Bu belgede, Chart API kullanılarak nasıl Venn diyagramları oluşturulacağı açıklanmaktadır.
İçindekiler
Grafiğe Özgü Özellikler
|
Standart özellikler
|
Giriş
Venn diyagramları, farklı grupların ne kadar ortak olduğunu gösteren çakışan dairelerin bulunduğu grafiklerdir. Grafikler, iki veya üç daireli Venn diyagramlarını destekler. Dairelerin göreli boyutlarını ve aralarındaki çakışma miktarını siz belirtirsiniz.
Grafik Türleri (cht)
Aşağıdaki söz dizimiyle bir Venn şeması belirtin:
Söz dizimi
cht=v
Veri dizesi, aşağıda açıklandığı gibi veri biçiminize uygun sınırlayıcıyla ayrılmış en fazla yedi öğeden oluşan bir kümedir:
- İlk üç değer, üç dairenin boyutlarını belirtir: A, B ve C. Yalnızca iki daire içeren bir grafik için üçüncü değeri sıfır olarak belirtin.
- Dördüncü değer, A ve B kesişiminin boyutunu belirtir.
- Beşinci değer, A ve C'nin kesişiminin boyutunu belirtir. Yalnızca iki daire içeren bir grafik için burada bir değer belirtmeyin.
- Altıncı değer, B ve C'nin kesişiminin boyutunu belirtir. Yalnızca iki daire içeren bir grafik için burada bir değer belirtmeyin.
- Yedinci değer A, B ve C'nin ortak kesişiminin boyutunu belirtir. Yalnızca iki daire içeren bir grafik için burada bir değer belirtmeyin.
Venn diyagramlarında tüm değerlerin mutlak değil, orantılı olduğunu unutmayın. Diğer bir deyişle, 10,20,30 değerlerine sahip bir grafik 100.200.300 değerlerine sahip bir grafikle (kodlama türünüz bu değerleri kabul ediyorsa) aynı görünür.
| Açıklama | Örnek |
|---|---|
Üç daire şeklinde Venn grafiği. |
|
| İki daireli bir grafik belirtmek istiyorsanız C dairesi için sıfır değerini belirtin ve C'yi içeren herhangi bir örtüşme değeri belirtmeyin. |  cht=v |
Seri Renkleri chco
chco parametresini kullanarak tüm serilerin, her bir serinin veya bazı serilerin renklerini belirtebilirsiniz.
Söz dizimi
chco=<color_1>,...,<color_n>
- <color>
- Serinin rengi (RRGGBB onaltılık biçiminde). Renk değerlerini virgülle ayırarak ekleyerek farklı seriler için farklı renkler belirtin. Serinizdekinden daha az renginiz varsa son renk tekrar edilir ancak Venn grafiklerinde aynı renkler, grafiğin okunmasını zorlaştırabilir.
| Açıklama | Örnek |
|---|---|
| Her daire için farklı bir renk. |  chco=FF6342,ADDE63,63C6DE |
| Dairelerden daha az renk varsa belirtilen son renk tekrarlanır. Ancak bu durum grafiğin okunmasını zorlaştırır. |
|
Standart Özellikler
Bu sayfadaki özelliklerin geri kalanı standart grafik özellikleridir.
Renkleri, RRGGBB[AA] biçiminde on altılı değerlerden oluşan 6 karakterli bir dize ve isteğe bağlı iki şeffaflık değeri kullanarak belirtin.
Örneğin:
FF0000= Kırmızı00FF00= Yeşil0000FF= Mavi000000= SiyahFFFFFF= Beyaz
AA, 00 tamamen şeffaf, FF öğesinin tamamen opak olduğu isteğe bağlı bir şeffaflık değeridir. Örneğin:
0000FFFF= Sabit mavi0000FF66= Şeffaf mavi
Grafik Başlığı chtt, chts [Tüm grafikler]
Grafiğinizin başlık metnini, rengini ve yazı tipi boyutunu belirtebilirsiniz.
Söz dizimi
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Grafik başlığını belirtir.
- <chart_title>
- Grafikte gösterilecek başlık. Bunun nerede gösterileceğini belirtemezsiniz, ancak isteğe bağlı olarak yazı tipi boyutunu ve rengini belirtebilirsiniz. Boşlukları belirtmek için + işareti, satır sonlarını belirtmek için ise dikey çizgi (
|) kullanın.
chts [İsteğe bağlı] - chtt parametresi için renkler ve yazı tipi boyutu.
- <color>
- RRGGBB onaltılık biçiminde başlık rengi. Varsayılan renk siyahtır.
- <font_size>
- Başlığın punto cinsinden yazı tipi boyutu.
- <opt_alignment>
- [İsteğe bağlı] Başlığın hizalanması. Şu büyük/küçük harfe duyarlı dize değerlerinden birini seçin: "l" (sol), "c" (ortalanmış) "r" (sağ). Varsayılan değer "c"dir.
Örnekler
| Açıklama | Örnek |
|---|---|
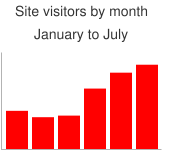
Varsayılan renk ve yazı tipi boyutunu kullanan, başlıklı bir grafik. Artı işaretiyle ( Satır sonu yapmaya zorlamak için bir dikey çizgi karakteri (
|
 chtt=Site+visitors+by+month| |
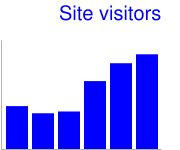
Mavi, sağa hizalı, 20 puanlık başlık içeren bir grafik. |
 chtt=Site+visitors |
Grafik Açıklama Metni ve Stili chdl, chdlp, chdls [Tüm grafikler]
Açıklamalar, grafiğin yan bölümünde her seri için kısa bir metin açıklaması yer alır. Bu açıklamadaki her seriyle ilişkili metni belirtebilir ve grafiğin nerede görüneceğini belirtebilirsiniz.
Açıklamanızın kenar boşluklarını nasıl ayarlayacağınızı öğrenmek için de chma konusuna bakın.
Dize değerleriyle ilgili bir not: Etiket dizelerinde yalnızca URL güvenli karakterlere izin verilir. Güvenliğiniz için 0-9a-zA-Z karakter kümesinde olmayan karakterleri içeren tüm dizeleri URL olarak kodlamanız gerekir.
URL kodlayıcıyı Google Görselleştirme Belgeleri'nde bulabilirsiniz.
Söz dizimi
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: Her bir serinin açıklama bölümünde gösterilecek metni.
- <data_series_label>
- Gösterge girişlerinin metni. Her etiket,
chddizisindeki karşılık gelen seriye uygulanır. Alanlar için + işaretini kullanın. Bu parametreyi belirtmezseniz grafikte gösterge gösterilmez. Etiketlerde satır sonu belirtmek mümkün değildir. Açıklamalar genellikle açıklama metninizi içerecek şekilde genişler ve grafik alanı, göstergeye uyacak şekilde daralır.
chdlp - [İsteğe bağlı] Açıklamaların konumu ve açıklama girişlerinin sırası. <position> ve/veya <label_order> değerlerini belirtebilirsiniz. Her ikisini de belirtirseniz bunları bir çubuk karakteriyle ayırın. chdl içindeki boş gösterge girişlerinin açıklama bölümünde atlanmasını istiyorsanız herhangi bir değere "s" ekleyebilirsiniz. Örnekler: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [İsteğe bağlı] Açıklamanın grafikteki konumunu belirtir. Açıklamalar ile grafik alanı veya resim kenarlığı arasında ek dolgu belirtmek için
chmaparametresini kullanın. Aşağıdaki değerlerden birini seçin:b: Grafiğin alt tarafında açıklamalar, yatay bir satırda açıklama girişleri bulunur.bv- Grafiğin alt kısmındaki açıklamalar, dikey bir sütunda gösterge girişleri bulunur.t: Grafiğin üst tarafında açıklama bölümü, yatay satırda açıklama girişleri bulunur.tv- Grafiğin üst tarafında açıklama bölümü, dikey sütunda gösterge girişleri bulunur.r- [Varsayılan] Grafiğin sağında gösterge, dikey sütunda ise açıklama girişleri bulunur.l- Grafiğin solunda açıklama, dikey sütunda açıklama girişleri bulunur.
- <opt_label_order>
- [İsteğe bağlı]
Etiketlerin açıklamada gösterildiği sıra.
Aşağıdaki değerlerden birini seçin:
l- [Dikey açıklamalar için varsayılan] Etiketlerichdlöğesine verilen sırada görüntüleyin.r- Etiketlerichdlişlevine verildiği gibi ters sırada görüntüler. Bu özellik, yığınlı çubuk grafiklerde göstergeyi
çubuklar göründüğü sırada göstermek açısından kullanışlıdır.a- [Yatay açıklamalar için varsayılan] Otomatik sıralama: 10 piksellik bloklar halinde ölçülen kabaca uzunluğa göre, en kısa olana göre sıralama anlamına gelir. İki öğe aynı uzunluktaysa (10 piksellik bloğa bölünmüşse) önce listelenen öğe görünür.0,1,2...- Özel etiket sırası. Bu,chdldeğerindeki sıfır tabanlı etiket dizinlerinin virgülle ayrılmış bir listesidir.
chdls - [İsteğe bağlı] Açıklama metninin rengini ve yazı tipi boyutunu belirtir.
- <color>
- RRGGBB onaltılık biçimde açıklama metni rengi.
- <size>
- Açıklama metninin nokta boyutu.
Örnekler
| Açıklama | Örnek |
|---|---|
İki efsane örneği. Açıklama metnini veri serilerinizle aynı sırada belirtin. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
İlk grafikte yatay açıklama girişleri ( |
|
| Bu örnekte, yazı tipi boyutunun değiştirilmesi gösterilmektedir. |
|
Grafik Kenar Boşlukları chma [Tüm grafikler]
Grafiğin kenar boşluklarının boyutunu piksel cinsinden belirtebilirsiniz. Kenar boşlukları, belirtilen grafik boyutundan (chs) içe doğru hesaplanır. Kenar boşluğu boyutunun artırılması toplam grafik boyutunu artırmaz ancak gerekirse grafik alanını küçültür.
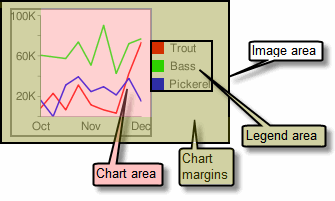
Kenar boşlukları, varsayılan olarak grafik boyutu hesaplandıktan sonra kalan kısımdır. Bu varsayılan değer, grafik türüne göre değişir. Belirttiğiniz kenar boşlukları minimum bir değerdir. Grafik alanı kenar boşlukları için yer bırakırsa kenar boşluğu boyutu kalan değer olur. Kenar boşlukları, açıklamalar ve etiketler için gerekli olandan daha küçük olacak şekilde sıkılamaz. Aşağıda, bir grafiğin temel parçalarını gösteren bir şema verilmiştir:
 |
Grafik kenar boşlukları, eksen etiketlerini ve parça alanını içerir. Açıklama alanı, metnin tam olarak sığması için otomatik olarak yeniden boyutlandırılır. İpucu: Bir çubuk grafikte, çubukların boyutu sabitse (varsayılan) grafik alanının genişliği azaltılamaz. |
Söz dizimi
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Grafik alanının piksel cinsinden minimum kenar boşluğu boyutu. Eksen etiketlerinin grafiğin kenarlıklarına çarpmasını önlemek için biraz dolgu eklemek üzere bu değeri artırın.
- <opt_legend_width>, <opt_legend_height>
- [İsteğe bağlı] Açıklamanın çevresindeki kenar boşluğunun piksel cinsinden genişliği. Lejandın grafik alanına veya resmin kenarlarına taşmasını önlemek için bunu kullanın.
Örnekler
| Açıklama | Örnek |
|---|---|
Bu örnekte, grafiğin her bir kenarının minimum 30 piksellik bir kenar boşluğu vardır. Grafik açıklaması 30 pikselden fazla geniş olduğundan, sağ taraftaki kenar boşluğu grafik açıklamasının genişliğine ayarlanır ve diğer kenar boşluklarından farklıdır. Eksen etiketleri çizim alanının dışındadır ve bu nedenle kenar boşluğu içinde çizilir. |
|
Açıklamaların etrafına kenar boşluğu eklemek için Bu örnekte, açıklama yaklaşık 60 piksel genişliğindedir. |
|
Arka Plan Doldurma chf [Tüm grafikler]
Grafik veri alanı ve/veya grafik arka planının tamamı için dolgu renkleri ve stilleri belirtebilirsiniz. Dolgu türleri, düz dolguları, çizgili dolguları ve renk geçişlerini içerir.
Farklı alanlar (örneğin, grafik alanının tamamı veya yalnızca veri alanı) için farklı dolgular belirtebilirsiniz. Grafik alanı dolgusu, arka plan dolgusunun üzerine yazılır. Tüm dolgular chf parametresi kullanılarak belirtilir ve değerleri dikey çizgi karakteriyle (| ) ayırarak aynı grafikte farklı dolgu türlerini ( düz, şeritler, gradyanlar) karıştırabilirsiniz. Grafik alanı dolguları, grafik arka plan dolgularının üzerine yazılır.
Katı Dolgular chf [Tüm Grafikler]
Arka plan ve/veya grafik alanı için düz bir dolgu belirtebilir ya da tüm grafiğe bir şeffaflık değeri atayabilirsiniz. Dikey çizgi karakterini (|) kullanarak birden fazla dolgu belirtebilirsiniz. (Yalnızca Haritalar: Arka plan).
Söz dizimi
chf=<fill_type>,s,<color>|...
- <fill_type>
- Grafiğin doldurulan kısmı. Aşağıdaki değerlerden birini belirtin:
bg- Arka plan dolgusuc- Grafik alanı dolgusu. Harita grafikleri için desteklenmez.a- Tüm grafiği (arka planlar dahil) şeffaf yapın.<color>öğesinin ilk altı hanesi yok sayılır ve yalnızca son ikisi (şeffaflık değeri) grafiğin tamamına ve tüm dolgulara uygulanır.b<index>- Çubuk düz dolgular (yalnızca çubuk grafikler). <index> ifadesinin yerine düz renkle dolduracak çubukların seri dizinini girin. Bunun etkisi, bir çubuk grafiktechcobelirtmek gibidir. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- sn.
- Sabit veya şeffaf bir dolgu gösterir.
- <color>
- RRGGBB onaltılık biçiminde dolgu rengi. Saydamlıklarda ilk altı basamak yoksayılır ancak yine de eklenmelidir.
Örnekler
| Açıklama | Örnek |
|---|---|
Bu örnekte grafik arka planı soluk gri ( |
|
Bu örnekte grafik arka planı soluk gri ( |
|
| Bu örnekte, grafiğin tamamına% 50 şeffaflık uygulanmaktadır (onaltılık tabanda 80, 128 veya yaklaşık% 50 şeffaflıktır). Tablo hücresi arka planının grafikte gösterildiğine dikkat edin. |
|
Gradyan Dolguları chf [Çizgi, Çubuk, Google ölçer, Radar, Dağılım,Venn]
Grafik alanlarına ya da arka planlara bir ya da daha fazla renk geçişi dolgusu uygulayabilirsiniz. Gradyan dolguları bir renkten diğerine şeffaflaştırılır. (Pasta, Google sayaç grafikleri: yalnızca arka plan.)
Her renk geçişi dolgusu bir açıyı ve daha sonra belirtilen konuma sabitlenmiş iki veya daha fazla renk belirtir. Renk, bir bağlayıcıdan diğerine geçerken değişiklik gösterir. Birinin şeffaflaşarak diğerinin rengine dönüşebilmesi için farklı <color_centerpoint> değerlerine sahip en az iki renginiz olmalıdır. Her ek renk geçişi bir <color>,<color_centerpoint> çiftiyle belirtilir.
Söz dizimi
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Doldurulacak grafik alanı. Şunlardan biri:
bg- Arka plan dolgusuc- Grafik alanı dolgusu.b<index>- Çubuk gradyan dolguları (yalnızca çubuk grafikler). <index> ifadesini, bir renk geçişiyle doldurmak için çubukların seri diziniyle değiştirin. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- lg
- Renk geçişi dolgusunu belirtir.
- <angle>
- 0 (yatay) ile 90 (dikey) arasındaki renk geçişinin açısını belirten bir sayı.
- <color>
- Dolgunun, RRGGBB onaltılık biçiminde rengi.
- <color_centerpoint>
- Rengin dayanak noktasını belirtir. Renk, başka bir çapalamaya yaklaştıkça bu noktadan itibaren solmaya başlar. Değer aralığı <angle> ile belirtilen açıda eğililmiş 0,0 (alt veya sol kenar) ile 1,0 (üst veya sağ kenar) arasındadır.
Örnekler
| Açıklama | Örnek |
|---|---|
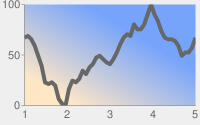
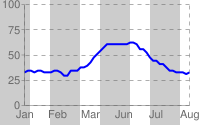
Grafik alanı, sıfır derece ( Renkler şeftali rengi ( Grafik arka planı gri renkte çizilir ( |
|
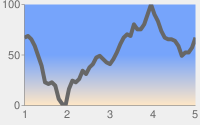
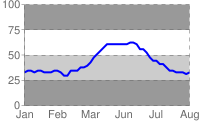
Grafik alanında kırk beş derecelik ( Şeftali ( Mavi ( Grafik arka planı gri renkte çizilir ( |
|
Grafik alanında doksan derecelik ( Belirtilen ilk renk mavi ( Şeftali ( Grafik arka planı gri renkte çizilir ( |
|
Çizgili dolgular chf [Çizgi,
Çubuk, Google saati, Radar, Dağılım, Venn]
Grafik alanınız veya grafiğin tamamı için çizgili bir arka plan dolgusu belirtebilirsiniz. (Pasta, Google sayaç grafikleri: yalnızca arka plan.)
Söz dizimi
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Doldurulacak grafik alanı. Şunlardan biri:
bg- Arka plan dolgusuc- Grafik alanı dolgusub<index>- Çubuk çizgili dolgular (yalnızca çubuk grafikler). <index> ifadesini şeritlerle dolduracak çubukların seri diziniyle değiştirin. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- ls
- Doğrusal şerit dolgusunu belirtir.
- <angle>
- Tüm şeritlerin y eksenine göre açısı. Dikey çizgiler için
0, yatay çizgiler için90kullanın. - <color>
- Bu şeridin RRGGBB onaltılık biçiminde rengi. Ek her şerit için <color> ve <width> değerlerini tekrarlayın. En az iki şeridiniz olmalıdır. Çizgiler, grafik doldurulana kadar değişir.
- <width>
- Bu şeridin genişliği (
0ile1arası). Burada1, grafiğin tam genişliğidir. Çizgiler, grafik doldurulana kadar tekrarlanır. Ek olan her şerit için <color> ve <width> özelliklerini tekrarlayın. En az iki şeridiniz olmalıdır. Çizgiler, grafik doldurulana kadar değişir.
Örnekler
| Açıklama | Örnek |
|---|---|
|
 chf= |
|
 chf= |