이 문서에서는 Google-o-미터 차트라고 하는 다이얼형 차트를 만드는 방법을 설명합니다.
목차
차트별 기능
|
표준 기능
|
개요
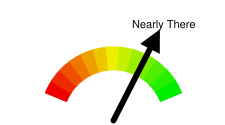
Google-o-미터는 범위의 단일 값을 가리키는 게이지입니다.
범위에는 선택사항으로 지정할 수 있는 색 그라데이션이 있습니다. 포인터 위에 맞춤 텍스트를 지정할 수도 있습니다. 다이얼 범위는 데이터 형식의 최솟값에서 최댓값까지입니다. 화살표가 가리키는 화살표의 chd 매개변수에 하나의 데이터 값을 지정합니다.
동일한 차트에서 여러 화살표를 지정할 수 있고 화살표 본문과 점 크기의 스타일을 각각 다르게 지정할 수 있습니다. 모든 화살표에 동일한 화살표 스타일을 사용하려면 데이터 포인트를 동일한 계열의 값으로 지정하세요. 다른 화살표에 다른 스타일을 적용하려면 스타일이 동일한 모든 화살표를 동일한 계열로 그룹화합니다.
다음 구문을 사용하여 Google-O-Meter 차트를 지정합니다.
문법
cht=gom
예시
| 설명 | 예 |
|---|---|
|
|
| 여러 데이터 포인트와 함께 여러 화살표를 지정할 수 있습니다. |  chd=t:20,40,60 |
화살표에 스타일을 적용하려면
이 차트의
|
 chd=t:20,40|60 |
계열 색상 chco
chco 매개변수를 사용하여 다이얼의 색상을 지정할 수도 있습니다.
지정하지 않으면 기본 그라데이션이 사용됩니다.
문법
chco=<color_1>,...,<color_n>
- <color>
- 두 개 이상의 색상을 RRGGBB 16진수 형식으로 지정합니다. 색상은 왼쪽에서 오른쪽으로 그라데이션으로 적용되고 왼쪽의 첫 번째 색상은 오른쪽에서 마지막입니다.
| 설명 | 예 |
|---|---|
| 이 차트는 흰색 (FFFFFF)에서 검은색 (000000)까지의 간단한 그라데이션을 보여줍니다. |  chco=FFFFFF,000000 |
| 이 차트에는 다이얼에 할당된 여러 색상이 표시됩니다. |  chco=FF0000,FF8040,FFFF00, |
Google-o-meter 라벨 chl
원하는 경우 화살표 위에 표시할 맞춤 라벨을 지정할 수 있습니다.
문자열 값 참고사항: 라벨 문자열에는 URL 안전 문자만 사용할 수 있습니다. 만약을 위해 문자 집합 0-9a-zA-Z에 없는 문자가 포함된 모든 문자열을 URL 인코딩해야 합니다.
URL 인코더는 여기에서 찾을 수 있습니다.
문법
chl=<label>
- <라벨>
- 라벨의 텍스트입니다.
예
| 설명 | 예 |
|---|---|
| 다음은 라벨이 있는 Google-o 미터의 예입니다. |
|
표준 기능
이 페이지의 나머지 기능은 표준 차트 기능입니다.
16진수 값으로 구성된 6자 문자열과 RRGGBB[AA] 형식으로 된 2개의 투명도 값(선택사항)을 사용하여 색상을 지정합니다.
예를 들면 다음과 같습니다.
FF0000= 빨간색00FF00= 녹색0000FF= 파란색000000= 검은색FFFFFF= 흰색
AA는 선택적 투명도 값입니다. 여기서 00는 완전히 투명하고 FF는 완전히 불투명합니다. 예를 들면 다음과 같습니다.
0000FFFF= 파란색 = 깜박이지 않음0000FF66= 투명한 파란색
차트 제목 chtt, chts[모든 차트]
차트의 제목 텍스트, 색상, 글꼴 크기를 지정할 수 있습니다.
문법
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - 차트 제목을 지정합니다.
- <chart_title>
- 차트에 표시할 제목입니다. 표시 위치가 표시되는 위치를 지정할 수는 없지만 글꼴 크기와 색상은 선택적으로 지정할 수 있습니다. 공백을 표시할 때는 + 기호를 사용하고, 줄바꿈을 표시할 때는 파이프 문자 (
|)를 사용합니다.
chts[선택사항] - chtt 매개변수의 색상 및 글꼴 크기입니다.
- <color>
- RRGGBB 16진수 형식으로 된 제목 색상입니다. 기본 색상은 검은색입니다.
- <font_size>
- 제목의 글꼴 크기(포인트)
- <opt_alignment>
- [선택사항] 제목의 정렬입니다. 대소문자 구분 문자열 값인 'l' (왼쪽), 'c' (가운데), 'r' (오른쪽) 중 하나를 선택합니다. 기본값은 'c'입니다.
예시
| 설명 | 예 |
|---|---|
기본 색상과 글꼴 크기를 사용하는 제목이 있는 차트입니다. 더하기 기호 ( 파이프 문자 (
|
 chtt=Site+visitors+by+month| |
오른쪽에 정렬된 파란색 제목이 20포인트인 차트 |
 chtt=Site+visitors |
차트 범례 텍스트 및 스타일 chdl, chdlp, chdls [모든 차트]
범례는 차트의 측면 섹션으로, 각 시리즈에 관한 작은 텍스트 설명을 제공합니다. 이 범례에서 각 계열과 연결된 텍스트를 지정하고 차트에서 표시할 위치를 지정할 수 있습니다.
범례 주위의 여백을 설정하는 방법은 chma도 참고하세요.
문자열 값
참고사항:
라벨 문자열에는 URL 보안 문자만 사용할 수 있습니다. 만약을 위해 문자 집합 0-9a-zA-Z에 없는 문자가 포함된 모든 문자열을 URL 인코딩해야 합니다.
URL 인코더는 Google 시각화 문서에서 찾을 수 있습니다.
문법
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 범례에 표시할 각 시리즈의 텍스트입니다.
- <data_series_label>
- 범례 항목의 텍스트입니다. 각 라벨은
chd배열의 상응하는 계열에 적용됩니다. 스페이스에는 + 표시를 사용합니다. 이 매개변수를 지정하지 않으면 차트에 범례가 표시되지 않습니다. 라벨에 줄바꿈을 지정할 수 있는 방법이 없습니다. 범례는 일반적으로 범례 텍스트를 포함하도록 확장되고 범례를 수용하도록 차트 영역이 축소됩니다.
chdlp - [선택사항] 범례의 위치 및 범례 항목의 순서입니다. <position> 또는 <label_order>를 지정할 수 있습니다. 둘 다 지정하는 경우 막대 문자로 구분하세요. 범례에서 chdl의 빈 범례 항목을 건너뛰려면 모든 값에 's'를 추가하면 됩니다. 예: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [선택사항] 차트에서 범례의 위치를 지정합니다. 범례와 차트 영역 또는 이미지 테두리 사이에 추가 패딩을 지정하려면
chma매개변수를 사용합니다. 다음 값 중 하나를 선택합니다.b- 차트 하단의 범례, 가로 행에 범례 항목이 있습니다.bv- 차트 하단의 범례, 세로 열에 범례 항목t- 차트 상단의 범례로 가로 행에 범례 항목이 표시됩니다.tv- 차트 상단의 범례로 세로 열에 범례 항목이 표시됩니다.r- [기본값] 차트 오른쪽의 범례, 세로 열에 범례 항목l- 차트 왼쪽에 있는 범례, 세로 열에 범례 항목.
- <opt_label_order>
- [선택사항] 범례에 라벨이 표시되는 순서입니다.
다음 값 중 하나를 선택합니다.
l- [세로 범례 기본값]chdl에 지정된 순서대로 라벨을 표시합니다.r-chdl에 지정된 역순으로 라벨을 표시합니다. 이 기능은 누적 막대 그래프에서 막대가 표시되는 순서와 같은 순서로 범례를
표시하는 데 유용합니다.a- [가로 범례 기본값] 자동 정렬: 10픽셀 블록 단위로 측정된 길이에 따라 가장 짧은 것부터 정렬하는 것을 의미합니다. 두 요소의 길이가 같으면 (10픽셀 블록으로 나눔) 먼저 나열된 요소가 먼저 표시됩니다.0,1,2...- 맞춤 라벨 순서입니다. 이 목록은chdl의 0 기반 라벨 색인 목록이며 쉼표로 구분됩니다.
chdls - [선택사항] 범례 텍스트의 색상 및 글꼴 크기를 지정합니다.
- <color>
- 범례 텍스트 색상이며, RRGGBB 16진수 형식입니다.
- <size>
- 범례 텍스트의 점 크기입니다.
예시
| 설명 | 예 |
|---|---|
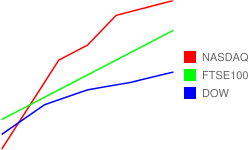
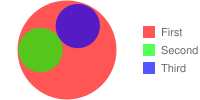
범례의 두 가지 예 데이터 계열과 동일한 순서로 범례 텍스트를 지정합니다. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
첫 번째 차트는 가로 범례 항목 ( |
|
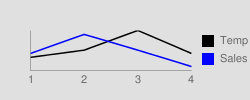
| 이 예에서는 글꼴 크기 변경을 보여줍니다. |
|
차트 여백 chma [모든 차트]
차트의 여백 크기는 픽셀 단위로 지정할 수 있습니다. 여백은 지정된 차트 크기 (chs)에서 안쪽으로 계산됩니다. 여백 크기를 늘리면 전체 차트 크기가 늘어나지 않고 필요에 따라 차트 영역이 축소됩니다.
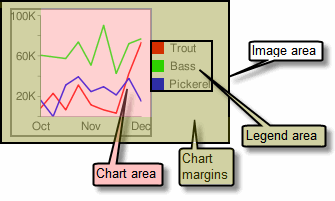
여백은 기본적으로 차트 크기를 계산한 후 남은 값입니다. 이 기본값은 차트 유형에 따라 다릅니다. 지정하는 여백은 최소 값입니다. 차트 영역에 여백을 위한 공간이 있으면 남은 크기의 여백이 되며, 범례와 라벨에 필요한 것보다 여백을 더 작게 줄일 수는 없습니다. 다음은 차트의 기본 부분을 보여주는 다이어그램입니다.
 |
차트 여백에는 축 라벨과 범례 영역이 포함됩니다. 팁: 막대 그래프에서 막대의 크기가 고정된 경우 (기본값) 차트 영역 너비를 줄일 수 없습니다. |
문법
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- 차트 영역 주변의 최소 여백 크기(픽셀)입니다. 이 값을 늘려 패딩을 포함하여 축 라벨이 차트의 테두리와 부딪히지 않도록 합니다.
- <opt_legend_width>, <opt_legend_height>
- [선택사항] 범례 둘레의 여백 너비(픽셀)입니다. 이렇게 하면 범례가 차트 영역이나 이미지의 가장자리에 부딪히지 않도록 할 수 있습니다.
예시
| 설명 | 예 |
|---|---|
이 예에서 차트의 각 측면은 최소 여백이 30픽셀입니다. 차트 범례의 너비가 30픽셀을 초과하므로 오른쪽의 여백이 차트 범례의 너비로 설정되며 다른 여백과 다릅니다. 축 라벨은 도표 영역 밖에 있으므로 여백 공간 내에 그려집니다. |
|
범례 주위에 여백을 추가하려면 이 예에서 범례의 너비는 약 60픽셀입니다. |
|
축 스타일 및 라벨[선, 막대, Google-o미터, 방사형, 분산형]
차트에 표시할 축을 지정하고 축에 커스텀 라벨, 위치, 범위, 스타일을 지정할 수 있습니다.
모든 차트에 기본적으로 축 선이 표시되는 것은 아닙니다. chxt 매개변수를 사용하여 차트에 표시해야 하는 축을 정확하게 지정할 수 있습니다. 기본 축 선에는 숫자가 표시되지 않습니다. 숫자를 표시하려면 chxt 매개변수에 축을 지정해야 합니다.
데이터 값을 반영하는 축의 숫자가 표시되도록 선택하거나 맞춤 축을 지정할 수 있습니다.
기본값은 숫자 값을 표시하며 값의 범위는 0~100입니다.
그러나 chxr를 사용하여 범위를 변경하여 모든 범위를 표시할 수 있고 chxs를 사용하여 값의 스타일을 지정할 수 있습니다 (예: 통화 기호 또는 소수점 이하 자릿수 표시).
맞춤 값(예: 'Mon, Tues, Wed')을 사용하려면 chxl 매개변수를 사용하면 됩니다.
이러한 라벨을 축을 따라 특정 위치에 배치하려면 chxp 매개변수를 사용하세요.
마지막으로 chxs 및 chxtc 매개변수를 사용하여 맞춤 축 라벨과 숫자 축 라벨의 색상, 크기, 정렬, 기타 속성을 지정할 수 있습니다.
문자열 값
참고사항:
라벨 문자열에는 URL 보안 문자만 사용할 수 있습니다. 만약을 위해 문자 집합 0-9a-zA-Z에 없는 문자가 포함된 모든 문자열을 URL 인코딩해야 합니다.
URL 인코더는 Google 시각화 문서에서 찾을 수 있습니다.
이 섹션에서 다루는 주제는 다음과 같습니다.
- 표시 축 (
chxt) - 표시할 축. - 축 범위 (
chxr) - 각 축의 값 범위. - Custom Axis Labels (
chxl) - 축에 표시할 커스텀 값. - 축 라벨 위치 (
chxp) - 각 축을 따라 맞춤 라벨을 배치합니다. - 축 라벨 스타일 (
chxs) - 축 라벨의 색상, 크기, 정렬 및 서식 지정 - 축 눈금 표시 스타일 (
chxtc) - 특정 축의 눈금 표시 길이입니다.
표시되는 축 chxt
막대, 선, 방사형, 분산형 차트는 기본적으로 한두 개의 축 선을 표시하지만 이러한 선에는 값이 포함되지 않습니다.
축 선에 값을 표시하거나 표시할 축을 변경하려면 chxt 매개변수를 사용해야 합니다.
chxr 속성을 사용하여 명시적으로 크기를 조정하지 않는 한 기본적으로 축 값 범위는 0~100입니다. 선 차트의 모든 축 선을 숨기려면 cht 매개변수의 차트 유형 값 뒤에 :nda를 지정합니다 (예: cht=lc:nda).
기본적으로 상단 및 하단 축에는 값별로 눈금 표시가 표시되지 않지만 왼쪽 및 오른쪽 축에는 눈금 표시가 표시됩니다. chxs 매개변수를 사용하여 이 동작을 변경할 수 있습니다.
문법
chxt=
<axis_1>
,...,
<axis_n>
- <axis>
- 차트에 표시할 축입니다. 사용 가능한 축은 다음과 같습니다.
x- 하단 x축t- 상단 x축 [Google-o-Meter에서 지원되지 않음]y- 왼쪽 y축r- 오른쪽 y축 [Google-o-Meter에서 지원되지 않음]
동일한 유형의 축을 여러 개 지정할 수 있습니다(예: cht=x,x,y). 이렇게 하면 차트 하단에 두 세트의 x축이 쌓입니다. 숫자 값을 표시하는 축을 따라 커스텀 라벨을 추가할 때 유용합니다 (아래 예 참조). 축은 안쪽에서 바깥쪽으로 그려집니다. 따라서 x,x가 있는 경우 첫 번째 x는 가장 안쪽에 있는 복사본을 가리키고 다음 x는 다음 바깥쪽 복사본을 가리키는 식입니다.
예시
| 설명 | 예 |
|---|---|
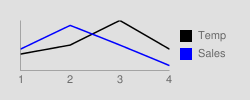
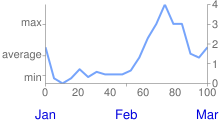
이 예에서는 x축, y축, 상단축 (t), 오른쪽축 (r)이 있는 선 차트를 보여줍니다. 지정된 라벨이 없으므로 차트는 기본적으로 모든 축에 대해 0~100의 범위로 설정됩니다. 기본적으로 상단 및 하단 축에는 라벨별로 눈금 표시가 표시되지 않습니다. |
|
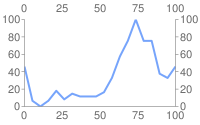
같은 값을 두 번 이상 포함하여 각 축에 여러 라벨 집합을 포함할 수 있습니다. 이 예에서는 2개의 x축과 2개의 y축 세트를 보여줍니다. 여기에 표시된 것처럼 기본 축 라벨만 사용하는 경우에는 특별히 유용하지 않습니다. 하지만 chxl 매개변수를 사용하여 각 축의 사본마다 커스텀 라벨을 지정할 수 있습니다. |
<img <code="" dir="ltr" src="/static/chart/image/images/chart_41.png" title="chxt=x,x,y,y&cht=lc&chd=s:cEAELFJHHHKUju9uuXUc&chco=76A4FB&chls=2.0&chs=200x125 />, <img <code="" dir="ltr" src="/static/chart/image/images/chart_42.png" title="chxt=x,x,y,y&cht=lc&chd=s:cEAELFJHHHKUju9uuXUc&chco=76A4FB&chls=2.0&chco=76A4FB&chls=2.0&chs=200xl25
|
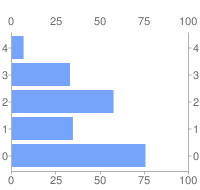
이 예에서는 x축, y축, 상단 t축, 오른쪽 r축이 있는 가로 막대 그래프를 보여줍니다. 축 라벨은 생략되므로 Chart API는 x축 및 t축에 0~100의 범위를 표시합니다. y축과 r축의 범위는 막대 수에 따라 결정됩니다. 이 경우에는 막대가 5개 있으므로 Chart API에는 0~4의 범위가 표시됩니다. 첫 번째 라벨은 첫 번째 막대의 아래쪽에 배치되고 두 번째 라벨은 두 번째 막대의 아래쪽 중앙에 위치하는 식입니다. |
|
차트 유형 뒤에 :nda를 지정하여 선 차트에서 기본 축을 표시하지 않을 수 있습니다. |
 cht=lc:nda |
축 범위 chxr
chxr 매개변수를 사용하여 각 축에 독립적으로 표시되는 값 범위를 지정할 수 있습니다. 이 경우 차트 요소의 배율은 변경되지 않고 축 라벨의 배율만 변경됩니다. 축 번호가 실제 데이터 값을 나타내도록 하려면 <start_val>과 <end_val>을 데이터 형식 범위의 상한값과 낮은 값으로 각각 설정합니다. 자세한 내용은 축 확장을 참조하세요.
범위를 지정하려면 chxt 매개변수를 사용하여 축을 표시해야 합니다.
맞춤 축 값을 지정하려면 chxl 매개변수를 사용합니다.
문법
파이프 문자 ( |)를 사용하여 여러 축 라벨 범위를 구분합니다.
chxr=
<axis_index>,<start_val>,<end_val>,<opt_step>
|...|
<axis_index>,<start_val>,<end_val>,<opt_step>
- <axis_index>
- 라벨을 적용할 축. 이 색인은
chxt로 지정된 축 배열의 0부터 시작하는 색인입니다. 예를 들어chxt=x,r,y에서 r축은 1입니다. - <start_val>
- 이 축의 낮은 값을 정의하는 숫자입니다.
- <end_val>
- 이 축의 높은 값을 정의하는 숫자입니다.
- <opt_step>
- [선택사항] 축에서 틱 사이의 계산 단계입니다. 기본 단계 값은 없습니다. 단계는 깔끔한 간격의 라벨 집합을 표시하도록 계산됩니다.
예시
| 설명 | 예 |
|---|---|
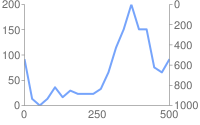
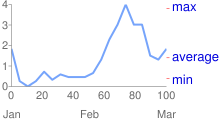
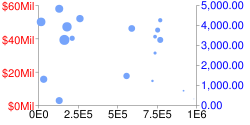
이 예에서는 왼쪽 및 오른쪽 y축 ( 각 축에는 정의된 범위가 있습니다. 라벨이나 위치가 지정되지 않았으므로 값은 지정된 범위에서 가져오며 해당 범위 내에서 간격이 균일합니다. 선 차트에서 값이 X축을 따라 고르게 분포되어 있습니다. 첫 번째 값 ( |
|
이 예에서는 x축에 값이 지정되어 있습니다. 축 라벨은 축을 따라 균일한 간격이 있습니다. <opt_step> 매개변수에 값 5 ( |
|
커스텀 축 라벨 chxl
chxl 매개변수를 사용하여 모든 축에서 맞춤 문자열 축 라벨을 지정할 수 있습니다. 라벨은 원하는 만큼 지정할 수 있습니다. chxt 매개변수를 사용하여 축을 표시하고 커스텀 라벨을 지정하지 않으면 표준 숫자 라벨이 적용됩니다.
맞춤 숫자 범위를 지정하려면 chxr 매개변수를 대신 사용하세요.
라벨의 축을 따라 특정 위치를 설정하려면 chxp 매개변수를 사용하세요.
문법
라벨을 지정할 각 축에 하나의 매개변수 세트를 지정합니다. 파이프 문자(|)를 사용하여 여러 라벨 세트를 구분합니다.
chxl=
<axis_index>:|<label_1>|...|<label_n>
|...|
<axis_index>:|<label_1>|...|<label_n>
- <axis_index>
- 라벨을 적용할 축입니다. 이는
chxt매개변수 배열의 색인입니다. 예를 들어chxt=x,x,y,y가 있는 경우 색인 0은 첫 번째 x축이 되고 1은 두 번째 x축이 됩니다. - <label_1>| ... |<label_n>
- 이 축을 따라 배치할 하나 이상의 라벨입니다. 문자열 또는 숫자 값일 수 있습니다. 문자열은 따옴표로 묶을 필요가 없습니다. label_1은 축에서 가장 낮은 위치에 표시되고 label_n은 가장 높은 위치에 표시됩니다. 추가 라벨 사이에는 일정한 간격이 있습니다.
+ 기호로 공백을 나타냅니다. 라벨에 줄바꿈을 지정할 수 있는 방법이 없습니다. 파이프 문자로 라벨을 구분합니다. 참고:
chxl매개변수의 최종 라벨 뒤에 파이프를 배치하지 마세요.
예시
| 설명 | 예 |
|---|---|
이 차트는 두 축에 맞춤 라벨을 추가하는 방법을 보여줍니다. 값의 간격이 균등하고 마지막 |
 chxt=x,y |
이 예에는 왼쪽 및 오른쪽 y축에 축 라벨 ( |
|
이 예에는 왼쪽 및 오른쪽 y축의 축 라벨( 이 예에서는 왼쪽 y축의 축 라벨에 기본값을 사용합니다. |
|
전체 축을 설명하는 일반 라벨을 추가하려면 (예: 축 하나에 '비용' 및 다른 '학생'에 라벨을 지정하려는 경우) |
 chxt=x,x,y,y |
축 라벨 위치 chxp
기본 라벨을 사용하는지 또는 chxl를 사용하여 지정된 커스텀 라벨을 사용하는지와 관계없이 표시할 축 라벨을 지정할 수 있습니다. 이 매개변수를 사용하여 정확한 위치를 지정하지 않으면 라벨의 간격이 균일하고 축을 따라 기본 단계 값으로 지정됩니다. chxl를 지정하지 않으면 눈금 표시 라벨이 기본값 (일반적으로 데이터 값 또는 막대 그래프의 막대 숫자)이 됩니다.
문법
파이프 문자 (|)를 사용하여 여러 위치 집합을 구분합니다.
chxp=
<axis_1_index>,<label_1_position>,...,<label_n_position>
|...|
<axis_m_index>,<label_1_position>,...,<label_n_position>
- <axis_index>
- 위치를 지정하는 축입니다.
chxt매개변수 배열의 색인입니다. 예를 들어chxt=x,x,y,y가 있으면 색인 0은 첫 번째 x축이 되고 1은 두 번째 x축이 됩니다. - <label_1_position>,...,<label_n_position>
- 축을 따른 라벨의 위치입니다. 이는 쉼표로 구분된 숫자 값 목록이며, 여기서 각 값은
chxl배열에서 해당 라벨의 위치를 설정합니다. 첫 번째 항목이 첫 번째 라벨에 적용되는 식입니다. 위치는 축의 범위에 있는 값입니다.chxr를 사용하여 맞춤 범위를 지정하지 않는 한 이 값은 항상 0~100입니다. 위치는 해당 축의 라벨만큼 있어야 합니다.
예시
| 설명 | 예 |
|---|---|
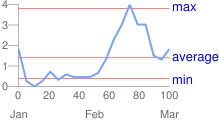
이 예에는 차트의 지정된 위치에 r축 라벨이 포함되어 있습니다. 라벨 텍스트는 지정된 위치가 지정된 위치가 |
|
이 예시에서는 지정된 위치에만 기본 라벨 값을 표시하는 방법을 보여줍니다.
|
chxt=x,y
 chxt=x,ychxp이(가) 지정되지 않음 |
축 라벨 스타일 chxs
축 라벨(맞춤 라벨 및 기본 라벨 값 모두)의 글꼴 크기, 색상 및 정렬을 지정할 수 있습니다. 같은 축에 있는 모든 라벨은 형식이 동일합니다. 한 축의 사본이 여러 개 있는 경우 각 사본의 형식을 다르게 지정할 수 있습니다. 통화 기호 또는 후행 0을 표시하는 등 라벨 문자열의 형식을 지정할 수도 있습니다.
기본적으로 상단 및 하단 축에는 값별로 눈금 표시가 표시되지 않지만 왼쪽 및 오른쪽 축에는 눈금 표시가 표시됩니다.
문법
여러 축의 값은 파이프 문자 (|)를 사용하여 구분해야 합니다.
chxs= <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color> |...| <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color>
- <axis_index>
- 이 값이 적용되는 축입니다. 이 색인은
chxt매개변수의 0부터 시작하는 색인입니다. - <opt_format_string>
- [선택사항] 선택적 형식 문자열로, 사용되는 경우 쉼표 없이 축 색인 번호 바로 뒤에 오게 됩니다. 이는 리터럴 문자 N으로 시작하고 그 뒤에 다음 값이 옵니다.
N<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>
각 요소의 의미는 다음과 같습니다.<preceding_text>- 각 값 앞에 오는 리터럴 텍스트입니다.*...*- 숫자의 서식 세부정보를 지정할 수 있는 리터럴 별표로 래핑된 선택적 블록입니다. 다음과 같은 값이 지원되며 모두 선택사항입니다.<number_type>- 숫자 값의 숫자 형식입니다. 다음 중 하나를 선택합니다.f- [기본값] 부동 소수점 형식. <decimal_places> 값으로 정밀도도 지정해 보세요.p- 백분율 형식입니다. % 기호가 자동으로 추가됩니다. 참고: 이 형식을 사용하는 경우 0.0~1.0의 데이터 값은 0~100%로 매핑됩니다(예를 들어 0.43은 43%로 표시됨).e- 과학적 표기법 형식입니다.c<CUR>- 적절한 통화 마커를 사용하여 지정된 통화로 숫자의 형식을 지정합니다.<CUR>를 3자리 통화 코드로 바꿉니다. 예: 유로의 경우cEURISO 웹사이트에서 코드 목록을 확인할 수 있지만 일부 기호는 지원되지 않습니다.
<decimal_places>- 표시할 소수점 이하 자릿수를 지정하는 정수입니다. 값은 이 길이로 반올림 (잘리지 않음)됩니다. 기본값은 2입니다.z- 후행 0을 표시합니다. 기본값은 no입니다.s- 그룹 구분자를 표시합니다. 기본값은 no입니다.x또는y- 지정된 대로 x 또는 y 좌표의 데이터를 표시합니다. x 데이터의 의미는 차트 유형에 따라 다릅니다. 차트를 실험하여 의미를 확인하세요. 기본값은 'y'입니다.
<following_text>- 각 값 뒤에 오는 리터럴 텍스트입니다.
- <opt_label_color>
- 축 텍스트(축 선 아님)에 적용할 색상입니다(RRGGBB 16진수 형식). 축 선 색상은 opt_axis_color를 사용하여 별도로 지정됩니다. 기본값은 회색입니다.
- <opt_font_size>
- [선택사항] 글꼴 크기를 픽셀 단위로 지정합니다. 이 매개변수는 선택사항입니다.
- <opt_alignment>
- [선택사항] 라벨 정렬입니다. 이는 상단 또는 하단 축의 경우 라벨이 위 또는 아래의 눈금 표시에 정렬되는 방식을 설명합니다. 왼쪽 또는 오른쪽 축의 경우 이는 축과 접하는 경계 상자 내부의 정렬 방식을 설명합니다. 다음 번호 중 하나를 지정합니다.
-1- Top or bottom: 라벨이 틱의 오른쪽에 있습니다. Left or right: 라벨이 영역에서 왼쪽 정렬됩니다. r축 라벨의 기본값.0- 상단 또는 하단: 라벨이 눈금의 중앙에 배치됩니다. 왼쪽 또는 오른쪽: 라벨이 영역의 중앙에 배치됩니다. x축 및 t축 라벨의 기본값입니다.1- Top or bottom: 라벨이 눈금 왼쪽에 있고 Left or right: 라벨이 영역에서 오른쪽 정렬됩니다. y축 라벨의 기본값.
- <opt_axis_or_tick>
- [선택사항, Google-o-meter에서는 지원되지 않음] 이 축의 눈금 표시 또는 축 선을 표시할지 여부입니다. 눈금 표시와 축 선은 가장 안쪽 축에만 사용할 수 있습니다 (예: 두 개의 x축 바깥쪽에는 지원되지 않음). 다음 값 중 하나를 사용합니다.
l(소문자 'L') - 축 선만 그립니다.t- 눈금만 표시합니다. 눈금은 축 라벨 옆에 있는 작은 선입니다.lt- [기본값] 모든 라벨의 축 선과 눈금 표시를 모두 그립니다._- (밑줄) 축 선이나 눈금 표시를 그리지 않습니다. 축 선을 숨기려면 이 값을 사용합니다.
- <tick_color>
- [선택사항, Google-o-meter에서는 지원되지 않음] 눈금 표시 색상이며 RRGGBB 16진수 형식입니다. 기본값은 회색입니다.
- <opt_axis_color>
- [선택사항] RRGGBB 16진수 형식으로 된 이 축 선의 색상입니다. 기본값은 회색입니다.
예시
| 설명 | 예 |
|---|---|
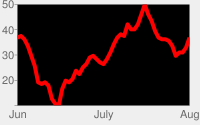
두 번째 x축(1월, 2월, 3월)에 글꼴 크기와 색상이 지정됩니다. |
|
글꼴 크기, 색상, 정렬이 오른쪽 y축에 지정됩니다. 눈금은 그려지지만 축 선은 표시되지 않습니다. |
|
이 차트에는 3개의 데이터 세트가 포함되어 있으며 계열당 하나씩 3개의 축 라벨 세트가 표시됩니다. 각 라벨 세트는 아래에 설명된 대로 커스텀 형식 지정 문자열을 사용하여 형식이 지정됩니다.
축 라벨 범위는 |
 chd=s: |
축 눈금 표시 스타일 chxtc
특정 축에 긴 눈금 표시를 지정할 수 있습니다. 일반적으로 이 속성은 차트 길이로 눈금 표시를 확장하는 데 사용됩니다. chxs 매개변수를 사용하여 눈금 표시 색상을 변경합니다.
여러 축의 값은 파이프 문자 (|)로 구분해야 합니다. 계열 내의 값은 쉼표로 구분해야 합니다.
문법
chxtc=
<axis_index_1>,<tick_length_1>,...,<tick_length_n>
|...|
<axis_index_m>,<tick_length_1>,...,<tick_length_n>
- <axis_index>
- 이 값이 적용되는 축입니다.
chxt매개변수의 0부터 시작하는 색인입니다. 막대 구분자를 사용하여 여러 축의 값을 구분합니다. - <tick_length_1>,...,<tick_length_n>
- 축에 있는 눈금의 길이(픽셀)입니다. 단일 값을 지정하면 모든 값에 적용됩니다. 값을 두 개 이상 제공하면 축 눈금이 해당 축의 값 목록을 순환합니다. 양수 값은 차트 영역 밖에 그려지고 차트 테두리에 의해 잘립니다. 최대 양수 값은 25입니다. 음수 값은 차트 영역 내에 그려지고 차트 영역 테두리에 의해 잘립니다.
예시
| 설명 | 예 |
|---|---|
|
|
이 차트는 교대 눈금 길이를 보여줍니다. chxtc는 y축에 두 개의 눈금 길이 값 (5 및 15)을 지정하며 차트에 그려진 눈금은 두 값을 번갈아 표시합니다. |
 chxt=x,y |
선 스타일 chls [선, 방사형]
chls 매개변수를 사용하여 선 두께와 실선/점선 스타일을 지정할 수 있습니다. 이 매개변수는 선 또는 방사형 차트의 선 스타일을 지정하는 데만 사용할 수 있습니다. 복합 차트의 기본 유형이 선 차트가 아닌 경우에는 이 매개변수를 사용하여 복합 차트 선의 선 스타일을 지정할 수 없습니다.
문법
파이프 문자 ( |)로 여러 선 스타일을 구분합니다. 첫 번째 스타일은 첫 번째 줄에, 두 번째 스타일은 다음 줄에 적용됩니다. 스타일이 선보다 적으면 지정되지 않은 모든 선에 기본 스타일이 적용됩니다.
chls=
<line_1_thickness>,<opt_dash_length>,<opt_space_length>
|...|
<line_n_thickness>,<opt_dash_length>,<opt_space_length>
- <line_1_thickness>
- 선의 두께(픽셀)입니다.
- <opt_dash_length>, <opt_space_length> >
- [선택사항] 점선 그리드 선을 정의하는 데 사용됩니다. 첫 번째 매개변수는 각 선 파선의 길이(픽셀)입니다. 두 번째 매개변수는 대시 사이의 간격(픽셀)입니다. 실선의 경우에는 아무 값도 지정하지 않습니다. <opt_dash_length>만 지정하면 <opt_space_length>가 <opt_dash_length>(으)로 설정됩니다. 기본값은 1,0(실선)입니다.
예시
| 설명 | 예 |
|---|---|
여기에서 점선은 |
 chls=3,6,3|5 |
배경 채우기 chf [모든 차트]
차트 데이터 영역 또는 전체 차트 배경에 채우기 색상과 스타일을 지정할 수 있습니다. 채우기 유형에는 단색 채우기, 줄무늬 채우기, 그래디언트가 포함됩니다.
영역별로 채우기를 다르게 지정할 수 있습니다 (예: 전체 차트 영역 또는 데이터 영역만 해당). 차트 영역 채우기는 배경 채우기를 덮어씁니다. 모든 채우기는 chf 매개변수를 사용하여 지정되며, 값을 파이프 문자 (| )로 구분하여 동일한 차트에서 서로 다른 채우기 유형 ( 실선, 스트라이프, 그라데이션)을 혼합할 수 있습니다. 차트 영역 채우기는 차트 배경 채우기를 덮어씁니다.
chf 채우기 [모든 차트]
배경 또는 차트 영역을 단색 채우기를 지정하거나 전체 차트에 투명도 값을 할당할 수 있습니다. 파이프 문자 (|)를 사용하여 채우기를 여러 개 지정할 수 있습니다(지도: 백그라운드만 해당).
문법
chf=<fill_type>,s,<color>|...
- <fill_type>
- 차트에서 채워지는 부분입니다. 다음 값 중 하나를 지정합니다.
bg- 배경 채우기c- 차트 영역 채우기 지도 차트에는 지원되지 않습니다.a- 전체 차트 (배경 포함)를 투명하게 만듭니다.<color>의 처음 6자리는 무시되고 마지막 2자리 (투명도 값)만 전체 차트와 모든 채우기에 적용됩니다.b<index>- 막대 실선 채우기 (막대 그래프만 해당) <index>를 단색으로 채울 막대의 계열 색인으로 바꿉니다. 이 효과는 막대 그래프에서chco를 지정하는 것과 비슷합니다. 예는 막대 차트 계열 색상을 참고하세요.
- s
- 실선 또는 투명도 채우기를 나타냅니다.
- <color>
- 채우기 색상(RRGGBB 16진수 형식)입니다. 투명도의 경우 처음 6자리는 무시되지만, 어쨌든 포함해야 합니다.
예시
| 설명 | 예 |
|---|---|
이 예에서는 차트 배경을 연한 회색( |
|
이 예에서는 차트 배경을 연회색( |
|
| 이 예에서는 전체 차트에 50% 의 투명도를 적용합니다(16진수의 80은 128, 즉 투명도의 약 50%). 차트를 통해 표 셀 배경이 표시되는 것을 볼 수 있습니다. |
|
그라데이션 채우기 chf [선, 막대, Google-o-미터, 레이더, 분산형,벤]
차트 영역이나 배경에 하나 이상의 그래디언트 채우기를 적용할 수 있습니다. 그래디언트 채우기는 한 색상에서 다른 색상으로 페이드됩니다. (원형, Google-o미터 차트: 배경 전용)
각 그라데이션 채우기는 각도를 지정한 다음 두 개 이상의 색상을 지정된 위치에 고정합니다. 색상은 한 앵커에서 다른 앵커로 이동함에 따라 달라집니다. 하나가 서로 흐려질 수 있도록 <color_centerpoint> 값이 서로 다른 색상이 두 개 이상 있어야 합니다. 각각의 추가 그라데이션은 <color>,<color_centerpoint> 쌍으로 지정됩니다.
문법
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- 채울 차트 영역입니다. 다음 중 하나:
bg- 배경 채우기c- 차트 영역 채우기b<index>- 막대 그래디언트 채우기 (막대 그래프만 해당) <index>를 그라데이션으로 채울 막대의 계열 색인으로 바꿉니다. 예는 막대 차트 계열 색상을 참고하세요.
- lg
- 그라데이션 채우기를 지정합니다.
- <각도>
- 0 (수평)에서 90 (세로)까지 그라데이션의 각도를 지정하는 숫자입니다.
- <color>
- 채우기의 색상(RRGGBB 16진수 형식)입니다.
- <color_centerpoint>
- 색상의 앵커 포인트를 지정합니다. 이 색상은 다른 앵커에 접근하면 이 지점에서 희미해지기 시작합니다. 값 범위는 0.0 (하단 또는 왼쪽 가장자리)에서 1.0 (상단 또는 오른쪽 가장자리) 사이이며 <angle>로 지정된 각도로 기울어집니다.
예시
| 설명 | 예 |
|---|---|
차트 영역에 각도가 0도 ( 색상은 복숭아색 ( 차트 배경은 회색 ( |
|
차트 영역에는 대각선 (왼쪽 하단에서 오른쪽 상단) 선형 그라데이션이 있으며 각도는 45도 ( 피치 ( 파란색 ( 차트 배경은 회색 ( |
|
차트 영역에 90도 ( 파란색 ( 피치 ( 차트 배경은 회색 ( |
|
줄무늬는 chf [선, 막대, Google-o미터, 방사선, 분산형, 벤]을 채웁니다.
차트 영역 또는 전체 차트에 줄무늬 배경 채우기를 지정할 수 있습니다. (원형, Google-o미터 차트: 배경 전용)
문법
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- 채울 차트 영역입니다. 다음 중 하나:
bg- 배경 채우기c- 차트 영역 채우기b<index>- 막대 줄무늬 채우기 (막대 그래프만 해당) <index>를 스트라이프로 채울 막대의 계열 색인으로 바꿉니다. 예는 막대 그래프 계열 색상을 참고하세요.
- ls
- 선형 스트라이프 채우기를 지정합니다.
- <각도>
- y축을 기준으로 한 모든 줄무늬의 각도입니다. 세로 줄무늬에는
0를 사용하고 가로 줄무늬에는90를 사용합니다. - <color>
- 이 스트라이프의 색상으로, RRGGBB 16진수 형식입니다. 추가 스트라이프마다 <color> 및 <width>를 반복합니다. 줄무늬가 두 개 이상 있어야 합니다. 차트가 채워질 때까지 줄무늬가 번갈아 표시됩니다.
- <width>
- 이 스트라이프의 너비는
0부터1까지이며, 여기서1은 차트의 전체 너비입니다. 줄무늬는 차트가 채워질 때까지 반복됩니다. 추가 스트라이프마다 <color> 및 <width>를 반복합니다. 줄무늬가 두 개 이상 있어야 합니다. 차트가 채워질 때까지 줄무늬가 번갈아 표시됩니다.
예시
| 설명 | 예 |
|---|---|
|
 chf= |
|
 chf= |