本文档介绍了如何使用 Chart API 创建文氏图表。
目录
图表专用功能 |
标准功能 |
简介
维恩图是一些包含重叠圆圈的图表,这些圆圈表示不同组的共同点。 Charts 支持包含两个或三个圆圈的文氏图表。您可以指定圆形的相对尺寸以及圆形之间的重叠程度。
图表类型 (cht)
请使用以下语法指定一种文氏图表:
语法
cht=v
数据字符串是一组最多 7 个元素,由适合您的数据格式的分隔符进行分隔,具体如下所述:
- 前三个值指定三个圆形的尺寸:A、B 和 C。对于仅包含两个圆圈的图表,请将第三个值指定为 0。
- 第四个值指定 A 和 B 交叉区域的尺寸。
- 第五个值用于指定 A 和 C 交叉区域的尺寸。对于仅包含两个圆圈的图表,请勿在此处指定值。
- 第六个值用于指定 B 和 C 交叉区域的尺寸。对于仅包含两个圆圈的图表,请勿在此处指定值。
- 第七个值指定 A、B 和 C 的共同交集的大小。对于仅包含两个圆圈的图表,请勿在此处指定值。
请注意,在维恩图中,所有值都成比例,而非绝对值。 也就是说,包含值 10,20,30 的图表与包含值 100,200,300 的图表看起来是一样的(如果您的编码类型接受这些值)。
| 说明 | 示例 |
|---|---|
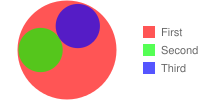
包含三个圆圈的文氏图表。 |
|
| 要指定包含两个圆形的图表,请为圆形 C 指定 0,并且不要指定任何包含 C 的重叠值。 |  cht=v |
系列颜色 chco
您可以使用 chco 参数指定所有系列、每个系列或某些系列的颜色。
语法
chco=<color_1>,...,<color_n>
- <color>
- 系列的颜色,采用 RRGGBB 十六进制格式。通过添加颜色值(以英文逗号分隔),为不同的系列指定不同的颜色。 如果颜色数量少于系列数量,系统会重复最后一种颜色,但在维恩图表中,相同的颜色可能会导致图表难以阅读。
| 说明 | 示例 |
|---|---|
| 每个圆圈采用不同的颜色。 |  chco=FF6342,ADDE63,63C6DE |
| 如果颜色数量少于圆形,则会重复指定最后一种颜色。不过,这会导致图表难以阅读。 |
|
标准功能
此网页上的其他功能均为标准图表功能。
使用一个包含 6 个字符的十六进制值字符串以及两个可选的透明度值来指定颜色,格式为 RRGGBB[AA]。
例如:
FF0000= 红色00FF00= 绿色0000FF= 蓝色000000= 黑色FFFFFF= 白色
AA 是一个可选的透明度值,其中 00 表示完全透明,FF 表示完全不透明。例如:
0000FFFF= 纯蓝色0000FF66= 透明蓝色
图表标题 chtt、chts [所有图表]
您可以为图表标题指定文字、颜色和字体大小。
语法
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - 指定图表标题。
- <chart_title>chart_title
- 要为图表显示的标题。您无法指定标题的显示位置,但可以选择指定字体大小和颜色。使用 + 号表示空格,使用竖线字符 (
|) 表示换行符。
chts [可选] - chtt 参数的颜色和字体大小。
- <color>
- 标题颜色,采用 RRGGBB 十六进制格式。默认颜色为黑色。
- <font_size>
- 标题的字体大小(以点为单位)。
- <opt_alignment>
- [可选] 标题的对齐方式。选择以下某个区分大小写的字符串值:“l”(左)、“c”(居中)、“r”(右)。默认值为“c”。
示例
| 说明 | 示例 |
|---|---|
标题使用默认颜色和字体大小的图表。 请使用加号 ( 使用竖线字符 ( 此处未指定 |
 chtt=Site+visitors+by+month| |
一个图表,带有蓝色右对齐的 20 点标题。 |
 chtt=Site+visitors |
图表图例文本和样式 chdl、chdlp、chdls [所有图表]
图例是图表的侧边部分,用于为每个系列提供简短的文字说明。您可以指定与此图例中的每个系列相关联的文本,并指定这些文本在图表上的显示位置。
如需了解如何设置图例周围的外边距,另请参阅 chma。
有关字符串值的注意事项:标签字符串中只允许使用安全网址字符。为了安全起见,如果字符串中包含不属于字符集 0-9a-zA-Z 的字符,您应该对其进行网址编码。
您可以在 Google 可视化文档中找到网址编码器。
语法
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 要在图例中显示的每个系列的文字。
- <data_series_label>data_series_label
- 图例条目的文本。每个标签都适用于
chd数组中的相应系列。使用“+”号表示空格。如果您未指定此参数,图表将不会获得图例。您无法在标签中指定换行符。图例通常会扩大以容纳图例文本,而图表区域会缩小以适应图例。
chdlp - [可选] 图例的位置以及图例条目的顺序。您可以指定 <position> 和/或 <label_order>。如果同时指定这两者,请使用竖线字符将其分隔。如果您希望在图例中跳过 chdl 中的空图例条目,则可以向任何值添加“s”。示例:chdlp=bv、chdlp=r、chdlp=bv|r、chdlp=bvs|r
- <opt_position>
- [可选] 指定图例在图表上的位置。如需指定图例与图表区域或图片边框之间的额外内边距,请使用
chma参数。 从下列值中选择一个:b- 图例位于图表底部,水平行中的图例条目。bv- 图例位于图表底部,垂直列中的图例条目。t- 图例位于图表顶部,水平行中的图例条目。tv- 图例位于图表顶部,垂直列中的图例条目。r- [默认] 图例位于图表右侧,垂直列中图例条目。l- 图例位于图表左侧,垂直列中的图例条目。
- <opt_label_order>
- [可选]
标签在图例中的显示顺序。
从下列值中选择一个:
l- [垂直图例的默认] 按照为chdl指定的顺序显示标签。r- 按照为chdl指定的反向顺序显示标签。在堆叠条形图中,这非常有用,可让图例
按照条形图的显示顺序显示。a- [横向图例的默认] 自动排序:大致表示按长度排序,长度最短者排在最前面,以 10 个像素的块为单位。当两个元素的长度相同(划分为 10 像素块)时,先列出的元素会最先显示。0,1,2...- 自定义标签顺序。这是chdl中从零开始的标签索引列表,以英文逗号分隔。
chdls - [可选] 指定图例文本的颜色和字体大小。
- <color>
- 图例文本颜色,采用 RRGGBB 十六进制格式。
- <size>
- 图例文本的点大小。
示例
| 说明 | 示例 |
|---|---|
两个图例示例。请按与数据系列相同的顺序指定图例文本。 |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
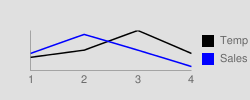
第一个图表展示了横向图例条目( |
|
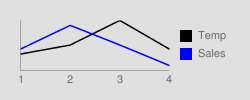
| 此示例演示了如何更改字体大小。 |
|
图表边距 chma [所有图表]
您可以指定图表边距的大小(以像素为单位)。边距从指定的图表尺寸 (chs) 向内计算;增加边距尺寸不会增加图表的总大小,但会在必要时缩小图表区域。
默认情况下,外边距为计算图表尺寸后剩下的部分。此默认值因图表类型而异。您指定的外边距是最小值;如果图表区域为外边距留出了空间,则外边距大小就是剩下的空间大小;不能将外边距压成小于任何图例和标签所要求的大小。下图显示了图表的基本组成部分:
 |
图表外边距包括轴标签和图例区域。除非您使用 提示:在条形图中,如果条形具有固定大小(默认设置),则无法缩小图表区域宽度。您必须使用 |
语法
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>、 <right_margin>、 <top_margin>、 <bottom_margin>
- 图表区域周围的最小边距尺寸(以像素为单位)。请提高此值以包含一些内边距,以防止轴标签碰到图表的边框。
- <opt_legend_width>、 <opt_legend_height>
- [可选] 图例周围的外边距宽度(以像素为单位)。 使用此选项可避免图例触碰图表区域或图片边缘。
示例
| 说明 | 示例 |
|---|---|
在此示例中,图表每边的最小外边距为 30 像素。由于图表图例的宽度超过 30 像素,因此右侧的边距会设置为图表图例的宽度,并且与其他边距不同。 轴标签在图表区域之外,因此在外边距空间内绘制。 |
|
若要在图例周围添加外边距,请设置 在此例中,图例的宽度约为 60 像素。如果您将 |
|
背景填充 chf [所有图表]
您可以为图表数据区域和/或整个图表背景指定填充颜色和样式。填充类型包括单色填充、条纹填充和渐变填充。您可以为不同区域(例如整个图表区域或仅数据区域)指定不同的填充。图表区域填充会覆盖背景填充。所有填充均使用 chf 参数指定,您可以通过使用竖线字符 ( | ) 分隔各个值,在同一图表中混合使用不同的填充类型(单色、条纹、渐变)。图表区域填充会覆盖图表背景填充。
实心填充 chf [所有图表]
您可以为背景和/或图表区域指定纯色填充,也可以为整个图表指定透明度值。您可以使用竖线字符 (|) 指定多种填充。(Maps:仅限背景)。
语法
chf=<fill_type>,s,<color>|...
- <fill_typefill_type>
- 要填充的图表部分。指定以下某个值:
bg- 背景填充c- 图表区域填充。不支持地图图表。a- 将整个图表(包括背景)设为透明。 系统会忽略<color>的前六位数,而仅后两位数(透明度值)会应用于整个图表和所有填充。b<index>- 条形纯色填充(仅限条形图)。 将 <index> 替换为条形的数据系列索引,以纯色填充条形。此效果类似于在条形图中指定chco。有关示例,请参阅条形图系列颜色。
- 秒
- 表示单色或透明填充。
- <color>
- 填充颜色,采用 RRGGBB 十六进制格式。对于透明度,系统会忽略前 6 位数字,但无论如何都必须将其包含在内。
示例
| 说明 | 示例 |
|---|---|
此示例用浅灰色 ( |
|
此示例用浅灰色 ( |
|
| 此示例将 50% 的透明度应用于整个图表(80 在十六进制中为 128,即约为 50% 的透明度)。请注意,表格单元格背景透过图表显示出来。 |
|
渐变填充 chf [线条、条形图、Google-O-Meter、雷达、散点、维恩]
您可以对图表区域或背景应用一种或多种渐变填充。渐变填充是指从一种颜色淡化为另一种颜色。(饼图、Google-O-Meter 图表:仅限背景。)
每个渐变填充都会指定一个角度,以及锚定到指定位置的两种或更多颜色。颜色会随着锚点从一个锚点移动到另一个锚点而发生变化。您必须至少有两种颜色,它们的 <color_centerpoint> 值不同,这样才能让一种颜色淡入另一种。每个额外的渐变均由 <color>,<color_centerpoint> 对指定。
语法
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_typefill_type>
- 要填充的图表区域。以下其中一列:
bg- 背景填充c- 图表区域填充。b<index>- 条形渐变填充(仅限条形图)。 将 <index> 替换为条形的系列索引,以便用渐变效果进行填充。有关示例,请参阅条形图系列颜色。
- lg
- 指定渐变填充。
- <angle>
- 一个数字,用于指定渐变的角度,范围为 0(水平)到 90(垂直)。
- <color>
- 填充颜色,采用 RRGGBB 十六进制格式。
- <color_centerpoint>
- 指定颜色的定位点。颜色将从该点开始随着接近另一个锚点而逐渐淡化。值范围为 0.0(下边缘或左边缘)到 1.0(上边缘或右边缘),并以 <angle> 指定的角度倾斜。
示例
| 说明 | 示例 |
|---|---|
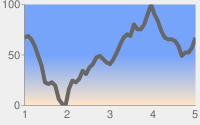
图表区域具有角度指定为零 ( 颜色为居中位于左侧(位置 图表背景用灰色 ( |
|
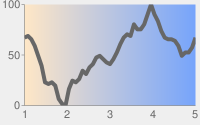
图表区域具有角度指定为四十五度 ( 第一个指定的颜色是桃红色 ( 第二个指定的颜色是蓝色 ( 图表背景用灰色 ( |
|
此图表区域带有角度指定为九十度 ( 第一个指定的颜色是蓝色 ( 第二个指定的颜色是桃红色 ( 图表背景用灰色 ( |
|
条纹填充 chf [折线图、条形图、Google-o-meter、雷达图、散点图、维恩]
您可以为图表区域或整个图表指定条纹背景填充。(饼图和 Google-O-Meter 图表:仅限背景)。
语法
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_typefill_type>
- 要填充的图表区域。以下其中一列:
bg- 背景填充c- 图表区域填充b<index>- 条形条纹填充(仅限条形图)。 将 <index> 替换为条形的数据系列索引,即可用条纹填充条形。有关示例,请参阅条形图系列颜色。
- ls
- 指定线性条纹填充。
- <angle>
- 所有条纹相对于 y 轴的角度。对于垂直条纹,请使用
0;对于水平条纹,请使用90。 - <color>
- 条纹的颜色,采用 RRGGBB 十六进制格式。对其他每个条纹重复 <color> 和 <width>。你必须至少有两条条纹。条纹会交替显示,直到将图表填满。
- <width>
- 此条带的宽度,从
0到1,其中1是图表的全宽。系统会重复使用条纹,直到将图表填满。 对其他每个条纹重复 <color> 和 <width>。你必须至少有两条条纹。条纹会交替显示,直到将图表填满。
示例
| 说明 | 示例 |
|---|---|
|
 chf= |
|
 chf= |