שירות מהדר סגירה יוצא משימוש ויוסר. במקום זאת, מומלץ להפעיל את המהדר באופן מקומי.
ממשק המשתמש של שלום עולם של חסימות מהדק
הדרך הקלה ביותר להכיר את השירות 'מהדר סגירה' היא לבצע אופטימיזציה של מספר פונקציות פשוטות בממשק המשתמש באינטרנט של השירות.
כדי לגשת לממשק המשתמש של סגירת התוכן, פותחים את הדף בכרטיסייה או בחלון אחרים: http://closure-sdkr.appspot.com.
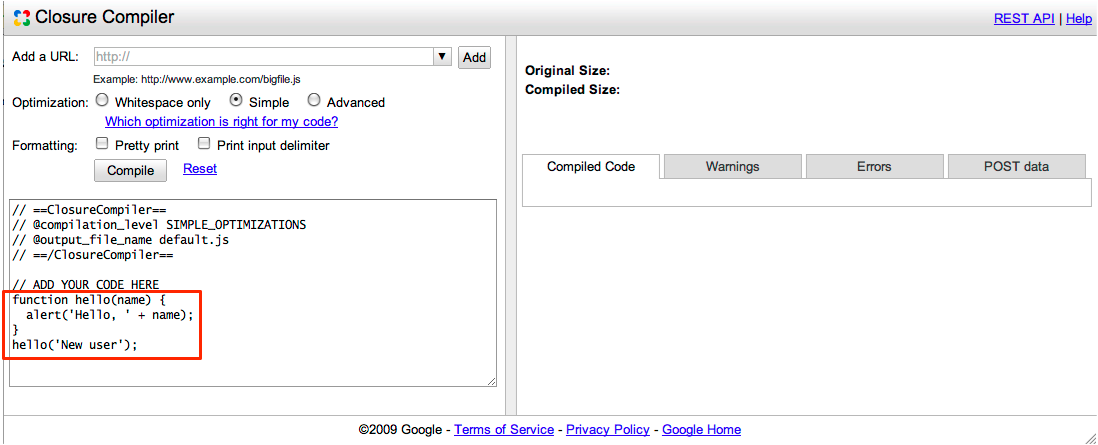
ממשק המשתמש של 'מהדר סגירה' אמור לאכלס מראש פונקציה פשוטה של Hello World:

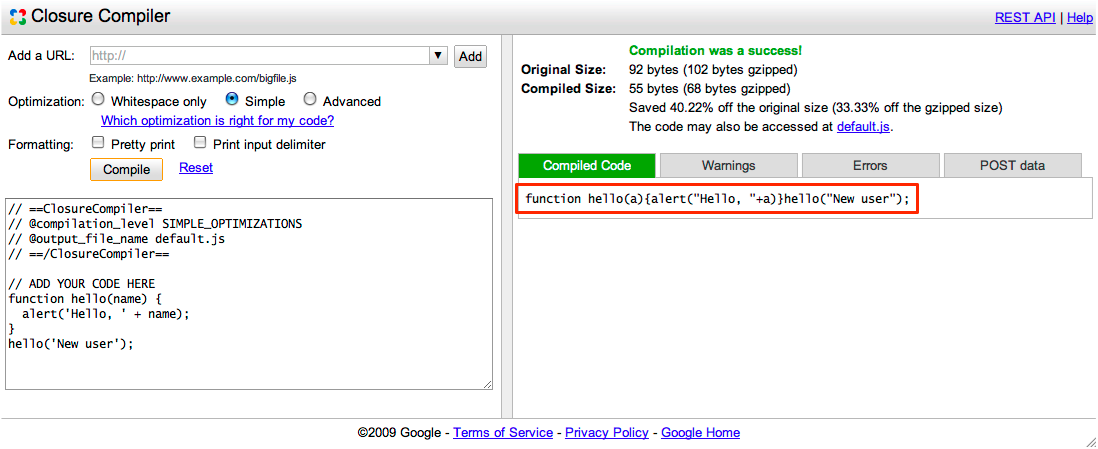
לוחצים על 'הידור' כדי לראות את התוצאה:

זהו! יש לך כעת גרסה הרבה יותר קטנה של קוד JavaScript שפועלת באופן זהה לקוד המקורי. שירות מהדר סגירה צמצם את הקוד מ-92 בייטים ל-55 בייטים בלבד, על ידי הסרת תגובות ורווחים ושינוי שמות של סמלים בסיסיים.
לנוחיותכם, שירות 'סגירת החסימות' מארח את קובץ הפלט default.js בשרתים למשך שעה אחת. אפשר לגשת לכתובת ה-URL של קובץ הפלט על ידי העתקת המיקום של הקישור שניתן מעל חלונית הפלט, שבו כתוב ניתן לגשת לקוד גם בכתובת {filename}. אם מבצעים שינויים כלשהם בקוד ה-JavaScript המקורי ומבצעים אופטימיזציה שלו מחדש במהלך השעה הזו, שירות מהדר סגירה מחליף את קובץ הפלט בתוצאות החדשות, כל עוד משאירים את הפרמטר @output_file_name ללא שינוי בחלק העליון של שדה הקלט. אפשר להשתמש בתכונה הזו כדרך מהירה לבדוק את הקוד שהורכב על ידי קישור ישיר לקובץ מאפליקציית הבדיקה. אין לקשר אליו משרתי ייצור.
הערה: כדי למנוע ניצול לרעה, מהדר סגירה מגביל את מספר ההדרים הרצופים שניתן להפעיל. אם מופיעה ההודעה יותר מדי הידור בוצעו לאחרונה. יש לנסות שוב מאוחר יותר, המשמעות היא שחרגת באופן זמני מהמגבלה.
אופטימיזציה של קובץ JavaScript
אפשר גם לבצע אופטימיזציה לתוכן של קובץ JavaScript אחד או יותר, באמצעות ממשק המשתמש של מהדקי חסימות.
מעתיקים ומדביקים את כתובת ה-URL
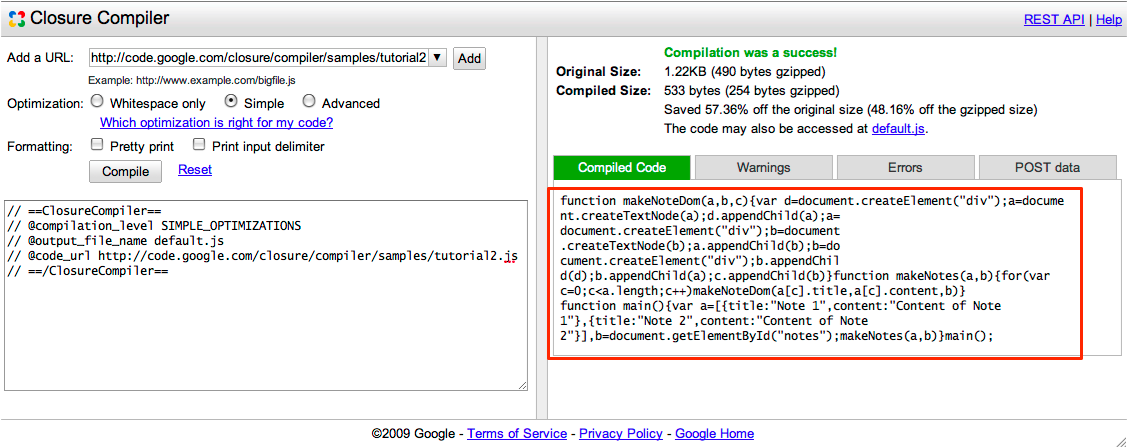
http://developers.google.com/closure/compiler/samples/tutorial2.jsבתיבה הוספת כתובת URL. הקובץ הזה מכיל קוד שלא עבר אופטימיזציה ליצירת צמתים בעץ DOM.לוחצים על הוספה. (אם הוספתם יותר מקובץ אחד, יש לחזור על שלבים 1 ו-2 עד שמוסיפים את כולם. אם מעדיפים, אפשר גם להקליד את שם הקובץ ישירות באזור הטקסט.)
אם רוצים ששירות הסוגר של החסימות יציג את הקובץ הדחוס, צריך לבחור שם לקובץ הפלט באמצעות הפרמטר
@output_file_nameשנמצא בראש שדה הקלט. חשוב לשים לב שברירת המחדל של שם קובץ הפלט היאdefault.js, אבל כדאי לשנות אותו לשם משמעותי יותר עבור הפרויקט. כמו כן, השירות 'מהדר סגירה' מארח את קובץ הפלט בשרתים שלו למשך שעה.לוחצים על הידור.
אתם אמורים לראות את ה-JavaScript שעבר אופטימיזציה בחלונית השמאלית, כך:

כדי להשתמש בקוד שעבר אופטימיזציה, אפשר לגזור ולהדביק אותו בקובץ המקור, להוריד את הקובץ לספרייה או לקשר לקובץ ישירות בתג הסקריפט (עד שעה).
הסברתם כאן דוגמאות של דוגמאות לאופטימיזציה של פונקציות פשוטות בממשק המשתמש של שירות 'סגירת נתיב'. עיין ב-wiki כדי לראות עוד אפשרויות של שירותי אינטרנט.
אם תרצו להפוך את תהליך האופטימיזציה של JavaScript ב-Closure Compiler לשירות גדול יותר, עליכם לפנות ישירות ל-API של שירות Clasure Compiler. מידע נוסף זמין במאמר תחילת העבודה עם ממשק ה-API של Cloud Compiler Service.
