In questa pagina vengono descritte le nozioni di base sull'utilizzo dell'API Chart per creare grafici.
Norme di utilizzo dei grafici di Google
Non c'è limite al numero di chiamate giornaliere che puoi effettuare all'API Google Chart. Tuttavia, ci riserviamo il diritto di bloccare qualsiasi utilizzo che consideriamo illecito.
Panoramica
Visualizzazione dei grafici in questa documentazione
Tutte le immagini dei grafici in questa documentazione vengono generate in tempo reale utilizzando l'API Chart. Per visualizzare l'URL di qualsiasi immagine:
- Se utilizzi Firefox, fai clic con il tasto destro del mouse e seleziona "Visualizza immagine" o "Proprietà".
- Se utilizzi Internet Explorer, fai clic con il tasto destro del mouse e seleziona "Proprietà".
Per semplificare la lettura di un URL, questo documento spesso lo mostra su più righe. Quando utilizzi l'API di Google Chart, devi fornire un URL su una sola riga.
L'API Google Chart restituisce un'immagine del grafico in risposta a una richiesta URL GET o POST. L'API può generare molti tipi di grafici, da grafici a torta o a linee a codici QR e formule. Tutte le informazioni sul grafico che vuoi, come dati, dimensioni, colori ed etichette, fanno parte dell'URL. Per le richieste POST il cambiamento è leggermente diverso, ma non è necessario preoccuparsene.
Per rendere il grafico più semplice possibile, tutto l'URL deve specificare il tipo, i dati e le dimensioni del grafico. Puoi digitare questo URL direttamente nel browser o puntarlo con un tag <img> nella pagina web. Ad esempio, segui questo link per un grafico a torta:
https://chart.googleapis.com/chart?chs=250x100&chd=t:60,40&cht=p3&chl=Hello|World
Il link precedente è un esempio di URL dell'API Chart di base. Tutti gli URL del grafico hanno il seguente formato:
https://chart.googleapis.com/chart?cht=<chart_type>&chd=<chart_data>&chs=<chart_size>&...additional_parameters...
Tutti gli URL iniziano con https://chart.googleapis.com/chart? seguito dai parametri che specificano i dati e l'aspetto del grafico. I parametri sono coppie name=value, separate da una e commerciale (&), mentre i parametri possono essere in qualsiasi ordine, dopo ?. Tutti i grafici richiedono almeno i seguenti parametri: cht (tipo di grafico), chd (dati) e chs (dimensione del grafico). Tuttavia, esistono molti altri parametri per opzioni aggiuntive e puoi specificare un numero illimitato di parametri aggiuntivi supportati dal grafico.
Esaminiamo l'URL sopra riportato in maggiore dettaglio:
| URL | Componenti |
|---|---|
|
|
Copia e incolla questo URL nel browser e prova ad apportare alcune modifiche: aggiungi altri valori ai dati (non dimenticare di aggiungere una virgola prima di ogni nuovo valore dati). Aggiungi
nuove etichette (inserisci un segno | prima di ogni nuovo valore). Ingrandisci il grafico.
Come creare un grafico
Per creare un grafico con immagini, procedi nel seguente modo:
- Scegli un tipo di grafico. Consulta la galleria per un elenco di grafici;
il tipo di grafico è specificato dal parametro
cht. Disegna tutti i componenti che vuoi che il tuo grafico abbia (assi, etichette, sfondi e così via) e, se necessario, stabilisci le dimensioni in pixel dei vari componenti (dimensioni totali del grafico, dimensioni della legenda e così via). Prima di tutto, leggi attentamente la documentazione relativa al tuo tipo di grafico, altrimenti la tua esperienza potrebbe essere frustrante. - Crea e formatta i dati dei grafici. I dati vengono specificati utilizzando il parametro
chd. Dovrai decidere quale formato utilizzare per i dati:- Scegli un formato dei dati. Per i dati del grafico puoi utilizzare un formato di testo semplice, che è facile da leggere, ma richiede più spazio per l'invio. In alternativa, puoi utilizzare uno dei tipi di codifica, che è più piccolo per l'invio, ma limita l'intervallo di valori che puoi inviare.
- Decidi se i dati devono essere ridimensionati per adattarsi al grafico. Formati diversi supportano intervalli di valori differenti. Ti consigliamo di scalare i dati in modo che coprano l'intero intervallo di valori consentiti dal formato, per rendere le differenze più evidenti. Per farlo, puoi ridimensionare i dati per adattarli al formato dei dati che utilizzi oppure puoi utilizzare la formattazione del testo con scalabilità personalizzata.
- Codifica i dati, se necessario. Se hai scelto un formato codificato, offriamo codice JavaScript per altri tipi di codifica.
- Specifica le dimensioni del grafico. Le dimensioni del grafico vengono specificate utilizzando il parametro
chs. Consulta la documentazione per il formato e i valori massimi. - Aggiungi altri parametri. La documentazione di ogni grafico elenca
i parametri facoltativi disponibili. Le opzioni più comuni includono etichette, titoli e colori. Tieni presente che tutto il testo dell'etichetta o del titolo deve utilizzare la codifica UTF-8. Tieni presente che molti parametri consentono di inserire più valori. Ad esempio, il parametro
chmconsente di inserire una forma su un singolo punto dati in un grafico. Puoi inserire forme in più punti dati utilizzando il parametrochm, ma a questo scopo non specificare il parametrochmpiù volte nell'URL (ad esempio, SBAGLIATO:chm=square&chm=circle&chm=triangle). Al contrario, i parametri che utilizzano più valori utilizzano un delimitatore, ad esempio una virgola o una barra verticale, tra più valori nello stesso parametro. Perchm, è una barra, quindi dovresti avere qualcosa del genere: RIGHT:chm=square|circle|triangle. Consulta i dettagli di ciascun parametro per scoprire come specificare più parametri. - Crea la stringa URL. L'URL inizia con
https://chart.googleapis.com/chart?ed è seguito da tutti i parametri obbligatori (cht,chd,chs) e facoltativi. Nota: se utilizzi l'URL in un tag<img>, devi modificare tutti i caratteri&in&nel link. Esempio:<img src="https://chart.googleapis.com/chart?chs=250x100&chd=t:60,40&cht=p3&chl=Hello|World" />. - Usa GET o POST per recuperare l'immagine. GET si verifica quando digiti l'URL direttamente nel browser o lo utilizzi in un tag
<img>. Tuttavia, la lunghezza degli URL è limitata a 2000, quindi se hai più dati o hai un gusto per il sangue, ti consigliamo di utilizzare POST, come descritto qui. - Crea aree cliccabili. Se vuoi, puoi creare una mappa immagine per il grafico che ti consentirà di aggiungere link ipertestuali o fare clic sugli elementi a elementi specifici del grafico. Per ulteriori dettagli, consulta la sezione Creazione di una mappa immagine.
Glossario dei termini dei grafici
Di seguito sono riportati alcuni termini importanti utilizzati in questa documentazione:
- Serie
- Un insieme di dati correlati in un grafico.
Ciò che costituisce una serie dipende dal tipo di grafico: in un grafico a linee, una serie è una singola linea; in un grafico a torta, ogni voce è una sezione e tutte le sezioni insieme sono una serie. In un grafico a barre, una serie è composta da tutte le barre dello stesso set di dati; serie diverse sono raggruppate una accanto all'altra o impilate una sull'altra, a seconda del tipo di grafico a barre. Il seguente grafico mostra un grafico a barre raggruppato con due serie, una in blu scuro e una in azzurro:

- Etichette asse
- Valori numerici o di testo su ciascun asse. Nel grafico precedente, sarebbero state le etichette "Gen", "Feb", "Mar",
"0", "50", "100".
Componenti del grafico
Di seguito sono riportati alcuni dei componenti di un grafico:

- Area grafico
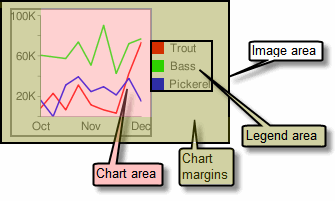
- L'area che mostra la grafica della serie. Per ulteriori dettagli, vedi la barra laterale "Componenti del grafico".
- Legenda
- Una piccola area sul grafico che descrive la serie. Nel grafico in alto, è la sezione che elenca "Gatti" e "Cani".
- Parametro
- Una coppia key=value utilizzata nell'URL. Ad esempio:
chxt=x, dovechxtè il nome del parametro exè il valore del parametro. - GET e POST
- Due metodi per inviare l'URL del grafico. In genere, GET viene eseguita digitando un URL nel browser o rendendolo l'origine di un tag
<img>. Le richieste POST sono più complesse da effettuare, ma possono includere molti più dati. Il motivo principale per utilizzare POST anziché GET è che una richiesta POST può richiedere molti più dati rispetto a una richiesta GET (16.000 caratteri contro 2.000 caratteri). Gli argomenti di POST sono descritti qui. - Carattere barra verticale
- Il carattere
|, spesso utilizzato come delimitatore di valore parametro, ovvero un carattere per suddividere più valori. Anche le virgole e la e commerciale (&) vengono utilizzate come delimitatori nell'URL del grafico. - Grafici composti
- Un grafico che è una combinazione di due diversi tipi di grafico, ad esempio un grafico a barre con una linea o un grafico a linee con indicatori a candele. Consulta la sezione Grafici composti.
Ottimizzazioni
Ora che hai appreso le nozioni di base per creare un grafico, ecco alcune ottimizzazioni che puoi utilizzare.
Utilizzo di POST
La lunghezza degli URL è limitata a 2000, pertanto se il tuo grafico contiene più dati, dovrai utilizzare POST anziché GET, come descritto qui. GET si verifica quando digiti l'URL del grafico nella barra degli URL del browser o lo utilizzi come origine di un elemento <img> in una pagina web. POST richiede programmazione aggiuntiva in un altro linguaggio,
come PHP o PERL.
Creare grafici in JavaScript
Puoi utilizzare l'API di visualizzazione Google per creare grafici immagine per te. L'API di visualizzazione Google è un'API basata su JavaScript che ti offre strumenti per creare, filtrare e manipolare i dati o per eseguire query sui dati di Fogli Google o altri siti. Puoi utilizzare l'API di visualizzazione per creare i dati, quindi fare in modo che chiami l'API Image Graph per eseguire il rendering del grafico nella pagina. Per ulteriori informazioni, consulta la documentazione relativa ai grafici di immagini generiche o cerca nella galleria di visualizzazione i grafici di Google contrassegnati come (immagine).