Layanan compiler Closure tidak digunakan lagi, dan akan dihapus. Sebaiknya jalankan compiler secara lokal.
UI Layanan Halo Dunia Compiler Closure
Cara termudah untuk memahami layanan Closure Compiler adalah dengan mengoptimalkan beberapa fungsi sederhana di UI web layanan.
Akses UI Closure Compiler dengan membuka halaman ini di tab atau jendela lain: http://closure-compiler.appspot.com.
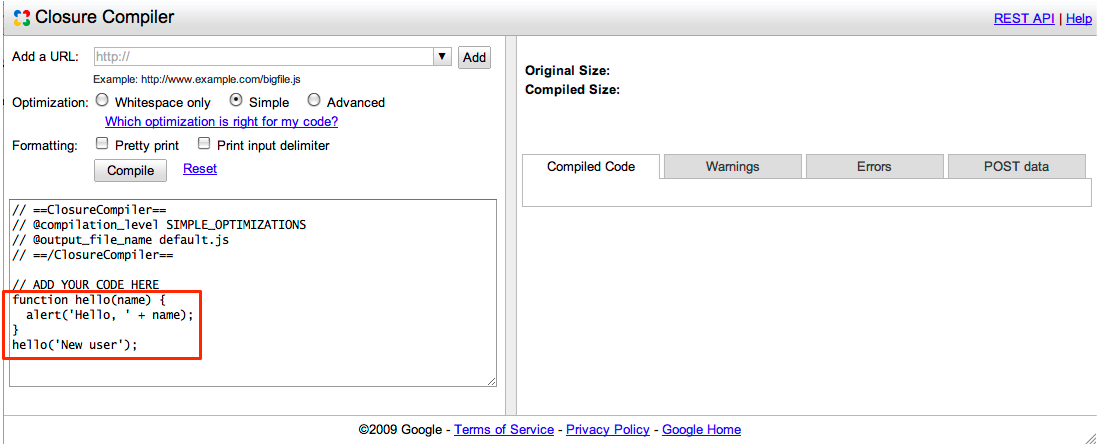
Anda akan melihat UI Closure Compiler yang diisi otomatis dengan fungsi Hello World sederhana:

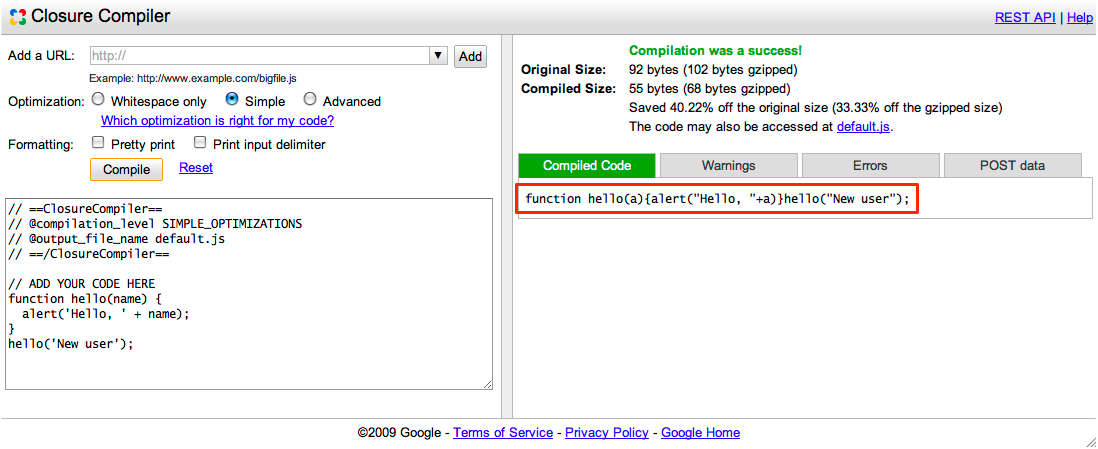
Klik "Kompilasi" untuk melihat hasilnya:

Selesai. Anda sekarang memiliki versi kode JavaScript yang jauh lebih kecil dan berfungsi identik dengan aslinya. Layanan Closure Compiler mengurangi kode dari 92 byte menjadi hanya 55 byte dengan menghapus komentar dan spasi kosong serta mengganti nama simbol dasar.
Demi kenyamanan Anda, layanan Closure Compiler menghosting file
output default.js di servernya selama satu jam. Anda dapat
mengakses URL file output dengan menyalin lokasi link
yang disediakan di atas panel output, yang bertuliskan Kode juga dapat diakses di {filename}. Jika Anda membuat perubahan pada kode JavaScript asli dan mengoptimalkannya kembali selama jam tersebut, layanan Closure Compiler akan menimpa file output dengan hasil baru selama Anda membiarkan parameter @output_file_name tidak berubah di bagian atas kolom input. Anda dapat menggunakan fitur ini sebagai cara cepat untuk menguji kode yang dikompilasi dengan menautkan langsung ke file dari aplikasi pengujian Anda. Jangan tautkan ke server produksi.
Catatan: Untuk mencegah penyalahgunaan, Closure Compiler membatasi jumlah kompilasi berurutan yang dapat Anda jalankan. Jika Anda melihat pesan Terlalu banyak kompilasi yang dijalankan baru-baru ini. Coba lagi nanti, berarti Anda telah melampaui batas untuk sementara.
Mengoptimalkan file JavaScript
Anda juga dapat mengoptimalkan konten satu atau beberapa file JavaScript menggunakan Closure Compiler UI.
Salin dan tempel URL
http://developers.google.com/closure/compiler/samples/tutorial2.jske kotak Tambahkan URL. File ini berisi kode yang tidak dioptimalkan untuk membuat node di hierarki DOM.Klik Tambahkan. (Jika Anda memiliki lebih dari satu file untuk ditambahkan, ulangi Langkah 1 dan 2 hingga Anda menambahkan semuanya. Anda juga dapat mengetik nama file langsung di area teks jika mau.)
Jika Anda ingin layanan Closure Compiler menayangkan file terkompresi, pilih nama untuk file output menggunakan parameter
@output_file_namedi bagian atas kolom input. Perhatikan bahwa nama default file output adalahdefault.js, tetapi Anda harus mengubahnya menjadi nama yang lebih bermakna untuk project Anda. Perhatikan juga bahwa layanan Closure Compiler menghosting file output di servernya selama satu jam.Klik Compile.
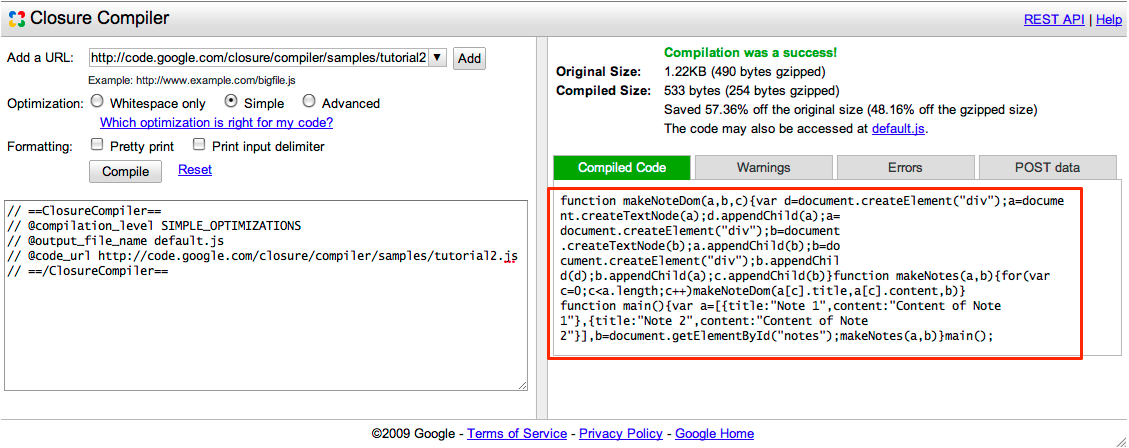
Anda akan melihat JavaScript yang dioptimalkan di panel sebelah kanan, seperti ini:

Untuk menggunakan kode yang dioptimalkan, Anda dapat memotong dan menempelkannya ke file sumber, mendownload file ke direktori Anda, atau menautkan ke file secara langsung di tag skrip (hingga satu jam).
Anda baru saja mempelajari contoh cara mengoptimalkan fungsi sederhana di UI layanan Closure Compiler. Lihat wiki untuk melihat beberapa opsi Workspace.
Jika Anda ingin membangun proses pengoptimalan JavaScript di layanan Closure Compiler menjadi sistem yang lebih besar, Anda harus berbicara langsung ke Closure Compiler service API. Pelajari lebih lanjut di Mulai menggunakan Closure Compiler Service API.
