Der Compiler-Dienst für die Schließung wurde verworfen und wird entfernt. Wir empfehlen, den Compiler stattdessen lokal auszuführen.
„Hello World“ der Closure Compiler Service-UI
Die einfachste Möglichkeit, sich mit dem Closure-Compiler-Dienst vertraut zu machen, besteht darin, einige einfache Funktionen in der Web-UI des Dienstes zu optimieren.
Öffnen Sie die Benutzeroberfläche von Closure Compiler, indem Sie diese Seite in einem anderen Tab oder Fenster öffnen: http://closure-composerr.appspot.com.
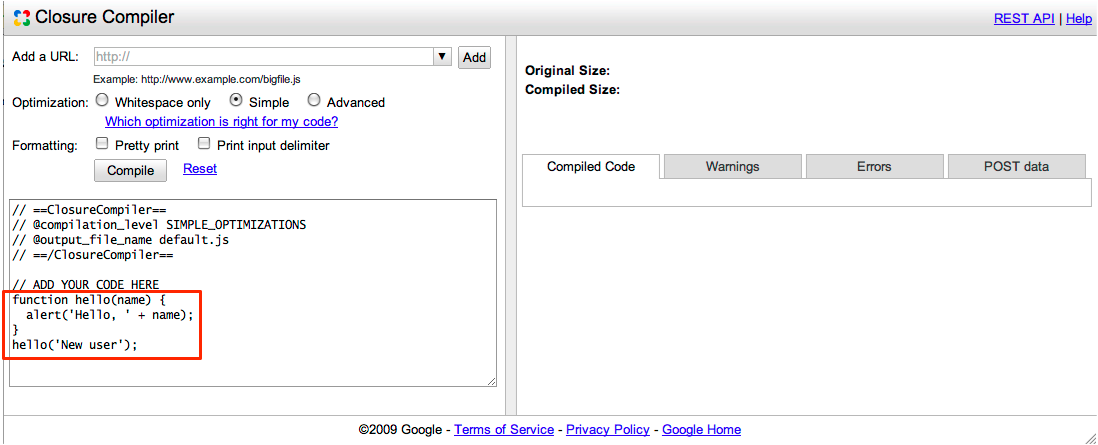
Die Benutzeroberfläche von Closure Compiler sollte mit einer einfachen Hello World-Funktion ausgefüllt sein:

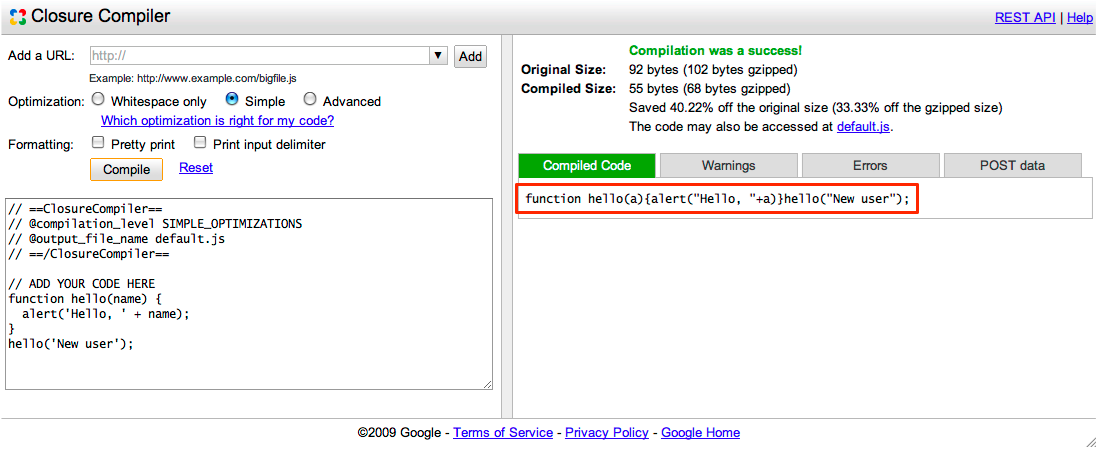
Klicken Sie auf „Kompilieren“, um das Ergebnis zu sehen:

Fertig! Jetzt haben Sie eine viel kleinere Version des JavaScript-Codes, die genauso funktioniert wie das Original. Durch den Closure-Compiler-Dienst wurde der Code von 92 Byte auf nur 55 Byte reduziert. Dabei wurden Kommentare und Leerzeichen entfernt und grundlegende Symbole umbenannt.
Der Einfachheit halber hostet der Closure-Compiler-Dienst die Ausgabedatei default.js eine Stunde lang auf seinen Servern. Sie können auf die URL der Ausgabedatei zugreifen, indem Sie den Speicherort des Links kopieren, der über dem Ausgabefenster angezeigt wird. Dort steht The code may also be access at {filename}. Wenn Sie den ursprünglichen JavaScript-Code ändern und in dieser Stunde noch einmal optimieren, überschreibt der Closure Compiler-Dienst die Ausgabedatei mit den neuen Ergebnissen, solange der Parameter @output_file_name oben im Eingabefeld unverändert bleibt. Mit dieser Funktion können Sie den kompilierten Code schnell testen, indem Sie direkt in der Testanwendung auf die Datei verlinken. Verlinken Sie sie nicht von Produktionsservern.
Hinweis: Zur Vermeidung von Missbrauch begrenzt der Closure-Compiler die Anzahl der aufeinanderfolgenden Kompilierungen, die Sie ausführen können. Wenn Sie die Meldung Too many composers completed recent. Versuchen Sie es später noch einmal. Das bedeutet, dass Sie das Limit vorübergehend überschritten haben.
JavaScript-Datei optimieren
Sie können den Inhalt einer oder mehrerer JavaScript-Dateien auch über die Closure Compiler-Benutzeroberfläche optimieren.
Kopieren Sie die URL
http://developers.google.com/closure/compiler/samples/tutorial2.jsund fügen Sie sie in das Feld URL hinzufügen ein. Diese Datei enthält nicht optimierten Code zum Erstellen von Knoten in einer DOM-Baumstruktur.Klicken Sie auf Hinzufügen. Wenn Sie mehrere Dateien hinzufügen möchten, wiederholen Sie die Schritte 1 und 2, bis Sie alle Dateien hinzugefügt haben. Sie können die Dateinamen auch direkt in den Textbereich eingeben.
Wenn der Closure-Compiler-Dienst die komprimierte Datei bereitstellen soll, wählen Sie mithilfe des Parameters
@output_file_nameoben im Eingabefeld einen Namen für die Ausgabedatei aus. Der Standardname für die Ausgabedatei istdefault.js. Sie sollten ihn aber in einen aussagekräftigeren Namen für Ihr Projekt ändern. Der Closure Compiler-Dienst hostet die Ausgabedatei eine Stunde lang auf seinen Servern.Klicken Sie auf Kompilieren.
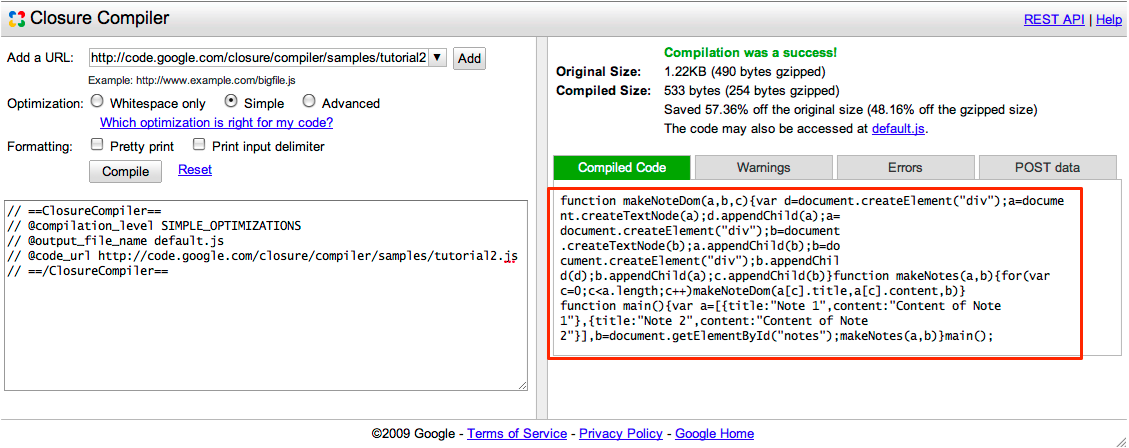
Das optimierte JavaScript sollte im rechten Steuerfeld angezeigt werden:

Wenn Sie den optimierten Code verwenden möchten, können Sie ihn ausschneiden und in die Quelldatei einfügen, in Ihr Verzeichnis herunterladen oder bis zu eine Stunde lang direkt im Skript-Tag auf die Datei verlinken.
Sie haben gerade Beispiele für die Optimierung einfacher Funktionen in der Benutzeroberfläche des Closure-Compilers durchgearbeitet. Weitere Informationen zu Webdiensten
Wenn Sie den JavaScript-Optimierungsprozess des Closure Compiler-Dienstes in ein größeres System einbinden möchten, sollten Sie sich direkt an die Service-API des Closure Compiler wenden. Weitere Informationen finden Sie unter Erste Schritte mit der Closure Compiler Service API.
