ログイン エクスペリエンスは、ユーザーがニュース メディアで最初に行う操作であるため、 シームレスに統合できることが重要です 考えています以下のセクションで、Google Cloud のさまざまな ログイン API, ログイン関連のクエリ パラメータ, ポップアップ ブロッカーの処理方法, テストプランも用意されており、これらを使用して、 ベストプラクティスを確認します
SSO 実装の詳細
Google の OAuth 2.0 は、多くの OAuth と互換性があります 2.0 スタックです。サーバーサイド認証を実装することを強くおすすめします。 これは最高レベルのセキュリティ オプションであり、iframe クエリ パラメータ。
必要な場合は、Google Identity のウェブサイトで提供されている技術ガイダンスをご覧ください。 実装しました。必ず Google のログインのブランド表示に従うようにしてください。 ガイドラインをご覧ください。スケッチ、SVG、EPS 形式のファイルをダウンロードできます。
ログインテスト
アドオンのテストプランを使用して、アドオンが次の要件を満たしていることを確認します。 既知のエッジケースを処理できるように 準備を整えてから 確認します。これらのテストは Classroom アドオンとほぼ同じ 要件のチェックリストもご用意しています。また、Google Cloud 上の要件を満たす 要件を満たしているかご確認くださいこれらのテストは 公開時にアプリケーションがテストされます。
ログインクエリ パラメータ
Google Classroom には、クエリを簡単に実行できるように login_hint クエリ パラメータが用意されています。
ログインを繰り返す必要があります。iframe のログイン関連のパラメータのセクションをご覧ください。
クエリ パラメータ ページをご覧ください。サンプルコードは次の場所にあります。
デベロッパー向けチュートリアルのリピート アクセスの扱いに関するチュートリアルをご覧ください。
ポップアップ ブロッカーを管理する
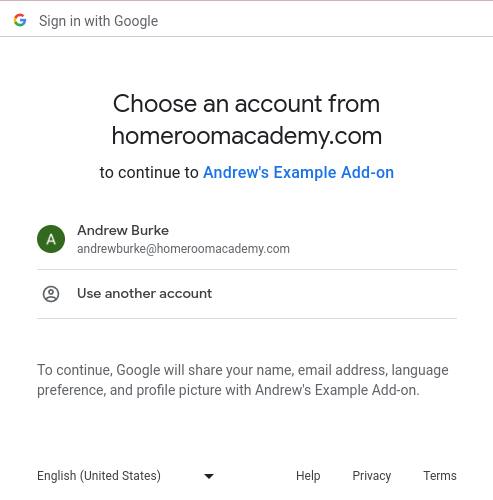
ログイン ダイアログ ウィンドウでアドオンにログインできます。この ウィンドウにアカウント選択画面が表示され、ユーザーが OAuth 2.0 を 付与できます。エンドユーザーのポップアップ ブロッカーが有効になっていると、 ログインします。

図 1. アカウント選択画面の例
この問題を解決するには、クリックしてバイパスするボタンをエンドユーザーに提供します。 オフにします。このインタラクションにより、ログイン ダイアログが表示されます。 これにより、エンドユーザーはログインフローを続行できます。このボタンに ログインのブランディング ガイドラインに準拠している。
デベロッパー チュートリアルのログイン チュートリアルに沿って、 Google ブランドのログインボタン。クリックするとログイン ダイアログが表示されます。
マルチログイン
同時に複数のアカウントにログインしているブラウザで、 できます。エンドユーザーは、 現在のブラウザ、または Chrome のシークレット ウィンドウで Classroom を開く 正しいアカウントでログインして操作を再試行してください。
マルチログインの問題により、正しくないユーザーがアドオンにログインしている場合、
Classroom アドオン API への呼び出しがエラー
InvalidAddOnToken エラー。このようなエラーが発生した場合は、
ブラウザの他のアカウントからログアウトするか
代わりに Chrome のシークレット ウィンドウで Classroom にアクセスしてください。
