本文件說明如何使用 Chart API 建立文氏圖。
目錄
圖表專屬功能 |
標準功能 |
簡介
文氏圖是重疊圓圈的圖表,指出不同群組之間有多大的共同程度。圖表支援含有兩三個圓形的文氏圖。您可以指定圓形的相對大小以及彼此之間的重疊數量。
圖表類型 (cht)
請使用下列語法指定文氏圖:
語法
cht=v
資料字串是由一組最多七個元素組成,並依據您的資料格式所用的分隔符號加以分隔,說明如下:
- 前三個值指定三個圓形的大小:A、B 和 C。如果圖表只包含兩個圓形,請將第三個值指定為 0。
- 第四個值指定 A 和 B 的交集大小。
- 第五個值指定 A 和 C 的交集大小。如果圖表只包含兩個圓形,請勿在此指定值。
- 第六個值指定 B 和 C 的交集大小。如果圖表只包含兩個圓形,請勿在此指定值。
- 第七值指定 A、B 和 C 的共同交集大小。如果圖表只包含兩個圓形,請勿在此指定值。
請注意,使用文氏圖時,所有值都成比例,而非絕對值。這表示若圖表的值為 10,20,30,與值為 100,200,300 (如果編碼類型接受這些值) 的圖表看起來相同。
| 說明 | 範例 |
|---|---|
三個圓形的文氏圖。 |
|
| 如要指定雙圓圖,請將 C 圓圈指定為零,並且不要指定任何包含 C 的重疊值。 |  cht=v |
序列顏色 chco
您可以使用 chco 參數指定所有序列、每個系列或某些序列的顏色。
語法
chco=<color_1>,...,<color_n>
- <color>
- 序列顏色,以 RRGGBB 十六進位格式。新增顏色值 (以半形逗號分隔),即可為不同的序列指定不同顏色。如果顏色少於系列數量,則最後一個顏色會重複,但在文氏圖中,相同顏色可能會導致圖表難以閱讀。
| 說明 | 範例 |
|---|---|
| 每個圓形均有不同顏色。 |  chco=FF6342,ADDE63,63C6DE |
| 如果顏色少於圓形,會重複指定最後一個顏色。但會造成圖表難以閱讀。 |
|
標準功能
本頁其餘功能是標準圖表功能。
使用 6 位數十六進位值字串和兩個選用透明度值指定顏色,格式為 RRGGBB[AA]。例如:
FF0000= 紅色00FF00= 綠色0000FF= 藍色000000= 黑色FFFFFF= 白色
AA 是選用的透明度值,其中 00 表示完全透明,FF 表示完全不透明。例如:
0000FFFF= 亮藍色0000FF66= 透明藍色
圖表標題 chtt,chts [所有圖表]
您可以指定圖表的標題文字、顏色和字型大小。
語法
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt:指定圖表標題。
- <chart_title>
- 要在圖表中顯示的標題。您無法指定這個部分顯示的位置,但可以選擇指定字型大小和顏色。請使用 + 符號代表空格,並以直立線字元 (
|) 表示換行。
chts [選用]:chtt 參數的顏色和字型大小。
- <color>
- 標題顏色,採用 RRGGBB 十六進位格式。預設顏色為黑色。
- <font_size>
- 標題的字型大小,以點為單位。
- <opt_alignment>
- [選用] 標題對齊方式。請選擇下列其中一個區分大小寫的字串值:「l」(左側)、「c」(置中)「r」(右側)。預設值為「c」。
例子
| 說明 | 範例 |
|---|---|
包含標題的圖表,使用預設顏色和字型大小。 請使用加號 ( 使用直立線字元 ( 此處並未指定「 |
 chtt=Site+visitors+by+month| |
此圖表顯示藍色、靠右對齊且有 20 點的標題。 |
 chtt=Site+visitors |
圖表圖例文字和樣式 chdl、chdlp、chdls [所有圖表]
圖表的側邊部分會顯示每個序列的簡短文字說明。您可以指定與這個圖例中與每個序列相關聯的文字,並指定圖例在圖表中顯示的位置。
另請參閱 chma,瞭解如何設定圖例周圍的邊界。
字串值的注意事項:標籤字串只能使用安全網址字元。為了安全起見,如果字串包含非字元集 0-9a-zA-Z 中的字元,您應該進行網址編碼。您可以在 Google 視覺化說明文件中找到網址編碼器。
語法
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 每個序列的文字,會顯示在圖例中。
- <data_series_label>
- 圖例項目的文字。每個標籤都會套用至
chd陣列中的對應系列。使用「+」符號代表聊天室。如未指定這個參數,圖表將不會取得圖例。您無法在標籤中指定換行符號。圖例通常會展開,以顯示圖例文字,而圖表區域則會縮小以容納圖例。
chdlp - [選用] 圖例的位置和圖例項目的順序。您可以指定 <position> 和/或 <label_order>。如果您同時指定兩者,請以長條字元分隔。如要讓圖例略過 chdl 中的空白圖例項目,您可以將「s」加到任何值。範例:chdlp=bv、chdlp=r、chdlp=bv|r、chdlp=bvs|r
- <opt_position>
- [選用] 指定圖例在圖表中的位置。如要指定圖例與圖表區域或圖片邊框之間的其他邊框間距,請使用
chma參數。 選擇下列其中一個值:b- 圖表底部的圖例,以水平列顯示圖例項目。bv- 圖表底部的圖例,垂直欄中的圖例項目。t- 圖表頂端的圖例,水平列中顯示圖例項目。tv- 圖表頂端的圖例,垂直欄中的圖例項目。r- [預設] 圖表右側的圖例,垂直欄中的圖例項目。l- 圖表左側的圖例,垂直欄中的圖例項目。
- <opt_label_order>
- [選用]
標籤在圖例中的顯示順序。
選擇下列其中一個值:
l- [產業圖例的預設值] 依指定chdl的順序顯示標籤。r- 根據chdl指定的順序,以反向順序顯示標籤。在堆疊長條圖中,這很實用,可以按照長條的顯示順序
顯示圖例。a- [水平圖例的預設值] 自動排序:大致表示依長度,從短到長排序,以 10 個像素區塊進行測量。如果兩個元素的長度相同 (分割為 10 個像素區塊),系統會優先顯示第一個元素。0,1,2...- 自訂標籤順序。這份清單包含從chdl開始,以零為基準的標籤索引,並以半形逗號分隔。
chdls - [選用] 指定圖例文字的顏色和字型大小。
- <color>
- 圖例文字顏色,採用 RRGGBB 十六進位格式。
- <size>
- 圖例文字的點大小。
例子
| 說明 | 範例 |
|---|---|
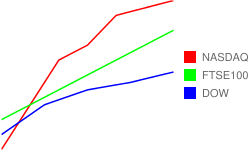
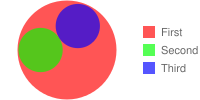
請參閱兩個圖例範例。請按照資料序列的順序指定圖例文字。 |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
第一張圖表展示水平圖例項目 ( |
|
| 這個範例說明如何變更字型大小。 |
|
圖表利潤 chma [所有圖表]
您可以用像素指定圖表邊界的大小。邊界是根據指定圖表大小 (chs) 進行計算;增加邊界大小不會增加圖表總大小,而是會在必要時縮小圖表區域。
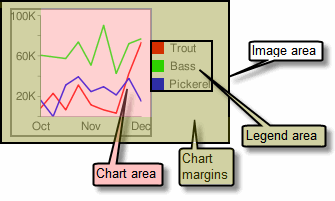
根據預設,邊界為計算圖表大小後剩餘的內容。 這個預設值會因圖表類型而異。您指定的邊界為「最小值」;如果圖表區域保留空間空間,邊界大小會是剩餘的內容;您無法擠壓小於任何圖例和標籤所需範圍的邊界。下圖顯示圖表的基本部分:
 |
「圖表邊界」包括「軸標籤」和「圖例區域」。除非您使用 提示:在長條圖中,如果長條的尺寸固定 (預設值),就無法縮減圖表區域寬度。您必須使用 |
語法
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>、<right_margin>、<top_margin>、<bottom_margin>
- 圖表區域周圍的最小邊界大小 (以像素為單位)。增加這個值即可加入一些邊框間距,以免軸標籤與圖表邊界發生衝突。
- <opt_legend_width>、 <opt_legend_height>
- [選用] 圖例周圍的寬度,以像素為單位。這樣可以避免圖例出現在圖表區域或圖片邊緣上。
例子
| 說明 | 範例 |
|---|---|
在這個範例中,圖表兩側的邊界至少為 30 像素。由於圖表圖例寬度超過 30 像素,因此右側邊界會設為圖表圖例的寬度,與其他邊界不同。 軸標籤位於繪製區域之外,因此會在邊界空間中繪製。 |
|
如要在圖例周圍新增邊界,請設定 在這個範例中,圖例的寬度約為 60 像素。如果您將 |
|
背景填滿 chf [所有圖表]
您可以指定圖表資料區域和/或整個圖表背景的填滿顏色和樣式。填滿類型包括單色、條紋填滿和漸層。您可以為不同區域指定不同的填滿 (例如整個圖表區域,或僅限資料區域)。圖表區域填滿會覆寫背景填滿效果。所有填滿效果都是使用 chf 參數指定,而且您可以在同一個圖表中混用不同的填滿類型 (單色、條紋、漸層)。以直線字元 ( | ) 分隔值。圖表區域會填滿圖表背景填滿效果。
填滿填滿chf [所有圖表]
您可以為背景和/或圖表區域指定實心填滿,或為整個圖表指派透明度值。您可以使用直立線字元 (|) 指定多個填色 (地圖:僅限背景)。
語法
chf=<fill_type>,s,<color>|...
- <填入類型fill_type>
- 圖表中填滿的部分。你可以指定下列其中一個值:
bg- 背景填滿c- 圖表區域填滿。不支援地圖圖表。a- 將整個圖表 (包括背景) 設為透明。系統會忽略<color>的前六位數,且只會將最後兩位數 (透明度值) 套用至整個圖表和所有填滿效果。b<index>- 長條純填滿 (僅限長條圖)。將 <index> 替換為長條的序列索引,以填入單色。效果與在長條圖中指定chco類似。如需範例,請參閱長條圖圖表系列顏色。
- 秒
- 代表實心或透明度填滿。
- <color>
- 填滿顏色,採用 RRGGBB 十六進位格式。如果是轉碼,系統會忽略前六位數,但仍必須加入。
例子
| 說明 | 範例 |
|---|---|
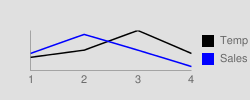
這個範例會以灰色 ( |
|
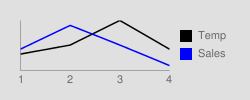
這個範例會以淡灰色 ( |
|
| 這個範例對整個圖表套用 50% 的透明度 (128 十六進位數字 80 或約 50%)。請注意,透過圖表顯示的表格儲存格背景。 |
|
漸層填滿chf [Line、Bar、Google-o-meter、Radar、Scatter、Venn]
您可以將一或多個漸層填滿效果套用至圖表區域或背景。漸層填滿效果會從一種顏色淡出。(圓餅圖、Google-公制圖表:僅限背景)。
每個漸層填滿會分別指定角度,以及錨定至指定位置的兩種以上顏色。不同錨點之間移動時,顏色各有不同。必須有至少兩種具有不同 <color_centerpoint> 值的顏色,才能淡入另一個顏色。每個其他漸層都由 <color>,<color_centerpoint> 配對指定。
語法
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <填入類型fill_type>
- 要填滿的圖表區域。下列其中一欄:
bg- 背景填滿c- 圖表區域填滿。b<index>- 長條漸層填滿 (僅限長條圖)。將 <index> 換成長條的序列索引,以填入漸層。如需範例,請參閱長條圖圖表系列顏色。
- lg
- 指定漸層填滿。
- <角度>
- 這個數字可指定從 0 (水平) 到 90 (垂直) 的漸層角度。
- <color>
- 填滿顏色,以 RRGGBB 十六進位格式。
- <color_centerpoint>
- 指定顏色的錨點。接近另一個錨點時,顏色就會從這個點開始淡出。這個值範圍介於 0.0 (底部或左側) 到 1.0 (頂端或右側邊緣),並傾斜至 <angle> 指定的角度。
例子
| 說明 | 範例 |
|---|---|
圖表區域具有水平線性漸層,並以零度 ( 顏色為桃紅色 ( 圖表背景會以灰色 ( |
|
圖表區域採用對角線 (從左下到右下方) 線性漸層,指定的角度為四十五度 ( 桃紅色 ( 藍色 ( 圖表背景會以灰色 ( |
|
圖表區域具有垂直 (由上至下) 線性漸層,其角度為九十度 ( 藍色 ( 桃紅色 ( 圖表背景會以灰色 ( |
|
條紋填滿chf [Line, Bar, Google-o-meter, Radar, Scatter, Venn]
您可以為圖表區域或整個圖表指定條紋背景填滿效果。(圓餅圖、Google-公制圖表:僅限背景。)
語法
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <填入類型fill_type>
- 要填滿的圖表區域。下列其中一欄:
bg- 背景填滿c- 圖表區域填滿b<index>- 條紋填滿 (僅限長條圖)。將 <index> 取代為要以條紋填滿的長條的序列索引。如需範例,請參閱長條圖系列顏色。
- ls
- 指定線性條紋填滿效果。
- <角度>
- 所有條紋的角度 (相對於 Y 軸)。使用
0做為垂直條紋,使用90做為水平條紋。 - <color>
- 此條紋的顏色,採用 RRGGBB 十六進位格式。針對每個其他條紋重複執行 <color> 與 <width>。至少須有兩條條紋。除非填滿圖表,否則會進行替換。
- <width>
- 此條紋的寬度,從
0到1,其中1是圖表的完整寬度。系統會重複新增線條,直到圖表填滿為止。針對每個其他條紋重複執行 <color> 與 <width>。至少須有兩條條紋。除非填滿圖表,否則會進行替換。
例子
| 說明 | 範例 |
|---|---|
|
 chf= |
|
 chf= |