इस पेज पर, चार्ट बनाने के लिए चार्ट एपीआई इस्तेमाल करने की बुनियादी बातें बताई गई हैं.
Google चार्ट के इस्तेमाल की नीति
Google Chart API का इस्तेमाल करके, हर दिन कितने कॉल किए जा सकते हैं, इसकी कोई सीमा नहीं है. हालांकि, अगर हमें लगता है कि किसी फ़ाइल का गलत इस्तेमाल किया जा रहा है, तो हम उसे ब्लॉक करने का अधिकार सुरक्षित रखते हैं.
खास जानकारी
इस दस्तावेज़ में चार्ट देखना
इस दस्तावेज़ में दी गई सभी चार्ट इमेज लाइव जनरेट की जाती हैं. इसके लिए, Chart API का इस्तेमाल किया जाता है. किसी भी इमेज का यूआरएल देखने के लिए, यह तरीका अपनाएं:
- अगर Firefox का इस्तेमाल किया जा रहा है, तो राइट क्लिक करें. इसके बाद, "View Image" या "Properties" चुनें.
- अगर Internet Explorer का इस्तेमाल किया जा रहा है, तो दायां क्लिक करें और फिर "प्रॉपर्टी" चुनें.
यूआरएल को आसानी से पढ़ा जा सके, इसके लिए दस्तावेज़ अक्सर एक से ज़्यादा लाइनों में दिखता है. Google Chart API का उपयोग करते समय, आपको एक पंक्ति में एक URL देना होगा.
Google Chart API, यूआरएल के जीईटी या पोस्ट अनुरोध के जवाब में एक चार्ट इमेज दिखाता है. यह एपीआई, पाई या लाइन चार्ट से लेकर क्यूआर कोड और फ़ॉर्मूला जैसे कई तरह के चार्ट जनरेट कर सकता है. आपको चार्ट के बारे में जो भी जानकारी चाहिए वह यूआरएल का हिस्सा होती है. जैसे, चार्ट का डेटा, साइज़, रंग, और लेबल. (पोस्ट अनुरोधों के लिए, यह थोड़ा अलग है. हालांकि, अभी इसके बारे में चिंता न करें).
सबसे आसान चार्ट बनाने के लिए, आपको अपने यूआरएल के साथ चार्ट का टाइप, डेटा, और साइज़ के बारे में जानकारी देनी होगी. इस यूआरएल को सीधे अपने ब्राउज़र में टाइप किया जा सकता है या अपने वेब पेज के <img> टैग की मदद से, इस पर कर्सर ले जाया जा सकता है. उदाहरण के लिए, पाई चार्ट के लिए इस लिंक को फ़ॉलो करें:
https://chart.googleapis.com/chart?chs=250x100&chd=t:60,40&cht=p3&chl=Hello|World
पिछला लिंक, बेसिक चार्ट एपीआई यूआरएल का उदाहरण है. चार्ट के सभी यूआरएल का फ़ॉर्मैट ऐसा होता है:
https://chart.googleapis.com/chart?cht=<chart_type>&chd=<chart_data>&chs=<chart_size>&...additional_parameters...
सभी यूआरएल https://chart.googleapis.com/chart? से शुरू होते हैं. इसके बाद
चार्ट डेटा और दिखने के तरीके के बारे में बताने वाले पैरामीटर होते हैं. पैरामीटर, name=value पेयर होते हैं, जिन्हें एंपरसैंड वर्ण (&) से अलग किया जाता है. पैरामीटर, ? के बाद किसी भी क्रम में हो सकते हैं. सभी चार्ट में,
कम से कम ये पैरामीटर होने चाहिए: cht (चार्ट टाइप
), chd (डेटा), और chs (चार्ट का साइज़). हालांकि, अन्य विकल्पों के लिए कई और पैरामीटर होते हैं. साथ ही, चार्ट में जितने चाहें उतने अन्य पैरामीटर जोड़े जा सकते हैं.
आइए, ऊपर दिए गए यूआरएल की ज़्यादा जानकारी पाएं:
| यूआरएल | घटक |
|---|---|
|
|
इस यूआरएल को कॉपी करके अपने ब्राउज़र में चिपकाएं और कुछ बदलाव करके देखें: डेटा में
अतिरिक्त वैल्यू जोड़ें (हर नए डेटा वैल्यू से पहले कॉमा जोड़ना न भूलें). नए
लेबल जोड़ें (हर नई वैल्यू से पहले | का निशान लगाएं). चार्ट को बड़ा करें.
चार्ट बनाने का तरीका
यहां इमेज चार्ट बनाने का तरीका बताया गया है:
- यह तय करें कि आपका चार्ट किस तरह का है. चार्ट की सूची देखने के लिए गैलरी देखें; चार्ट का टाइप,
chtपैरामीटर से तय किया जाता है. उन सभी कॉम्पोनेंट का स्केच बनाएं जिन्हें आपको अपने चार्ट पर रखना है (ऐक्सिस, लेबल, बैकग्राउंड वगैरह). साथ ही, अगर ज़रूरी हो, तो अलग-अलग कॉम्पोनेंट के लिए पिक्सल के डाइमेंशन (कुल चार्ट साइज़, लेजेंड का साइज़ वगैरह) ढूंढें. आपको पहले चार्ट टाइप से जुड़े दस्तावेज़ ध्यान से पढ़ लेने चाहिए. ऐसा न करने पर, आपको परेशानी हो सकती है. - अपना चार्ट डेटा बनाएं और उसे फ़ॉर्मैट करें. डेटा
बताने के लिए,
chdपैरामीटर का इस्तेमाल किया जाता है. आपको यह तय करना होगा कि अपने डेटा के लिए किस फ़ॉर्मैट का इस्तेमाल करना है:- डेटा फ़ॉर्मैट चुनें. अपने चार्ट डेटा के लिए, आसान टेक्स्ट फ़ॉर्मैट का इस्तेमाल किया जा सकता है. यह पढ़ने में आसान होता है, लेकिन इसे भेजने में ज़्यादा जगह लेता है. इसके अलावा, कोड में बदलने के किसी एक टाइप का इस्तेमाल भी किया जा सकता है, जो भेजने में छोटा होता है, लेकिन वैल्यू की उस रेंज को सीमित करता है जिसे भेजा जा सकता है.
- यह तय करें कि आपके डेटा को आपके चार्ट में फ़िट करने के लिए स्केल किया जाना चाहिए या नहीं. अलग-अलग फ़ॉर्मैट में, वैल्यू की अलग-अलग रेंज काम करती हैं. आप चाहें, तो अपने डेटा को स्केल करें, ताकि यह आपके फ़ॉर्मैट में इस्तेमाल की जा सकने वाली वैल्यू की पूरी रेंज में दिखे. ऐसा करने से, डेटा में अंतर साफ़ तौर पर दिखेगा. ऐसा करने के लिए, अपने डेटा को स्केल करके, इस्तेमाल किए जाने वाले डेटा फ़ॉर्मैट में फ़िट करें. इसके अलावा, कस्टम स्केलिंग के साथ टेक्स्ट फ़ॉर्मैटिंग का इस्तेमाल भी किया जा सकता है.
- अगर ज़रूरी हो, तो अपने डेटा को कोड में बदलें. अगर आपने कोड में बदलने के लिए कोई फ़ॉर्मैट चुना है, तो हम आपको कोड में बदलने के अन्य तरीकों के लिए JavaScript की सुविधा देते हैं.
- चार्ट का साइज़ बताएं. चार्ट का साइज़,
chsपैरामीटर का इस्तेमाल करके तय किया जाता है. फ़ॉर्मैट और ज़्यादा से ज़्यादा वैल्यू के लिए दस्तावेज़ देखें. - अतिरिक्त पैरामीटर जोड़ें. हर चार्ट के दस्तावेज़ में, उपलब्ध वैकल्पिक पैरामीटर की सूची होती है. सामान्य विकल्पों में लेबल, शीर्षक, और रंग शामिल हैं. ध्यान दें कि सभी लेबल या टाइटल टेक्स्ट, UTF-8 कोड में बदले गए होने चाहिए. ध्यान दें कि कई पैरामीटर की मदद से, एक से ज़्यादा वैल्यू डाली जा सकती हैं. उदाहरण के लिए,
chmपैरामीटर की मदद से, किसी चार्ट पर एक डेटा पॉइंट पर आकार जोड़ा जा सकता है.chmपैरामीटर का इस्तेमाल करके कई डेटा पॉइंट पर आकार रखा जा सकता है. हालांकि, ऐसा करने के लिए यूआरएल मेंchmपैरामीटर को कई बार न दिखाया जाता है (उदाहरण के लिए, गलत:chm=square&chm=circle&chm=triangle). इसके बजाय, एक से ज़्यादा वैल्यू लेने वाले पैरामीटर, एक ही पैरामीटर में कई वैल्यू के बीच डीलिमिटर का इस्तेमाल करते हैं. जैसे, कॉमा या वर्टिकल बार.chmके लिए, यह एक बार है, इसलिए आपका कुछ ऐसा होगा: RIGHT:chm=square|circle|triangle. एक से ज़्यादा पैरामीटर तय करने का तरीका जानने के लिए, हर पैरामीटर की जानकारी देखें. - यूआरएल स्ट्रिंग बनाएं. यूआरएल
https://chart.googleapis.com/chart?से शुरू होता है और उसके बाद आपके सभी ज़रूरी (cht,chd,chs) और वैकल्पिक पैरामीटर मौजूद होते हैं. ध्यान दें: अगर आप अपने यूआरएल का इस्तेमाल किसी<img>टैग में कर रहे हैं, तो आपको अपने लिंक में मौजूद&वर्णों को&में बदलना होगा. उदाहरण:<img src="https://chart.googleapis.com/chart?chs=250x100&chd=t:60,40&cht=p3&chl=Hello|World" />. - अपनी इमेज पाने के लिए, GET या POST का इस्तेमाल करें. GET, इसका मतलब है कि जब यूआरएल को सीधे ब्राउज़र में टाइप किया जाता है या इसका इस्तेमाल
<img>टैग में किया जाता है. हालांकि, यूआरएल की लंबाई 2K तक सीमित होती है. इसलिए, अगर आपके पास इससे ज़्यादा डेटा है या आपको खून पसंद है, तो आपको इसके बजाय POST का इस्तेमाल करना चाहिए. इसका तरीका यहां बताया गया है. - क्लिक किए जा सकने वाले इलाके बनाएं. आपके पास चार्ट के लिए एक इमेज मैप बनाने का विकल्प भी होता है. इससे, चार्ट के खास एलिमेंट में हाइपरलिंक या क्लिक किए जा सकने वाले एलिमेंट जोड़े जा सकेंगे. ज़्यादा जानकारी के लिए चार्ट इमेज मैप बनाना देखें.
चार्ट के शब्दों की शब्दावली
इस दस्तावेज़ में हम जिन अहम शब्दों का इस्तेमाल करते हैं वे यहां दिए गए हैं:
- सीरीज़
- चार्ट में डेटा का मिलता-जुलता सेट.
सीरीज़ में क्या शामिल होगा, यह इस बात पर निर्भर करता है कि चार्ट किस तरह का है: लाइन चार्ट में, सीरीज़
एक लाइन होती है. वहीं, पाई चार्ट में, हर एंट्री एक स्लाइस होती है और
सभी स्लाइस, एक सीरीज़ होते हैं. बार चार्ट में, सीरीज़ में डेटा के एक ही सेट के सभी बार बार होते हैं. अलग-अलग सीरीज़ को अगल-बगल में या एक-दूसरे के ऊपर रखा जाता है. यह बार चार्ट के टाइप पर निर्भर करता है. इस चार्ट में, ग्रुप किया गया ऐसा बार चार्ट दिखाया गया है जिसमें दो सीरीज़ हैं. एक गहरे नीले रंग में और दूसरा हल्के नीले रंग में है:

- ऐक्सिस लेबल
- हर ऐक्सिस पर संख्या या टेक्स्ट की वैल्यू. पिछले चार्ट में, "जनवरी," "फ़रवरी," "मार्च," "0," "50," "100" लेबल होंगे.
चार्ट के कॉम्पोनेंट
यहां चार्ट के कुछ कॉम्पोनेंट की जानकारी दी गई है:

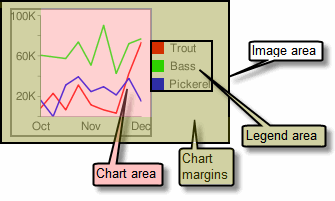
- चार्ट एरिया
- सीरीज़ आर्ट दिखाने वाला हिस्सा. ज़्यादा जानकारी के लिए, "चार्ट कॉम्पोनेंट" साइडबार देखें.
- लीजेंड
- चार्ट पर सीरीज़ के बारे में जानकारी देने वाला एक छोटा सा हिस्सा. ऊपर दिए गए चार्ट में, ऐसा सेक्शन है जिसमें "बिल्लियां" और "कुत्ते" हैं.
- पैरामीटर
- यूआरएल में इस्तेमाल किया गया key=value जोड़ा. उदाहरण के लिए:
chxt=x, जहांchxtपैरामीटर का नाम है औरxपैरामीटर की वैल्यू है. - GET और POST
- अपना चार्ट यूआरएल भेजने के
दो तरीके. आम तौर पर, जीईटी, ब्राउज़र में यूआरएल टाइप करके या
इसे
<img>टैग का सोर्स बनाकर किया जाता है. पोस्ट अनुरोध करना ज़्यादा मुश्किल होता है, लेकिन इसमें ज़्यादा डेटा शामिल हो सकता है. जीईटी के बजाय, POST का इस्तेमाल करने की मुख्य वजह यह है कि एक POST अनुरोध में GET अनुरोध के मुकाबले ज़्यादा डेटा (16,000 वर्ण बनाम 2,000) हो सकता है. POST के बारे में यहां जानकारी दी गई है. - पाइप का वर्ण
|वर्ण को अक्सर पैरामीटर वैल्यू डिलिमिटर के तौर पर इस्तेमाल किया जाता है. इसका मतलब है कि इस वर्ण से, एक से ज़्यादा वैल्यू को छोटे-छोटे वैल्यू में बांटा जा सकता है. चार्ट यूआरएल में कॉमा और एंपरसैंड (&) का भी डीलिमिटर के तौर पर इस्तेमाल किया जाता है.- कंपाउंड चार्ट
- ऐसा चार्ट जो दो अलग-अलग तरह के चार्ट को मिलाकर बना है: उदाहरण के लिए, लाइन वाला बार चार्ट या कैंडलस्टिक मार्कर के साथ लाइन चार्ट. कंपाउंड चार्ट देखें.
ऑप्टिमाइज़ेशन
अब आपने चार्ट बनाने की बुनियादी बातें जान ली हैं. इसलिए, अब यहां कुछ ऑप्टिमाइज़ेशन के बारे में बताया गया है, जिनका इस्तेमाल किया जा सकता है.
POST का इस्तेमाल किया जा रहा है
यूआरएल की लंबाई 2K तक सीमित होती है. इसलिए, अगर आपके चार्ट में इससे ज़्यादा डेटा है, तो आपको GET के बजाय POST का इस्तेमाल करना होगा. इसका तरीका यहां बताया गया है. GET तब होता है, जब ब्राउज़र के यूआरएल बार में चार्ट का यूआरएल टाइप किया जाता है या वेब पेज में <img> एलिमेंट के सोर्स के तौर पर उसका इस्तेमाल किया जाता है. POST के लिए किसी दूसरी भाषा,
जैसे कि PHP या PERL में अतिरिक्त प्रोग्रामिंग की ज़रूरत होती है.
JavaScript में चार्ट बनाना
आपके लिए इमेज चार्ट बनाने के लिए, Google विज़ुअलाइज़ेशन API का इस्तेमाल करें. Google विज़ुअलाइज़ेशन API, JavaScript पर आधारित एपीआई है. इसमें आपको डेटा बनाने, फ़िल्टर करने, और उसमें बदलाव करने या Google स्प्रेडशीट या दूसरी साइटों से डेटा के लिए क्वेरी करने के टूल मिलते हैं. डेटा बनाने के लिए विज़ुअलाइज़ेशन एपीआई का इस्तेमाल किया जा सकता है. इसके बाद, पेज पर चार्ट को रेंडर करने के लिए, उसे इमेज चार्ट एपीआई को कॉल करने के लिए कहा जा सकता है. ज़्यादा जानकारी के लिए, जेनरिक इमेज चार्ट से जुड़ा दस्तावेज़ देखें या विज़ुअलाइज़ेशन गैलरी में, मार्क किए गए Google चार्ट की जानकारी देखें (इमेज).