
TeX 언어를 사용하여 수학 공식을 보여주는 이미지를 생성할 수 있습니다.
개요
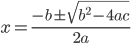
TeX 언어('tek' 또는 'tech'로 발음됨)를 사용하여 수학 공식의 이미지를 생성할 수 있습니다. 이는 웹페이지에 복잡한 수식을 표시할 때 유용합니다. 다음은 즉석에서 렌더링되는 수식의 몇 가지 예입니다.
|
|
이미지 URL을 복사하여 브라우저에 붙여넣으면 각 이미지를 생성하는 URL이 표시됩니다.
src 속성의 TeX 언어를 <img> 태그에 사용하여 수식을 지정하면 수식이 PNG 파일로 반환됩니다. 또는 원하는 경우 GET 요청을 프로그래밍 방식으로 전송하여 수식 PNG를 가져올 수 있습니다.
문법
루트 URL: https://chart.googleapis.com/chart?
수식 이미지 요청은 ? 루트 URL:
| URL 매개변수 | 필수 또는 선택사항 | 설명 |
|---|---|---|
cht=tx |
필수 항목 | 수식 유형 이미지임을 지정합니다. |
chl=<data> |
필수 항목 | 렌더링할 수식이며 TeX 언어로 표시됩니다. 수식은 URL 인코딩해야 합니다. 자세한 내용은 아래를 참조하세요. |
chs=<width>x<height> |
선택사항 | 이미지 크기(픽셀)입니다. 지정하지 않으면 크기가 자동으로 계산됩니다. 단일 값을 지정하면 높이가 되고 너비가 자동으로 계산됩니다. |
chf |
선택사항 | 모든 배경 채우기 유형이 지원됩니다. 백그라운드 채우기를 참고하세요. |
chco |
선택사항 | 텍스트 색상을 지정합니다. 기본값은 검은색입니다. |
Chl 데이터 URL 인코딩
수식에 사용된 URL 안전하지 않은 문자는 URL 인코딩해야 합니다. URL 인코더는 여기에서 찾을 수 있습니다.
가장 흔한 실수는 아래와 같이 %2B 대신 +를 수식에 사용하는 것입니다.
| URL 인코딩되지 않음 | URL 인코딩 |
|---|---|
 cht=tx&chl=a^2+b^2=c^2 |
 cht=tx&chl=a^2%2Bb^2=c^2 |
배경 채우기 (chf개)
이미지에 단색, 그라데이션 또는 줄무늬 채우기를 지정할 수 있습니다. 모든 채우기는 chf 매개변수를 사용하여 지정되며, 값을 파이프 문자 (| )로 구분하여 동일한 이미지에 여러 채우기 유형 ( 단색, 줄무늬, 그라데이션)을 혼합할 수 있습니다.
채우기
투명도 유무와 관계없이 단색 채우기를 지정하거나 전체 이미지를 투명하게 만들 수 있습니다.
문법
chf=<fill_type>,s,<color>|...
- <fill_type>
- 다음 값 중 하나를 지정합니다.
bg- 배경 채우기 <color> 매개변수에 알파 값을 지정하면 배경을 투명하게 만들 수 있습니다.a- 이미지 투명도입니다.<color>의 처음 6자리는 무시되고 마지막 두 자리 (투명도 값)만 적용됩니다.
- s
- 단색 채우기를 지정합니다.
- <color>
- RRGGBB[AA] 16진수 형식의 채우기 색상입니다. 여기서 AA는 선택적 투명도 (알파) 값입니다.
예시
| 설명 | 예 |
|---|---|
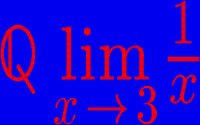
파란색 배경의 수식입니다. |
|
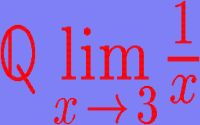
위와 같지만, 약 50% 의 알파 숫자인 80을 사용하여 배경을 약간 투명하게 했습니다. 수식 배경은 투명하지만 텍스트는 그렇지 않습니다. |
|
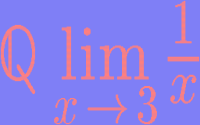
이 예에서는 전체 이미지에 투명도를 적용합니다. 표 셀 배경이 텍스트와 배경을 통해 어떻게 표시되는지 확인하세요. 이 이미지는 파이프 문자를 사용하여 2개의 배경을 결합합니다.
|
|
그라데이션 채우기
수식에 하나 이상의 그래디언트 채우기를 적용할 수 있습니다. 그래디언트 채우기는 한 색상에서 다른 색상으로 페이드됩니다.
각 그라데이션 채우기는 각도를 지정한 다음 두 개 이상의 색상을 지정된 위치에 고정합니다. 색상은 한 앵커에서 다른 앵커로 이동함에 따라 달라집니다. 하나가 서로 흐려질 수 있도록 <color_centerpoint> 값이 서로 다른 색상이 두 개 이상 있어야 합니다. 각각의 추가 그라데이션은 <color>,<color_centerpoint> 쌍으로 지정됩니다.
문법
chf=bg,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- bg
- 배경 채우기.
- lg
- 그라데이션 채우기를 지정합니다.
- <각도>
- 0 (수평)에서 90 (세로)까지 그라데이션의 각도를 지정하는 숫자입니다.
- <color>
- RRGGBB 16진수 형식의 채우기 색상입니다.
- <color_centerpoint>
- 색상의 앵커 포인트를 지정합니다. 이 색상은 다른 앵커에 접근하면 이 지점에서 희미해지기 시작합니다. 값 범위는 0.0 (하단 또는 왼쪽 가장자리)에서 1.0 (상단 또는 오른쪽 가장자리) 사이이며 <angle>로 지정된 각도로 기울어집니다.
예시
| 설명 | 예 |
|---|---|
수식에 각도가 0도 (
|
|
위와 동일하지만 45도 그라데이션을 사용합니다. |
|
줄무늬 채우기
수식에 줄무늬가 있는 배경 채우기를 지정할 수 있습니다.
문법
chf=
bg,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- bg
- 배경 채우기
- ls
- 선형 스트라이프 채우기를 지정합니다.
- <각도>
- y축을 기준으로 한 모든 줄무늬의 각도입니다. 세로 줄무늬에는
0를 사용하고 가로 줄무늬에는90를 사용합니다. - <color>
- 이 스트라이프의 색상으로, RRGGBB 16진수 형식입니다. 추가 스트라이프마다 <color> 및 <width>를 반복합니다. 줄무늬가 두 개 이상 있어야 합니다. 줄무늬는 이미지가 채워질 때까지 번갈아 표시됩니다.
- <width>
- 이 스트라이프의 너비로,
0부터1까지입니다. 여기서1는 이미지의 전체 너비입니다. 줄무늬는 이미지가 채워질 때까지 반복됩니다. 추가 스트라이프마다 <color> 및 <width>를 반복합니다. 줄무늬가 두 개 이상 있어야 합니다. 줄무늬는 이미지가 채워질 때까지 번갈아 표시됩니다.
예시
| 설명 | 예 |
|---|---|
|
 chf=bg,ls,0,CCCCCC,0.15,FFFFFF,0.1 |
|
 chf=bg,ls,90,999999,0.25,CCCCCC,0.25,FFFFFF,0.25 |