En este documento, se describe cómo crear diagramas de Venn con la API de Chart.
Índice
Funciones específicas de los gráficos
|
Funciones estándar
|
Introducción
Los diagramas de Venn son gráficos con círculos superpuestos que indican cuánto tienen en común diferentes grupos. Los gráficos admiten diagramas de Venn con dos o tres círculos. Debes especificar los tamaños relativos de los círculos y la cantidad de superposición entre ellos.
Tipos de gráficos (cht)
Especifica un diagrama de Venn con la siguiente sintaxis:
Sintaxis
cht=v
La string de datos es un conjunto de hasta siete elementos, separados por el delimitador apropiado para tu formato de datos, como se describe a continuación:
- Los primeros tres valores especifican los tamaños de tres círculos: A, B y C. En un gráfico con solo dos círculos, especifica cero en el tercer valor.
- El cuarto valor especifica el tamaño de la intersección de A y B.
- El quinto valor especifica el tamaño de la intersección de A y C. Para un gráfico con solo dos círculos, no especifiques un valor aquí.
- El sexto valor especifica el tamaño de la intersección de B y C. Para un gráfico con solo dos círculos, no especifiques un valor aquí.
- El séptimo valor especifica el tamaño de la intersección común de A, B y C. Para un gráfico con solo dos círculos, no especifiques un valor aquí.
Ten en cuenta que, con los diagramas de Venn, todos los valores son proporcionados, no absolutos. Esto significa que un gráfico con valores 10,20,30 tendrá el mismo aspecto que un gráfico con valores 100,200,300 (si tu tipo de codificación acepta esos valores).
| Descripción | Ejemplo |
|---|---|
Gráfico de Venn de tres círculos. |
|
| Para especificar un gráfico de dos círculos, especifica cero para el círculo C y no especifiques ningún valor de superposición que incluya C. |  cht=v |
Colores de la serie chco
Puedes especificar los colores de todas las series, cada una o algunas de ellas con el parámetro chco.
Sintaxis
chco=<color_1>,...,<color_n>
- <color>
- El color de la serie, en formato hexadecimal RRGGBB. Especifica diferentes colores para distintas series agregando valores de color separados por comas. Si tienes menos colores que las series, el último color se repite, pero en los gráficos de Venn, los colores idénticos pueden hacer que el gráfico sea difícil de leer.
| Descripción | Ejemplo |
|---|---|
| Un color diferente para cada círculo |  chco=FF6342,ADDE63,63C6DE |
| Si hay menos colores que círculos, se repite el último color especificado. Sin embargo, esto hace que el gráfico sea difícil de leer. |
|
Funciones estándares
El resto de los atributos de esta página son atributos de gráficos estándar.
Especifica los colores con una string de 6 caracteres de valores hexadecimales, más dos valores de transparencia opcionales, en el formato RRGGBB[AA].
Por ejemplo:
FF0000= Rojo00FF00= Verde0000FF= Azul000000= NegroFFFFFF= Blanco
AA es un valor de transparencia opcional, en el que 00 es completamente transparente y FF es completamente opaco. Por ejemplo:
0000FFFF= Luz azul continua0000FF66= Azul transparente
Título del gráfico chtt, chts [Todos los gráficos]
Puedes especificar el texto del título, el color y el tamaño de la fuente de tu gráfico.
Sintaxis
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: Especifica el título del gráfico.
- <chart_title>
- Título para mostrar en el gráfico. No puedes especificar dónde aparece, pero puedes indicar, de manera opcional, el tamaño y el color de la fuente. Usa el signo + para indicar espacios y un carácter de barra vertical (
|) para indicar los saltos de línea.
chts [Opcional]: Colores y tamaño de fuente para el parámetro chtt.
- <color>
- Es el color del título, en formato hexadecimal RRGGBB. El color predeterminado es el negro.
- <font_size>
- Es el tamaño de la fuente del título, en puntos.
- <opt_alignment>
- [Opcional] Alineación del título. Elige uno de los siguientes valores de cadena que distinguen mayúsculas de minúsculas: "l" (izquierda), "c" (centrado) "r" (derecha). El valor predeterminado es "c".
Ejemplos
| Descripción | Ejemplo |
|---|---|
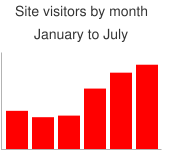
Un gráfico con un título, con el color y el tamaño de fuente predeterminados. Especifica un espacio con un signo más ( Usa un carácter de barra vertical (
|
 chtt=Site+visitors+by+month| |
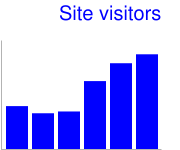
Un gráfico con un título azul de 20 puntos alineado a la derecha. |
 chtt=Site+visitors |
Texto y estilo de la leyenda del gráfico chdl, chdlp, chdls [Todos los gráficos]
La leyenda es una sección lateral del gráfico que ofrece una pequeña descripción textual de cada serie. Puedes especificar el texto asociado a cada serie en esta leyenda y especificar el lugar del gráfico donde debe aparecer.
Consulta también chma para aprender a establecer los márgenes en la leyenda.
Nota sobre los valores de string: Solo se permiten caracteres seguros para URL en las strings de etiqueta. Para estar seguro, debes codificar en formato URL todas las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL en la Documentación de visualización de Google.
Sintaxis
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: Es el texto de cada serie que se mostrará en la leyenda.
- <data_series_label>
- El texto de las entradas de la leyenda. Cada etiqueta se aplica a la serie correspondiente en el array
chd. Usa la marca + para indicar un espacio. Si no especificas este parámetro, el gráfico no obtendrá una leyenda. No hay forma de especificar un salto de línea en una etiqueta. Por lo general, la leyenda se expandirá para contener el texto de la leyenda, y el área del gráfico se reducirá para acomodarla.
chdlp : Opcional: Es la posición de la leyenda y el orden de las entradas de la leyenda. Puedes especificar <position> o <label_order>. Si especificas ambos, sepáralos con un carácter de barra. Puedes agregar una “s” a cualquier valor si deseas que las entradas de leyenda vacías en
chdl se omitan en la leyenda. Ejemplos: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- (opcional): Especifica la posición de la leyenda en el gráfico. Para especificar un padding adicional entre la leyenda y el área del gráfico o el borde de la imagen, usa el parámetro
chma. Elige uno de los siguientes valores:b: Leyenda en la parte inferior del gráfico, entradas de leyenda en una fila horizontal.bv: Leyenda en la parte inferior del gráfico, entradas de leyenda en una columna vertical.t: Leyenda en la parte superior del gráfico, entradas de leyenda en una fila horizontal.tv: Leyenda en la parte superior del gráfico, entradas de leyenda en una columna vertical.r: [Predeterminado] Leyenda a la derecha del gráfico, entradas de leyenda en una columna vertical.l: Leyenda que se encuentra a la izquierda del gráfico y entradas de leyenda en una columna vertical.
- <opt_label_order>
- (opcional): Es el orden en el que se muestran las etiquetas en la leyenda.
Elige uno de los siguientes valores:
l: [Predeterminado para leyendas verticales] Muestra las etiquetas en el orden asignado achdl.r: Muestra las etiquetas en el orden inverso, según se indica achdl. Esto es útil en los gráficos de barras apiladas para mostrar la leyenda
en el mismo orden en que aparecen las barras.a: [Predeterminado para leyendas horizontales] Orden automático: Significa ordenar por longitud, más corto primero, medido en bloques de 10 píxeles. Cuando dos elementos tienen la misma longitud (divididos en bloques de 10 píxeles), el que se enumera primero aparecerá primero.0,1,2...: Orden de las etiquetas personalizadas. Esta es una lista de índices de etiquetas basados en cero dechdl, separados por comas.
chdls: Especifica el color y el tamaño de la fuente del texto de la leyenda [opcional].
- <color>
- El color del texto de la leyenda, en formato hexadecimal RRGGBB.
- <size>
- El tamaño en puntos del texto de la leyenda.
Ejemplos
| Descripción | Ejemplo |
|---|---|
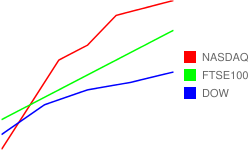
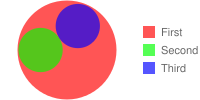
Dos ejemplos de leyendas. Especifica el texto de la leyenda en el mismo orden que las series de datos. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
En el primer gráfico, se muestran las entradas de leyenda horizontal ( |
|
| En este ejemplo, se muestra cómo cambiar el tamaño de fuente. |
|
Márgenes del gráfico chma [Todos los
gráficos]
Puedes especificar el tamaño de los márgenes del gráfico en píxeles. Los márgenes se calculan hacia adentro a partir del tamaño de gráfico especificado (chs); aumentar el tamaño del margen no aumenta el tamaño total del gráfico, sino que se reduce el área del gráfico, si es necesario.
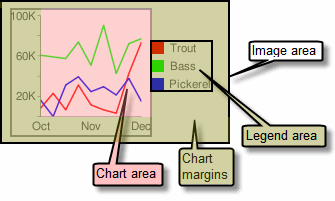
De forma predeterminada, los márgenes son los que restan después de calcular el tamaño del gráfico. Este valor predeterminado varía según el tipo de gráfico. Los márgenes que especifiques serán un valor mínimo. Si el área del gráfico deja espacio para los márgenes, el tamaño de los márgenes será el que quede. No puedes apretar los márgenes más pequeños que el requerido para las leyendas y las etiquetas. A continuación, se incluye un diagrama que muestra las partes básicas de un gráfico:
 |
Los márgenes del gráfico incluyen las etiquetas del eje y el área de leyenda. El área de la leyenda cambia de tamaño automáticamente para adaptarse con exactitud al texto, a menos que especifiques un ancho más grande con Sugerencia: En un gráfico de barras, si las barras tienen un tamaño fijo (el predeterminado), el ancho del área del gráfico no se puede reducir. Debes especificar un tamaño de barra más pequeño o que se pueda cambiar de tamaño con |
Sintaxis
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Tamaño mínimo del margen alrededor del área del gráfico, en píxeles. Aumenta este valor para incluir padding a fin de evitar que las etiquetas de los ejes choquen contra los bordes del gráfico.
- <opt_legend_width>, <opt_legend_height>
- [Opcional] Ancho del margen alrededor de la leyenda, en píxeles. Usa esto para evitar que la leyenda sobresalga contra el área del gráfico o los bordes de la imagen.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este ejemplo, el gráfico tiene un margen mínimo de 30 píxeles en cada lado. Como la leyenda del gráfico tiene más de 30 píxeles de ancho, el margen del lado derecho se establece en el ancho de la leyenda del gráfico y es diferente de los demás márgenes. Las etiquetas de los ejes están fuera del área de trazado y, por lo tanto, se dibujan dentro del espacio del margen. |
|
Para agregar un margen alrededor de la leyenda, establece un valor para los parámetros En este ejemplo, la leyenda tiene aproximadamente 60 píxeles de ancho. Si estableces |
|
Relleno de fondo chf [todos los gráficos]
Puedes especificar colores y estilos de relleno para el área de datos del gráfico o todo el fondo del gráfico. Los tipos de relleno incluyen rellenos sólidos, rellenos a rayas y gradientes.
Puedes especificar diferentes rellenos para distintas áreas (por ejemplo, el área completa del gráfico o solo el área de datos). El relleno del área del gráfico reemplaza el relleno del fondo. Todos los rellenos se especifican con el parámetro chf, y puedes mezclar diferentes tipos de relleno (sólidos, franjas y gradientes) en el mismo gráfico si separas los valores con el carácter de barra vertical ( | ). Los rellenos del área del gráfico reemplazan los rellenos del fondo del gráfico.
Llenado continuo chf [todos los gráficos]
Puedes especificar un relleno sólido para el fondo o el área del gráfico, o bien asignar un
valor de transparencia a todo el gráfico. Puedes especificar varios rellenos con el carácter de barra vertical (|) (Maps: solo fondo).
Sintaxis
chf=<fill_type>,s,<color>|...
- <fill_type>.
- Es la parte del gráfico que se va a completar. Especifica uno de los siguientes valores:
bg: Relleno de fondoc: Relleno del área del gráfico. No es compatible con los gráficos de mapas.a: Hace que todo el gráfico (incluidos los fondos) sea transparente. Se ignoran los primeros seis dígitos de<color>y solo los dos últimos (el valor de transparencia) se aplican a todo el gráfico y a todos los rellenos.b<index>: Relleno sólido de barras (solo gráficos de barras). Reemplaza <index> por el índice de la serie de las barras para rellenar con un color sólido. El efecto es similar a especificarchcoen un gráfico de barras. Consulta Colores de serie de gráficos de barras para ver un ejemplo.
- s
- Indica un relleno sólido o transparente.
- <color>
- El color de relleno, en formato hexadecimal RRGGBB. Para las transparencias, los primeros seis dígitos se ignoran, pero se deben incluir de todos modos.
Ejemplos
| Descripción | Ejemplo |
|---|---|
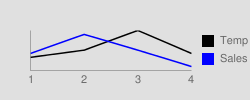
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
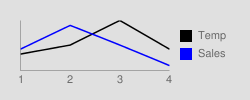
| En este ejemplo, se aplica una transparencia del 50% a todo el gráfico (80 en hexadecimal es 128 o una transparencia de alrededor del 50%). Observa el fondo de la celda de la tabla que se muestra a través del gráfico. |
|
Rellenos de gradientes chf [Línea, barra, Google-o-meter, radar, dispersión,Venn]
Puedes aplicar uno o más rellenos de gradientes a áreas o fondos del gráfico. Los rellenos gradientes son atenuaciones de un color a otro. (Gráficos circulares y de Google-O-Meter: solo en segundo plano).
Cada relleno de gradiente especifica un ángulo y, luego, dos o más colores anclados a una ubicación específica. El color varía a medida que se mueve de un ancla a otro. Debes tener al menos dos colores con valores <color_centerpoint> diferentes para que uno pueda aparecer en el otro. Cada gradiente adicional se especifica mediante un par <color>,<color_centerpoint>.
Sintaxis
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>.
- El área del gráfico que se debe completar. Uno de los siguientes:
bg: Relleno de fondoc: Relleno del área del gráfico.b<index>: Relleno de gradiente de barras (solo gráficos de barras). Reemplaza <index> por el índice de la serie de las barras para rellenar con un gradiente. Consulta Colores de serie de gráficos de barras para ver un ejemplo.
- lg
- Especifica un relleno de gradientes.
- <ángulo>
- Es un número que especifica el ángulo del gradiente de 0 (horizontal) a 90 (vertical).
- <color>
- Es el color del relleno, en formato hexadecimal RRGGBB.
- <color_centerpoint>
- Especifica el punto de anclaje del color. El color comenzará a desvanecerse a partir de este punto a medida que se acerque a otro anclaje. El rango de valores va de 0.0 (borde inferior o izquierdo) a 1.0 (borde superior o derecho), inclinado en el ángulo especificado por <angle>.
Ejemplos
| Descripción | Ejemplo |
|---|---|
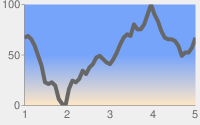
El área del gráfico tiene un gradiente lineal horizontal, especificado con un ángulo de cero grados ( Los colores son el durazno ( El fondo del gráfico está dibujado en gris ( |
|
El área del gráfico tiene un gradiente lineal diagonal (de la parte inferior izquierda a la parte superior derecha), especificado con un ángulo de cuarenta y cinco grados ( El durazno ( El segundo color especificado es el azul ( El fondo del gráfico está dibujado en gris ( |
|
El área del gráfico tiene un gradiente lineal vertical (de arriba abajo), especificado con un ángulo de noventa grados ( El primer color especificado es el azul ( El durazno ( El fondo del gráfico está dibujado en gris ( |
|
Relleno rayado chf [Line, Bar, Google-o-meter, Radar, Scatter, Venn]
Puedes especificar un relleno de fondo a rayas para el área del gráfico o para todo el gráfico. (Gráficos circulares y de Google O-Meter: solo fondo)
Sintaxis
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>.
- El área del gráfico que se debe completar. Uno de los siguientes:
bg: Relleno de fondoc: Relleno de área del gráficob<index>: Rellenos a rayas de barras (solo gráficos de barras). Reemplaza <index> por el índice de serie de las barras para rellenar con rayas. Consulta Colores de serie de gráficos de barras para ver un ejemplo.
- ls
- Especifica el relleno de la franja lineal.
- <ángulo>
- El ángulo de todas las rayas, en relación con el eje Y. Usa
0para rayas verticales o90para rayas horizontales. - <color>
- Es el color de esta franja, en formato hexadecimal RRGGBB. Repite <color> y <width> para cada franja adicional. Debes tener al menos dos franjas. Las rayas se alternan hasta que se completa el gráfico.
- <width>
- El ancho de esta franja, desde
0hasta1, donde1es el ancho completo del gráfico. Las rayas se repiten hasta que se completa el gráfico. Repite los valores <color> y <width> para cada franja adicional. Debes tener al menos dos franjas. Las rayas se alternan hasta que se completa el gráfico.
Ejemplos
| Descripción | Ejemplo |
|---|---|
|
 chf= |
|
 chf= |