En esta página, se describe cómo crear un mapa de colores con la API de Charts. Este gráfico es una versión nueva y mejorada que admite un mapa más grande y más componentes que el gráfico de mapa anterior (cht=t).
Índice
Funciones específicas del gráfico |
Funciones estándares
|
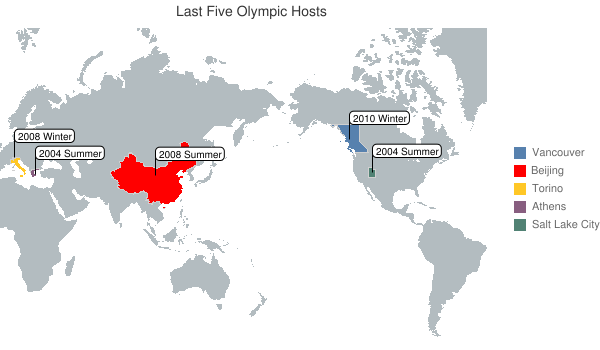
Descripción general
Puedes crear un mapa con varios países o estados destacados con colores personalizados. Puedes permitir que el mapa se acerque al nivel adecuado para mostrar correctamente los países seleccionados, o bien puedes acercar o alejar un nivel personalizado usando valores de latitud y longitud.
Parámetros admitidos
Los gráficos de mapas admiten los siguientes parámetros:
| Parámetro | Obligatorio u opcional | Descripción |
|---|---|---|
cht=map<opt_zoom_and_center> |
Obligatorio | Especifica un gráfico de mapa. opt_zoom_and_center: Es una cadena opcional que te permite acercar o centrar el gráfico en una región específica. Consulte los detalles. |
chs |
Obligatorio | Tamaño del mapa. Las dimensiones máximas de un mapa son 600 píxeles de ancho, 600 píxeles de alto o 300,000 píxeles en total. |
chd= |
Opcional | Si se usa, el valor de los datos indicará el color del país correspondiente, junto con el gradiente de color especificado por chco. |
chld= |
Obligatorio | Una lista de países o estados separados por barras verticales que se destacarán en los colores especificados por |
|
Opcional | Colores del gráfico El formato de esta cadena depende de si usas
|
chtt, chts |
Opcional | Título y estilo del gráfico |
chm |
Opcional | Marcadores de gráficos |
chma |
Opcional | Márgenes del gráfico |
chf=bg... |
Opcional | Rellenos sólidos (solo en segundo plano) |
chdl |
Opcional | Leyendas del gráfico |
Ejemplos
| Descripción | Ejemplo | |||
|---|---|---|---|---|
En este ejemplo:
|
|
|||
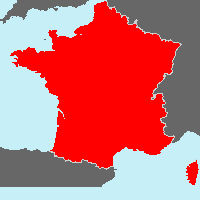
Un mapa en el que se muestra Francia, con dos regiones destacadas:
|
 chld=FR-D|FR-B|FR |
|||
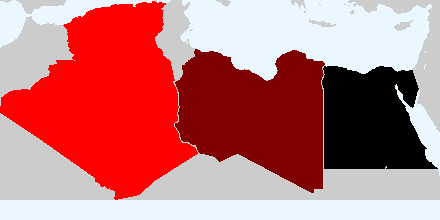
En este mapa, se muestra el uso de gradientes de color.
|
 chd=t:0,50,100 |
|||
| Ten en cuenta que el mapa se puede recortar dentro del tamaño del gráfico especificado. Esto se debe a que no distorsionaremos un mapa para que se ajuste a un tamaño de gráfico especificado, pero lo limitaremos a las regiones que especifiques en chld. Por lo tanto, para evitar regiones recortadas dentro de los límites del gráfico, es posible que debas ajustar el tamaño del mapa de forma manual. |
|
Cómo acercar y centrar
De forma predeterminada, el gráfico se acercará y se centrará para centrar las regiones seleccionadas y lograr que se ajusten al área renderizada lo más cerca posible, dentro del tamaño del mapa definido. Sin embargo, puedes personalizar el enfoque y el nivel de zoom del gráfico de dos maneras diferentes:
Por píxel
Para ajustar los bordes por tamaño de píxeles, usa el siguiente formato:
cht=map:auto=<left_border>,<right_border>,<top_border>,<bottom_border>
Donde cada tamaño de borde es el borde adicional que se muestra, en píxeles, más allá del nivel de zoom calculado automáticamente.
Solo puedes alejar (valores positivos); no puedes acercar (valores negativos) más cerca del nivel de zoom predeterminado con el zoom de píxeles.
Ejemplos:
Todos estos ejemplos muestran Londres (lat
| Sin zoom (predeterminado) | Alejamiento de 30 píxeles por lado | Alejamiento y hacia abajo a la derecha |
|---|---|---|
|
 cht=map:auto=30,30,30,30 |
 cht=map:auto=50,0,80,0 |
Por latitud y longitud
Puedes especificar los bordes superior, inferior, izquierdo y derecho exactos del mapa renderizado por latitud y longitud usando la sintaxis que se muestra a continuación:
cht=map:fixed=<bottom_border_lat>,<left_border_long>,<top_border_lat>,<right_border_long>
Donde <bottom_border_lat> y <bottom_border_lat> especifican la latitud de los bordes inferior y superior, y bottom_border_lat> y <bottom_border_lat> especifican la longitud de los bordes izquierdo y derecho.
Nota: Debido a la distorsión de la proyección de Mercator (básicamente, la proyección de un mapa curvo sobre una imagen plana), el enfoque en una franja alta y estrecha puede causar algunas diferencias de tamaño inesperadas en tu mapa.
Ejemplos:
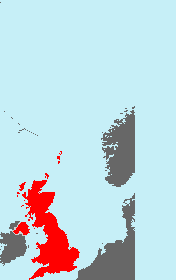
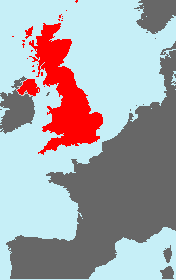
En los siguientes ejemplos, se muestra Londres (destacada en azul), que es una longitud de 0.1° y una latitud de 51.5°. Observa que se produce un recorte porque este intenta mostrar solo Gran Bretaña (como se especificó) y completar el gráfico designado sin distorsión.
| Centrado | Desplazamiento de latitudes +10* | Se hizo zoom reduciendo todos los valores |
|---|---|---|
 cht=map:fixed=40,-10,60,10 |
|
 cht=map:fixed=48,-3,54,3 |
Observa que el tamaño de la imagen del medio es un poco más pequeño que la primera imagen, aunque nos movimos la misma cantidad de grados hacia arriba. Esto se debe a que estamos proyectando una esfera en 3D sobre una imagen en 2D. Tendrías que aumentar el ancho del segundo gráfico para que tenga el mismo tamaño que el primero.
Funciones estándares
El resto de las funciones de esta página son funciones estándar del gráfico.
Título del gráfico chtt, chts [Todos los gráficos]
Puedes especificar el texto, el color y el tamaño de fuente del título para tu gráfico.
Sintaxis
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: Especifica el título del gráfico.
- <chart_title>
- Título que se mostrará para el gráfico. No puedes especificar dónde aparece esta opción, pero sí puedes especificar el tamaño y el color de la fuente. Usa el signo + para indicar los espacios y un carácter de barra vertical (
|) para indicar los saltos de línea.
chts (opcional): Colores y tamaño de fuente del parámetro chtt.
- <color>
- Es el color del título, en formato hexadecimal RRRGGBB. El color predeterminado es el negro.
- <font_size>
- Es el tamaño de la fuente del título, en puntos.
- <opt_alignment>
- [Opcional] Alineación del título Elige uno de los siguientes valores de cadena que distinguen mayúsculas de minúsculas: "l" (izquierda), "c" (centrado) "r" (derecha). La configuración predeterminada es “c”.
Ejemplos
| Descripción | Ejemplo |
|---|---|
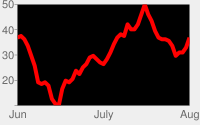
Un gráfico con un título, con el color y el tamaño de fuente predeterminados. Especifica un espacio con un signo más ( Usa un carácter de barra vertical (
|
 chtt=Site+visitors+by+month| |
Un gráfico con un título azul de 20 puntos alineado a la derecha. |
 chtt=Site+visitors |
Márgenes de gráficos chma [todos
los gráficos]
Puedes especificar el tamaño en píxeles de los márgenes del gráfico. Los márgenes se calculan a partir del tamaño del gráfico especificado (chs). Aumentar el tamaño del margen no aumenta el tamaño total del gráfico, sino que reduce el área del gráfico, si es necesario.
De forma predeterminada, los márgenes son los que quedan después de calcular el tamaño del gráfico. Este valor predeterminado varía según el tipo de gráfico. Los márgenes que especificas son un valor mínimo. Si el área del gráfico deja lugar para los márgenes, el tamaño del margen será el que quede. No puedes apretar los márgenes más pequeños de lo necesario para cualquier leyenda o etiqueta. A continuación, se incluye un diagrama en el que se muestran las partes básicas de un gráfico:
 |
Los márgenes del gráfico incluyen las etiquetas de ejes y el área de la leyenda. El área de la leyenda cambia su tamaño automáticamente para ajustarse al texto con exactitud, a menos que especifiques un ancho mayor con Sugerencia: En un gráfico de barras, si las barras tienen un tamaño fijo (el valor predeterminado), no se puede reducir el ancho del área del gráfico. Debes especificar un tamaño de barra más pequeño o que se pueda cambiar de tamaño con |
Sintaxis
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin> y <bottom_margin>
- Tamaño de margen mínimo alrededor del área del gráfico, en píxeles Aumenta este valor para incluir algo de padding y evitar que las etiquetas de los ejes profundicen en los bordes del gráfico.
- <opt_legend_width>, <opt_legend_height>
- [Opcional] Es el ancho del margen alrededor de la leyenda, en píxeles. Usa esta opción para evitar que la leyenda aparezca sobre el área del gráfico o los bordes de la imagen.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este ejemplo, el gráfico tiene un margen mínimo de 30 píxeles por cada lado. Debido a que la leyenda del gráfico tiene más de 30 píxeles de ancho, el margen del lado derecho se establece en el ancho de la leyenda del gráfico y es diferente de los demás márgenes. Las etiquetas de los ejes están fuera del área de trazado y, por lo tanto, se dibujan dentro del espacio del margen. |
|
Para agregar un margen alrededor de la leyenda, establece un valor para los parámetros En este ejemplo, la leyenda tiene aproximadamente 60 píxeles de ancho. Si estableces |
|
El fondo rellena chf [todos los gráficos]
Puedes especificar colores de relleno y estilos para el área de datos o todo el fondo del gráfico. Los tipos de relleno incluyen rellenos sólidos, rellenos a rayas y gradientes.
Puedes especificar diferentes rellenos para distintas áreas (por ejemplo, toda el área del gráfico o solo el área de datos). El relleno del área del gráfico reemplaza el relleno del fondo. Todos los rellenos se especifican con el parámetro chf y puedes mezclar diferentes tipos de relleno (sólidos, rayas, gradientes) en el mismo gráfico separando los valores con el carácter de barra vertical ( | ). Los rellenos del área del gráfico reemplazan los rellenos del fondo del gráfico.
Rellenos sólidos chf [Todos los gráficos]
Puedes especificar un relleno sólido para el fondo o el área del gráfico, o bien asignar un valor de transparencia a todo el gráfico. Puedes especificar varios rellenos con el carácter de barra vertical (|). (Maps: solo en segundo plano).
Sintaxis
chf=<fill_type>,s,<color>|...
- <fill_type>
- La parte del gráfico que se rellena. Especifica uno de los siguientes valores:
bg: Relleno de fondoc: Relleno del área del gráfico. No es compatible con los gráficos de mapas.a: Haz que todo el gráfico (incluidos los fondos) sea transparente. Los primeros seis dígitos de<color>se ignoran y solo los dos últimos (el valor de transparencia) se aplican a todo el gráfico y a todos los rellenos.b<index>: Rellenos sólidos de barras (solo gráficos de barras). Reemplaza <index> por el índice de serie de las barras para rellenar con un color sólido. El efecto es similar al de especificarchcoen un gráfico de barras. Consulta Colores de la serie del gráfico de barras para ver un ejemplo.
- s
- Indica un relleno sólido o de transparencia.
- <color>
- Es el color de relleno, en formato hexadecimal RRRGGBB. En el caso de las transparencias, los primeros seis dígitos se ignoran, pero deben incluirse de todos modos.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
| En este ejemplo, se aplica una transparencia del 50% a todo el gráfico (80 en hexadecimal es 128, o alrededor del 50% de transparencia). Observa el fondo de celda de la tabla que se muestra a través del gráfico. |
|
Estilo y texto de la leyenda del gráfico chdl, chdlp, chdls [Todos los gráficos]
La leyenda es una sección lateral del gráfico que ofrece una pequeña descripción de texto de cada serie. Puedes especificar el texto asociado con cada serie de esta leyenda y especificar en qué lugar del gráfico debe aparecer.
Consulta también chma para aprender a establecer los márgenes en tu leyenda.
Nota sobre los valores de cadena: Solo se permiten caracteres seguros para URL en las cadenas de etiquetas. Para estar seguro, debes codificar en formato URL las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL en la documentación de visualización de Google.
Sintaxis
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: Es el texto de cada serie que se mostrará en la leyenda.
- <data_series_label>
- Es el texto de las entradas de la leyenda. Cada etiqueta se aplica a la serie correspondiente en el array
chd. Usa el signo + para agregar un espacio. Si no especificas este parámetro, el gráfico no tendrá una leyenda. No hay forma de especificar un salto de línea en una etiqueta. Por lo general, la leyenda se expandirá para conservar el texto de la leyenda, y el área del gráfico se reducirá para acomodar la leyenda.
chdlp : [Opcional] La posición de la leyenda y el orden de las entradas de la leyenda. Puedes especificar <position> o <label_order>. Si especificas ambas, sepáralas con un carácter de barra. Puedes agregar una “s” a cualquier valor si deseas que las entradas de leyenda vacías de chdl se omitan en la leyenda. Ejemplos: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Opcional] Especifica la posición de la leyenda en el gráfico. Para especificar un padding adicional entre la leyenda y el área del gráfico o el borde de la imagen, usa el parámetro
chma. Elige uno de los siguientes valores:b: Leyenda en la parte inferior del gráfico, entradas de leyenda en una fila horizontal.bv: Leyenda en la parte inferior del gráfico, entradas de leyenda en una columna vertical.t: Leyenda en la parte superior del gráfico, entradas de leyenda en una fila horizontal.tv: Leyenda en la parte superior del gráfico, entradas de leyenda en una columna vertical.r: [Predeterminado] Leyenda a la derecha del gráfico; entradas de leyenda en una columna vertical.l: Leyenda a la izquierda del gráfico, entradas de leyenda en una columna vertical.
- <opt_label_order>
- (opcional)
Es el orden en el que se muestran las etiquetas en la leyenda.
Elige uno de los siguientes valores:
l- [Predeterminado para leyendas verticales] Muestra las etiquetas en el orden asignado achdl.r: Muestra las etiquetas en el orden inverso, como se indica enchdl. Esto es útil en los gráficos de barras apiladas para mostrar la leyenda
en el mismo orden en que aparecen las barras.a: [Predeterminado para leyendas horizontales] Orden automático: Significa ordenar por longitud (el más corto primero), según la medición en bloques de 10 píxeles. Cuando dos elementos tienen la misma longitud (divididos en bloques de 10 píxeles), aparecerá primero el de la lista.0,1,2...: Orden de etiquetas personalizado. Esta es una lista de índices de etiquetas basados en cero dechdl, separados por comas.
chdls: [opcional] especifica el color y el tamaño de la fuente del texto de la leyenda.
- <color>
- El color del texto de la leyenda, en formato hexadecimal RRRGGBB.
- <size>
- El tamaño de punto del texto de la leyenda.
Ejemplos
| Descripción | Ejemplo |
|---|---|
Dos ejemplos de leyendas. Especifica el texto de la leyenda en el mismo orden que tus series de datos. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
En el primer gráfico, se muestran las entradas de leyenda horizontales ( |
|
| En este ejemplo, se muestra cómo cambiar el tamaño de fuente. |
|
Marcadores de forma chm [Barra, línea, radar, dispersión]
Puedes especificar marcadores gráficos para todos los datos o para cada uno de ellos. Si dos o más marcadores ocupan el mismo punto, se dibujan en el orden en que aparecen en el parámetro chm.
También puedes crear marcadores de texto en puntos de datos. Este tema se trata en la sección Marcadores de puntos de datos.
Puedes combinar marcadores de forma con cualquier otro parámetro chm mediante un carácter de barra vertical ( |) para separar los parámetros chm.
Sintaxis
Especifica un conjunto de los siguientes parámetros para cada serie que se debe marcar. Para marcar varias series, crea conjuntos de parámetros adicionales, delimitados por un carácter de barra vertical. No es necesario que marques todas las series. Si no asignas marcadores a una serie de datos, no obtendrá ningún marcador.
Los marcadores de forma se comportan de manera ligeramente diferente en los gráficos de dispersión. Consulta esa documentación para obtener más información.
chm=
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
|...|
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
- @
- (opcional) Si antecede el tipo de marcador con el carácter opcional @, entonces <opt_which_points> debe usar el formato x:y.
- <marker_type>
- Es el tipo de marcador que se usará. Especifica uno de los siguientes tipos:
a: Flechac- CruzC: Rectángulo. Si se trata de un marcador rectangular, debes tener al menos dos series de datos, donde la serie 0 especifica el borde inferior y la serie 1 especifica el borde superior. <size> especifica el ancho del rectángulo en píxeles.d: DiamanteE: Marcador de barra de error ( ). Este marcador requiere que se creen dos series de datos, un valor para la parte inferior y el punto correspondiente de la segunda serie para la parte superior. También expone una sintaxis <size> extendida: line_thickness[:top_and_bottom_width], en la que top_and_bottom_width es opcional. Consulta los ejemplos que aparecen a continuación
). Este marcador requiere que se creen dos series de datos, un valor para la parte inferior y el punto correspondiente de la segunda serie para la parte superior. También expone una sintaxis <size> extendida: line_thickness[:top_and_bottom_width], en la que top_and_bottom_width es opcional. Consulta los ejemplos que aparecen a continuaciónh: Es una línea horizontal del gráfico a una altura especificada. (El único formato válido para el parámetro <opt_which_points> es n.d).H: Línea horizontal que atraviesa el marcador de datos especificado. Esto admite una sintaxis <size> extendida que te permite especificar una longitud de línea exacta: line_thickness[:length], en la que :length es opcional y se establece de forma predeterminada en el ancho completo del área del gráfico.o: Círculos: Cuadradov: Línea vertical desde el eje x hasta el punto de datosV: Línea vertical de longitud ajustable. Esto admite una sintaxis de valor <size> extendida que te permite especificar una longitud de línea exacta: line_thickness[:length], en la que :length es opcional y se establece de forma predeterminada en la altura del área completa del gráfico. El marcador se centra en el punto de datos.x: Una X
- <color>
- Es el color de los marcadores de esta serie, en formato hexadecimal RRRGGBB.
- <series_index>
- : Es el índice basado en cero de la serie de datos en la que se dibujarán los marcadores. Se ignora para los marcadores
hy los que especifican la ubicación por posición x/y (comienza con el carácter @). Puedes usar series de datos ocultos como fuente de marcadores. Consulta Gráficos compuestos para obtener más información. Los gráficos de barras verticales agrupadas admiten una sintaxis extendida especial para alinear marcadores con barras específicas. - <opt_which_points>
- [Opcional] En qué puntos se deben dibujar los marcadores. La configuración predeterminada es "Todos los marcadores". Usa uno de los siguientes valores:
n.d: Indica dónde dibujar el marcador. El significado depende del tipo de marcador:- Todos los tipos excepto h: Es el punto de datos sobre el que se dibujará el marcador, donde n.d es el índice basado en cero de la serie. Si especificas un valor que no es un número entero, la fracción indica un punto intermedio calculado. Por ejemplo, 3.5 significa a mitad de camino entre los puntos 3 y 4.
h: Es un número del 0.0 al 1.0, en el que 0.0 es la parte inferior y 1.0 es la parte superior.
-1: Dibuja un marcador en todos los datos. También puedes dejar este parámetro vacío para dibujar en todos los datos.-n: dibuja un marcador en cada dato n-ésimo. Es un valor de punto flotante. Si n es menor que 1, el gráfico calculará los puntos intermedios adicionales por ti. Por ejemplo, -0.5 colocará el doble de marcadores que los datos.start:end:n: Dibuja un marcador en cada dato n-ésimo de un rango, desde los valores de índice start hasta end inclusive. Todos los parámetros son opcionales (es posible que no estén), por lo que 3::1 estaría desde el cuarto elemento al último, el paso 1, y si se omite este parámetro por completo, el valor predeterminado será first:last:1. Todos los valores pueden ser números de punto flotante. start y end pueden ser negativos, para contar hacia atrás desde el último valor. Si start y end son negativos, asegúrate de que aparezcan en valores crecientes (por ejemplo, -6:-1:1). Si el valor del paso n es menor que 1, se calcularán datos adicionales mediante la interpolación de los valores de datos proporcionados. Los valores predeterminados son first:last:1x:y: Dibuja un marcador en un punto x/y específico del gráfico. No es necesario que este punto esté en una línea. Agrega el carácter @ antes del tipo de marcador para utilizar esta opción. Especifica las coordenadas como valores de punto flotante, en el que0:0es la esquina inferior izquierda del gráfico y1:1es la esquina superior derecha. Por ejemplo, para agregar un diamante rojo de 15 píxeles en el centro de un gráfico, usa@d,FF0000,0,0.5:0.5,15.
- <size>
- El tamaño del marcador en píxeles. La mayoría toma un valor numérico único para este parámetro. Los marcadores V, H y S admiten la sintaxis <size>[:width], en la que la segunda parte opcional especifica la línea o la longitud del marcador.
- <opt_z_order>
- [Opcional] Es la capa en la que se dibuja el marcador en comparación con otros marcadores y todos los demás elementos del gráfico. Este es un número de punto flotante de -1.0 a 1.0 inclusive, donde -1.0 es la parte inferior y 1.0 es la parte superior. Los elementos del gráfico (líneas y barras) son solo inferiores a cero. Si dos marcadores tienen el mismo valor, se dibujan en el orden que establece la URL. El valor predeterminado es 0.0 (justo encima de los elementos del gráfico).
- <opt_offset>
- Opcional: Te permite especificar desplazamientos horizontales y verticales desde la ubicación especificada. Esta es la sintaxis, que usa un delimitador:
reserved:<horizontal_offset>:<vertical_offset>. Si se especifica, puedes incluir un valor , vacío en la cadena del parámetrochmpara <opt_z_order>. Ejemplos:o,FF9900,0,4,12,,:10 o,FF9900,0,4,12.0,,:-10:20 o,FF9900,0,4,12,1,::20- reservado: Deja este campo en blanco.
<horizontal_offset>: Es un número positivo o negativo que especifica el desplazamiento horizontal en píxeles. Opcional; déjalo en blanco si no se usa.<vertical_offset>: Es un número positivo o negativo que especifica el desplazamiento vertical, en píxeles. Opcional; déjalo en blanco si no se usa.
Ejemplos
| Descripción | Ejemplo |
|---|---|
A continuación, se muestra un ejemplo de varios de los marcadores de forma y línea.
|
 chm= |
A continuación, se muestra un ejemplo en el que se usan diamantes para una serie de datos y círculos para la otra. Si dos o más marcadores ocupan el mismo punto, se dibujan en el orden en que aparecen en el parámetro |
 chm= |
A continuación, se muestra un gráfico de líneas con un marcador cada segundo punto de datos (-2 significa cada dos puntos). |
 chd=t: |
| Este es un gráfico de líneas con el doble de marcadores que los datos (-0.5 significa cada medio punto). |  chd=t: |
En este ejemplo, se muestra cómo usar los marcadores h y v para crear líneas de cuadrícula con colores y grosores personalizados. El valor de orden z (el último valor) se establece en -1 para que las líneas de la cuadrícula se dibujen debajo de la línea de datos. |
 chm= |
En este gráfico, se agregan líneas de relleno verticales a un gráfico de líneas:
|
 chm= |
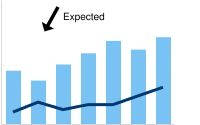
| En este ejemplo, se agrega una flecha y un marcador de texto al gráfico con coordenadas exactas. El primer marcador D es la línea de trazado debajo de las barras. El segundo marcador es la flecha y el tercer marcador es el texto de la flecha. |  chm= |
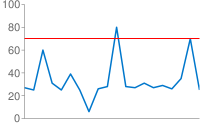
Una línea horizontal fijada a un dato específico (H) puede ser útil para mostrar valores relativos o enfatizar la altura de un valor de datos en un gráfico. |
 chm=H,FF0000,0,18,1 |
En este gráfico, se muestran los marcadores que pueden especificar el grosor y la longitud de las líneas en el parámetro <size>.
|
title="cht=lc&chd=s:2gounjqLaCf,jqLaCf2goun&chco=008000,00008033&chls=2.0,4.0,1.0&chs=250x150&chm=H,990066,1,7,5:50%,990066,1,9,5:50%,990066,17:9:50%chm=
|
Marcadores de valores de datos y texto chm [barras, líneas, radares, dispersión]
Puedes etiquetar puntos específicos del gráfico con texto personalizado o versiones de los datos con formato en esos puntos.
Puedes combinar cualquier marcador chm utilizando un carácter de barra vertical ( |) para separar los conjuntos de parámetros chm.
Nota sobre los valores de cadena: Solo se permiten caracteres seguros para URL en las cadenas de etiquetas. Para estar seguro, debes codificar en formato URL las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL en la documentación de visualización de Google.
Sintaxis
Especifica un conjunto de los siguientes parámetros para cada serie que se debe marcar. Para marcar varias series, crea conjuntos de parámetros adicionales, delimitados por un carácter de barra vertical. No es necesario que marques todas las series. Si no asignas marcadores a una serie de datos, no obtendrá ningún marcador.
chm=
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
|...|
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
- <marker_type>
- Es el tipo de marcador que se usará. Puedes elegir entre los siguientes tipos:
f<text>: Es una marca que contiene texto. Especifica el carácter “f”, seguido del texto con codificación de URL personalizada. Para escapar las comas en los marcadores de texto, coloca la coma antes de ella con \. Ejemplo:fHello\,+World!t<text>: Es un marcador de texto simple. Especifica el carácter “t” seguido del texto codificado para URL personalizada. Para escapar las comas en los marcadores de texto, coloca la coma antes de ella con \. Ejemplo:tHello\,+World!A<text>: Es un marcador de anotación. Es similar a un marcador de marca, pero coordinará su posición para que no se superpongan. El único formato válido para <opt_which_points> es n.d, que indica el índice de un punto de la serie.N<formatting_string>: Es el valor de los datos actuales, con formato opcional. Si no usas el parámetrochds(ajuste de escala personalizado), se obtiene el valor codificado exacto. Si usas ese parámetro con cualquier tipo de formato, el valor se escalará al rango que especifiques. A continuación, puedes ver un ejemplo dechdscon marcadores numéricos. Con este tipo de marcador en un gráfico de barras apiladas, si especificas -1 para <series_index>, obtendrás un marcador que muestra la suma de todos los valores de esta barra apilada. La sintaxis de la cadena de formato es la siguiente:
<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>.
Todos estos elementos son opcionales. A continuación, se explica el significado de cada elemento:<preceding_text>: Es el texto que antecede a cada valor.*...*: Es un bloque opcional unido a asteriscos literales, en el que puedes especificar los detalles de formato de los números. Se admiten los siguientes valores y son opcionales:<number_type>: Es el formato de número, para valores numéricos. Elige una de estas opciones:f: Es el formato de punto flotante (predeterminado). Considera especificar también la precisión con el valor <decimal_places>.p: formato de porcentaje. Se agregará un signo % automáticamente. Nota: Cuando usas este formato, los valores de los datos entre 0.0 y 1.0 se asignan a 0 - 100% (por ejemplo, 0.43 se mostrará como 43%).e: formato de notación científica.c<CUR>: Aplica al número el formato de la moneda especificada con el marcador de moneda correspondiente. Reemplaza<CUR>por un código de moneda de tres letras. Ejemplo:cEURpara euros Puedes encontrar una lista de códigos en el sitio web ISO, aunque no todos los símbolos se admiten.
<decimal_places>: Es un número entero que especifica cuántos decimales se mostrarán. El valor se redondea (no truncado) a esta longitud. El valor predeterminado es 2.z: Muestra ceros finales. La configuración predeterminada es no.s: Muestra separadores de grupo. La configuración predeterminada es no.xoy: Muestran los datos de las coordenadas X o Y, según lo especificado. El significado de los datos x varía según el tipo de gráfico: experimenta con tu gráfico para determinar qué significa. El valor predeterminado es "y".
<following_text>: Texto que sigue cada valor.
- <color>
- : Es el color de los marcadores de este conjunto, en formato hexadecimal RRRGGBB.
- <series_index>
- : Es el índice basado en cero de la serie de datos en la que se dibujarán los marcadores. Si se trata de un gráfico de barras apiladas y el tipo de marcador es N (valores de datos), puedes especificar -1 para crear un marcador de valor sumado para cada pila de barras. Consulta a continuación un ejemplo.
- <opt_which_points>
- [Opcional] En qué puntos se deben dibujar los marcadores. La configuración predeterminada es Todos los marcadores. Usa uno de los siguientes valores:
n.d: Es el dato sobre el que se debe dibujar el marcador, donde n.d es el índice basado en cero de la serie. Si especificas un valor que no es un número entero, la fracción indica un punto intermedio calculado. Por ejemplo, 3.5 significa que está a mitad de camino entre los puntos 3 y 4.-1: Dibuja un marcador en todos los datos. También puedes dejar este parámetro vacío para dibujar en todos los datos.-n: dibuja un marcador en cada dato n-ésimo.start:end:n: Dibuja un marcador en cada dato n-ésimo de un rango, desde los valores de índice start hasta end inclusive. Todos los parámetros son opcionales (es posible que no estén), por lo que 3::1 estaría desde el cuarto elemento al último, el paso 1, y si se omite este parámetro por completo, el valor predeterminado será first:last:1. Todos los valores pueden ser números de punto flotante. start y end pueden ser negativos, para contar hacia atrás desde el último valor. Si start y end son negativos, asegúrate de que aparezcan en valores crecientes (por ejemplo, -6:-1:1). Si el valor del paso n es menor que 1, se calcularán los datos adicionales mediante la interpolación de los valores de datos proporcionados. Los valores predeterminados son first:last:1x:y- [No se admite para marcadores de tipo N] Dibuja un marcador en un punto x/y específico del gráfico. No es necesario que este punto esté en una línea. Para utilizar esta opción, agrega el carácter arroba (@) antes del tipo de marcador. Especifica las coordenadas como valores de punto flotante, en el que0:0es la esquina inferior izquierda del gráfico,0.5:0.5es el centro y1:1es la esquina superior derecha del gráfico. Por ejemplo, para agregar un diamante rojo de 15 píxeles en el centro de un gráfico, usa@d,FF0000,0,0.5:0.5,15.
- <size>
- El tamaño del marcador en píxeles. Si se trata de un diagrama de dispersión con una tercera serie de datos (que se usa para especificar tamaños de puntos), este valor se escalará según el rango de datos. Por lo tanto, si el rango de datos es de 0 a 100 y <size> es 30, un valor de datos de 100 sería 30 píxeles de ancho, un valor de datos de 50 sería 15 píxeles de ancho, y así sucesivamente.
- <opt_z_order>
- [Opcional] Es la capa en la que se dibuja el marcador en comparación con otros marcadores y todos los demás elementos del gráfico. Este es un número de punto flotante de -1.0 a 1.0 inclusive, donde -1.0 es la parte inferior y 1.0 es la parte superior. Los elementos del gráfico (líneas y barras) son solo inferiores a cero. Si dos marcadores tienen el mismo valor, se dibujan en el orden que establece la URL. El valor predeterminado es 0.0 (justo por encima de los elementos del gráfico).
- <opt_placement>
- [Opcional] Son los detalles adicionales de la posición que describen dónde colocar este marcador en relación con el punto de datos. Puedes especificar la posición relativa horizontal o vertical, así como las compensaciones. La sintaxis de posición es una string con delimitadores
:, como se muestra aquí. Todos los elementos son opcionales:
<horizontal_and_vertical_justification>:<horizontal_offset>:<vertical_offset>. Si se especifica, puedes incluir un valor , vacío en la cadena del parámetrochmpara <opt_z_order>. Ejemplos:N,000000,0,1,10,,b,N,000000,0,1,10,,lvyN,000000,0,1,10,,r::10.- horizontal_and_vertical_justification
- Es el punto de anclaje del marcador. Este comportamiento es contrario a la justificación, de manera que un anclaje izquierdo en realidad coloca el marcador a la derecha del dato. Puedes elegir un justificador horizontal o vertical de la siguiente lista:
- Posición horizontal: “l”, “h” o “r”. Esta opción sirve para fijar objetos a la izquierda, en el centro o a la derecha, de forma horizontal. La configuración predeterminada es "l".
- Posición vertical: “b”, “v”, “t”. Anclado inferior, medio o superior, de forma vertical. La configuración predeterminada es "b".
- Posición relativa de barras [solo gráficos de barras]: “s”, “c”, “e”: Base, centro o parte superior de una barra. En el caso de los gráficos apilados, esto es relativo a la sección de la barra para cada serie, no para toda la barra. Si el índice de la serie dado es -1 (total de la pila), está en relación con toda la barra. Esto se puede combinar con valores de posición verticales, como "be" o "vs". El valor predeterminado es "e".
- horizontal_offset
- Es un desplazamiento horizontal para este marcador, en píxeles. El valor predeterminado es 0.
- vertical_offset
- Es un desplazamiento vertical para este marcador, en píxeles. Valor predeterminado del gráfico que no es de barras: 15; gráfico de barras predeterminado: 2.
| Descripción | Ejemplo | |
|---|---|---|
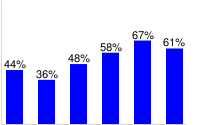
Este es un ejemplo de etiquetas de valor en un gráfico de barras. El primer gráfico ( En el segundo gráfico ( |
|
|
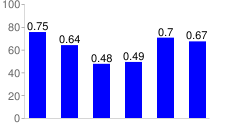
Puedes usar el parámetro En este ejemplo, se muestra un gráfico con valores de codificación simple de 46, 39, 29, 30, 43 y 41. El rango de codificación simple es de 0 a 61. El parámetro |
 chd=s:underp |
|
Este es un ejemplo de un gráfico con una etiqueta de texto en el punto mínimo y una etiqueta de marca en el punto máximo. |
|
|
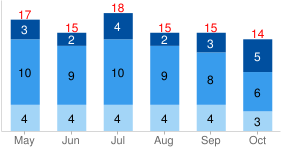
| En este ejemplo, se muestra un gráfico de barras apiladas con valores para series individuales, además del total de la serie. Para mostrar los valores de la serie apilada, debemos usar la opción de posicionamiento "c". Si no lo hicieran, el valor de la barra superior se superpondrá con el valor de suma en la parte superior de cada barra. |  chm= |
|
| Algunas demostraciones más de cómo funcionan las posiciones verticales y horizontales En este ejemplo, se muestran varias combinaciones de valores de anclaje para gráficos de barras (que usan s,c y e para la posición vertical). Observa cómo un anclaje derecho mueve un marcador hacia la izquierda, un ancla superior lo hace hacia abajo, y viceversa. Los puntos rojos muestran la base, el centro y la parte superior de cada barra. El número es el valor de los datos, fijado con diferentes valores de anclaje para cada barra. |  chm= |
|
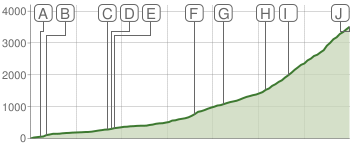
Los marcadores de anotaciones ajustan automáticamente la posición de la etiqueta para que no se superpongan. El primer valor de chm es para el relleno de línea. Los siguientes valores son todos marcadores de anotación. |
 chm=B,C5D4B5BB,0,0,0 |
|
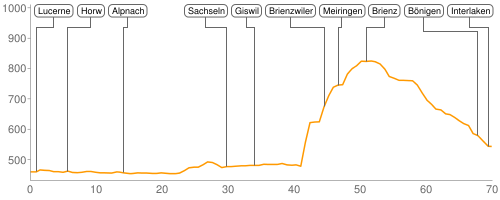
| Otro ejemplo de marcador de anotación que muestra la altitud de las ciudades en Suiza. |  |
|