Служба компилятора закрытия устарела и будет удалена. Вместо этого рассмотрите возможность локального запуска компилятора.
Привет, мир пользовательского интерфейса службы компилятора закрытия
Самый простой способ познакомиться со службой Closure Compiler — оптимизировать несколько простых функций в веб-интерфейсе службы.
Чтобы получить доступ к пользовательскому интерфейсу Closure Compiler, откройте эту страницу в другой вкладке или окне: http://closure-compiler.appspot.com .
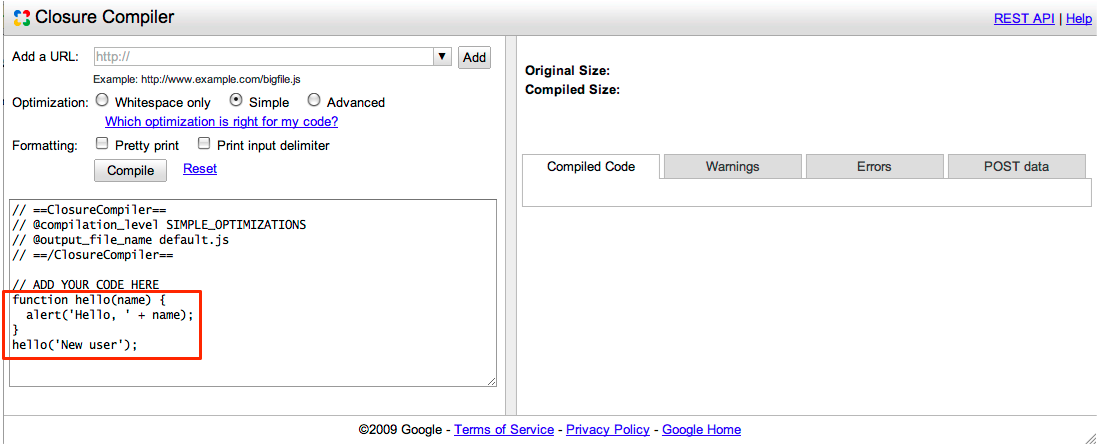
Вы должны увидеть пользовательский интерфейс Closure Compiler, заполненный простой функцией Hello World:

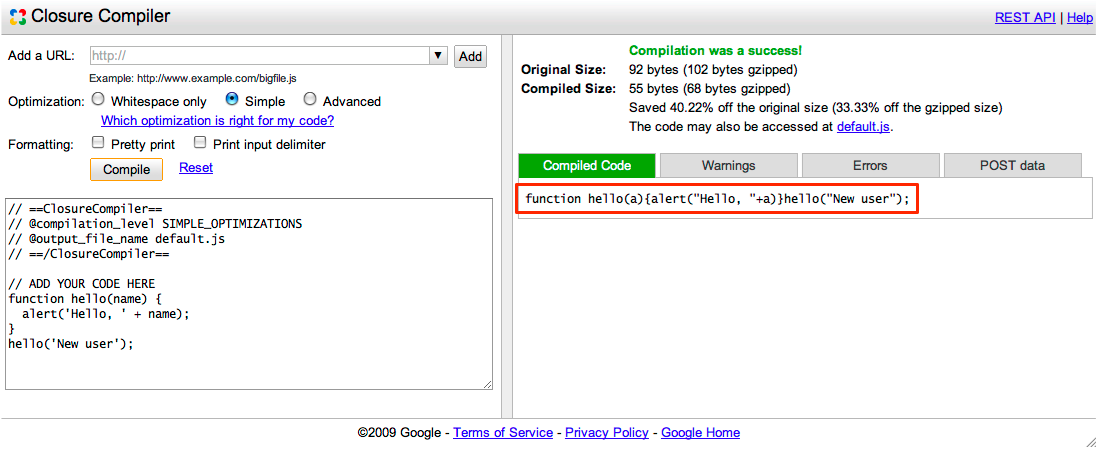
Нажмите «Скомпилировать», чтобы увидеть результат:

Вот и все! Теперь у вас есть гораздо меньшая версия кода JavaScript, которая функционирует идентично оригиналу. Служба Closure Compiler сократила код с 92 до 55 байт, удалив комментарии и пробелы, а также переименовав основные символы.
Для вашего удобства служба Closure Compiler размещает выходной файл default.js на своих серверах в течение одного часа. Вы можете получить доступ к URL-адресу выходного файла, скопировав расположение ссылки, указанной над панелью вывода, где указано, что код также может быть доступен в {filename} . Если вы внесете какие-либо изменения в исходный код JavaScript и повторно оптимизируете его в течение этого часа, служба Closure Compiler перезапишет выходной файл новыми результатами, если вы оставите параметр @output_file_name неизменным в верхней части поля ввода. Вы можете использовать эту функцию как быстрый способ протестировать скомпилированный код, напрямую связавшись с файлом из вашего тестового приложения. Не ссылайтесь на него с рабочих серверов.
Примечание . Во избежание злоупотреблений компилятор Closure ограничивает количество последовательных компиляций, которые вы можете запустить. Если вы видите сообщение Слишком много компиляций выполнено за последнее время. Повторите попытку позже , это означает, что вы временно превысили лимит.
Оптимизировать файл JavaScript
Вы также можете оптимизировать содержимое одного или нескольких файлов JavaScript с помощью пользовательского интерфейса Closure Compiler.
Скопируйте и вставьте URL-адрес
http://developers.google.com/closure/compiler/samples/tutorial2.jsв поле Добавить URL -адрес. Этот файл содержит неоптимизированный код для создания узлов в дереве DOM.Щелкните Добавить . (Если вам нужно добавить более одного файла, повторяйте шаги 1 и 2, пока не добавите их все. Вы также можете ввести имена файлов непосредственно в текстовую область, если хотите.)
Если вы хотите, чтобы служба Closure Compiler обслуживала сжатый файл, выберите имя для выходного файла, используя параметр
@output_file_nameв верхней части поля ввода. Обратите внимание, что имя выходного файла по умолчанию —default.js, но вы должны изменить его на более значимое имя для вашего проекта. Также обратите внимание, что служба Closure Compiler размещает выходной файл на своих серверах в течение часа.Нажмите «Скомпилировать» .
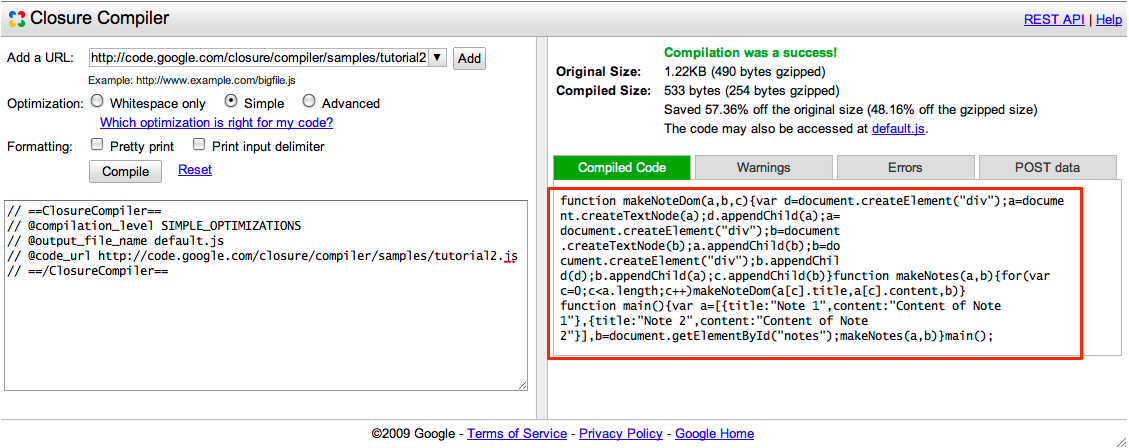
Вы должны увидеть оптимизированный JavaScript на правой панели, например:

Чтобы использовать оптимизированный код, вы можете вырезать и вставить его в исходный файл, загрузить файл в свой каталог или создать ссылку на файл непосредственно в теге скрипта (на срок до одного часа).
Вы только что рассмотрели примеры оптимизации простых функций в пользовательском интерфейсе службы Closure Compiler. Ознакомьтесь с вики , чтобы узнать о некоторых дополнительных параметрах веб-сервиса.
Если вы хотите встроить процесс оптимизации JavaScript службы Closure Compiler в более крупную систему, вам следует обратиться непосредственно к API службы Closure Compiler. Дополнительные сведения см. в статье Начало работы с API-интерфейсом службы компилятора закрытия .
