En este documento, se describe cómo crear un gráfico de tipo marcado denominado gráfico de Google-O-Meter.
Índice
Funciones específicas de los gráficos |
Funciones estándar
|
Descripción general
Un Google-O-Meter es un indicador que apunta hacia un solo valor en un rango.
El rango tiene una gradación de color que puedes especificar de forma opcional. También puedes especificar texto personalizado sobre el puntero. El rango de marcado va desde el valor mínimo del formato de datos al valor máximo. Especifica un valor de datos en el parámetro chd para que la flecha apunte.
Puedes especificar varias flechas en el mismo gráfico y diseñar el cuerpo de la flecha y el tamaño de los puntos de manera diferente en cada una. Si deseas usar el mismo estilo de flecha para todas las flechas, especifica los datos como valores en la misma serie. Si deseas aplicar estilos diferentes a distintas flechas, agrupa todas las flechas con el mismo estilo en la misma serie.
Especifica un gráfico de Google-O-Meter con la siguiente sintaxis:
Sintaxis
cht=gom
Ejemplos
| Descripción | Ejemplo |
|---|---|
Esto demuestra el uso de |
|
| Puedes especificar varias flechas con varios puntos de datos. |  chd=t:20,40,60 |
Para aplicar un estilo a las flechas, usa el parámetro
Examinemos el valor
|
 chd=t:20,40|60 |
Colores de la serie chco
De manera opcional, puedes especificar los colores de la esfera con el parámetro chco.
Si no se especifica, usa un gradiente predeterminado.
Sintaxis
chco=<color_1>,...,<color_n>
- <color>
- Especifica dos o más colores en formato hexadecimal RRGGBB. Los colores se aplican en un gradiente de izquierda a derecha, con el primer color en la izquierda y el último color en la derecha.
| Descripción | Ejemplo |
|---|---|
| En este gráfico, se muestra un gradiente simple, de blanco (FFFFFF) a negro (000000) |  chco=FFFFFF,000000 |
| Este gráfico muestra varios colores asignados a la esfera. |  chco=FF0000,FF8040,FFFF00, |
Etiquetas de Google-o-Meter chl
De manera opcional, puedes especificar una etiqueta personalizada para que se muestre encima de la flecha.
Nota sobre los valores de string: Solo se permiten caracteres seguros para URL en las strings de etiqueta. Para estar seguro, debes codificar en formato URL todas las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL aquí.
Sintaxis
chl=<label>
- <etiqueta>
- Texto de la etiqueta
Ejemplo
| Descripción | Ejemplo |
|---|---|
| Aquí tienes un ejemplo de un Google-O-Meter con una etiqueta. |
|
Funciones estándares
El resto de los atributos de esta página son atributos de gráficos estándar.
Especifica los colores con una string de 6 caracteres de valores hexadecimales, más dos valores de transparencia opcionales, en el formato RRGGBB[AA].
Por ejemplo:
FF0000= Rojo00FF00= Verde0000FF= Azul000000= NegroFFFFFF= Blanco
AA es un valor de transparencia opcional, en el que 00 es completamente transparente y FF es completamente opaco. Por ejemplo:
0000FFFF= Luz azul continua0000FF66= Azul transparente
Título del gráfico chtt, chts [Todos los gráficos]
Puedes especificar el texto del título, el color y el tamaño de la fuente de tu gráfico.
Sintaxis
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: Especifica el título del gráfico.
- <chart_title>
- Título para mostrar en el gráfico. No puedes especificar dónde aparece, pero puedes indicar, de manera opcional, el tamaño y el color de la fuente. Usa el signo + para indicar espacios y un carácter de barra vertical (
|) para indicar los saltos de línea.
chts [Opcional]: Colores y tamaño de fuente para el parámetro chtt.
- <color>
- Es el color del título, en formato hexadecimal RRGGBB. El color predeterminado es el negro.
- <font_size>
- Es el tamaño de la fuente del título, en puntos.
- <opt_alignment>
- [Opcional] Alineación del título. Elige uno de los siguientes valores de cadena que distinguen mayúsculas de minúsculas: "l" (izquierda), "c" (centrado) "r" (derecha). El valor predeterminado es "c".
Ejemplos
| Descripción | Ejemplo |
|---|---|
Un gráfico con un título, con el color y el tamaño de fuente predeterminados. Especifica un espacio con un signo más ( Usa un carácter de barra vertical (
|
 chtt=Site+visitors+by+month| |
Un gráfico con un título azul de 20 puntos alineado a la derecha. |
 chtt=Site+visitors |
Texto y estilo de la leyenda del gráfico chdl, chdlp, chdls [Todos los gráficos]
La leyenda es una sección lateral del gráfico que ofrece una pequeña descripción textual de cada serie. Puedes especificar el texto asociado a cada serie en esta leyenda y especificar el lugar del gráfico donde debe aparecer.
Consulta también chma para aprender a establecer los márgenes en la leyenda.
Nota sobre los valores de string: Solo se permiten caracteres seguros para URL en las strings de etiqueta. Para estar seguro, debes codificar en formato URL todas las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL en la Documentación de visualización de Google.
Sintaxis
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: Es el texto de cada serie que se mostrará en la leyenda.
- <data_series_label>
- El texto de las entradas de la leyenda. Cada etiqueta se aplica a la serie correspondiente en el array
chd. Usa la marca + para indicar un espacio. Si no especificas este parámetro, el gráfico no obtendrá una leyenda. No hay forma de especificar un salto de línea en una etiqueta. Por lo general, la leyenda se expandirá para contener el texto de la leyenda, y el área del gráfico se reducirá para acomodarla.
chdlp : Opcional: Es la posición de la leyenda y el orden de las entradas de la leyenda. Puedes especificar <position> o <label_order>. Si especificas ambos, sepáralos con un carácter de barra. Puedes agregar una “s” a cualquier valor si deseas que las entradas de leyenda vacías en
chdl se omitan en la leyenda. Ejemplos: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- (opcional): Especifica la posición de la leyenda en el gráfico. Para especificar un padding adicional entre la leyenda y el área del gráfico o el borde de la imagen, usa el parámetro
chma. Elige uno de los siguientes valores:b: Leyenda en la parte inferior del gráfico, entradas de leyenda en una fila horizontal.bv: Leyenda en la parte inferior del gráfico, entradas de leyenda en una columna vertical.t: Leyenda en la parte superior del gráfico, entradas de leyenda en una fila horizontal.tv: Leyenda en la parte superior del gráfico, entradas de leyenda en una columna vertical.r: [Predeterminado] Leyenda a la derecha del gráfico, entradas de leyenda en una columna vertical.l: Leyenda que se encuentra a la izquierda del gráfico y entradas de leyenda en una columna vertical.
- <opt_label_order>
- (opcional): Es el orden en el que se muestran las etiquetas en la leyenda.
Elige uno de los siguientes valores:
l: [Predeterminado para leyendas verticales] Muestra las etiquetas en el orden asignado achdl.r: Muestra las etiquetas en el orden inverso, según se indica achdl. Esto es útil en los gráficos de barras apiladas para mostrar la leyenda
en el mismo orden en que aparecen las barras.a: [Predeterminado para leyendas horizontales] Orden automático: Significa ordenar por longitud, más corto primero, medido en bloques de 10 píxeles. Cuando dos elementos tienen la misma longitud (divididos en bloques de 10 píxeles), el que se enumera primero aparecerá primero.0,1,2...: Orden de las etiquetas personalizadas. Esta es una lista de índices de etiquetas basados en cero dechdl, separados por comas.
chdls: Especifica el color y el tamaño de la fuente del texto de la leyenda [opcional].
- <color>
- El color del texto de la leyenda, en formato hexadecimal RRGGBB.
- <size>
- El tamaño en puntos del texto de la leyenda.
Ejemplos
| Descripción | Ejemplo |
|---|---|
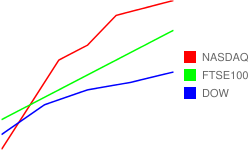
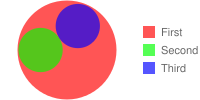
Dos ejemplos de leyendas. Especifica el texto de la leyenda en el mismo orden que las series de datos. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
En el primer gráfico, se muestran las entradas de leyenda horizontal ( |
|
| En este ejemplo, se muestra cómo cambiar el tamaño de fuente. |
|
Márgenes del gráfico chma [Todos los
gráficos]
Puedes especificar el tamaño de los márgenes del gráfico en píxeles. Los márgenes se calculan hacia adentro a partir del tamaño de gráfico especificado (chs); aumentar el tamaño del margen no aumenta el tamaño total del gráfico, sino que se reduce el área del gráfico, si es necesario.
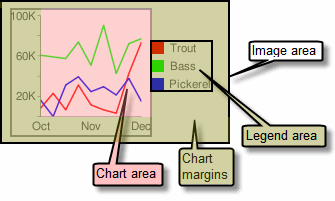
De forma predeterminada, los márgenes son los que restan después de calcular el tamaño del gráfico. Este valor predeterminado varía según el tipo de gráfico. Los márgenes que especifiques serán un valor mínimo. Si el área del gráfico deja espacio para los márgenes, el tamaño de los márgenes será el que quede. No puedes apretar los márgenes más pequeños que el requerido para las leyendas y las etiquetas. A continuación, se incluye un diagrama que muestra las partes básicas de un gráfico:
 |
Los márgenes del gráfico incluyen las etiquetas del eje y el área de leyenda. El área de la leyenda cambia de tamaño automáticamente para adaptarse con exactitud al texto, a menos que especifiques un ancho más grande con Sugerencia: En un gráfico de barras, si las barras tienen un tamaño fijo (el predeterminado), el ancho del área del gráfico no se puede reducir. Debes especificar un tamaño de barra más pequeño o que se pueda cambiar de tamaño con |
Sintaxis
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Tamaño mínimo del margen alrededor del área del gráfico, en píxeles. Aumenta este valor para incluir padding a fin de evitar que las etiquetas de los ejes choquen contra los bordes del gráfico.
- <opt_legend_width>, <opt_legend_height>
- [Opcional] Ancho del margen alrededor de la leyenda, en píxeles. Usa esto para evitar que la leyenda sobresalga contra el área del gráfico o los bordes de la imagen.
Ejemplos
| Descripción | Ejemplo |
|---|---|
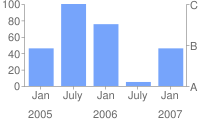
En este ejemplo, el gráfico tiene un margen mínimo de 30 píxeles en cada lado. Como la leyenda del gráfico tiene más de 30 píxeles de ancho, el margen del lado derecho se establece en el ancho de la leyenda del gráfico y es diferente de los demás márgenes. Las etiquetas de los ejes están fuera del área de trazado y, por lo tanto, se dibujan dentro del espacio del margen. |
|
Para agregar un margen alrededor de la leyenda, establece un valor para los parámetros En este ejemplo, la leyenda tiene aproximadamente 60 píxeles de ancho. Si estableces |
|
Estilos y etiquetas de ejes [Línea, barra, Google-o-meter, radar, dispersión]
Puedes especificar qué ejes se mostrarán en el gráfico y asignarles etiquetas y posiciones personalizadas, rangos y estilos.
No todos los gráficos muestran líneas de ejes de forma predeterminada. Puedes especificar exactamente qué ejes debe mostrar tu gráfico con el parámetro chxt. Las líneas de eje predeterminadas no muestran números; debes especificar un eje en el parámetro chxt para mostrar números.
Puedes elegir que tus ejes muestren números que reflejen los valores de los datos, o bien puedes especificar ejes personalizados.
La opción predeterminada es mostrar valores numéricos,
con valores ajustados para un rango de 0 a 100.
Sin embargo, puedes cambiar ese rango con chxr para mostrar cualquier rango y aplicar diseño a los valores (por ejemplo, para mostrar símbolos de moneda o lugares decimales) con chxs.
Si eliges usar valores personalizados, como "Lun, Mar, Mié", puedes usar el parámetro chxl.
Para colocar estas etiquetas en ubicaciones específicas a lo largo del eje, usa el parámetro chxp.
Por último, puedes usar los parámetros chxs y chxtc para especificar el color, el tamaño, la alineación y otras propiedades de las etiquetas del eje personalizado y numérico.
Nota sobre los valores de string: Solo se permiten caracteres seguros para URL en las strings de etiqueta. Para estar seguro, debes codificar en formato URL todas las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL en la Documentación de visualización de Google.
En esta sección, se abordan los siguientes temas:
- Ejes visibles (
chxt): Indica qué ejes se mostrarán. - Rango de ejes (
chxr): Rango de valores para cada eje. - Etiquetas de eje personalizadas (
chxl): Son los valores personalizados que se mostrarán en el eje. - Posiciones de las etiquetas de los ejes (
chxp): Posición de etiquetas personalizadas en cada eje. - Estilos de etiquetas de ejes (
chxs): Color, tamaño, alineación y formato de las etiquetas de ejes. - Estilos de marcas de eje (
chxtc): Longitud de las marcas de un eje específico.
Ejes visibles chxt
Los gráficos de barras, de líneas, de radar y de dispersión
muestran una o dos líneas de ejes de forma predeterminada, pero estas líneas no incluyen valores.
Para mostrar valores en las líneas de los ejes o cambiar los ejes que se muestran, debes usar el parámetro chxt.
De forma predeterminada, los valores de los ejes varían de 0 a 100, a menos que los escales de forma explícita
con la propiedad chxr. Para ocultar todas las líneas de los ejes de un gráfico de líneas, especifica :nda después del valor del tipo de gráfico en el parámetro cht (por ejemplo: cht=lc:nda).
De forma predeterminada, en los ejes inferior y superior no se muestran las marcas según los valores, mientras que en los ejes izquierdo y derecho sí se muestran. Puedes cambiar este comportamiento con el parámetro chxs.
Sintaxis
chxt=
<axis_1>
,...,
<axis_n>
- <axis>
- Es un eje que se mostrará en el gráfico. Los
ejes disponibles son los siguientes:
x: Eje x inferiort: Eje x superior [No compatible con Google-o-Meter]y: Eje Y izquierdor: Eje Y derecho [No compatible con Google-o-Meter]
Puedes especificar varios ejes del mismo tipo, por ejemplo: cht=x,x,y. Esto apilará dos conjuntos de ejes “x” en la parte inferior del gráfico. Esto es útil cuando se agregan etiquetas personalizadas a lo largo de un eje que muestra valores numéricos (consulta el siguiente ejemplo). Los ejes se dibujan de adentro hacia afuera, por lo que, si tienes x,x, la primera "x" hace referencia a la copia más interna, la siguiente "x" hace referencia a la siguiente copia externa, y así sucesivamente.
Ejemplos
| Descripción | Ejemplo |
|---|---|
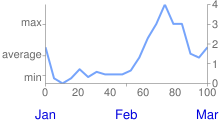
En este ejemplo, se muestra un gráfico de líneas con un eje X, un eje Y, un eje superior (t) y un eje derecho (r). Debido a que no se especifican etiquetas, el gráfico predeterminado es un rango de 0 a 100 para todos los ejes. Ten en cuenta que, de forma predeterminada, en los ejes inferior y superior no se muestran marcas junto a las etiquetas. |
|
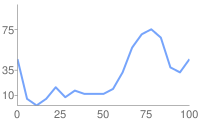
Puedes incluir varios conjuntos de etiquetas para cada eje si incluyes el mismo valor más de una vez. En este ejemplo, se muestran dos conjuntos de ejes x y dos conjuntos de ejes y. Esto no es particularmente útil cuando se usan solo las etiquetas predeterminadas de los ejes, como se muestra aquí. Sin embargo, puedes especificar etiquetas personalizadas para cada copia de cada eje con el parámetro chxl. |
<img <code="" dir="ltr" src="/static/chart/image/images/chart_41.png" title="chxt=x,x,y,y&cht=lc&chd=s:cEAELFJHHHKUju9uuXUc&chco=76A4FB&chls=2.0&chs=200xt,ych />" <img <code="" dir="ltr" src="/static/chart/image/images/chart_42.png" title="chxt=x,x,y,y&cht=lc&chd=s:cEAELFJHHHKUju9uuXUc&chco=76A4FB&chls=2.0&chs=200x125&Chs=200x125&hl=es-419 |
En este ejemplo, se muestra un gráfico de barras horizontales con un eje X, un eje Y, un eje t superior y un eje r derecho. Se omiten las etiquetas de ejes, por lo que la API de gráficos muestra un rango de 0 a 100 para el eje X y el eje t. El rango del eje y y el eje r está determinado por la cantidad de barras. En este caso, hay cinco barras, por lo que la API de gráficos muestra un rango de 0 a 4. La primera etiqueta está centrada en la base de la primera barra, la segunda etiqueta está centrada en la base de la segunda barra y así sucesivamente. |
|
Puedes suprimir los ejes predeterminados en un gráfico de líneas si especificas :nda después del tipo de gráfico. |
 cht=lc:nda |
Rango del eje chxr
Puedes especificar el rango de valores que aparecen en cada eje de forma independiente, mediante el parámetro chxr. Ten en cuenta que esto no cambia la escala de los elementos del gráfico, solo la escala de las etiquetas de los ejes. Si quieres que los números del eje describan los valores de datos reales, establece <start_val> y <end_val> en los valores inferiores y superiores del rango de formato de tus datos, respectivamente. Consulta Escalamiento de ejes para obtener más información.
Debes hacer que un eje sea visible mediante el parámetro chxt si deseas especificar su rango.
Para especificar los valores personalizados del eje, usa el parámetro chxl.
Sintaxis
Separa varios rangos de etiquetas de eje con el carácter de barra vertical ( |).
chxr=
<axis_index>,<start_val>,<end_val>,<opt_step>
|...|
<axis_index>,<start_val>,<end_val>,<opt_step>
- <axis_index>
- A qué eje aplicar las etiquetas. Este es un índice basado en cero en el array de ejes especificado por
chxt. Por ejemplo, el eje r sería 1 enchxt=x,r,y. - <start_val>
- Es un número que define el valor bajo de este eje.
- <end_val>
- Es un número que define el valor alto de este eje.
- <opt_step>
- [Opcional] El paso de recuento entre las marcas del eje. No hay un valor de paso predeterminado; el paso se calcula para intentar mostrar un conjunto de etiquetas con un espaciado correcto.
Ejemplos
| Descripción | Ejemplo |
|---|---|
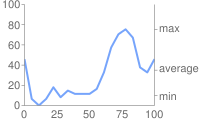
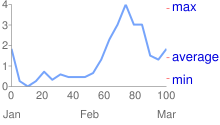
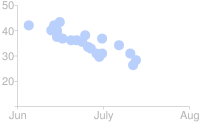
En este ejemplo, se muestran los ejes Y de izquierda y derecha ( Cada eje tiene un rango definido. Debido a que no se especifican etiquetas ni posiciones, los valores se toman del rango dado y se separan de manera uniforme dentro de ese rango. En el gráfico de líneas, los valores se distribuyen de manera uniforme a lo largo del eje x. La dirección del eje se invierte para el eje r (índice |
|
En este ejemplo, se especifican valores para el eje x. Las etiquetas de los ejes están espaciadas uniformemente a lo largo del eje. Se especifica un valor de cinco ( |
|
Etiquetas de eje personalizadas chxl
Puedes especificar etiquetas personalizadas de ejes de strings en cualquier eje con el parámetro chxl. Puedes especificar tantas etiquetas como
quieras. Si muestras un eje (con el parámetro chxt) y no especificas etiquetas personalizadas, se aplicarán las etiquetas numéricas estándar.
Para especificar un rango numérico personalizado, usa el parámetro chxr en su lugar.
Si deseas establecer ubicaciones específicas a lo largo del eje de tus etiquetas, usa el parámetro chxp.
Sintaxis
Especifica un conjunto de parámetros para cada eje que desees etiquetar. Separa varios conjuntos de etiquetas con el carácter de barra vertical (|).
chxl=
<axis_index>:|<label_1>|...|<label_n>
|...|
<axis_index>:|<label_1>|...|<label_n>
- <axis_index>
- A qué eje aplicar las etiquetas. Este es un índice en el array del parámetro
chxt. Por ejemplo, si tieneschxt=x,x,y,y, el índice 0 sería el primer eje X y 1 sería el segundo. - <label_1>| ... |<label_n>
- Una o más etiquetas para colocar a lo largo de este eje. Pueden ser valores numéricos o de string. No es necesario que las strings estén entre comillas. label_1 se muestra en la posición más baja del eje y label_n se muestra en la posición más alta. Las etiquetas adicionales están separadas de manera uniforme entre ellas.
Indica los espacios con un signo +. No hay forma de especificar un salto de línea en una etiqueta. Separa las etiquetas con un carácter de barra vertical. Nota: No coloques una canalización después de la etiqueta final en el parámetro
chxl.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este gráfico, se muestra cómo agregar etiquetas personalizadas a dos ejes. Observa cómo los valores están espaciados de manera uniforme y cómo el último valor |
 chxt=x,y |
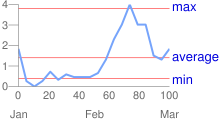
En este ejemplo, se incluyen las etiquetas de los ejes en los ejes Y izquierdo y derecho ( |
|
En este ejemplo, se incluyen las etiquetas de los ejes en los ejes y izquierdo y derecho ( En este ejemplo, se usan valores predeterminados para las etiquetas de los ejes del eje Y izquierdo. |
|
Si deseas agregar una etiqueta genérica para describir un eje completo (por ejemplo, para etiquetar un eje como "costo" y otro "alumno"), usa la propiedad |
 chxt=x,x,y,y |
Posiciones de la etiqueta de eje chxp
Puedes especificar qué etiquetas de los ejes mostrar, ya sea mediante las etiquetas predeterminadas o las personalizadas especificadas con chxl. Si no especificas posiciones exactas con este parámetro, las etiquetas se espaciarán de manera uniforme y se establecerán en un valor de paso predeterminado a lo largo de los ejes. Si no especificas chxl, las etiquetas de marcas serán los valores predeterminados (por lo general, los valores de datos o los números de barra en los gráficos de barras).
Sintaxis
Separa varios conjuntos de posicionamiento con el carácter de barra vertical (|).
chxp=
<axis_1_index>,<label_1_position>,...,<label_n_position>
|...|
<axis_m_index>,<label_1_position>,...,<label_n_position>
- <axis_index>
- Eje para el que especificas posiciones. Este es un índice en el array del parámetro
chxt. Por ejemplo, si tieneschxt=x,x,y,y, el índice 0 sería el primer eje X, 1 sería el segundo eje X, y así sucesivamente. - <label_1_position>,...,<label_n_position>
- : Es la posición de la etiqueta junto al eje. Esta es una lista de valores numéricos separados por comas, en la que cada valor establece la posición de la etiqueta correspondiente en el array
chxl: la primera entrada se aplica a la primera etiqueta, y así sucesivamente. La posición es un valor en el rango para ese eje. Ten en cuenta que siempre será de 0 a 100, a menos que hayas especificado un rango personalizado conchxr. Debes tener tantas posiciones como etiquetas para ese eje.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este ejemplo, se incluyen etiquetas del eje R en posiciones
especificadas del gráfico. El texto de la etiqueta se especifica con el parámetro Las etiquetas con una posición especificada de Las etiquetas con una posición especificada de |
|
En este ejemplo, se muestra cómo mostrar los valores predeterminados de las etiquetas, pero solo en ubicaciones especificadas.
|
chxt=x,y
 chxt=x,ychxp sin especificar |
Estilos de etiquetas de eje chxs
Puedes especificar el tamaño de la fuente, el color y la alineación para las etiquetas de ejes, tanto para las etiquetas personalizadas como los valores predeterminados. Todas las etiquetas del mismo eje tienen el mismo formato. Si tienes varias copias de un eje, puedes formatear cada una de manera diferente. También puedes especificar el formato de una string de etiqueta, por ejemplo, para mostrar símbolos de moneda o ceros finales.
De forma predeterminada, en los ejes inferior y superior, no se muestran marcas junto a los valores, mientras que en los ejes izquierdo y derecho sí se muestran.
Sintaxis
Los valores de varios ejes deben separarse con un carácter de barra vertical (|).
chxs= <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color> |...| <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color>
- <axis_index>
- Eje al que se aplica esto. Este es un índice basado en cero en el parámetro
chxt. - <opt_format_string>
- [Opcional] Esta es una string de formato opcional que, si se usa, sigue inmediatamente después del número de índice del eje sin una coma intermedia. Comienza con una letra N literal seguida de los siguientes valores, todos opcionales:
N<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>
Este es el significado de cada elemento:<preceding_text>: Es el texto literal que antecede a cada valor.*...*: Es un bloque opcional encerrado entre asteriscos literales, en el que puedes especificar los detalles de formato de los números. Se admiten los siguientes valores y son opcionales:<number_type>: Es el formato de número para valores numéricos. Elige una de las siguientes opciones:f: [Predeterminado] Formato de punto flotante. Considera especificar la precisión también con el valor <decimal_places>.p: Formato de porcentaje. El signo % se agrega automáticamente. Nota: Cuando se usa este formato, los valores de datos de 0.0 a 1.0 se asignan a 0-100% (por ejemplo, 0.43 se mostrará como 43%).e: Formato de notación científica.c<CUR>: Da formato al número en la moneda especificada con el marcador de moneda adecuado. Reemplaza<CUR>por un código de moneda de tres letras. Ejemplo:cEURpara euros. Puedes encontrar una lista de códigos en el sitio web de ISO, aunque no se admiten todos los símbolos.
<decimal_places>: Es un número entero que especifica cuántos decimales se muestran. El valor se redondea (no se trunca) a esta longitud. El valor predeterminado es 2.z: Se muestran ceros finales. El valor predeterminado es no.s: Muestra los separadores de grupo. El valor predeterminado es no.xoy: Muestra los datos de la coordenada x o y, según se especifica. El significado de los datos de x varía según el tipo de gráfico: experimenta con tu gráfico para determinar qué significa. El valor predeterminado es “y”.
<following_text>: Es el texto literal que sigue a cada valor.
- <opt_label_color>
- Es el color que se aplicará al texto del eje (pero no a la línea del eje), en formato hexadecimal RRGGBB. El color de las líneas del eje se especifica por separado con opt_axis_color. El color predeterminado es gris.
- <opt_font_size>
- (Opcional) especifica el tamaño de la fuente en píxeles. Este parámetro es opcional.
- <opt_alignment>
- [Opcional] Alineación de etiquetas. En el caso de los ejes superior o inferior, de esta forma se describe cómo se alinea la etiqueta con la marca de verificación que está encima o debajo de ella. En el caso de los ejes izquierdo o derecho, se describe cómo se alinea dentro de su cuadro delimitador, que toca el eje. Especifica uno de los siguientes números:
-1: Parte superior o inferior: Las etiquetas están a la derecha de las marcas. Izquierda o derecha: Las etiquetas están alineadas a la izquierda en su área. Predeterminado para etiquetas del eje R.0: Parte superior o inferior: Las etiquetas están centradas en las marcas. Izquierda o derecha: Las etiquetas están centradas en su área. Predeterminado para etiquetas de los ejes x y t.1: Parte superior o inferior: Las etiquetas están a la izquierda de las marcas; Izquierda o derecha: Las etiquetas están alineadas a la derecha en su área. Predeterminado para etiquetas del eje y.
- <opt_axis_or_tick>
- [Opcional; no se admite en Google-o-meter] Indica si se deben mostrar las marcas o las líneas de los ejes para este eje. Las marcas y las líneas de los ejes solo están disponibles para los ejes más internos (por ejemplo, no son compatibles con el exterior de dos ejes x). Usa uno de los siguientes valores:
l(mayúscula “L” en minúscula): Dibuja solo la línea del eje.t: Solo dibuja marcas. Las comillas simples son las pequeñas líneas junto a las etiquetas de los ejes.lt: [Predeterminado] Dibuja una línea de eje y marcas de verificación para todas las etiquetas._: (guion bajo): No se dibuja la línea del eje ni las comillas simples. Si quieres ocultar una línea de eje, usa este valor.
- <tick_color>
- [Opcional; no se admite en Google-o-meter] El color de la marca de verificación, en formato hexadecimal RRGGBB. El color predeterminado es gris.
- <opt_axis_color>
- (opcional): Es el color de la línea del eje en formato hexadecimal RRGGBB. El color predeterminado es gris.
Ejemplos
| Descripción | Ejemplo |
|---|---|
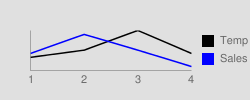
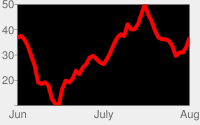
El tamaño y el color de la fuente se especifican para el segundo eje X (ene, feb, mar). |
|
El tamaño, el color y la alineación de la fuente se especifican para el eje Y derecho. Se dibujan marcas de verificación, pero no líneas de ejes. |
|
En este gráfico, se incluyen tres conjuntos de datos y se muestran tres conjuntos de etiquetas de ejes, uno por serie. Cada conjunto de etiquetas se formatea con una string de formato personalizado, como se describe a continuación:
Los rangos de etiquetas del eje se configuran con el parámetro |
 chd=s: |
Estilos de marcas de verificación de eje chxtc
Puedes especificar comillas largas para ejes específicos. Por lo general, se usa para extender una marca de verificación a lo largo de un gráfico. Usa el parámetro chxs para cambiar el color de la marca de verificación.
Los valores de varios ejes deben separarse con un carácter de barra vertical (|). Los valores dentro de una serie deben separarse con una coma.
Sintaxis
chxtc=
<axis_index_1>,<tick_length_1>,...,<tick_length_n>
|...|
<axis_index_m>,<tick_length_1>,...,<tick_length_n>
- <axis_index>
- Eje al que se aplica esto. Este es un índice basado en cero en el parámetro
chxt. Separa los valores para diferentes ejes con un delimitador de barras. - <tick_length_1>,...,<tick_length_n>
- La longitud de las marcas de ese eje en píxeles. Si se proporciona un solo valor, se aplicará a todos los valores; si se especifica más de un valor, las marcas de los ejes recorrerán la lista de valores para ese eje. Los valores positivos se dibujan fuera del área del gráfico y se recortan según los bordes del gráfico. El valor positivo máximo es 25. Los valores negativos se dibujan dentro del área del gráfico y se recortan según los bordes del área del gráfico.
Ejemplos
| Descripción | Ejemplo |
|---|---|
Ejemplo del uso de
|
|
En este gráfico, se muestran las longitudes de marcas alternas. chxtc especifica dos valores de longitud de marca para el eje y (5 y 15), y las marcas dibujadas en el gráfico alternan entre los dos valores. |
 chxt=x,y |
Estilos de línea chls [Línea, radar]
Puedes especificar el grosor de la línea y el estilo sólido o discontinuo con el parámetro chls. Este parámetro solo se puede usar para
diseñar líneas en gráficos radiales o de líneas; no puedes usarlo para diseñar la línea en un
gráfico compuesto, a menos que el tipo de base sea un gráfico de líneas.
Sintaxis
Separa varios diseños de línea con el carácter de barra vertical ( |). El primer diseño se aplica a la primera línea, el segundo a la siguiente, y así sucesivamente. Si tienes menos diseños que líneas, el diseño predeterminado se aplica a todas las líneas no especificadas.
chls=
<line_1_thickness>,<opt_dash_length>,<opt_space_length>
|...|
<line_n_thickness>,<opt_dash_length>,<opt_space_length>
- <line_1_thickness>
- Espesor de la línea en píxeles.
- <opt_dash_length>, <opt_space_length>
- (Opcional): Se usa para definir líneas de cuadrícula punteadas. El primer parámetro es la longitud de cada guion de línea, en píxeles. El segundo parámetro es el espacio entre los guiones, en píxeles. En el caso de las líneas continuas, no especifiques ningún valor. Si solo especificas <opt_dash_length>, <opt_space_length> se establecerá en <opt_dash_length>. El valor predeterminado es 1,0 (una línea continua).
Ejemplos
| Descripción | Ejemplo |
|---|---|
Aquí, la línea punteada se especifica mediante |
 chls=3,6,3|5 |
Relleno de fondo chf [todos los gráficos]
Puedes especificar colores y estilos de relleno para el área de datos del gráfico o todo el fondo del gráfico. Los tipos de relleno incluyen rellenos sólidos, rellenos a rayas y gradientes.
Puedes especificar diferentes rellenos para distintas áreas (por ejemplo, el área completa del gráfico o solo el área de datos). El relleno del área del gráfico reemplaza el relleno del fondo. Todos los rellenos se especifican con el parámetro chf, y puedes mezclar diferentes tipos de relleno (sólidos, franjas y gradientes) en el mismo gráfico si separas los valores con el carácter de barra vertical ( | ). Los rellenos del área del gráfico reemplazan los rellenos del fondo del gráfico.
Llenado continuo chf [todos los gráficos]
Puedes especificar un relleno sólido para el fondo o el área del gráfico, o bien asignar un
valor de transparencia a todo el gráfico. Puedes especificar varios rellenos con el carácter de barra vertical (|) (Maps: solo fondo).
Sintaxis
chf=<fill_type>,s,<color>|...
- <fill_type>.
- Es la parte del gráfico que se va a completar. Especifica uno de los siguientes valores:
bg: Relleno de fondoc: Relleno del área del gráfico. No es compatible con los gráficos de mapas.a: Hace que todo el gráfico (incluidos los fondos) sea transparente. Se ignoran los primeros seis dígitos de<color>y solo los dos últimos (el valor de transparencia) se aplican a todo el gráfico y a todos los rellenos.b<index>: Relleno sólido de barras (solo gráficos de barras). Reemplaza <index> por el índice de la serie de las barras para rellenar con un color sólido. El efecto es similar a especificarchcoen un gráfico de barras. Consulta Colores de serie de gráficos de barras para ver un ejemplo.
- s
- Indica un relleno sólido o transparente.
- <color>
- El color de relleno, en formato hexadecimal RRGGBB. Para las transparencias, los primeros seis dígitos se ignoran, pero se deben incluir de todos modos.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
| En este ejemplo, se aplica una transparencia del 50% a todo el gráfico (80 en hexadecimal es 128 o una transparencia de alrededor del 50%). Observa el fondo de la celda de la tabla que se muestra a través del gráfico. |
|
Rellenos de gradientes chf [Línea, barra, Google-o-meter, radar, dispersión,Venn]
Puedes aplicar uno o más rellenos de gradientes a áreas o fondos del gráfico. Los rellenos gradientes son atenuaciones de un color a otro. (Gráficos circulares y de Google-O-Meter: solo en segundo plano).
Cada relleno de gradiente especifica un ángulo y, luego, dos o más colores anclados a una ubicación específica. El color varía a medida que se mueve de un ancla a otro. Debes tener al menos dos colores con valores <color_centerpoint> diferentes para que uno pueda aparecer en el otro. Cada gradiente adicional se especifica mediante un par <color>,<color_centerpoint>.
Sintaxis
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>.
- El área del gráfico que se debe completar. Uno de los siguientes:
bg: Relleno de fondoc: Relleno del área del gráfico.b<index>: Relleno de gradiente de barras (solo gráficos de barras). Reemplaza <index> por el índice de la serie de las barras para rellenar con un gradiente. Consulta Colores de serie de gráficos de barras para ver un ejemplo.
- lg
- Especifica un relleno de gradientes.
- <ángulo>
- Es un número que especifica el ángulo del gradiente de 0 (horizontal) a 90 (vertical).
- <color>
- Es el color del relleno, en formato hexadecimal RRGGBB.
- <color_centerpoint>
- Especifica el punto de anclaje del color. El color comenzará a desvanecerse a partir de este punto a medida que se acerque a otro anclaje. El rango de valores va de 0.0 (borde inferior o izquierdo) a 1.0 (borde superior o derecho), inclinado en el ángulo especificado por <angle>.
Ejemplos
| Descripción | Ejemplo |
|---|---|
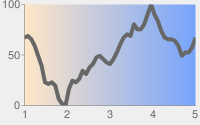
El área del gráfico tiene un gradiente lineal horizontal, especificado con un ángulo de cero grados ( Los colores son el durazno ( El fondo del gráfico está dibujado en gris ( |
|
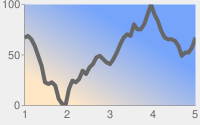
El área del gráfico tiene un gradiente lineal diagonal (de la parte inferior izquierda a la parte superior derecha), especificado con un ángulo de cuarenta y cinco grados ( El durazno ( El segundo color especificado es el azul ( El fondo del gráfico está dibujado en gris ( |
|
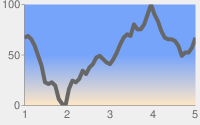
El área del gráfico tiene un gradiente lineal vertical (de arriba abajo), especificado con un ángulo de noventa grados ( El primer color especificado es el azul ( El durazno ( El fondo del gráfico está dibujado en gris ( |
|
Relleno rayado chf [Line, Bar, Google-o-meter, Radar, Scatter, Venn]
Puedes especificar un relleno de fondo a rayas para el área del gráfico o para todo el gráfico. (Gráficos circulares y de Google O-Meter: solo fondo)
Sintaxis
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>.
- El área del gráfico que se debe completar. Uno de los siguientes:
bg: Relleno de fondoc: Relleno de área del gráficob<index>: Rellenos a rayas de barras (solo gráficos de barras). Reemplaza <index> por el índice de serie de las barras para rellenar con rayas. Consulta Colores de serie de gráficos de barras para ver un ejemplo.
- ls
- Especifica el relleno de la franja lineal.
- <ángulo>
- El ángulo de todas las rayas, en relación con el eje Y. Usa
0para rayas verticales o90para rayas horizontales. - <color>
- Es el color de esta franja, en formato hexadecimal RRGGBB. Repite <color> y <width> para cada franja adicional. Debes tener al menos dos franjas. Las rayas se alternan hasta que se completa el gráfico.
- <width>
- El ancho de esta franja, desde
0hasta1, donde1es el ancho completo del gráfico. Las rayas se repiten hasta que se completa el gráfico. Repite los valores <color> y <width> para cada franja adicional. Debes tener al menos dos franjas. Las rayas se alternan hasta que se completa el gráfico.
Ejemplos
| Descripción | Ejemplo |
|---|---|
|
 chf= |
|
 chf= |