Importante: sebbene i grafici Google dinamici e interattivi vengano gestiti attivamente, abbiamo ufficialmente ritirato i grafici statici di Google Immagini dal 2012. È stato disattivato il 18 marzo 2019.
In questa pagina vengono descritte le nozioni di base sull'utilizzo del server di infografiche per creare immagini.
Politica di utilizzo delle infografiche
Non c'è limite al numero di richieste al giorno che puoi effettuare per le infografiche. Tuttavia, ci riserviamo il diritto di bloccare qualsiasi utilizzo che consideriamo illecito.
Come iniziare
Il server delle infografiche restituisce un'immagine in risposta a una richiesta URL GET o POST. Tutti i dati necessari per creare l'immagine sono inclusi nell'URL, compresi il tipo e le dimensioni dell'immagine. Ad esempio, copia e incolla il seguente URL nel browser:
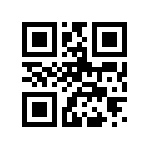
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
L'immagine visualizzata è una rappresentazione in codice QR della frase "Hello World". Prova a cambiare la frase con il tuo nome e aggiorna il browser. Tutto qui!
Di seguito viene fornita una spiegazione più dettagliata dell'URL:
 |
|
Ottimizzazioni
Ecco alcune ottimizzazioni per le tue immagini:
Ridurre il tempo di caricamento delle pagine con molte immagini
Se la pagina contiene solo poche immagini, l'URL di base standard https://chart.googleapis.com/chart dovrebbe essere corretto. Tuttavia, se disponi di molte immagini, puoi aggiungere un numero da 0 a 9 e un punto subito prima di chart.apis.google.com. Se specifichi un numero diverso
per ogni immagine nella pagina, il browser proverà a caricare più immagini contemporaneamente,
anziché attendere di caricarle in sequenza. Tuttavia, questa è necessaria solo se stai caricando forse cinque o più immagini su una pagina. Ad esempio:
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Utilizzare POST
Gli URL hanno una lunghezza massima di 2K, quindi se le tue immagini hanno una quantità maggiore di dati, dovrai utilizzare POST anziché GET. GET è quando digiti l'URL dell'immagine nella barra degli URL del browser o lo utilizzi come origine di un elemento <img> in una pagina web. POST richiede programmazione aggiuntiva in un altro linguaggio,
come PHP o PERL).
Puoi anche utilizzare POST quando generi una pagina in modo programmatico.
