为 0 到 1 之间的值,并乘以此值,以确定要在此点上放置的标记数量。部分值会被截断。
- <stacking_direction>stacking_direction
- 堆叠方向:“h”(小写)表示水平,“V”(大写)表示垂直。
- <icon_size>
- 每个标记的大小(以像素为单位)。支持以下值:12、16、24。
- <fill_colorfill_color>
- 图标的填充颜色,采用 3 位或 6 位 HTML 十六进制颜色(无 # 标记)。
- <outline_color>
- 图标的轮廓颜色,采用 3 位或 6 位 HTML 十六进制颜色(无 # 标记)。
- <spacing>
- 堆栈中每个标记之间的间距(以像素为单位)。
- <alignment>
- 描述图标对齐方式和偏移量的可选字符串。
示例
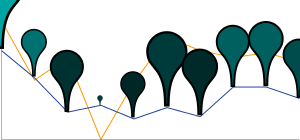
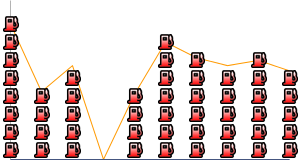
本示例使用第二个虚拟数据系列。它不会在图表上渲染,而是用于从图表底部开始均匀间隔所有堆栈。
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
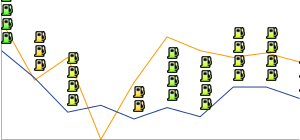
堆叠和颜色差异 (cm_repeat_color)
根据特定点的数据值,您可以改变图标堆栈的高度和颜色。
语法
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>icon_shape
- 要使用的图标。指定一个 ID 字符串,用于标识网页末尾列出的某张图片。
- <repeat_series_index>repeat_series_index
- 数据系列中从零开始的索引,用于计算在此点放置的图标数量。
- <Scaling_factor>scaling_factor
- 源数据系列值会调整为 0 到 1 之间的值,并乘以此值,以确定要在此点上放置的标记数量。部分值会被截断。
- <stacking_direction>stacking_direction
- 堆叠方向:“h”(小写)表示水平,“V”(大写)表示垂直。
- <icon_size>
- 每个标记的大小(以像素为单位)。支持以下值:12、16、24。
- <color_data_series>
- 数据系列中从零开始的索引,用于改变图标的颜色。
- <low_color>
- 范围内的低色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。该值与可用数据范围内可能的最低值相关联。
- <mid_color>middle_color
- 范围中的中间颜色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。此值与可用数据范围内的中间值相关联。
- <high_color>
- 范围内的最高颜色值,以 3 位或 6 位 HTML 十六进制颜色表示(无 # 标记)。该值与可用数据范围内可能达到的最高值相关联。
- <outline_color>
- 图标的轮廓颜色,采用 3 位或 6 位 HTML 十六进制颜色(无 # 标记)。
- <spacing>
- 堆栈中每个标记之间的间距(以像素为单位)。
- <alignment>
- 描述图标对齐方式和偏移量的可选字符串。
示例
|
 chem= |
