
इस पेज पर, कई तरह के कॉलआउट, बबल, पिन, और अन्य ग्राफ़िक बनाने का तरीका बताया गया है. इन ग्राफ़िक का इस्तेमाल यूआरएल से अनुरोध किया जा सकता है या दूसरे चार्ट के ऊपर मार्कर के तौर पर जोड़ा जा सकता है.
विषय सूची
परिचय
Chart API का इस्तेमाल करके कई तरह के दिलचस्प कॉलआउट, पिन या बबल बनाए जा सकते हैं. इनमें टेक्स्ट और इमेज, दोनों शामिल होते हैं. इन आइटम को डाइनैमिक आइकॉन कहा जाता है.
आपके पास फ़्रीस्टैंडिंग डाइनैमिक आइकॉन इमेज बनाने का विकल्प है.
इसके अलावा, chem पैरामीटर का इस्तेमाल करके, डाइनैमिक आइकॉन को मार्कर टाइप के तौर पर
चार्ट पर सबसे ऊपर रखा जा सकता है. इस पेज पर बताया गया है कि डाइनैमिक आइकॉन, फ़्रीस्टैंडिंग इमेज या किसी दूसरे चार्ट पर मार्कर के तौर पर कैसे बनाए जा सकते हैं. इन्फ़ोग्राफ़िक
डाइनैमिक आइकॉन के रेफ़रंस पेज पर,
सभी तरह के डाइनैमिक मार्कर की जानकारी दी गई है.
डाइनैमिक आइकॉन बनाने का सिंटैक्स इस बात पर निर्भर करता है कि आपको एक फ़्रीस्टैंडिंग आइकॉन चाहिए या किसी दूसरे चार्ट में डाइनैमिक मार्कर के तौर पर.
फ़्रीस्टैंडिंग आइकॉन
दूसरे चार्ट की तरह ही, डाइनैमिक आइकॉन इमेज का अनुरोध किया जा सकता है. एक फ़्रीस्टैंडिंग डाइनैमिक आइकॉन, पैरामीटर के अलग सेट के साथ अन्य चार्ट के साथ काम करता है:
| पैरामीटर | ज़रूरी है या ज़रूरी नहीं है | ब्यौरा |
|---|---|---|
chst=<icon_string_constant> |
ज़रूरी है | इससे पता चलता है कि किस तरह का आइकॉन बनाना है.
|
chld=<icon_data> |
ज़रूरी है | आइकॉन के साइज़, रोटेशन, टेक्स्ट, और अन्य ज़रूरी डेटा के बारे में जानकारी देने के लिए इस्तेमाल किया जाने वाला खास डेटा.
|
cht |
इस्तेमाल नहीं किया गया | फ़्रीस्टैंडिंग डाइनैमिक आइकॉन चार्ट, cht पैरामीटर का इस्तेमाल नहीं करते. |
chs |
इस्तेमाल नहीं किया गया | फ़्रीस्टैंडिंग डाइनैमिक आइकॉन चार्ट, chs पैरामीटर का इस्तेमाल नहीं करते. |
chd |
इस्तेमाल नहीं किया गया | डेटा को किसी फ़्रीस्टैंडिंग डाइनैमिक आइकॉन पर भेजने के लिए, chld पैरामीटर का इस्तेमाल करें. |
उदाहरण

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
डाइनैमिक मार्कर
chem पैरामीटर का इस्तेमाल करके, डाइनैमिक आइकॉन को मार्कर टाइप के तौर पर कई अलग-अलग तरह के चार्ट में जोड़ा जा सकता है. इसका तरीका जानने के लिए, chem दस्तावेज़ देखें.
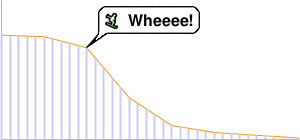
उदाहरण

https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
आइकॉन से जुड़ी सामान्य सुविधाएं
ज़्यादातर आइकॉन में टेक्स्ट स्ट्रिंग या शैडो हो सकती हैं.
टेक्स्ट स्ट्रिंग
Chart API को पास किए गए सभी डिसप्ले टेक्स्ट पहले UTF-8 कोड में बदलने चाहिए. इसके बाद, यूआरएल कोड में बदलना चाहिए.
इससे सिर्फ़ उन वर्णों पर असर पड़ता है जो यूआरएल के साथ सुरक्षित नहीं हैं. यूआरएल को सुरक्षित रखने वाले वर्णों में, ज़्यादातर अंग्रेज़ी के अक्षर a-z होते हैं. साथ ही, ये अपर और लोअर केस के साथ-साथ,
विराम चिह्न का एक छोटा सेट भी होता है. उदाहरण के लिए, "è" अक्षर के लिए UTF-8 और यूआरएल के साथ कोड में एन्कोड की गई वैल्यू, "%C3%A8" है और चाइनीज़ वर्ण 駅 "%E9%A7%85" है. ज़्यादातर ब्राउज़र, यूआरएल स्ट्रिंग में बिना कोड वाली वैल्यू (जैसे, 駅) का इस्तेमाल करने देंगे और उसे पर्दे के पीछे कोड में बदल देंगे.
हालांकि, यह हो सकता है कि आपके चार्ट का यूआरएल देखने वाला व्यक्ति किसी ऐसे ब्राउज़र का इस्तेमाल कर रहा हो
जो ऐसा नहीं करता. इसलिए, आम तौर पर UTF-8 का इस्तेमाल करना सबसे अच्छा होता है. साथ ही, टेक्स्ट स्ट्रिंग में सभी गैर-ASCII वर्णों
को यूआरएल कोड में बदलना चाहिए. ध्यान दें कि यह सिर्फ़ बबल या पिन में दिखने वाले टेक्स्ट के लिए है. &,
| या ऐसे दूसरे वर्णों के लिए नहीं जो यूआरएल सिंटैक्स का हिस्सा हैं.
डाइनैमिक आइकॉन मार्कर की जानकारी देने के लिए, chem पैरामीटर का इस्तेमाल करते समय, आपको अपने टेक्स्ट में कुछ वर्णों को एस्केप करना होगा. ऐसा करने के बारे में chem दस्तावेज़ में बताया गया है.
गहरे हिस्सों को हल्का करना
आपके पास कई आइकॉन के लिए शैडो जोड़ने का विकल्प होता है. इसके अलावा, आइकॉन के बिना भी कुछ आइकॉन के लिए शैडो बनाया जा सकता है!
शैडो वाले आइकॉन 
इनमें से कई आइकॉन परछाइयों के साथ या उनके बिना बनाई जा सकती है. अगर शैडो करने का विकल्प
है, तो आइकॉन के नाम का एक वर्शन होगा जो _withshadow से खत्म होगा. साथ ही, दूसरे वर्शन में भी यह
खत्म नहीं होगा. आपको शैडो चाहिए या नहीं, इस आधार पर
उसके आखिर में कोई आइकॉन तय किया जा सकता है.
यहां मध्यम टेक्स्ट बबल और शैडो के साथ और उसके बिना पिन का उदाहरण दिया गया है:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
फ़्रीस्टैंडिंग शैडो 
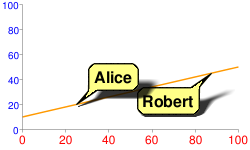
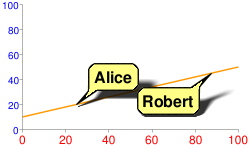
कुछ आइकॉन टाइप की मदद से, उनके लिए शैडो खुद ही बनाई जा सकती है. अगर ग्राफ़िक पर ओवरलैप होने वाले कई आइकॉन इस्तेमाल किए जा रहे हैं और वे इतने पास हैं कि उनमें से एक की परछाई दूसरे आइकॉन पर पड़ जाए, तो शायद आप ऐसा करना चाहें. उदाहरण के लिए, यहां शैडो वाले दो बबल दिखाए गए हैं, जिन्हें पहले रॉबर्ट और फिर ऐलिस ने बनाया था:

ध्यान दें कि कैसे ऐलिस की परछाई कुछ हद तक रॉबर्ट को ढक रही है. इसे ठीक करने के लिए, पहले ऐलिस की शैडो की ड्रॉइंग बनाई जा सकती है. इसके बाद, रॉबर्ट बबल और फिर ऐलिस की इमेज को बिना शैडो के बनाया जा सकता है. रोशनी और परछाई के हिसाब से शायद यह पूरी तरह से सही न हो, लेकिन इससे एक बबल को धुंधला करने से बचा जा सकता है जिसमें दूसरे की परछाई भी हो सकती है:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
सभी मार्कर, 1 (py=1) के एक ही z-क्रम के बारे में बताते हैं. इसलिए, उन्हें चार्ट एलिमेंट (चार्ट की लाइन) के ऊपर दिए गए क्रम में बनाया जाता है. सबसे पहले ऐलिस की शैडो बनाई गई, उसके ऊपर रॉबर्ट बबल, और आखिर में सबसे ऊपर ऐलिस बबल
आपके खास तरह के आइकॉन की शैडो को अकेले ही ड्रॉ करने के लिए, दस्तावेज़ देखें.
काम के आइकॉन

आपके पास ऐसे आइकॉन को तय करने का विकल्प होता है जिसका रंग, साइज़ या स्टैक किए गए पॉइंट के मुताबिक अलग-अलग हो. ये आइकॉन टाइप सिर्फ़ डाइनैमिक आइकॉन मार्कर (chem पैरामीटर) के तौर पर उपलब्ध हैं, फ़्रीस्टैंडिंग आइकॉन के तौर पर नहीं.
इन आइकॉन को सीरीज़ के अलावा, किसी ऐसी सीरीज़ पर रेंडर किया जा सकता है जिसमें उनके रंग, साइज़ या स्टैक के बारे में जानकारी मौजूद होती है. इसका मतलब है कि chem पैरामीटर की ds वैल्यू, उस सीरीज़ के बारे में बताती है जिस पर आइकॉन को रेंडर करना है. हालांकि, आइकॉन का साइज़ या रंग तय करने वाली वैल्यू, नीचे दिए गए पैरामीटर में दी गई हैं. इसका एक अच्छा इस्तेमाल यह है कि आइकॉन के डेटा के लिए छिपी हुई डेटा सीरीज़ का इस्तेमाल किया जाए, लेकिन आइकॉन को किसी दिखने वाली लाइन या बार पर रेंडर किया जाए. यहां कुछ उदाहरण दिए गए हैं:
| सोर्स सीरीज़ में रेंडर किया गया आइकॉन | बिना सोर्स वाली सीरीज़ पर रेंडर किया गया आइकॉन | छिपी हुई सीरीज़ का इस्तेमाल करने वाला आइकॉन |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
कॉन्टेक्स्ट मार्कर के टाइप
| मार्कर टाइप | chem s वैल्यू |
उदाहरण |
|---|---|---|
| रंग का वैरिएशन | s=cm_color |
 |
| साइज़ वैरिएशन | s=cm_size |
 |
| रंग और साइज़ का वैरिएशन | s=cm_color_size |
 |
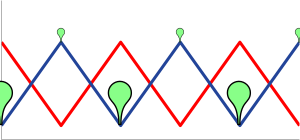
| स्टैकिंग वैरिएशन | s=cm_repeat |
 |
| स्टैकिंग और रंग का वैरिएशन | s=cm_repeat_color |
 |
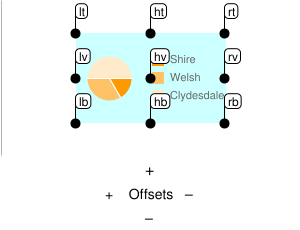
संदर्भ के हिसाब से आइकॉन के लिए अलाइनमेंट स्ट्रिंग
कॉन्टेक्स्चुअल आइकॉन, डेटा पॉइंट पर आइकॉन का अलाइनमेंट और ऑफ़सेट तय करने के लिए, वैकल्पिक अलाइनमेंट स्ट्रिंग के साथ काम करते हैं. इस स्ट्रिंग में यह सिंटैक्स है:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- आइकॉन के बिंदु पर अलाइनमेंट के बारे में बताने वाले दो अक्षर. उदाहरण के लिए,
tl(सबसे ऊपर बाईं ओर) औरrb(सबसे नीचे दाईं ओर). पूरी लिस्टिंग और जानकारी के लिए,chemपैरामीटर के alignment_string पैरामीटर की जानकारी देखें. - h_anchor_offset
- [ज़रूरी नहीं] ऐंकर पॉइंट का हॉरिज़ॉन्टल ऑफ़सेट, पिक्सल में. शून्य सहित वैल्यू के पहले, + या - का इस्तेमाल किया जाना चाहिए. अहम जानकारी: आपको %2B के तौर पर यूआरएल को कोड में बदलना होगा.
- v_anchor_offset
- [ज़रूरी नहीं] ऐंकर पॉइंट का वर्टिकल ऑफ़सेट, पिक्सल में. शून्य सहित वैल्यू से पहले + या - होना चाहिए. अहम जानकारी: आपको %2B के तौर पर यूआरएल को कोड में बदलना होगा.
ध्यान दें कि हॉरिज़ॉन्टल और वर्टिकल ऑफ़सेट तय करने के लिए, chem पैरामीटर के of कॉम्पोनेंट का भी इस्तेमाल किया जा सकता है. अगर of कॉम्पोनेंट और h_anchor_offset v_anchor_offset वैल्यू, दोनों को तय किया जाता है, तो सभी ऑफ़सेट आपके आइकॉन पर लागू होंगे.

उदाहरण:
 hb-0-0हॉरिज़ॉन्टल तौर पर बीच में सबसे नीचे कोई ऑफ़सेट नहीं |
 lb-0-0सबसे नीचे बाईं ओर कोई ऑफ़सेट नहीं |
 rb-0-0सबसे नीचे दाईं ओर कोई ऑफ़सेट नहीं |
 ht-0-0हॉरिज़ॉन्टल टॉप कोई ऑफ़सेट नहीं |
 hb-20-0हॉरिज़ॉन्टल बीच में सबसे नीचे -20 हॉरिज़ॉन्टल 0 वर्टिकल |
 hb%2b20-0हॉरिज़ॉन्टली सेंटर नीचे +20 हॉरिज़ॉन्टल 0 वर्टिकल |
 hb-0%2b10हॉरिज़ॉन्टली सेंटर नीचे 0 हॉरिज़ॉन्टल +10 वर्टिकल |
 hb-0-20हॉरिज़ॉन्टल तौर पर बीच में सबसे नीचे 0 हॉरिज़ॉन्टल -20 वर्टिकल |
अलग-अलग रंग (cm_color)
आप प्रासंगिक चार्ट मार्कर का रंग उस बिंदु के हिसाब से बदल सकते हैं जिसे वह दिखाता है. आपको रंग की रेंज तय करनी होगी. इसके बाद, डेटा वैल्यू को उस रेंज के किसी मिलते-जुलते रंग में स्केल कर दिया जाएगा.
सिंटैक्स
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- इस्तेमाल करने के लिए आइकॉन. पेज के आखिर में दी गई इमेज में से किसी एक की पहचान करने वाली आईडी स्ट्रिंग की जानकारी दें.
- <color_data_series>
- डेटा सीरीज़ का शून्य-आधारित इंडेक्स, जो आइकॉन के रंग को अलग-अलग करने के लिए इस्तेमाल किया जाता था.
- <low_color>
- रेंज में कम रंग की वैल्यू, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल कलर (कोई # मार्क नहीं) के तौर पर. यह वैल्यू, उपलब्ध डेटा रेंज की सबसे कम संभावित वैल्यू से जुड़ी होती है.
- <middle_color>
- रेंज में बीच वाले रंग की वैल्यू, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल कलर (कोई # मार्क नहीं) के तौर पर. यह उपलब्ध डेटा रेंज में बीच की वैल्यू से जुड़ा होता है.
- <high_color>
- रेंज में उच्च रंग मान, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (कोई # निशान) के रूप में. यह वैल्यू, उपलब्ध डेटा रेंज की सबसे ज़्यादा संभावित वैल्यू से जुड़ी होती है.
- <icon_size>
- आइकॉन का साइज़, पिक्सल में. ये वैल्यू इस्तेमाल की जा सकती हैं: 12, 16, 24.
- <outline_color>
- आइकॉन के लिए आउटलाइन का रंग, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (# निशान नहीं) के तौर पर.
- <alignment>
- आइकॉन अलाइनमेंट और ऑफ़सेट के बारे में बताने वाली वैकल्पिक स्ट्रिंग.
उदाहरण
|
 chem=y;s=cm_color; |
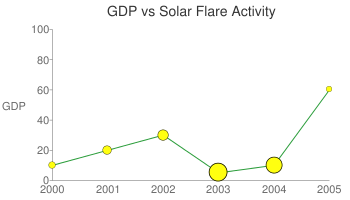
अलग-अलग साइज़ (cm_size)
अपनी पसंद की डेटा सीरीज़ के हिसाब से, सिर्फ़ संदर्भ वाले चार्ट मार्कर का साइज़ बदला जा सकता है.
सिंटैक्स
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- आइकॉन का आकार. इनमें से कोई एक वैल्यू चुनें:
maps_pin,diskयाsquare. - <size_data_series>
- डेटा सीरीज़ का ज़ीरो-आधारित इंडेक्स, जिसका इस्तेमाल आइकॉन के साइज़ को बदलने के लिए किया जाता है.
- <zero_value_size>
- आइकॉन का बेस साइज़, सीरीज़ के लिए कम से कम डेटा वैल्यू पर.
- <size_multiplier>
- ऐप्लिकेशन के साइज़ को मापने का तरीका. आइकॉन के फ़ाइनल साइज़ का हिसाब लगाने के लिए, इस वैल्यू को हर आइकॉन के डेटा की वैल्यू और सीरीज़ की कम से कम वैल्यू के बीच के अंतर से गुणा किया जाता है. इसलिए, 0 डेटा वैल्यू वाले आइकॉन पर इस मल्टीप्लायर का कोई असर नहीं होगा.
- <min_size>
- किसी भी आइकॉन का कम से कम साइज़, पिक्सल में.
- <outline_color>
- आइकॉन के लिए आउटलाइन का रंग, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (# निशान नहीं) के तौर पर.
- <fill_color>
- आइकॉन के लिए फ़िल कलर, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (कोई # निशान) के तौर पर.
- <alignment>
- आइकॉन अलाइनमेंट और ऑफ़सेट के बारे में बताने वाली वैकल्पिक स्ट्रिंग.
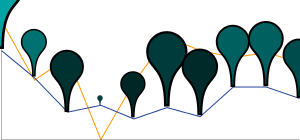
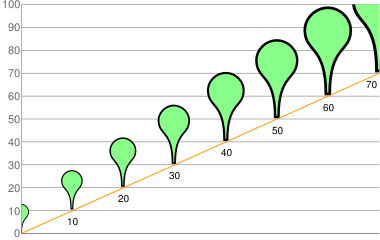
उदाहरण
| एक बुनियादी उदाहरण. शून्य वैल्यू वाले आइकॉन को, 30 पिक्सल या शून्य वैल्यू के साइज़ पर रेंडर किया जाता है. डेटा के साथ साइज़ बढ़ता है. |  chd=t:0,10,20,30,40,50,60,70 |
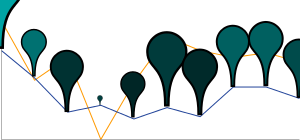
इस उदाहरण में, आइकॉन पीली लाइन से अपना साइज़ डेटा लेते हैं, लेकिन उन्हें नीली लाइन में रेंडर किया जाता है.
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
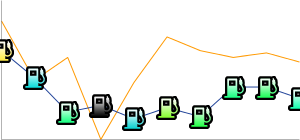
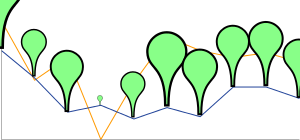
रंग और साइज़ का वैरिएशन (cm_color_size)
अपनी पसंद की डेटा सीरीज़ के हिसाब से, कॉन्टेक्स्ट चार्ट मार्कर के रंग और साइज़, दोनों में बदलाव किया जा सकता है.
सिंटैक्स
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- आइकॉन का आकार. इनमें से कोई एक वैल्यू चुनें:
maps_pin,diskयाsquare. - <color_data_series>
- डेटा सीरीज़ का शून्य-आधारित इंडेक्स, जो आइकॉन के रंग को अलग-अलग करने के लिए इस्तेमाल किया जाता था.
- <low_color>
- रेंज में कम रंग की वैल्यू, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल कलर (कोई # मार्क नहीं) के तौर पर. यह वैल्यू, उपलब्ध डेटा रेंज की सबसे कम संभावित वैल्यू से जुड़ी होती है.
- <middle_color>
- रेंज में बीच वाले रंग की वैल्यू, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल कलर (कोई # मार्क नहीं) के तौर पर. यह उपलब्ध डेटा रेंज में बीच की वैल्यू से जुड़ा होता है.
- <high_color>
- रेंज में उच्च रंग मान, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (कोई # निशान) के रूप में. यह वैल्यू, उपलब्ध डेटा रेंज की सबसे ज़्यादा संभावित वैल्यू से जुड़ी होती है.
- <size_data_series>
- डेटा सीरीज़ का ज़ीरो-आधारित इंडेक्स, जिसका इस्तेमाल आइकॉन के साइज़ को बदलने के लिए किया जाता है.
- <zero_value_size>
- आइकॉन का बेस साइज़, सीरीज़ के लिए कम से कम डेटा वैल्यू पर.
- <size_multiplier>
- ऐप्लिकेशन के साइज़ को मापने का तरीका. आइकॉन के फ़ाइनल साइज़ का हिसाब लगाने के लिए, इस वैल्यू को हर आइकॉन के डेटा की वैल्यू और सीरीज़ की कम से कम वैल्यू के बीच के अंतर से गुणा किया जाता है. इसलिए, 0 डेटा वैल्यू वाले आइकॉन पर इस मल्टीप्लायर का कोई असर नहीं होगा.
- <min_size>
- किसी भी आइकॉन का कम से कम साइज़, पिक्सल में.
- <outline_color>
- आइकॉन के लिए आउटलाइन का रंग, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (# निशान नहीं) के तौर पर.
- <alignment>
- आइकॉन अलाइनमेंट और ऑफ़सेट के बारे में बताने वाली वैकल्पिक स्ट्रिंग.
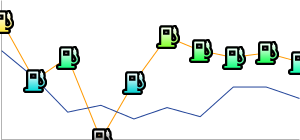
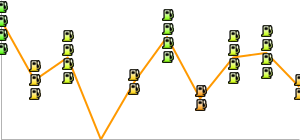
उदाहरण
इस उदाहरण में दो लाइनों का इस्तेमाल किया गया है. पिन उस सीरीज़ के कलर डेटा का इस्तेमाल करते हैं जिस पर वे रेंडर किए गए हैं. हालांकि, दूसरी सीरीज़ के साइज़ के डेटा का इस्तेमाल किया जाता है.
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
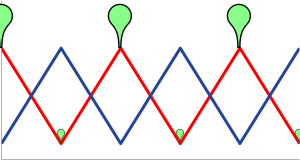
स्टैकिंग वैरिएशन (cm_repeat)
किसी खास पॉइंट पर मौजूद डेटा वैल्यू के हिसाब से, आइकॉन के स्टैक की ऊंचाई में बदलाव किया जा सकता है.
सिंटैक्स
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- इस्तेमाल करने के लिए आइकॉन. पेज के आखिर में दी गई इमेज में से किसी एक की पहचान करने वाली आईडी स्ट्रिंग की जानकारी दें.
- <repeat_series_index>
- डेटा सीरीज़ का शून्य-आधारित इंडेक्स, यह कैलकुलेट करता है कि इस पॉइंट पर कितने आइकॉन रखने हैं.
- <scaling_factor>
- सोर्स डेटा सीरीज़ की वैल्यू को 0 से 1 पर स्केल किया जाता है और इस वैल्यू से गुणा किया जाता है. ऐसा करके, यह तय किया जाता है कि इस पॉइंट पर कितने मार्कर लगाए जाएं. कुछ वैल्यू को छोटा कर दिया गया है.
- <stacking_direction>
- स्टैक की दिशा: हॉरिज़ॉन्टल के लिए "h" (लोअरकेस) या वर्टिकल के लिए "V" (अपरकेस).
- <icon_size>
- हर मार्कर का साइज़, पिक्सल में. ये वैल्यू इस्तेमाल की जा सकती हैं: 12, 16, 24.
- <fill_color>
- आइकॉन के लिए फ़िल कलर, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (कोई # निशान) के तौर पर.
- <outline_color>
- आइकॉन के लिए आउटलाइन का रंग, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (# निशान नहीं) के तौर पर.
- <spacing>
- एक स्टैक में हर मार्कर के बीच, पिक्सल में कितना स्पेस रखें.
- <alignment>
- आइकॉन अलाइनमेंट और ऑफ़सेट के बारे में बताने वाली वैकल्पिक स्ट्रिंग.
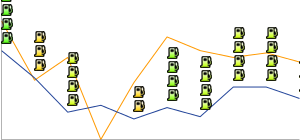
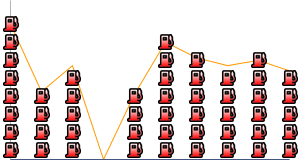
उदाहरण
इस उदाहरण में, दूसरी डमी डेटा सीरीज़ का इस्तेमाल किया गया है. इसे चार्ट पर रेंडर नहीं किया जाता. हालांकि, इसका इस्तेमाल सभी स्टैक को एक जैसी दूरी देने के लिए किया जाता है. इसकी शुरुआत चार्ट के सबसे नीचे से होती है.
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
स्टैकिंग और रंग में बदलाव (cm_repeat_color)
किसी खास पॉइंट पर मौजूद डेटा वैल्यू के मुताबिक, आइकॉन के स्टैक की ऊंचाई और कलर, दोनों में बदलाव किया जा सकता है.
सिंटैक्स
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- इस्तेमाल करने के लिए आइकॉन. पेज के आखिर में दी गई इमेज में से किसी एक की पहचान करने वाली आईडी स्ट्रिंग की जानकारी दें.
- <repeat_series_index>
- डेटा सीरीज़ का शून्य-आधारित इंडेक्स, यह कैलकुलेट करता है कि इस पॉइंट पर कितने आइकॉन रखने हैं.
- <scaling_factor>
- सोर्स डेटा सीरीज़ की वैल्यू को 0 से 1 पर स्केल किया जाता है और इस वैल्यू से गुणा किया जाता है. ऐसा करके, यह तय किया जाता है कि इस पॉइंट पर कितने मार्कर लगाए जाएं. कुछ वैल्यू को छोटा कर दिया गया है.
- <stacking_direction>
- स्टैक की दिशा: हॉरिज़ॉन्टल के लिए "h" (लोअरकेस) या वर्टिकल के लिए "V" (अपरकेस).
- <icon_size>
- हर मार्कर का साइज़, पिक्सल में. ये वैल्यू इस्तेमाल की जा सकती हैं: 12, 16, 24.
- <color_data_series>
- डेटा सीरीज़ का शून्य-आधारित इंडेक्स, जो आइकॉन के रंग को अलग-अलग करने के लिए इस्तेमाल किया जाता था.
- <low_color>
- रेंज में कम रंग की वैल्यू, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल कलर (कोई # मार्क नहीं) के तौर पर. यह वैल्यू, उपलब्ध डेटा रेंज की सबसे कम संभावित वैल्यू से जुड़ी होती है.
- <middle_color>
- रेंज में बीच वाले रंग की वैल्यू, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल कलर (कोई # मार्क नहीं) के तौर पर. यह उपलब्ध डेटा रेंज में बीच की वैल्यू से जुड़ा होता है.
- <high_color>
- रेंज में उच्च रंग मान, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (कोई # निशान) के रूप में. यह वैल्यू, उपलब्ध डेटा रेंज की सबसे ज़्यादा संभावित वैल्यू से जुड़ी होती है.
- <outline_color>
- आइकॉन के लिए आउटलाइन का रंग, तीन या छह अंकों के एचटीएमएल हेक्साडेसिमल रंग (# निशान नहीं) के तौर पर.
- <spacing>
- एक स्टैक में हर मार्कर के बीच, पिक्सल में कितना स्पेस रखें.
- <alignment>
- आइकॉन अलाइनमेंट और ऑफ़सेट के बारे में बताने वाली वैकल्पिक स्ट्रिंग.
उदाहरण
|
 chem= |
