El servicio de compilador para cierres está obsoleto y se quitará. En su lugar, considera ejecutar el compilador de forma local.
Hello World de la IU del servicio de Closure Compiler
La manera más sencilla de familiarizarte con el servicio de Closure Compiler es optimizar algunas funciones simples en la IU web del servicio.
Para acceder a la IU del compilador de Closure, abre esta página en otra pestaña o ventana: http://closure-compiler.appspot.com.
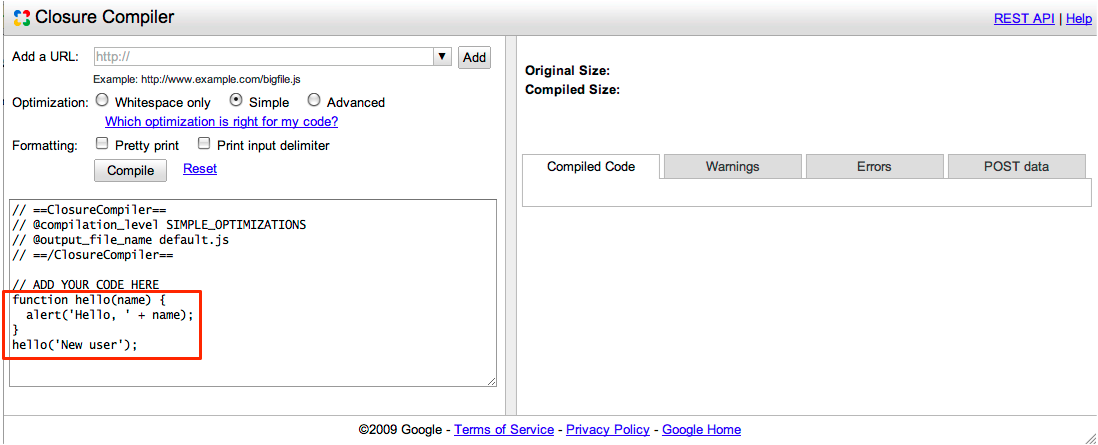
Deberías ver que la IU del compilador de Closure se prepropagó con una función simple de Hello World:

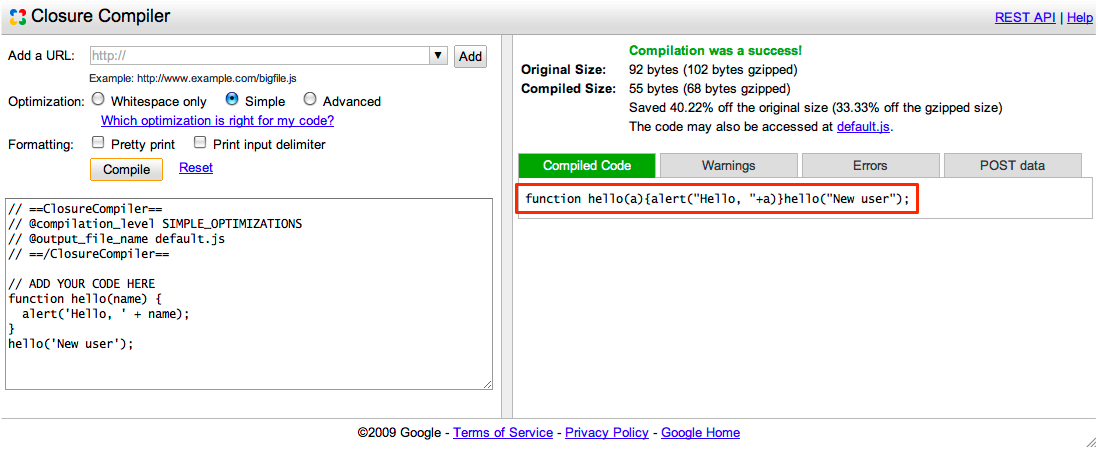
Haz clic en "Compile" para ver el resultado:

Eso es todo. Ahora tienes una versión mucho más pequeña del código JavaScript que funciona de manera idéntica a la original. El servicio de Closure Compiler redujo el código de 92 bytes a solo 55 bytes mediante la eliminación de comentarios y espacios en blanco, y el cambio de nombre de los símbolos básicos.
Para tu comodidad, el servicio de Closure Compiler aloja el archivo de salida default.js en sus servidores durante una hora. Para acceder a la URL del archivo de salida, copia la ubicación del vínculo que se proporciona sobre el panel de resultados, donde dice Es posible que también se pueda acceder al código en {filename}. Si realizas algún cambio en el código JavaScript original y lo vuelves a optimizar durante esa hora, el servicio de Closure Compiler reemplaza el archivo de salida por los resultados nuevos siempre que dejes el parámetro @output_file_name sin modificar en la parte superior del campo de entrada. Puedes usar esta función como una forma rápida de probar tu código compilado vinculando directamente al archivo desde tu aplicación de prueba. No la vincules desde los servidores de producción.
Nota: Para evitar abusos, Closure Compiler limita la cantidad de compilaciones consecutivas que puedes ejecutar. Si ves el mensaje Demasiadas compilaciones realizadas recientemente. Vuelve a intentarlo más tarde, significa que excediste temporalmente el límite.
Cómo optimizar un archivo JavaScript
También puedes optimizar el contenido de uno o más archivos JavaScript con la IU de Closure Compiler.
Copia y pega la URL
http://developers.google.com/closure/compiler/samples/tutorial2.jsen el cuadro Agregar una URL. Este archivo contiene código no optimizado para crear nodos en un árbol del DOM.Haz clic en Agregar. (Si tenías más de un archivo para agregar, repite los pasos 1 y 2 hasta que los hayas agregado todos. Si lo prefieres, también puedes escribir los nombres de los archivos directamente en el área de texto.
Si quieres que el servicio de Closure Compiler entregue el archivo comprimido, elige un nombre para el archivo de salida mediante el parámetro
@output_file_nameen la parte superior del campo de entrada. Ten en cuenta que el valor predeterminado para el nombre de archivo de salida esdefault.js, pero debes cambiarlo por un nombre más significativo para tu proyecto. Además, ten en cuenta que el servicio de Closure Compiler aloja el archivo de salida en sus servidores durante una hora.Haz clic en Compile.
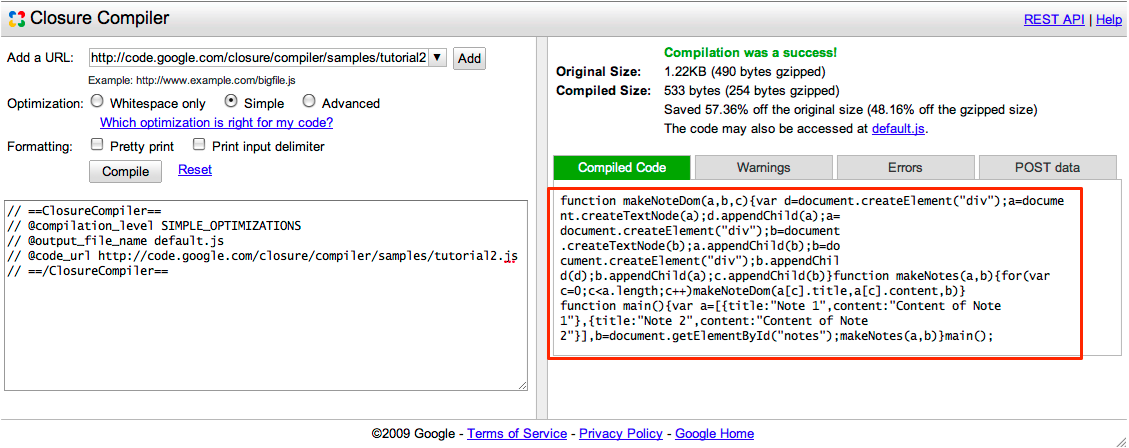
Debería ver el código JavaScript optimizado en el panel derecho, como se muestra a continuación:

Para usar el código optimizado, puedes cortarlo y pegarlo en tu archivo de origen, descargarlo en tu directorio o vincularlo directamente en la etiqueta de secuencia de comandos (hasta por una hora).
Acabas de trabajar con ejemplos de optimización de funciones simples en la IU del servicio de Closure Compiler. Consulta la wiki para ver algunas opciones adicionales de servicio web.
Si deseas compilar el proceso de optimización de JavaScript del servicio Closure Compiler en un sistema más grande, debes comunicarte directamente con la API del servicio de Closure Compiler. Obtén más información en Comienza a usar la API del servicio de compilador de Closure.
