重要提示:尽管我们积极维护动态和交互式 Google 图表,但早在 2012 年,我们便正式弃用静态 Google 图片图表。它在 2019 年 3 月 18 日被关闭。
本页介绍了如何创建各种宣传信息、气泡、图钉和其他可以使用网址创建的图形。

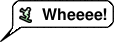
https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
简介
您可以创建各种有趣的宣传信息、图钉或气泡来混合显示文字和图片。这类内容称为“动态图标”。






语法
根网址:https://chart.googleapis.com/chart?
动态图标支持在 ?(在根网址中):
| 参数 | 必填还是选填 | 说明 |
|---|---|---|
chst=<icon_string_constant> |
必需 | 说明要创建的图标类型。
|
chld=<icon_data> |
必需 | 用于描述图标大小、旋转角度、文本和其他必要数据的具体数据。
|
图标类型
| 类型 | 示例 |
|---|---|
| 对话泡 - 选择小或大文本对话泡(带有或不带图标)。 |     |
| 图钉 - PIN 码类型可以是普通、已加星标或倾斜的,可以是图标、单个字母或较长的文本字符串。 |       |
| 包含文本和可选标题的趣味样式记事 |  |
| 包含标题、文本和天气图标的天气预报备注 |  |
| 多行框状文本块,无图标 |  |
| 带图标的单行轮廓文字块 |   |
对话泡
气泡具有多种特征组合:大或小尺寸、带或不带图标、单行或多行文本。下表介绍了气泡的类型及其语法。表下方介绍了每个参数值的说明。
另外几个注意事项:
| 文字 | Icon | 语法 | 仅显示阴影 | 示例 |
|---|---|---|---|---|
| 单行 | 否 | chst= |
chst= |
 chst=d_bubble_text_small |
| 单行 | Yes | chst= |
chst= |
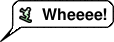
 chst=d_bubble_icon_text_small |
| 单行 | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| 多行 | 否 | chst= |
chst= |
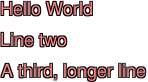
 chst=d_bubble_texts_big |
| 多行 | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
语法
- <icon_string>icon_string
- 一个字符串,用于指定本文档末尾描述的某个图标。
- <frame_style>
- 尾部方向。从以下尾部方向常量中进行选择:
bb- 气球框,尾部位于左下角
bbtl- 气球框,尾部位于左上角
bbtr- 气球框,尾部位于右上角
bbbr- 气球框,尾部位于右下角
bbT- 气球框,无尾部
edge_bl- 边缘边框,尾部位于底部边缘,左端
edge_bc- 边缘边框,尾部位于底部边缘,居中
edge_br- 边缘边框,尾部位于底部边缘,右端
edge_tl- 边缘帧,尾部位于顶部边缘,最左端
edge_tc- 边缘边框,尾部位于顶部边缘,居中
edge_tr- 边缘帧,尾部位于顶部边缘,最右端
edge_lt- 边缘帧,尾部位于左侧边缘、顶端
edge_lc- 边缘边框,尾部位于左侧边缘,居中
edge_lb- 边缘边框,尾部位于左边缘、下端
edge_rt- 边缘帧,尾部位于右侧边缘,顶端
edge_rc- 边缘边框,尾部位于右侧边缘,居中
edge_rb- 边缘边框,尾部位于右边缘、下端
- <fill_color>fill_color
- 气泡填充颜色,采用 6 位 HTML 十六进制颜色。
- <text_color>
- 文本颜色,采用 6 位 HTML 十六进制颜色。
- <text>
- 适用于单行气泡的单行气泡文字。空格必须为 + 标记。
- <text_line_1>|...|<text_line_n>
- 一行或多行文本,适用于多行文本气泡。各行之间用 | 标记分隔。第一行会采用较大字体和粗体显示。 空格必须替换为 +。
仅阴影
对于气泡,您还可以使用上表中显示的语法绘制独立阴影。示例:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
置顶
您可以创建各种包含图标和/或简短文本字符串的图钉。以下是可用的图钉类型。
| 图钉类型 | 气泡常数 | 示例 |
|---|---|---|
| 包含单个字母或图标的普通图钉 |
|
  |
| 包含单个字母或图标的倾斜/加星标的图钉 |
|
    |
| 可缩放、可旋转的多行图钉 | chst=d_map_spin |
 |
包含单个字母或图标的普通图钉 

这是一个竖直的小图钉,可固定一个小图标或单个字母。
字母语法
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
图标语法
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <character>
- [仅限文本图钉] 单个文本字符。
- <icon_string>icon_string
- [仅限图标图钉] 一个字符串,用于指定本文档末尾介绍的某个图标。
- <fill_color>fill_color
- 气泡填充颜色,采用 6 位 HTML 十六进制颜色。
- <text_color>
- [仅限文本图钉] 文本颜色,采用 6 位 HTML 十六进制颜色。
仅阴影
要绘制仅适用于此图钉类型的阴影,请使用以下语法:
chst=d_map_pin_shadow
仅阴影不需要 chld 参数。
示例
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
带有单个字母或图标的倾斜/加星标的图钉 



这是一个小的图钉,可以向左或向右倾斜,也可以叠加一个星形图标。 图标内容可以是单个字符,也可以是小图标。
字母语法
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
图标语法
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- 图钉样式。选择以下某个常量:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>icon_string
- [图标图钉] 一个字符串,用于指定本文档末尾介绍的某个图标。
- <character>
- [文本图钉] 单个文本字符。
- <fill_color>fill_color
- 气泡填充颜色,采用 6 位 HTML 十六进制颜色。
- <text_color>
- [文本图钉] 文本颜色,采用 6 位 HTML 十六进制颜色。
- <star_fill_color>star_fill_color
- [星形图钉] 星形的填充颜色,采用 6 位 HTML 十六进制颜色。
仅阴影
要绘制仅适用于此图钉类型的阴影,请使用以下语法:
chst=d_map_xpin_shadow chld=<pin_style>
示例
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
具有缩放和旋转角度的文本图钉 
这是一个图钉,您可以手动进行缩放以包含较长的文本字符串。您也可以自定义该图钉的旋转角度,并控制字体大小和颜色。
语法
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>scale_factor
- 用于指定图钉大小的缩放比例。这是一个正浮点数,其中 0.5 表示未缩放的图钉的大小。0.25 表示正常大小的一半,1 表示正常大小的两倍,以此类推。
- <rotation_deg>
- 图钉的旋转角度(以度为单位)。允许正值和负值。 要绘制直立的图钉,请将该值指定为 0。
- <fill_color>fill_color
- 气泡填充颜色,采用 6 位 HTML 十六进制颜色。
- <font_size>
- 文本字体大小(以像素为单位)。
- <font_style>
- “_”(下划线)表示正常文本,“b”表示粗体文本。
- <text_line_1>...<text_line_n>
- 一行或多行文本,以 | 字符分隔。
示例
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
趣味样式便笺

您可以在新奇模板中创建各种文本笔记,例如便笺或想法气泡。您可以选择在记事中添加标题行。
这些便笺有固定的大小,它们不会根据文本大小而缩放或缩放。
语法
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- 为带标题的记事指定
d_fnote_title,或者为没有标题的记事指定d_fnote。在带有标题的记事中,文本的第一行将设置为标题(较大且粗体)。 - <note_typenote_type>
- 一个描述备注形状的字符串。从下表中选择一个记事类型字符串。
- <note_size>note_size
- 1 (1) 表示大号便笺,2 表示小号便笺。模板尺寸是固定的;模板不会根据文本进行缩放。对这两种尺寸进行实验,看看哪种尺寸更能容纳您的文字。
- <text_color>
- 文本颜色,采用 6 位十六进制颜色;不接受 Alpha 值。
- <text_alignment>text_alignment
- 包括标题在内的所有文本的对齐方式。选择以下某个值:
- l -(“L”)左对齐
- h - 居中对齐
- r - 右对齐
- <text_line_1text_line_1>| ...|<text_line_1<line_n>text_line_1>
- 备注的文本。使用 | 字符表示换行符。如果为
chst=d_fnote_title,文本的第一行将设置为标题。
记事类型模板
记事模板支持以下模板。其 note_type 字符串会显示在模板下方。
注意:文本字符串区分大小写!
 arrow_d |
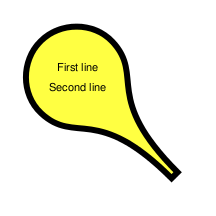
 balloon |
 pinned_c |
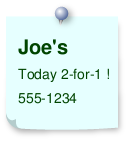
 sticky_y |
 taped_y |
 thought |
示例
| 说明 | 示例 |
|---|---|
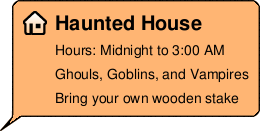
标题为“chst=d_fnote_title”的记事。第一行文本用作标题。尺寸为大号便笺 (1)。 |
 chst=d_fnote_title |
不带标题的记事:chst=d_fnote.文本居中。 |
 chst=d_fnote |
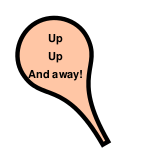
适用于讲述老笑话的实用模板。 |

|
天气预报备注

您可以创建带有天气指示器图标的记事。布局与趣味样式便笺类似,但文本颜色始终为黑色,文本始终左对齐,并且您只能有一到三行文本。
这些便笺有固定的大小,它们不会为了适应文字大小而缩放或缩放。
语法
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weather表示天气便签。- <note_typenote_type>
- 要用于此记事的模板。使用上面趣味样式记事列表中列出的某个记事字符串。
- <weather_icon>
- 下表中的一个天气图标字符串。一条记事可以包含一个天气图标。
- <title>|<line_2>|<line_3>。
- 标题,以及最多两行文本(这些额外的文本行是可选的)。 标题会采用较大字体和粗体样式。
天气图标
下面列出了支持的天气图标,并显示了每个图标的 weather_icon 字符串。
注意:文本字符串区分大小写!
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
示例
| 说明 | 示例 |
|---|---|
一个包含标题和两行 taped_y 样式模板的天气便签。 |
|
| 冬日的期许。 |
|
带轮廓的字体文本块(仅限文本)

您可以创建一段带有白色背景的框状文本。如果您需要文本 + 图标,请考虑使用支持图标的单行变体。
语法
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>text_fill_color
- 文本填充颜色。采用 6 位十六进制颜色;不接受 Alpha 值。
- <font_size>
- 指定字体大小的数字(以像素为单位)。
- <text_alignment>text_alignment
- 包括标题在内的所有文本的对齐方式。选择以下某个值:
- l -(“L”)左对齐
- h - 居中对齐
- r - 右对齐
- <outline_color>
- 文本轮廓颜色。采用 6 位十六进制颜色;不接受 Alpha 值。
- <font_weight>
- 普通或粗体文本。使用下划线“_”表示正常文本,使用“b”表示粗体文本。
- <text_line_1text_line_1>| ...|<text_line_1<line_n>text_line_1>
- 备注的文本。使用 | 字符表示换行符。如果为
chst=d_fnote_title,文本的第一行将设置为标题。
示例
 chst=d_text_outline |
 chst=d_text_outline |
带轮廓的字体文本块(文本 + 图标)
您可以创建一行带轮廓的文本,并在文本块的顶部、左侧、底部或右侧添加一个图标。如果您不需要图标,请使用轮廓字体文本块。
语法
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>icon_position_string
- 指定图标在文本框中的显示位置。从下列值中选择一个:
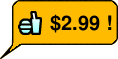
d_simple_text_icon_below- 将图标放置在框底部:
d_simple_text_icon_above- 将图标放置在框顶部:
d_simple_text_icon_left- 将图标放置在框的左侧:
d_simple_text_icon_right- 将图标放置在框的右侧:
- <text>
- 要显示的文本。仅一行,使用 + 代表空格。
- <font_size>
- 指定字体大小的数字(以像素为单位)。
- <font_fill_color>font_fill_color
- 文本的填充颜色,以 6 位字符串表示。不支持 Alpha 值。
- <icon_name>icon_name
- 本文档底部列出的某个图标名称。
- <icon_size>
- 图标的高度,以像素为单位。支持以下值:12、16、24。
- <icon_fill_color>
- 图标的颜色,以 6 位字符串表示。不支持 Alpha 值。
- <icon_and_text_border_color>
- 图标和文本周围的边框颜色,以 6 位数字符串表示。不支持 Alpha 值。
可用标志和图标的列表
可通过适当的参数在动态图标中使用以下图片。
注意:文本字符串区分大小写
注意:图标仅提供以下尺寸:12、16、24。
基本图标
来自 Glyphish.com 的图标
这些图标由 Joseph Wain / glyphish.com 提供。本作品已获得美国知识共享署名 3.0 许可。
标志
以下提供了一些国家和地区的旗帜。
文本字符串
请求中发送的所有显示文本都必须先经过 UTF-8 编码,再经过网址编码。
这只会影响非网址安全字符(网址安全字符主要是大小写英文字母 a-z,以及一小组标点符号)。例如,字母“è”的 UTF-8 和网址编码值为“%C3%A8”,汉字“駅”为“%E9%A7%85”。大多数浏览器都允许您在网址字符串中使用未编码的值(例如“駅”),并在后台为您进行编码。
不过,也有可能用户在查看您的图片网址时使用的浏览器不支持此操作,因此通常最好使用 UTF-8 编码,并对文本字符串中的所有非 ASCII 字符进行网址编码。请注意,这仅适用于气泡或图钉中显示的文本,而不适用于 &、| 或网址语法中包含的其他字符。
阴影
您可以向多个图标添加阴影,甚至可以在不使用图标本身的情况下为某些图标绘制阴影!
被覆盖的图标 
其中许多图标都可以绘制有阴影或不带阴影。如果可以选择阴影,则图标名称将具有一个以 _withshadow 结尾的版本,以及另一个没有该结尾的版本。您可以指定具有任意一种结尾的图标,具体取决于您是否需要阴影。
下面是一个中等文本气泡以及带有和不带阴影的图钉的示例:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
独立阴影 
某些图标类型允许您单独绘制阴影。如果您在一个图形上使用多个重叠且带阴影的图标,并且这些图标因距离过近而导致阴影落在另一个图形上,则可能需要执行此操作。如需了解您是否可以单独绘制阴影,请参阅特定图标类型的文档。


