In diesem Leitfaden werden die verschiedenen Möglichkeiten erläutert, mit denen Google Chat-Apps Nachrichten senden können:
- Senden Sie Text- und Kartennachrichten in Echtzeit, indem Sie auf eine Nutzerinteraktion antworten.
- Durch Aufrufen der Methode
createfür die RessourceMessagekannst du Text- und Kartennachrichten asynchron senden. - Eine Unterhaltung starten oder beantworten.
- Senden Sie eine Nachricht und benennen Sie sie.
Die Ressource Message stellt eine Textnachricht oder eine Kartennachricht in Google Chat dar. Sie können eine Nachricht in der Google Chat API create, get, update oder delete senden, indem Sie die entsprechenden Methoden aufrufen. Weitere Informationen zu Text- und Kartennachrichten finden Sie unter Nachrichten in Google Chat.
Anstatt die Methode create für die Ressource Message der Google Chat API aufzurufen, um eine Text- oder Kartennachricht asynchron zu senden, können Google Chat-Apps auch Nachrichten erstellen, um in Echtzeit auf Nutzerinteraktionen zu antworten. Antworten auf Nutzerinteraktionen erfordern keine Authentifizierung und unterstützen andere Arten von Nachrichten, einschließlich interaktiver Dialogfelder und Linkvorschauen. Weitere Informationen finden Sie unter Interaktionen mit der Google Chat-App empfangen und beantworten.
Voraussetzungen
Node.js
- Ein Google Workspace-Konto mit Zugriff auf Google Chat.
- Ein Google Cloud-Projekt, in dem die Google Chat API aktiviert und konfiguriert ist. Eine entsprechende Anleitung finden Sie unter Google Chat-App erstellen.
- Autorisierung, die für die Chat-App zum Senden asynchroner Nachrichten konfiguriert ist. Zum Senden von Nachrichten in Echtzeit ist keine Autorisierungskonfiguration erforderlich.
- Beim Senden einer Textnachricht werden die beiden folgenden Autorisierungsmethoden unterstützt:
- Nutzerauthentifizierung mit dem Autorisierungsbereich
chat.messages.createoderchat.messages. - App-Authentifizierung mit dem Autorisierungsbereich
chat.bot.
- Nutzerauthentifizierung mit dem Autorisierungsbereich
- Zum Senden einer Kartennachricht ist eine Anwendungsauthentifizierung mit dem Autorisierungsbereich
chat.boterforderlich.
- Beim Senden einer Textnachricht werden die beiden folgenden Autorisierungsmethoden unterstützt:
Python
- Ein Google Workspace-Konto mit Zugriff auf Google Chat.
- Python 3.6 oder höher
- Das Paketverwaltungstool pip
Die aktuellen Google-Clientbibliotheken für Python. Führen Sie den folgenden Befehl in der Befehlszeile aus, um sie zu installieren oder zu aktualisieren:
pip3 install --upgrade google-api-python-client google-auth- Ein Google Cloud-Projekt, in dem die Google Chat API aktiviert und konfiguriert ist. Eine entsprechende Anleitung finden Sie unter Google Chat-App erstellen.
Autorisierung, die für die Chat-App zum Senden asynchroner Nachrichten konfiguriert ist. Zum Senden von Nachrichten in Echtzeit ist keine Autorisierungskonfiguration erforderlich.
- Beim Senden einer Textnachricht werden die beiden folgenden Autorisierungsmethoden unterstützt:
- Nutzerauthentifizierung mit dem Autorisierungsbereich
chat.messages.createoderchat.messages. - App-Authentifizierung mit dem Autorisierungsbereich
chat.bot.
- Nutzerauthentifizierung mit dem Autorisierungsbereich
- Zum Senden einer Kartennachricht ist eine Anwendungsauthentifizierung mit dem Autorisierungsbereich
chat.boterforderlich.
- Beim Senden einer Textnachricht werden die beiden folgenden Autorisierungsmethoden unterstützt:
Apps Script
- Ein Google Workspace-Konto mit Zugriff auf Google Chat.
- Eine veröffentlichte Chat-App. Folgen Sie dieser quickstart, um eine Chat-App zu erstellen.
- Autorisierung, die für die Chat-App zum Senden asynchroner Nachrichten konfiguriert ist. Zum Senden von Nachrichten in Echtzeit ist keine Autorisierungskonfiguration erforderlich.
- Beim Senden einer Textnachricht werden die beiden folgenden Autorisierungsmethoden unterstützt:
- Nutzerauthentifizierung mit dem Autorisierungsbereich
chat.messages.createoderchat.messages. - App-Authentifizierung mit dem Autorisierungsbereich
chat.bot.
- Nutzerauthentifizierung mit dem Autorisierungsbereich
- Zum Senden einer Kartennachricht ist eine Anwendungsauthentifizierung mit dem Autorisierungsbereich
chat.boterforderlich.
- Beim Senden einer Textnachricht werden die beiden folgenden Autorisierungsmethoden unterstützt:
SMS senden
In diesem Abschnitt werden die folgenden zwei Methoden zum Senden von Textnachrichten beschrieben:
- Senden Sie eine Textnachricht in Echtzeit, indem Sie auf eine Nutzerinteraktion antworten.
- Senden Sie eine SMS, indem Sie die Google Chat API asynchron aufrufen.
SMS in Echtzeit senden
In diesem Beispiel erstellt und sendet die Chat-Anwendung eine Textnachricht, wenn sie einem Gruppenbereich hinzugefügt wird. Weitere Informationen zu Best Practices für das Onboarding von Nutzern finden Sie unter Mit hilfreichem Onboarding für Nutzer und Gruppenbereiche loslegen.
Damit eine SMS gesendet wird, wenn ein Nutzer Ihre Chat-App einem Gruppenbereich hinzufügt, reagiert die Chat-App auf ein Interaktionsereignis ADDED_TO_SPACE. Verwenden Sie den folgenden Code, um auf ADDED_TO_SPACE-Interaktionsereignisse mit einer Textnachricht zu antworten:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
exports.onMessage = function onMessage(req, res) {
if (req.method === 'GET' || !req.body.message) {
res.send(
'Hello! This function is meant to be used in a Google Chat space.');
}
// Send an onboarding message when added to a Chat space
if (req.body.type === 'ADDED_TO_SPACE') {
res.json({
'text': 'Hi, Cymbal at your service. I help you manage your calendar
from Google Chat. Take a look at your schedule today by typing
`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To
learn what else I can do, type `/help`.'
});
}
};
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
function onAddToSpace(event) {
return {
'text': 'Hi, Cymbal at your service. I help you manage your calendar
from Google Chat. Take a look at your schedule today by typing
`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To learn
what else I can do, type `/help`.'
}
}
Im Codebeispiel wird die folgende Textnachricht zurückgegeben:

SMS asynchron senden
Im folgenden Abschnitt wird erläutert, wie eine Textnachricht mit der App-Authentifizierung und Nutzerauthentifizierung asynchron gesendet wird.
Übergeben Sie in Ihrer Anfrage Folgendes, um eine Textnachricht zu senden:
- Bei der App-Authentifizierung geben Sie den Autorisierungsbereich
chat.botan. Bei der Nutzerauthentifizierung geben Sie den Autorisierungsbereichchat.messages.createan. - Rufen Sie die Methode
createfür die RessourceMessageauf.
SMS mit App-Authentifizierung senden
So senden Sie eine SMS mit der App-Authentifizierung:
Python
- Erstellen Sie in Ihrem Arbeitsverzeichnis eine Datei mit dem Namen
chat_create_text_message_app.py. Fügen Sie den folgenden Code in
chat_create_text_message_app.pyein:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body={'text': 'Hello, world!'} ).execute() print(result)Ersetzen Sie im Code
SPACEdurch den Namen eines Gruppenbereichs, den Sie mit der Methodespaces.list()in der Chat API oder aus der URL eines Gruppenbereichs abrufen können.Erstellen Sie das Beispiel in Ihrem Arbeitsverzeichnis und führen Sie es aus:
python3 chat_create_text_message_app.py
Die Chat API gibt eine Instanz von Message zurück, die die gesendete Nachricht detailliert beschreibt.
SMS mit Nutzerauthentifizierung senden
So senden Sie eine Textnachricht mit der Nutzerauthentifizierung:
Python
- Erstellen Sie in Ihrem Arbeitsverzeichnis eine Datei mit dem Namen
chat_create_text_message_user.py. Fügen Sie den folgenden Code in
chat_create_text_message_user.pyein:import os.path from google.auth.transport.requests import Request from google.oauth2.credentials import Credentials from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build from googleapiclient.errors import HttpError # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.messages.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a text message in a Chat space. ''' # Start with no credentials. creds = None # Authenticate with Google Workspace # and get user authorization. flow = InstalledAppFlow.from_client_secrets_file( 'client_secrets.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. chat = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body={'text': 'Hello, world!'} ).execute() # Prints details about the created membership. print(result) if __name__ == '__main__': main()Ersetzen Sie im Code
SPACEdurch den Namen eines Gruppenbereichs, den Sie in der Chat API über die Methodespaces.list()oder aus der URL eines Gruppenbereichs abrufen können.Erstellen Sie das Beispiel in Ihrem Arbeitsverzeichnis und führen Sie es aus:
python3 chat_create_text_message_user.py
Die Chat API gibt eine Instanz von Message zurück, die die gesendete Nachricht detailliert beschreibt.
Kartennachrichten senden
In diesem Abschnitt werden zwei Möglichkeiten zum Senden von Kartennachrichten beschrieben:
- Du kannst auf eine Nutzerinteraktion antworten und so in Echtzeit eine Kartennachricht senden.
- Senden Sie eine Kartennachricht, indem Sie die Google Chat API asynchron aufrufen.
Mit dem Card Builder kannst du Karten entwerfen und sie dir als Vorschau ansehen.
Den Card Builder öffnenEine Kartennachricht in Echtzeit senden
Chat-Apps können Kartennachrichten erstellen, um auf eine Nutzerinteraktion zu antworten, z. B. wenn ein Nutzer der Chat-App eine Nachricht sendet oder die Chat-App einem Gruppenbereich hinzufügt. Weitere Informationen zum Reagieren auf Nutzerinteraktionen finden Sie unter Interaktionsereignisse in Chat-Apps empfangen und beantworten.
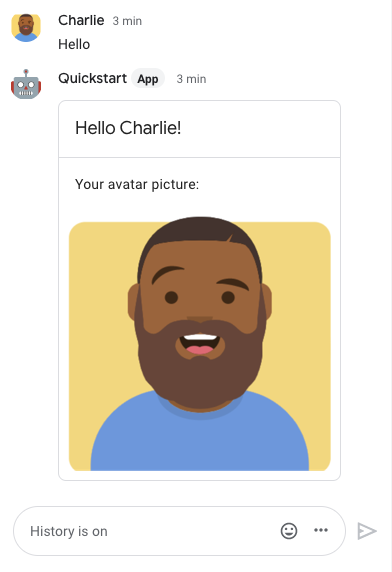
In diesem Beispiel sendet ein Nutzer eine Nachricht an eine Chat-App und die Chat-App antwortet mit einer Kartennachricht mit dem Namen und dem Avatarbild des Nutzers:

Node.js
Python
Apps Script
Eine Kartennachricht asynchron senden
Übergeben Sie in der Anfrage Folgendes, um eine Kartennachricht zu senden:
- Bei der App-Authentifizierung geben Sie den Autorisierungsbereich
chat.botan. Mit der Nutzerauthentifizierung können Sie keine Kartennachricht senden. - Rufen Sie die Methode
createfür die RessourceMessageauf.
Hier ein Beispiel für eine Kartennachricht:

So senden Sie eine Kartennachricht mit App-Authentifizierung:
Python
- Erstellen Sie in Ihrem Arbeitsverzeichnis eine Datei mit dem Namen
chat_create_card_message.py. Fügen Sie den folgenden Code in
chat_create_card_message.pyein:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body= { 'cardsV2': [{ 'cardId': 'createCardMessage', 'card': { 'header': { 'title': 'A card message!', 'subtitle': 'Created with the Chat API', 'imageUrl': 'https://developers.google.com/chat/images/chat-product-icon.png', 'imageType': 'CIRCLE' }, 'sections': [ { 'widgets': [ { 'buttonList': { 'buttons': [ { 'text': 'Read the docs!', 'onClick': { 'openLink': { 'url': 'https://developers.google.com/chat' } } } ] } } ] } ] } }] } ).execute() print(result)Ersetzen Sie im Code
SPACEdurch den Namen eines Gruppenbereichs, den Sie mit der Methodespaces.listin der Chat API oder aus der URL eines Gruppenbereichs abrufen können.Erstellen Sie das Beispiel in Ihrem Arbeitsverzeichnis und führen Sie es aus:
python3 chat_create_card_message.py
Unterhaltung starten oder beantworten
Wenn Sie einen Nachrichten-Thread starten möchten, senden Sie eine Nachricht und lassen Sie thread.name leer. Google Chat füllt den String beim Erstellen des Threads aus. Optional können Sie das Feld thread.threadKey angeben, um den Namen des Threads anzupassen.
Wenn Sie auf einen Nachrichtenthread antworten möchten, senden Sie eine Nachricht mit dem Feld threadKey oder name des Threads. Wenn der Thread von einer Person oder einer anderen Chat-App erstellt wurde, müssen Sie das Feld thread.name verwenden.
Wenn keine passende Unterhaltung gefunden wird, können Sie mit dem Feld messageReplyOption angeben, ob eine Nachricht einen neuen Thread starten oder nicht posten soll.
Wenn messageReplyOption festgelegt ist, müssen Sie auch entweder thread.name oder thread.threadKey festlegen.
So starten oder beantworten Sie einen Thread, wobei das Feld threadKey als nameOfThread definiert ist:
Python
- Erstellen Sie in Ihrem Arbeitsverzeichnis eine Datei mit dem Namen
chat_create_message_thread.py. Fügen Sie den folgenden Code in
chat_create_message_thread.pyein:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # Whether to start a thread or reply to an existing one. # # Required when threading is enabled in a space unless starting a # thread. Ignored in other space types. Threading is enabled when # space.spaceThreadingState is THREADED_MESSAGES. # # REPLY_MESSAGE_FALLBACK_TO_NEW_THREAD replies to an existing thread # if one exists, otherwise it starts a new one. messageReplyOption='REPLY_MESSAGE_FALLBACK_TO_NEW_THREAD', # The message body. body={ # The message to create. 'text': 'Start or reply to another message in a thread!', # The thread to start or reply to. 'thread': { 'threadKey': 'nameOfThread' } } ).execute() print(result)Ersetzen Sie im Code
SPACEdurch den Namen eines Gruppenbereichs, den Sie mit der Methodespaces.listin der Chat API oder aus der URL eines Gruppenbereichs abrufen können.Erstellen Sie das Beispiel in Ihrem Arbeitsverzeichnis und führen Sie es aus:
python3 chat_create_message_thread.py
Die Chat API gibt eine Instanz von Message zurück, die die gesendete Nachricht detailliert beschreibt.
Nachrichten benennen
In diesem Abschnitt wird erläutert, wie Sie eine Nachricht benennen, indem Sie eine benutzerdefinierte ID für sie festlegen. Sie können benutzerdefinierte IDs verwenden, um Nachrichten abzurufen, zu aktualisieren oder zu löschen. Mit benutzerdefinierten IDs können Sie eine Nachricht angeben, ohne die vom System zugewiesene ID aus dem Ressourcennamen der Nachricht (dargestellt im Feld name) speichern zu müssen. Der Ressourcenname wird beim Erstellen der Nachricht im Antworttext generiert.
Wenn Sie beispielsweise eine Nachricht mit der Methode get() abrufen möchten, geben Sie mithilfe des Ressourcennamens an, welche Nachricht abgerufen werden soll. Der Ressourcenname hat das Format spaces/{space}/messages/{message}, wobei {message} für die vom System zugewiesene ID steht. Wenn Sie der Nachricht einen Namen gegeben haben, können Sie den Wert von {message} durch die benutzerdefinierte ID ersetzen.
Wenn Sie eine Nachricht benennen möchten, geben Sie beim Erstellen der Nachricht im Feld messageId eine benutzerdefinierte ID an. Das Feld messageId legt den Wert für das Feld clientAssignedMessageId der Ressource Message fest.
Sie können eine Nachricht nur benennen, wenn Sie sie erstellen. Es ist nicht möglich, eine benutzerdefinierte ID für vorhandene Nachrichten zu benennen oder zu ändern. Die benutzerdefinierte ID muss die folgenden Anforderungen erfüllen:
- Beginnt mit
client-. Beispielsweise istclient-custom-nameeine gültige benutzerdefinierte ID,custom-nameaber nicht. - Er darf bis zu 63 Zeichen lang sein und darf nur Kleinbuchstaben, Ziffern und Bindestriche enthalten.
- Ist innerhalb eines Gruppenbereichs einmalig. Eine Chat-App kann nicht dieselbe benutzerdefinierte ID für unterschiedliche Nachrichten verwenden.
So senden Sie eine Nachricht mit einer benutzerdefinierten ID:
Python
- Erstellen Sie in Ihrem Arbeitsverzeichnis eine Datei mit dem Namen
chat_create_named_message.py. Fügen Sie den folgenden Code in
chat_create_named_message.pyein:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message with a custom name. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # Custom name for the message used to facilitate later operations. messageId='client-NAME', # The message to create. body={'text': 'Hello, world!'} ).execute() print(result)Ersetzen Sie im Code Folgendes:
SPACE: Die ID des Gruppenbereichs, in dem Sie die Nachricht posten möchten. Sie finden sie über die Methodespaces.listin der Chat API oder über die URL eines Gruppenbereichs.NAME: Der benutzerdefinierte Name für die Nachricht.
Erstellen Sie das Beispiel in Ihrem Arbeitsverzeichnis und führen Sie es aus:
python3 chat_create_named_message.py
Die Chat API gibt eine Instanz von Message zurück.
Interaktive Widgets am Ende einer Nachricht hinzufügen
Optional können Sie Nachrichten mit Zubehör-Widgets anhängen. Zubehör-Widgets werden nach Text oder Karten in einer Nachricht angezeigt. Mit diesen Widgets können Sie Nutzer auf verschiedene Arten zur Interaktion mit Ihrer Nachricht auffordern:
- Bewerten Sie die Genauigkeit oder Zufriedenheit einer Nachricht.
- Problem mit der Nachricht oder Chat-App melden.
- Öffnen Sie einen Link zu verwandten Inhalten, z. B. Dokumentation.
- Sie können ähnliche Nachrichten in der Chat-App für einen bestimmten Zeitraum schließen oder zurückstellen.
Wenn Sie Zubehör-Widgets hinzufügen möchten, fügen Sie das Objekt accessoryWidgets[] in die Nachricht ein und geben Sie einen oder mehrere AccessoryWidgets an, die enthalten sein sollen. Die Nachricht muss für alle im Gruppenbereich sichtbar sein (Sie können keine Zubehör-Widgets zu privaten Nachrichten hinzufügen).
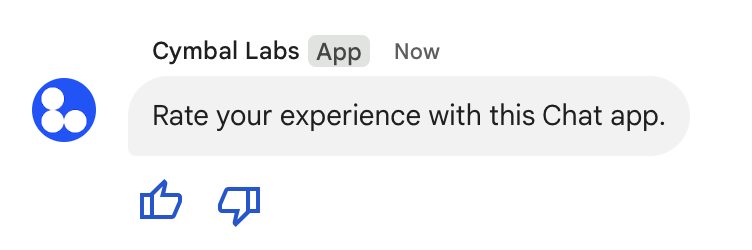
Die folgende Abbildung zeigt eine Chat-App, die eine Textnachricht mit Zubehör-Widgets anhängt, damit Nutzer ihre Erfahrung mit der Chat-App bewerten können.

Das folgende Codebeispiel zeigt den JSON-Code für diese Nachricht. Wenn ein Nutzer auf eine der Schaltflächen klickt, löst die Interaktion die entsprechende Funktion (z. B. doUpvote) aus, die die Bewertung verarbeitet.
"text": "Rate your experience with this Chat app.",
"accessoryWidgets": [
{
"buttonList": {
"buttons": [
{
"icon": {
"material_icon": {
"name": "thumb_up"
}
},
"color": {
"red": 0,
"blue": 255,
"green": 0
},
"onClick": {
"action": {
"function": "doUpvote",
}
}
},
{
"icon": {
"material_icon": {
"name": "thumb_down"
}
},
"color": {
"red": 0,
"blue": 255,
"green": 0
},
"onClick": {
"action": {
"function": "doDownvote",
}
}
}
]
}
}
]
Nachrichten privat senden
Chat-Apps können Text- und Kartennachrichten privat senden, sodass die Nachricht nur für einen Nutzer im Gruppenbereich sichtbar ist. Wenn Sie eine Nachricht privat senden möchten, geben Sie in der Nachricht das Feld privateMessageViewer an. Nur Chat-Apps können private Nachrichten senden. Um eine private Nachricht asynchron zu senden, müssen Sie die App-Authentifizierung verwenden.
Weitere Informationen finden Sie unter Private Nachrichten an Google Chat-Nutzer senden.
Fehlerbehebung
Wenn eine Google Chat-App oder Google Chat-Karte einen Fehler zurückgibt, wird in der Chat-Oberfläche die Meldung „Ein Fehler ist aufgetreten“ oder „Ihre Anfrage kann nicht verarbeitet werden“ angezeigt. Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder -Karte führt zu einem unerwarteten Ergebnis, z. B. dass keine Kartennachricht angezeigt wird.
Obwohl eine Fehlermeldung möglicherweise nicht in der Chat-Benutzeroberfläche angezeigt wird, sind beschreibende Fehlermeldungen und Protokolldaten verfügbar, mit denen Sie Fehler beheben können, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Aufrufen, Debuggen und Beheben von Fehlern finden Sie im Hilfeartikel Google Chat-Fehler beheben.
Weitere Informationen
- Nachrichten formatieren
- Informationen zu Nachrichten abrufen
- Nachrichten in einem Gruppenbereich abrufen
- Nachrichten aktualisieren
- Nachrichten löschen
- Nutzer in Google Chat-Nachrichten identifizieren
- Nachrichten mit eingehenden Webhooks an Google Chat senden
