สำคัญ: แม้ว่า Google แผนภูมิแบบไดนามิกและอินเทอร์แอกทีฟจะได้รับการบำรุงรักษาอยู่ แต่เราเลิกใช้งานอย่างเป็นทางการการใช้แผนภูมิ Google รูปภาพแบบคงที่มาตั้งแต่ปี 2012 ซึ่งถูกปิดไปเมื่อวันที่ 18 มีนาคม 2019
หน้านี้อธิบายข้อมูลเบื้องต้นในการใช้เซิร์ฟเวอร์อินโฟกราฟิกเพื่อสร้างภาพ
นโยบายการใช้งานอินโฟกราฟิก
คุณสามารถสร้างอินโฟกราฟิกได้ไม่จำกัดจำนวนคำขอต่อวัน อย่างไรก็ตาม เราขอสงวนสิทธิ์ในการบล็อกการใช้งานใดๆ ที่เราพิจารณาว่าเป็นการละเมิด
การเริ่มต้นใช้งาน
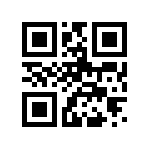
เซิร์ฟเวอร์อินโฟกราฟิกจะแสดงรูปภาพเพื่อตอบสนองต่อคำขอ GET หรือ POST ของ URL ข้อมูลทั้งหมดที่จำเป็นในการสร้างกราฟิกจะรวมอยู่ใน URL รวมทั้งประเภทและขนาดรูปภาพ ตัวอย่างเช่น คัดลอกและวาง URL ต่อไปนี้ในเบราว์เซอร์ของคุณ
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
รูปภาพที่คุณเห็นคือคิวอาร์โค้ดที่แสดงวลี "สวัสดีโลก" ลองเปลี่ยนวลีเป็นชื่อของคุณเองและรีเฟรชเบราว์เซอร์ เท่านี้ก็เรียบร้อย
ต่อไปนี้เป็นคำอธิบายเพิ่มเติมเล็กน้อยเกี่ยวกับ URL:
 |
|
การเพิ่มประสิทธิภาพ
ตัวอย่างการเพิ่มประสิทธิภาพสำหรับรูปภาพของคุณมีดังนี้
การปรับปรุงเวลาในการโหลดหน้าเว็บที่มีรูปภาพจำนวนมาก
หากมีรูปภาพเพียงไม่กี่รูปในหน้าเว็บ URL ฐานแบบมาตรฐาน https://chart.googleapis.com/chart ก็น่าจะใช้ได้ อย่างไรก็ตาม หากมีรูปภาพจำนวนมาก คุณจะเพิ่มตัวเลข 0-9 และจุดก่อน chart.apis.google.com ได้ หากคุณระบุตัวเลขที่ต่างกันสำหรับรูปภาพแต่ละรูปในหน้าเว็บ เบราว์เซอร์จะพยายามโหลดรูปภาพเพิ่มเติมพร้อมกัน แทนที่จะต้องรอโหลดรูปภาพตามลำดับ แต่คุณควรใช้วิธีนี้เมื่อโหลดรูปภาพอย่างน้อย 5 รูปในหน้า 1 หน้าเท่านั้น เช่น
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
การใช้ POST
URL จะมีความยาวได้ไม่เกิน 2,000 รายการ ดังนั้นหากรูปภาพมีข้อมูลมากกว่านั้น คุณจะต้องใช้ POST แทน GET (GET คือเมื่อคุณพิมพ์ URL รูปภาพลงในแถบ URL ของเบราว์เซอร์ หรือใช้เป็นแหล่งที่มาขององค์ประกอบ <img> ในหน้าเว็บ POST ต้องใช้การเขียนโปรแกรมเพิ่มเติมในภาษาอื่น เช่น PHP หรือ PERL)
นอกจากนี้คุณยังใช้ POST เมื่อสร้างหน้าเว็บแบบเป็นโปรแกรมได้ด้วย
