
На этой странице описано, как создавать различные выноски, пузырьки, булавки и другие графические изображения, которые можно запрашивать по URL-адресу или добавлять в качестве маркеров поверх других диаграмм.
Оглавление
Введение
API диаграмм позволяет создавать разнообразные интересные выноски, булавки или пузырьки, в которых сочетаются текст и изображения. Эти элементы называются динамическими значками . Вы можете создать отдельное изображение динамического значка или разместить динамический значок поверх диаграммы в качестве типа маркера с помощью параметра chem . На этой странице будет описано, как создавать динамические значки в виде отдельных изображений или маркеров на другой диаграмме. На справочной странице « Динамические значки инфографики» описаны все доступные типы динамических маркеров.
Синтаксис создания динамического значка зависит от того, хотите ли вы использовать отдельный значок или использовать его в качестве динамического маркера на другой диаграмме.
Отдельно стоящие иконки
Вы можете запросить изображение динамического значка так же, как и любую другую диаграмму. Отдельно стоящий динамический значок поддерживает другой набор параметров, чем другие диаграммы:
| Параметр | Обязательный или необязательный | Описание |
|---|---|---|
chst=< icon_string_constant > | Необходимый | Описывает, какой тип значка необходимо создать.
|
chld=< icon_data > | Необходимый | Конкретные данные, используемые для описания размера значка, поворота, текста и других необходимых данных.
|
cht | НЕ ИСПОЛЬЗУЕТСЯ | Автономные динамические диаграммы со значками не используют параметр cht . |
chs | НЕ ИСПОЛЬЗУЕТСЯ | Автономные динамические диаграммы со значками не используют параметр chs . |
chd | НЕ ИСПОЛЬЗУЕТСЯ | Используйте параметр chld для передачи данных в отдельный динамический значок. |
Пример

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
Динамические маркеры
Вы можете встроить динамический значок в качестве типа маркера в несколько различных типов диаграмм, используя параметр chem . См. документацию chem , чтобы узнать, как это сделать.
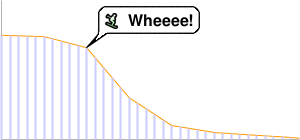
Пример

https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
Общие функции значков
С большинством значков могут быть связаны текстовые строки или тени.
Текстовые строки
Весь отображаемый текст, передаваемый в Chart API, должен быть закодирован в UTF-8, а затем в кодировке URL. Это касается только символов, не безопасных для URL-адресов (символами, безопасными для URL-адресов, в основном являются английские буквы в верхнем и нижнем регистре, а также небольшой набор знаков препинания). Например, значение в кодировке UTF-8 и URL-адреса для буквы «è» — « %C3%A8 », а для китайского символа 駅 — « %E9%A7%85 ». Большинство браузеров позволяют использовать незакодированное значение в строке URL-адреса (например, 駅) и незаметно закодируют его. Однако возможно, что кто-то, просматривающий URL-адрес вашей диаграммы, использует браузер, который этого не делает, поэтому обычно лучше кодировать UTF-8 и URL-адрес для всех символов, отличных от ASCII, в текстовых строках. Обратите внимание, что это относится только к тексту, показанному в пузырьках или булавках, а не к символам &, | или другим символам, которые являются частью синтаксиса URL-адреса.
При использовании параметра chem для указания динамических маркеров значков необходимо также экранировать определенные символы в тексте, как описано в документации chem .
Тени
Вы можете добавить тени ко многим значкам или даже нарисовать тени для некоторых значков без самого значка!
Затененные значки 
Многие из этих значков можно рисовать с тенями или без них. Если затенение является опцией, имя значка будет иметь версию, оканчивающуюся на _withshadow , и другую версию без этого окончания. Вы можете указать значок с любым окончанием, в зависимости от того, хотите ли вы тень или нет.
Вот пример среднего текстового пузыря и булавки с тенями и без них:
 chst=d_bubble_icon_text_big |  chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |  chst=d_map_pin_icon_withshadow |
Отдельно стоящие тени
Некоторые типы значков позволяют рисовать их тень самостоятельно. Это может потребоваться, если вы используете на графике несколько перекрывающихся затененных значков, и они расположены настолько близко, что тень от одного падает на другой значок. Например, вот два затененных пузыря: первым нарисован Роберт, затем Алиса:

Обратите внимание, как тень Алисы частично закрывает Роберта. Чтобы это исправить, вы можете сначала нарисовать тень Алисы, затем пузырь Роберта, а затем Алису без тени. Возможно, это не совсем реалистично с точки зрения освещения и теней, но позволяет избежать затемнения одного пузыря тенью другого:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
Для всех маркеров задан один и тот же z-порядок, равный 1 ( py=1 ), поэтому они рисуются в указанном порядке поверх элементов диаграммы (линии диаграммы). Сначала рисуется тень Алисы, затем поверх нее пузырь Роберта и, наконец, пузырь Алисы сверху.
См. документацию по вашему конкретному типу значков, чтобы узнать, можете ли вы нарисовать только его тень.
Контекстные значки

Вы можете указать значок, цвет, размер или расположение которого будет меняться в зависимости от точки, которой он назначен. Эти типы значков доступны только в виде динамических маркеров значков (параметр chem ), а не в виде отдельных значков.
Эти значки могут отображаться в серии, отличной от серии, в которой указан их цвет, размер или информация о расположении. Это означает, что значение ds параметра chem указывает серию, в которой будет отображаться значок, но значения для определения размера или цвета значка указаны в параметрах, приведенных ниже. Одним из хороших вариантов использования этого является использование скрытых серий данных для данных значков, но отображение значков на видимой линии или полосе. Вот некоторые примеры:
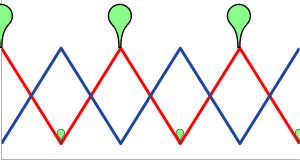
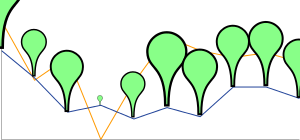
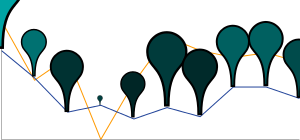
| Значок, отображаемый в исходной серии | Значок отображается в серии, не являющейся исходным кодом. | Значок с использованием скрытой серии |
|---|---|---|
 |  |  |
chem=
| chem=
| chd=t1:
|
Типы маркеров контекста
| Тип маркера | chem значение | Пример |
|---|---|---|
| Цветовая вариация | s=cm_color |  |
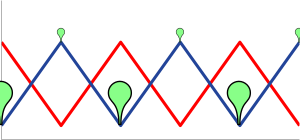
| Изменение размера | s=cm_size |  |
| Изменение цвета и размера | s=cm_color_size |  |
| Вариант укладки | s=cm_repeat |  |
| Укладка и изменение цвета | s=cm_repeat_color |  |
Строки выравнивания для контекстных значков
Контекстные значки поддерживают дополнительную строку выравнивания, позволяющую указать выравнивание и смещение значка относительно точки данных. Эта строка имеет следующий синтаксис:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- выравнивание
- Две буквы, описывающие выравнивание значка по точке. Примеры:
tl(вверху слева) иrb(внизу справа). Полный список и описание см. в описании параметра Alignment_string параметраchem. - h_anchor_offset
- [ Необязательно ] Горизонтальное смещение опорной точки в пикселях. Значениям, включая ноль, должен предшествовать + или -. Важно: URL-адрес должен быть закодирован как %2B.
- v_anchor_offset
- [ Необязательно ] Вертикальное смещение опорной точки в пикселях. Значениям, включая ноль, должен предшествовать + или -. Важно: URL-адрес должен быть закодирован как %2B.
Обратите внимание, что вы также можете использовать компонент of параметра chem для указания горизонтального и вертикального смещения. Если вы укажете значения of и h_anchor_offset v_anchor_offset , все смещения будут применены к вашему значку.

Примеры:
 hb-0-0Горизонтальный центр внизу Никаких смещений |  lb-0-0Внизу слева Никаких смещений |  rb-0-0Внизу справа Никаких смещений |  ht-0-0Горизонтальный верх Никаких смещений |
 hb-20-0Горизонтальный центр внизу -20 по горизонтали 0 вертикальный |  hb%2b20-0Горизонтальный центр внизу +20 по горизонтали 0 вертикальный |  hb-0%2b10Горизонтальный центр внизу 0 горизонтальный +10 по вертикали |  hb-0-20Горизонтальный центр внизу 0 горизонтальный -20 вертикальный |
Цветовое изменение ( cm_color )
Цвет маркера контекстной диаграммы можно изменять в зависимости от точки, которую он представляет. Вы должны указать цветовой диапазон, и значение данных будет масштабировано до соответствующего цвета в этом диапазоне.
Синтаксис
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- < форма_значка >
- Значок, который нужно использовать. Укажите строку идентификатора, идентифицирующую одно из изображений, перечисленных в конце страницы .
- < серия_данных_цвета >
- Индекс ряда данных, отсчитываемый от нуля, используется для изменения цвета значков.
- < низкий_цвет >
- Младшее значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано с наименьшим возможным значением в доступном диапазоне данных.
- < средний_цвет >
- Среднее значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано со средним значением в доступном диапазоне данных.
- < высокий_цвет >
- Максимальное значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано с максимально возможным значением в доступном диапазоне данных.
- < размер_значка >
- Размер значка в пикселях. Поддерживаются следующие значения: 12, 16, 24.
- < цвет_контура >
- Цвет контура значка в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #).
- < выравнивание >
- Необязательная строка, описывающая выравнивание и смещение значка.
Пример
|  chem=y;s=cm_color; |
Изменение размера ( cm_size )
Вы можете изменить размер маркера контекстной диаграммы в соответствии с выбранным вами рядом данных.
Синтаксис
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- < тип_значка >
- Форма значка. Выберите одно из следующих значений:
maps_pin,diskилиsquare. - < размер_данных_серия >
- Индекс ряда данных, начинающийся с нуля, используемый для изменения размера значков.
- < размер_нулевого_значения >
- Базовый размер значка при минимальном значении данных для серии.
- < размерный_множитель >
- Коэффициент масштабирования размера. Это значение умножается на разницу между значением данных каждого значка и минимальным значением серии, чтобы вычислить окончательный размер значка. Таким образом, этот множитель не повлияет на значок со значением данных 0.
- < минимальный_размер >
- Минимальный размер любого значка в пикселях.
- < цвет_контура >
- Цвет контура значка в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #).
- < цвет_заливки >
- Цвет заливки значка в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #).
- < выравнивание >
- Необязательная строка, описывающая выравнивание и смещение значка.
Примеры
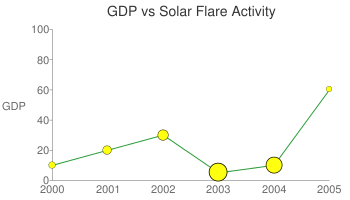
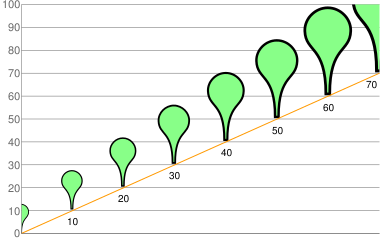
| Базовый пример. Значок с нулевым значением отображается с размером нулевого значения, составляющим 30 пикселей. Размеры увеличиваются вместе с данными. |  chd=t:0,10,20,30,40,50,60,70 |
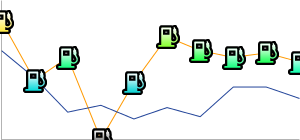
В этом примере значки берут данные о размере из желтой линии, но отображаются на синей линии.
|  chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
Изменение цвета и размера ( cm_color_size )
Вы можете изменить цвет и размер маркера контекстной диаграммы в соответствии с выбранным вами рядом данных.
Синтаксис
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- < тип_значка >
- Форма иконы. Выберите одно из следующих значений:
maps_pin,diskилиsquare. - < серия_данных_цвета >
- Индекс ряда данных, начинающийся с нуля, используемый для изменения цвета значков.
- < низкий_цвет >
- Младшее значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано с наименьшим возможным значением в доступном диапазоне данных.
- < средний_цвет >
- Среднее значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано со средним значением в доступном диапазоне данных.
- < высокий_цвет >
- Максимальное значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано с максимально возможным значением в доступном диапазоне данных.
- < size_data_series >
- Индекс ряда данных, начинающийся с нуля, используемый для изменения размера значков.
- < размер_нулевого_значения >
- Базовый размер значка при минимальном значении данных для серии.
- < размерный_множитель >
- Коэффициент масштабирования размера. Это значение умножается на разницу между значением данных каждого значка и минимальным значением серии, чтобы вычислить окончательный размер значка. Таким образом, этот множитель не повлияет на значок со значением данных 0.
- < минимальный_размер >
- Минимальный размер любого значка в пикселях.
- < цвет_контура >
- Цвет контура значка в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #).
- < выравнивание >
- Необязательная строка, описывающая выравнивание и смещение значка.
Примеры
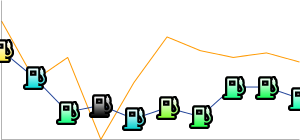
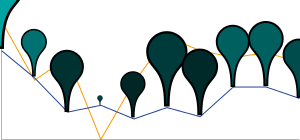
В этом примере используются две строки. Пины используют данные цвета из серии, в которой они визуализируются, но используют данные о размере из другой серии.
|  chd=s:0akAZtnkmi,nbMPJOKXXS |
Вариант укладки ( cm_repeat )
Вы можете изменять высоту стопки значков в зависимости от значения данных в определенной точке.
Синтаксис
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- < форма_значка >
- Значок, который нужно использовать. Укажите строку идентификатора, идентифицирующую одно из изображений, перечисленных в конце страницы .
- < индекс_повторяющейся_серии >
- Отсчитываемый от нуля индекс ряда данных, используемый для расчета количества значков, которые следует разместить в этой точке.
- < коэффициент_масштабирования >
- Значение ряда исходных данных масштабируется до значения от 0 до 1 и умножается на это значение, чтобы определить, сколько маркеров разместить в этой точке. Частичные значения усекаются.
- < направление_укладки >
- Направление укладки: либо «h» (строчные буквы) для горизонтального размещения, либо «V» (прописные буквы) для вертикального.
- < размер_значка >
- Размер каждого маркера в пикселях. Поддерживаются следующие значения: 12, 16, 24.
- < цвет_заливки >
- Цвет заливки значка в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #).
- < цвет_контура >
- Цвет контура значка в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #).
- < интервал >
- Сколько места следует поместить между каждым маркером в стопке (в пикселях).
- < выравнивание >
- Необязательная строка, описывающая выравнивание и смещение значка.
Пример
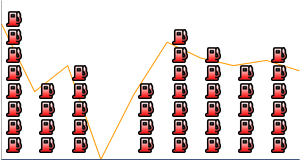
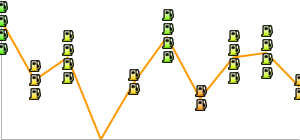
В этом примере используется второй фиктивный ряд данных. Он не отображается на диаграмме, а используется для равномерного распределения всех стопок, начиная с нижней части диаграммы.
|  chd=s1:0akAZtnkmi,AAAAAAAAAA |
Укладка и изменение цвета ( cm_repeat_color )
Вы можете изменять высоту и цвет стека значков в зависимости от значения данных в определенной точке.
Синтаксис
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- < форма_значка >
- Значок, который нужно использовать. Укажите строку идентификатора, идентифицирующую одно из изображений, перечисленных в конце страницы .
- < индекс_повторяющейся_серии >
- Отсчитываемый от нуля индекс ряда данных, используемый для расчета количества значков, которые нужно разместить в этой точке.
- < коэффициент_масштабирования >
- Значение ряда исходных данных масштабируется до значения от 0 до 1 и умножается на это значение, чтобы определить, сколько маркеров разместить в этой точке. Частичные значения усекаются.
- < направление_укладки >
- Направление укладки: либо «h» (строчные буквы) для горизонтального, либо «V» (прописные буквы) для вертикального.
- < размер_значка >
- Размер каждого маркера в пикселях. Поддерживаются следующие значения: 12, 16, 24.
- < серия_данных_цвета >
- Индекс ряда данных, отсчитываемый от нуля, используется для изменения цвета значков.
- < низкий_цвет >
- Младшее значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано с наименьшим возможным значением в доступном диапазоне данных.
- < средний_цвет >
- Среднее значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано со средним значением в доступном диапазоне данных.
- < высокий_цвет >
- Максимальное значение цвета в диапазоне в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #). Это связано с максимально возможным значением в доступном диапазоне данных.
- < цвет_контура >
- Цвет контура значка в виде трех- или шестизначного шестнадцатеричного цвета HTML (без знака #).
- < интервал >
- Сколько места следует поместить между каждым маркером в стопке (в пикселях).
- < выравнивание >
- Необязательная строка, описывающая выравнивание и смещение значка.
Пример
|  chem= |
