ক্লোজার কম্পাইলার পরিষেবা অবহেলিত, এবং সরানো হবে। পরিবর্তে স্থানীয়ভাবে কম্পাইলার চালানো বিবেচনা করুন.
ক্লোজার কম্পাইলার সার্ভিস UI এর হ্যালো ওয়ার্ল্ড
ক্লোজার কম্পাইলার পরিষেবার সাথে পরিচিত হওয়ার সবচেয়ে সহজ উপায় হল পরিষেবাটির ওয়েব UI-তে কয়েকটি সাধারণ ফাংশন অপ্টিমাইজ করা।
অন্য ট্যাব বা উইন্ডোতে এই পৃষ্ঠাটি খোলার মাধ্যমে ক্লোজার কম্পাইলার UI অ্যাক্সেস করুন: http://closure-compiler.appspot.com ।
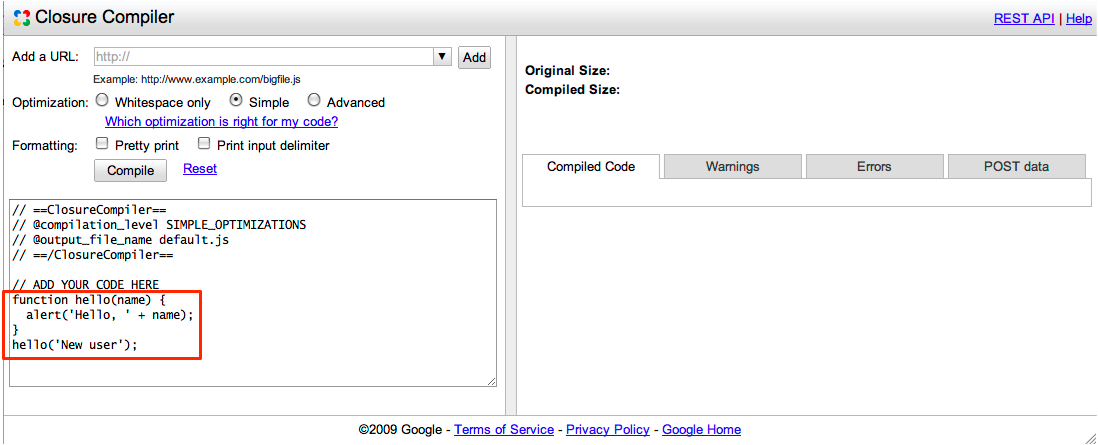
আপনি একটি সাধারণ হ্যালো ওয়ার্ল্ড ফাংশন সহ ক্লোজার কম্পাইলার UI দেখতে পাবেন:

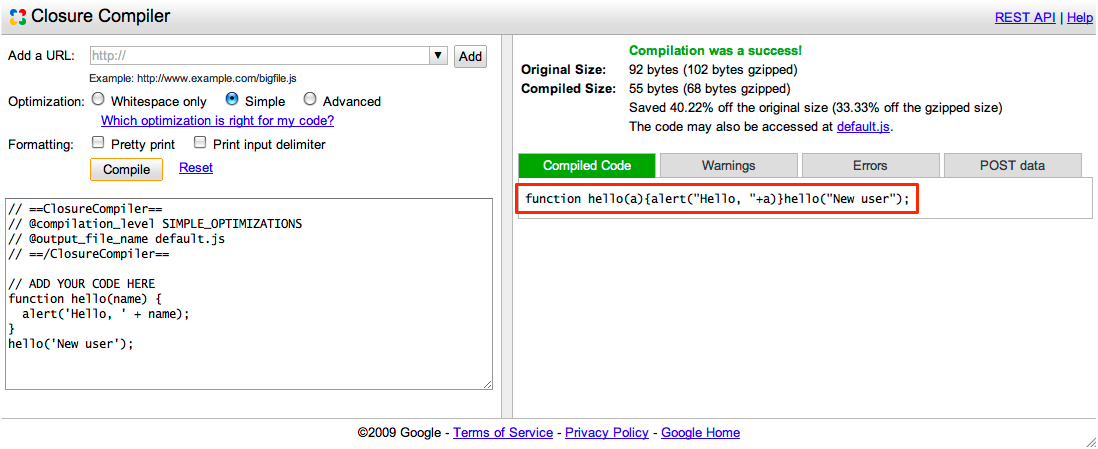
ফলাফল দেখতে "কম্পাইল" ক্লিক করুন:

এটাই! আপনার কাছে এখন জাভাস্ক্রিপ্ট কোডের অনেক ছোট সংস্করণ রয়েছে যা আসলটির সাথে অভিন্নভাবে কাজ করে। ক্লোজার কম্পাইলার সার্ভিস মন্তব্য এবং হোয়াইটস্পেস মুছে এবং মৌলিক চিহ্নগুলির নাম পরিবর্তন করে কোডটিকে 92 বাইট থেকে কমিয়ে মাত্র 55 বাইট করেছে।
আপনার সুবিধার জন্য, ক্লোজার কম্পাইলার সার্ভিস তার সার্ভারে আউটপুট ফাইল default.js এক ঘন্টার জন্য হোস্ট করে। আপনি আউটপুট ফলকের উপরে দেওয়া লিঙ্কটির অবস্থান অনুলিপি করে আউটপুট ফাইলের URL অ্যাক্সেস করতে পারেন, যেখানে এটি বলে যে কোডটি {filename} এও অ্যাক্সেস করা যেতে পারে । আপনি যদি মূল জাভাস্ক্রিপ্ট কোডে কোনো পরিবর্তন করেন এবং সেই ঘন্টার মধ্যে এটিকে পুনরায় অপ্টিমাইজ করেন, তাহলে ক্লোজার কম্পাইলার পরিষেবা আউটপুট ফাইলটিকে নতুন ফলাফল দিয়ে ওভাররাইট করে যতক্ষণ না আপনি ইনপুট ক্ষেত্রের শীর্ষে @output_file_name প্যারামিটার অপরিবর্তিত রাখেন। আপনি আপনার পরীক্ষার অ্যাপ্লিকেশন থেকে সরাসরি ফাইলের সাথে লিঙ্ক করে আপনার সংকলিত কোডটি পরীক্ষা করার একটি দ্রুত উপায় হিসাবে এই বৈশিষ্ট্যটি ব্যবহার করতে পারেন। উত্পাদন সার্ভার থেকে এটি লিঙ্ক করবেন না.
দ্রষ্টব্য : অপব্যবহার প্রতিরোধ করার জন্য, ক্লোজার কম্পাইলার পরপর কম্পাইলের সংখ্যা সীমিত করে যা আপনি চালাতে পারেন। আপনি যদি বার্তাটি দেখতে পান যে সম্প্রতি অনেকগুলি সংকলন করা হয়েছে। পরে আবার চেষ্টা করুন , এর মানে আপনি সাময়িকভাবে সীমা অতিক্রম করেছেন।
একটি জাভাস্ক্রিপ্ট ফাইল অপ্টিমাইজ করুন
এছাড়াও আপনি ক্লোজার কম্পাইলার UI ব্যবহার করে এক বা একাধিক জাভাস্ক্রিপ্ট ফাইলের বিষয়বস্তু অপ্টিমাইজ করতে পারেন।
URL
http://developers.google.com/closure/compiler/samples/tutorial2.jsকপি করুন এবং একটি URL যুক্ত করুন বাক্সে আটকান৷ এই ফাইলটিতে একটি DOM ট্রিতে নোড তৈরি করার জন্য অপ্টিমাইজ করা কোড রয়েছে৷যোগ করুন ক্লিক করুন . (যদি আপনার যোগ করার জন্য একাধিক ফাইল থাকে, তাহলে ধাপ 1 এবং 2টি পুনরাবৃত্তি করুন যতক্ষণ না আপনি তাদের সবগুলি যোগ করছেন। আপনি চাইলে ফাইলের নাম(গুলি) সরাসরি পাঠ্য এলাকায় টাইপ করতে পারেন।)
আপনি যদি চান ক্লোজার কম্পাইলার পরিষেবাটি সংকুচিত ফাইলটি পরিবেশন করতে, ইনপুট ক্ষেত্রের শীর্ষে
@output_file_nameপ্যারামিটার ব্যবহার করে আউটপুট ফাইলের জন্য একটি নাম চয়ন করুন। মনে রাখবেন যে আউটপুট ফাইলের নামের জন্য ডিফল্ট হলdefault.jsতবে আপনার এটিকে আপনার প্রকল্পের জন্য আরও অর্থপূর্ণ নামে পরিবর্তন করা উচিত। এছাড়াও নোট করুন যে ক্লোজার কম্পাইলার পরিষেবা তার সার্ভারে আউটপুট ফাইলটি এক ঘন্টার জন্য হোস্ট করে।কম্পাইল ক্লিক করুন।
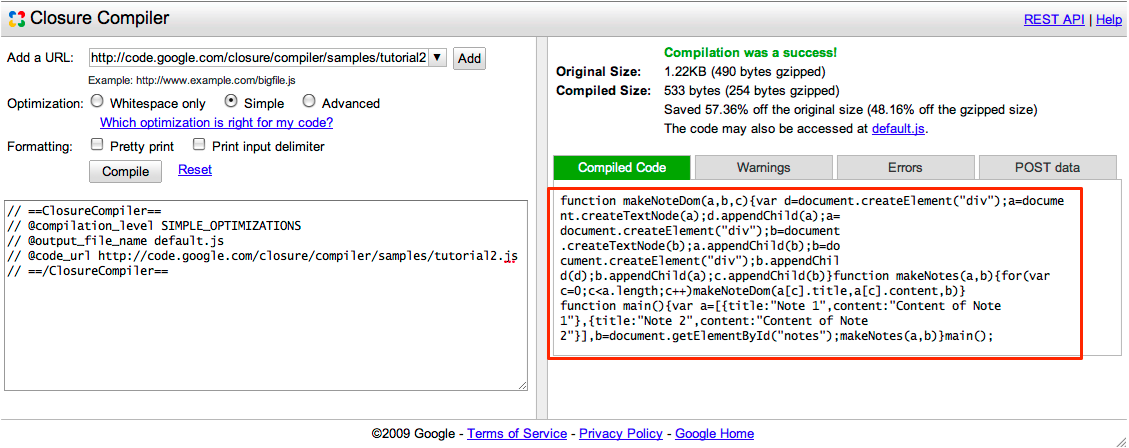
আপনার ডান হাতের প্যানেলে অপ্টিমাইজ করা জাভাস্ক্রিপ্ট দেখতে হবে, যেমন:

অপ্টিমাইজ করা কোডটি ব্যবহার করতে, আপনি এটিকে আপনার সোর্স ফাইলে কেটে পেস্ট করতে পারেন, ফাইলটিকে আপনার ডিরেক্টরিতে ডাউনলোড করতে পারেন, অথবা আপনার স্ক্রিপ্ট ট্যাগে সরাসরি ফাইলের সাথে লিঙ্ক করতে পারেন (এক ঘন্টা পর্যন্ত)।
আপনি সবেমাত্র ক্লোজার কম্পাইলার পরিষেবা UI-তে সহজ ফাংশন অপ্টিমাইজ করার উদাহরণগুলির মাধ্যমে কাজ করেছেন। কিছু অতিরিক্ত ওয়েবসার্ভিস বিকল্পের জন্য উইকি দেখুন।
আপনি যদি ক্লোজার কম্পাইলার পরিষেবার জাভাস্ক্রিপ্ট অপ্টিমাইজেশান প্রক্রিয়াটিকে একটি বৃহত্তর সিস্টেমে তৈরি করতে চান, তাহলে আপনাকে সরাসরি ক্লোজার কম্পাইলার পরিষেবা API এর সাথে কথা বলতে হবে। ক্লোজার কম্পাইলার সার্ভিস API দিয়ে শুরু করা সম্পর্কে আরও জানুন।
