Importante:embora os gráficos do Google (em inglês) dinâmicos e interativos sejam mantidos ativamente, descontinuamos oficialmente o recurso em 2012. Ele foi desativado em 18 de março de 2019.
Esta página descreve os conceitos básicos do uso do servidor de infográficos para criar imagens.
Política de uso de infográficos
Não há limite para o número diário de solicitações de infográficos. No entanto, nos reservamos o direito de bloquear qualquer uso que considerarmos abusivo.
Primeiros passos
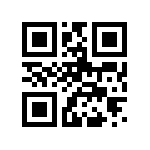
O servidor de infográficos retorna uma imagem em resposta a uma solicitação GET ou POST de URL. Todos os dados necessários para criar o gráfico estão incluídos no URL, incluindo o tipo e o tamanho da imagem. Por exemplo, copie e cole o seguinte URL no seu navegador:
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
A imagem exibida é uma representação de QR code da frase "Hello World". Tente mudar a frase para seu próprio nome e atualizar o navegador. Isso é tudo!
Veja uma breve explicação sobre o URL:
 |
|
Otimizações
Confira algumas otimizações para imagens:
Melhorar o tempo de carregamento em páginas com muitas imagens
Se você tiver apenas algumas imagens na página, use o URL base padrão https://chart.googleapis.com/chart. No entanto, se você tiver muitas imagens, é possível adicionar um número de 0 a 9 e um ponto logo antes de chart.apis.google.com. Se você especificar um número diferente
para cada imagem na sua página, o navegador tentará carregar mais imagens simultaneamente,
em vez de esperar para carregá-las em sequência. No entanto, ele só será necessário
se você estiver carregando cinco ou mais imagens em uma página. Exemplo:
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Como usar POST
Os URLs são limitados a 2K de comprimento. Portanto, se as imagens tiverem mais dados do que isso, será necessário usar POST em vez de GET. O GET é quando você digita o URL da imagem na barra de URL do navegador ou o usa como fonte de um elemento <img> em uma página da Web. O POST requer programação adicional em outra linguagem, como PHP ou PERL.
Você também pode usar POST ao gerar uma página de forma programática.
