क्लोज़र कंपाइलर की सेवा बंद कर दी गई है और इसे हटा दिया जाएगा. इसके बजाय, कंपाइलर को स्थानीय तौर पर चलाएं.
क्लोज़र कंपाइलर सेवा यूज़र इंटरफ़ेस (यूआई) का Hello World
क्लोज़र कंपाइलर सेवा से जुड़ने का सबसे आसान तरीका यह है कि आप सेवा के वेब यूज़र इंटरफ़ेस (यूआई) में कुछ फ़ंक्शन को ऑप्टिमाइज़ करें.
इस पेज को किसी दूसरे टैब या विंडो में खोलकर, क्लोज़र कंपाइलर यूज़र इंटरफ़ेस (यूआई) को ऐक्सेस करें: http://closure-compiler.appspot.com.
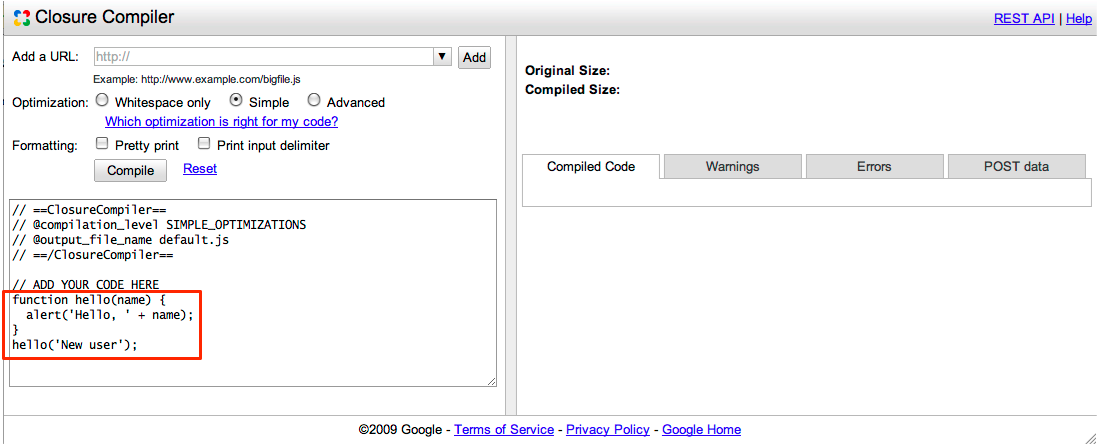
आपको क्लोज़र कंपाइलर यूज़र इंटरफ़ेस (यूआई) में एक सामान्य Hello World फ़ंक्शन दिखेगा:

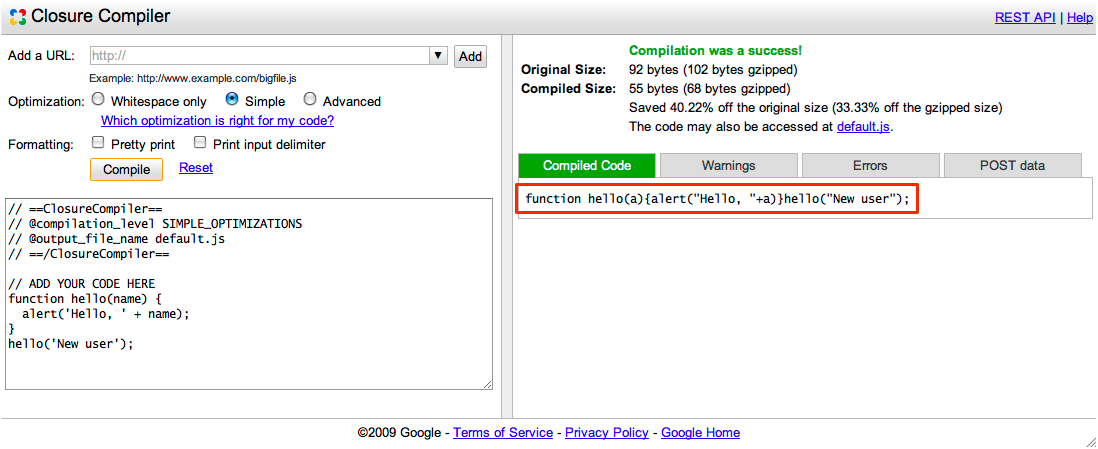
नतीजा देखने के लिए, "कंपाइल करें" पर क्लिक करें:

हो गया! अब आपके पास JavaScript कोड का काफ़ी छोटा वर्शन है, जो मूल कोड की तरह ही काम करता है. क्लोज़र कंपाइलर सेवा ने टिप्पणियों और खाली सफ़ेद जगह को हटाकर और बुनियादी चिह्नों का नाम बदलकर, कोड को 92 बाइट से घटाकर सिर्फ़ 55 बाइट कर दिया.
आपकी सुविधा के लिए, Closure कंपाइलर सेवा अपने सर्वर पर
एक घंटे के लिए आउटपुट फ़ाइल default.js होस्ट करती है. आप
आउटपुट पैनल के ऊपर दिए गए लिंक की जगह को कॉपी करके, आउटपुट फ़ाइल का यूआरएल ऐक्सेस कर सकते हैं, जहां लिखा है कि कोड को {filename} पर भी ऐक्सेस किया जा सकता है. अगर आप मूल JavaScript कोड में कोई भी बदलाव करते हैं और उस घंटे के दौरान उसे फिर से ऑप्टिमाइज़ करते हैं, तो क्लोज़र कंपाइलर सेवा आउटपुट फ़ाइल को नए नतीजों से बदल देती है. इसके लिए, यह ज़रूरी है कि आप इनपुट फ़ील्ड के सबसे ऊपर
@output_file_name पैरामीटर में कोई बदलाव न करें. अपने कंपाइल किए गए कोड को सीधे अपने टेस्ट ऐप्लिकेशन से जोड़कर, इस सुविधा का इस्तेमाल तुरंत किया जा सकता है. इसे प्रोडक्शन सर्वर से लिंक न करें.
ध्यान दें: गलत इस्तेमाल को रोकने के लिए, क्लोज़र कंपाइलर लगातार चलाए जाने वाले कंपाइल की संख्या को सीमित करता है. अगर आपको हाल ही में किए गए कई कंपाइल मिले हैं, तो आपको मैसेज दिखता है. कुछ देर बाद कोशिश करें, तो इसका मतलब है कि आपने इस्तेमाल करने की तय सीमा पार कर ली है.
JavaScript फ़ाइल को ऑप्टिमाइज़ करना
क्लोज़र कंपाइलर यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करके, एक या उससे ज़्यादा JavaScript फ़ाइलों के कॉन्टेंट को ऑप्टिमाइज़ किया जा सकता है.
यूआरएल
http://developers.google.com/closure/compiler/samples/tutorial2.jsको कॉपी करें और यूआरएल जोड़ें बॉक्स में चिपकाएं. इस फ़ाइल में DOM ट्री में नोड बनाने के लिए ऑप्टिमाइज़ नहीं किया गया कोड होता है.जोड़ें पर क्लिक करें. (अगर आपके पास जोड़ने के लिए एक से ज़्यादा फ़ाइलें थीं, तो चरण 1 और 2 को तब तक दोहराएं, जब तक कि आप उन सभी को जोड़ न लें. अगर आप चाहें, तो सीधे फ़ाइल एरिया में फ़ाइल(फ़ाइलें) भी टाइप कर सकते हैं.)
अगर आप चाहते हैं कि क्लोज़र कंपाइलर सेवा कंप्रेस की गई फ़ाइल दिखाए, तो इनपुट फ़ील्ड में सबसे ऊपर दिए गए
@output_file_nameपैरामीटर का इस्तेमाल करके, आउटपुट फ़ाइल का नाम चुनें. ध्यान दें कि आउटपुट फ़ाइल का नामdefault.jsडिफ़ॉल्ट होता है, लेकिन आपको इसे अपने प्रोजेक्ट के लिए ज़्यादा काम के नाम से बदलना चाहिए. यह भी ध्यान दें कि क्लोज़र कंपाइलर सेवा एक घंटे तक सर्वर पर आउटपुट फ़ाइल होस्ट करती है.कंपाइल करें पर क्लिक करें.
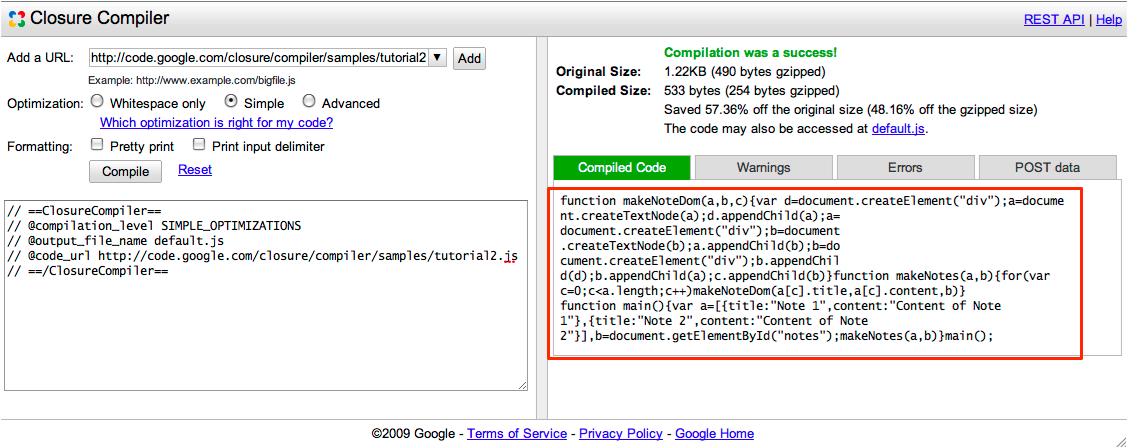
आपको दाईं ओर के पैनल में ऑप्टिमाइज़ की गई JavaScript दिखेगी, जैसे:

ऑप्टिमाइज़ किए गए कोड का इस्तेमाल करने के लिए, फ़ाइल को कट किया जा सकता है और अपनी सोर्स फ़ाइल में चिपकाया जा सकता है. साथ ही, फ़ाइल को अपनी डायरेक्ट्री में डाउनलोड किया जा सकता है या एक-एक घंटे तक फ़ाइल को सीधे स्क्रिप्ट टैग में जोड़ा जा सकता है.
आपने क्लोज़र कंपाइलर सेवा यूज़र इंटरफ़ेस (यूआई) में आसान फ़ंक्शन ऑप्टिमाइज़ करने के उदाहरण देखे हैं. वेबसेवा के कुछ और विकल्पों के लिए, wiki देखें.
अगर आप बड़े सिस्टम में क्लोज़र कंपाइलर सेवा की JavaScript ऑप्टिमाइज़ेशन प्रक्रिया बनाना चाहते हैं, तो आपको सीधे क्लोज़र कंपाइलर सेवा एपीआई से बात करनी चाहिए. Closure Compiler Service API के साथ शुरू करना पर ज़्यादा जानें.
