Auf dieser Seite wird erläutert, wie Sie eine HTTP Chat-App erstellen. Es gibt verschiedene Möglichkeiten, diese Architektur zu implementieren. In Google Cloud können Sie Cloud Functions, Cloud Run und App Engine verwenden. In dieser Kurzanleitung schreiben und stellen Sie eine Cloud Functions-Funktion bereit, die die Chat-Anwendung verwendet, um auf die Nachricht eines Nutzers zu antworten.
Bei dieser Architektur konfigurieren Sie Chat mithilfe von HTTP für die Einbindung in Google Cloud oder einen lokalen Server, wie im folgenden Diagramm dargestellt:
Im obigen Diagramm hat ein Nutzer, der mit einer HTTP Chat-Anwendung interagiert, die folgenden Informationen:
- Ein Nutzer sendet in Google Chat eine Nachricht an eine Chat-App, entweder in einer Direktnachricht oder in einem Chatbereich.
- Eine HTTP-Anfrage wird an einen Webserver gesendet, der entweder ein Cloud- oder lokales System ist, das die Chat-Anwendungslogik enthält.
- Optional kann die Chat-Anwendungslogik in Google Workspace-Dienste (z. B. Google Kalender und Google Tabellen), andere Google-Dienste (wie Maps, YouTube und Vertex AI) oder andere Webdienste (z. B. ein Projektmanagementsystem oder ein Ticketing-Tool) eingebunden werden.
- Der Webserver sendet eine HTTP-Antwort an den Chat-Anwendungsdienst in Chat.
- Die Antwort wird dem Nutzer zugestellt.
- Optional kann die Chat-Anwendung die Chat API aufrufen, um asynchron Nachrichten zu senden oder andere Vorgänge auszuführen.
Diese Architektur bietet Ihnen die Flexibilität, vorhandene Bibliotheken und Komponenten zu verwenden, die bereits in Ihrem System vorhanden sind, da diese Chat-Anwendungen mit verschiedenen Programmiersprachen entworfen werden können.
Zielsetzungen
- die Umgebung einrichten
- Cloud Functions-Funktion erstellen und bereitstellen
- Veröffentlichen Sie die App in Google Chat.
- Teste die App.
Voraussetzungen
- Ein Google Workspace-Konto mit Zugriff auf Google Chat in einer Google Workspace-Organisation, das nicht authentifizierte Aufrufe von Google Cloud Functions-Funktionen zulässt.
- Ein Google Cloud-Projekt
- Die Abrechnung für Ihr Cloud-Projekt muss aktiviert sein. Weitere Informationen zur Überprüfung des Abrechnungsstatus Ihrer Projekte
Umgebung einrichten
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.Aktivieren Sie in der Google Cloud Console die Google Chat API, die Cloud Build API, die Cloud Functions API, die Cloud Pub/Sub API, die Cloud Logging API, die Artifact Registry API und die Cloud Run API.
Cloud Functions-Funktionen erstellen und bereitstellen
Cloud Functions-Funktion erstellen und bereitstellen, die eine Chat-Karte mit dem Anzeigenamen und dem Avatarbild des Absenders generiert. Wenn die Chat-App eine Nachricht empfängt, führt sie die Funktion aus und antwortet mit der Karte.
Führen Sie die folgenden Schritte aus, um die Funktion für Ihre Chat-App zu erstellen und bereitzustellen:
Node.js
Rufen Sie in der Google Cloud Console die Seite „Cloud Functions“ auf:
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion erstellen.
Richten Sie auf der Seite „Funktion erstellen“ Ihre Funktion ein:
- Wählen Sie unter Umgebung die Option 2nd gen aus.
- Geben Sie unter Funktionsname
QuickStartChatAppein. - Wählen Sie unter Region eine Region aus.
- Wählen Sie unter „Authentifizierung“ die Option Nicht authentifizierte Aufrufe zulassen aus.
- Klicke auf Weiter.
Wählen Sie unter Laufzeit die Option Node.js 20 aus.
Wählen Sie unter Quellcode den Inline-Editor aus.
Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
helloChatein.Ersetzen Sie den Inhalt von
index.jsdurch den folgenden Code:Klicken Sie auf Bereitstellen.
Python
Rufen Sie in der Google Cloud Console die Seite „Cloud Functions“ auf:
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion erstellen.
Richten Sie auf der Seite „Funktion erstellen“ Ihre Funktion ein:
- Geben Sie unter Funktionsname
QuickStartChatAppein. - Wählen Sie unter Triggertyp die Option HTTP aus.
- Wählen Sie unter „Authentifizierung“ die Option Nicht authentifizierte Aufrufe zulassen aus.
- Klicken Sie auf Speichern.
- Klicke auf Weiter.
- Geben Sie unter Funktionsname
Wählen Sie unter Laufzeit die Option Python 3.10 aus.
Wählen Sie unter Quellcode den Inline-Editor aus.
Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
hello_chatein.Ersetzen Sie den Inhalt von
main.pydurch den folgenden Code:Klicken Sie auf Bereitstellen.
Java
Rufen Sie in der Google Cloud Console die Seite „Cloud Functions“ auf:
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion erstellen.
Richten Sie auf der Seite „Funktion erstellen“ Ihre Funktion ein:
- Geben Sie unter Funktionsname
QuickStartChatAppein. - Wählen Sie unter Triggertyp die Option HTTP aus.
- Wählen Sie unter „Authentifizierung“ die Option Nicht authentifizierte Aufrufe zulassen aus.
- Klicken Sie auf Speichern.
- Klicke auf Weiter.
- Geben Sie unter Funktionsname
Wählen Sie unter Laufzeit die Option Java 11 aus.
Wählen Sie unter Quellcode den Inline-Editor aus.
Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
HelloChatein.Benennen Sie
src/main/java/com/example/Example.javainsrc/main/java/HelloChat.javaum.Ersetzen Sie den Inhalt von
HelloChat.javadurch den folgenden Code:Ersetzen Sie den Inhalt von
pom.xmldurch den folgenden Code:Klicken Sie auf Bereitstellen.
Die Cloud Functions-Detailseite wird geöffnet und Ihre Funktion wird mit zwei Fortschrittsanzeigen angezeigt: einer für den Build und einer für den Dienst. Wenn beide Fortschrittsanzeigen verschwinden und durch ein Häkchen ersetzt werden, ist die Funktion bereitgestellt und bereit.
App in Google Chat veröffentlichen
Nachdem die Cloud Functions-Funktion bereitgestellt wurde, wandeln Sie sie mit den folgenden Schritten in eine Google Chat-App um:
Klicken Sie in der Google Cloud Console auf das Dreistrich-Menü > Cloud Functions.
Achten Sie darauf, dass das Projekt ausgewählt ist, für das Sie Cloud Functions aktiviert haben.
Klicken Sie in der Liste der Funktionen auf QuickStartChatApp.
Klicken Sie auf den Tab Trigger.
Kopieren Sie unter HTTPS die URL.
Suchen Sie nach „Google Chat API“, klicken Sie auf Google Chat API und dann auf Verwalten.
Klicken Sie auf Konfiguration und richten Sie die Google Chat App ein:
- Geben Sie unter App-Name
Quickstart Appein. - Geben Sie im Feld Avatar-URL den String
https://developers.google.com/chat/images/quickstart-app-avatar.pngein. - Geben Sie unter Beschreibung den Text
Quickstart appein. - Wählen Sie unter Funktionen die Option 1:1-Nachrichten erhalten und Gruppenbereichen und Gruppenunterhaltungen beitreten aus.
- Wählen Sie unter Verbindungseinstellungen die Option App-URL aus und fügen Sie die URL für den Cloud Functions-Trigger in das Feld ein.
- Wählen Sie unter Sichtbarkeit die Option Diese Google Chat-Anwendung für bestimmte Personen und Gruppen in Ihrer Domain verfügbar machen aus und geben Sie Ihre E-Mail-Adresse ein.
- Wählen Sie unter Logs die Option Fehler in Logging protokollieren aus.
- Geben Sie unter App-Name
Klicken Sie auf Speichern.
Die Chat-App ist bereit, Nachrichten in Google Chat zu empfangen und zu beantworten.
Chat-App testen
Öffnen Sie zum Testen der Chat-App einen Direktnachrichtbereich mit der Chat-App und senden Sie eine Nachricht:
Öffnen Sie Google Chat mit dem Google Workspace-Konto, das Sie bei der Registrierung als Trusted Tester angegeben haben.
- Klicken Sie auf Neuer Chat.
- Geben Sie im Feld Eine oder mehrere Personen hinzufügen den Namen Ihrer Chat-App ein.
Wählen Sie Ihre Chat-App aus den Ergebnissen aus. Eine Direktnachricht wird geöffnet.
- Geben Sie in der neuen Direktnachricht an die App
Helloein und drücken Sieenter.
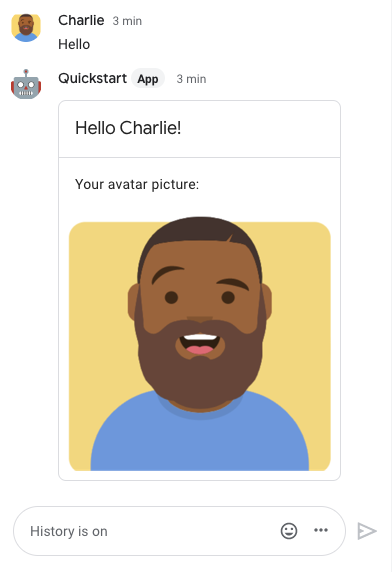
Die Antwort der Chat-Anwendung enthält eine Kartennachricht, die den Namen und das Avatarbild des Absenders enthält, wie in der folgenden Abbildung gezeigt:

Unter Interaktive Funktionen für Google Chat-Apps testen erfahren Sie, wie Sie Trusted Tester hinzufügen und mehr über das Testen interaktiver Funktionen erfahren.
Fehlerbehebung
Wenn eine Google Chat-App oder Google Chat-Karte einen Fehler zurückgibt, wird in der Chat-Oberfläche die Meldung „Ein Fehler ist aufgetreten“ oder „Ihre Anfrage kann nicht verarbeitet werden“ angezeigt. Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder -Karte führt zu einem unerwarteten Ergebnis, z. B. dass keine Kartennachricht angezeigt wird.
Obwohl eine Fehlermeldung möglicherweise nicht in der Chat-Benutzeroberfläche angezeigt wird, sind beschreibende Fehlermeldungen und Protokolldaten verfügbar, mit denen Sie Fehler beheben können, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Aufrufen, Debuggen und Beheben von Fehlern finden Sie im Hilfeartikel Google Chat-Fehler beheben.
Bereinigen
Damit Ihrem Google Cloud-Konto die in dieser Anleitung verwendeten Ressourcen nicht in Rechnung gestellt werden, sollten Sie das Cloud-Projekt löschen.
- Wechseln Sie in der Google Cloud Console zur Seite Ressourcen verwalten. Klicken Sie auf Menü > IAM und Verwaltung > Ressourcen verwalten.
- Wählen Sie in der Projektliste das Projekt aus, das Sie löschen möchten, und klicken Sie dann auf Löschen .
- Geben Sie im Dialogfeld die Projekt-ID ein und klicken Sie auf Beenden, um das Projekt zu löschen.
Weitere Informationen
Wenn Sie Ihrer Chat-App weitere Funktionen hinzufügen möchten, lesen Sie die folgenden Informationen:

