1. مقدمه
به قسمت پنجم از فهرست پخش کدهای صفحه کدهای Google Sheets با اسکریپت اصولی برنامه ها خوش آمدید. این لبه کد به شما می آموزد که چگونه از سرویس صفحه گسترده در Apps Script برای نمودار یک مجموعه داده استفاده کنید. همچنین یاد خواهید گرفت که چگونه از سرویس اسلایدها برای صادر کردن نمودار به ارائه جدید در اسلایدهای Google استفاده کنید.
چیزی که یاد خواهید گرفت
- نحوه ساخت نمودار خطی با Apps Script.
- نحوه صادرات نمودارها به ارائه اسلایدهای جدید.
- نحوه ارائه دیالوگ ها به کاربر در Sheets.
قبل از شروع
این پنجمین لبه کد در فهرست پخش Fundamentals of Apps Script with Google Sheets است. قبل از شروع این کد لبه، حتماً کدهای قبلی را تکمیل کنید:
آنچه شما نیاز دارید
- درکی از موضوعات اصلی Apps Script که در کدهای قبلی این لیست پخش بررسی شده است.
- آشنایی اولیه با ویرایشگر Apps Script
- آشنایی اولیه با Google Sheets
- قابلیت خواندن Sheets A1 Notation
- آشنایی اولیه با جاوا اسکریپت و کلاس
Stringآن
2. راه اندازی کنید
قبل از ادامه، به یک صفحه گسترده با مقداری داده نیاز دارید. مانند قبل، ما یک برگه داده ارائه کرده ایم که می توانید برای این تمرین ها کپی کنید. مراحل زیر را انجام دهید:
- برای کپی کردن برگه داده روی این پیوند کلیک کنید و سپس روی ایجاد یک کپی کلیک کنید. صفحه گسترده جدید در پوشه Google Drive شما قرار می گیرد و نام آن "کپی از تاریخ ها و نرخ تبدیل دلار آمریکا" است.
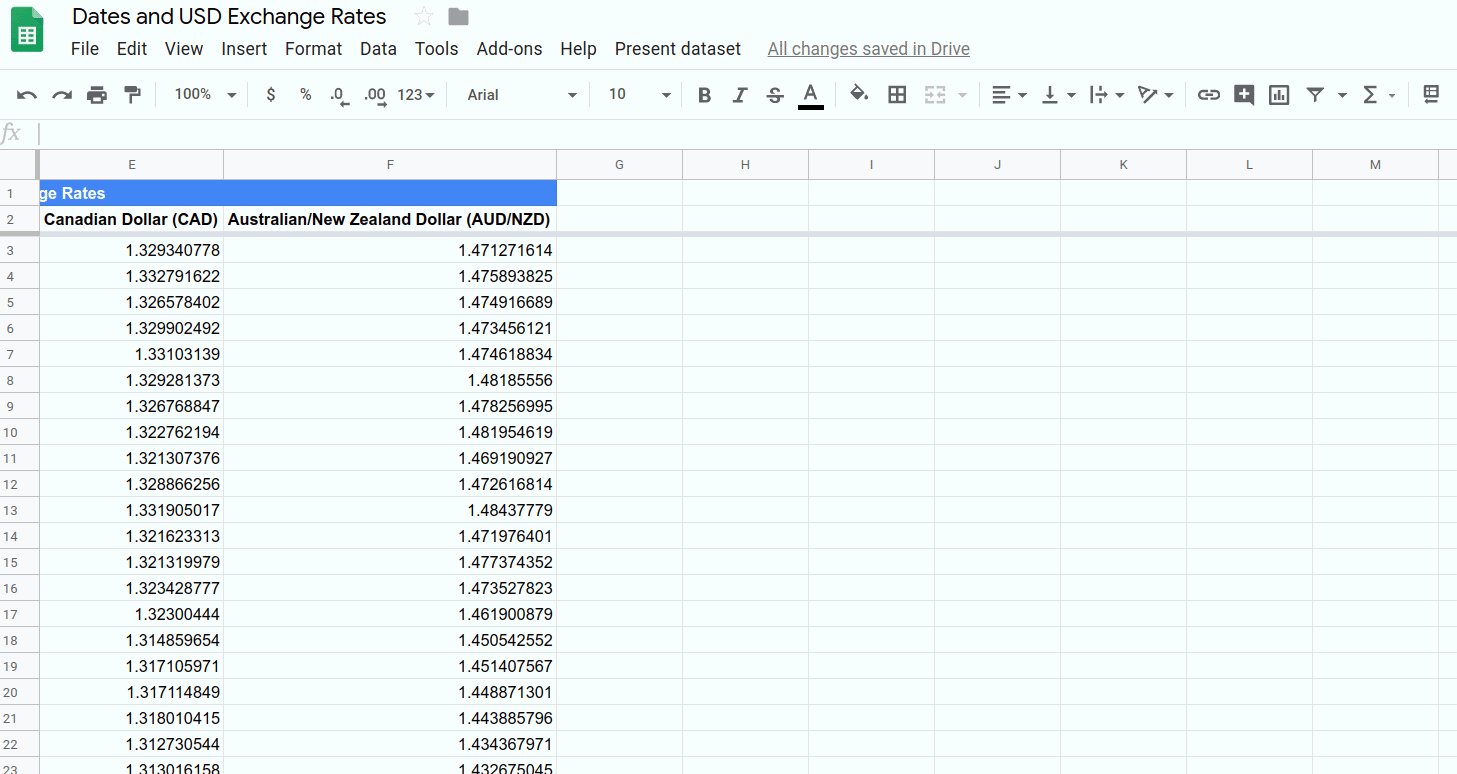
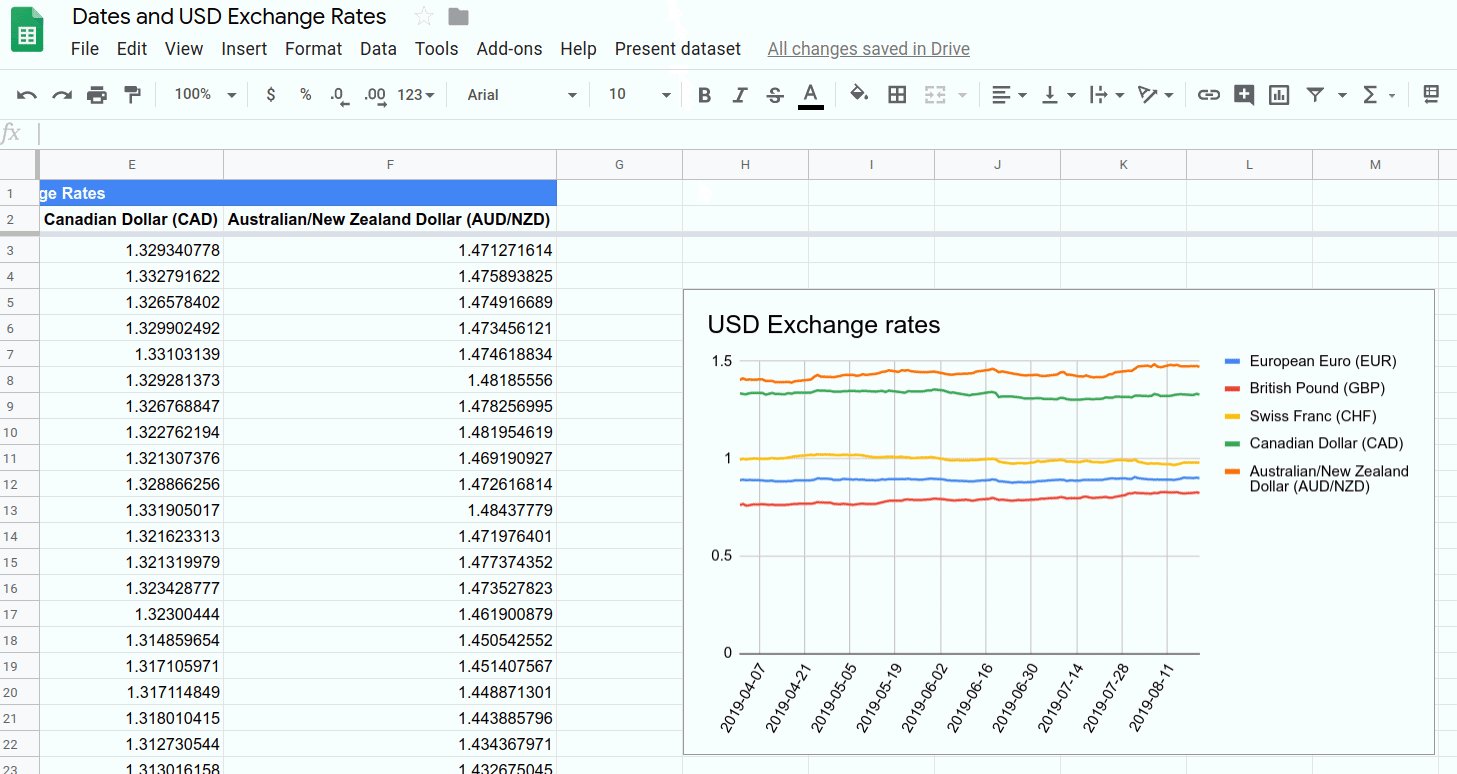
- روی عنوان صفحهگسترده کلیک کنید و آن را از «کپی از تاریخها و نرخ تبدیل دلار آمریکا» به «تاریخها و نرخ تبدیل دلار آمریکا» تغییر دهید. برگه شما باید به شکل زیر باشد، با برخی از اطلاعات اولیه در مورد نرخ های مختلف مبادله دلار آمریکا در تاریخ های مختلف:

- برای باز کردن ویرایشگر اسکریپت، روی Extensions > Apps Script کلیک کنید.
برای صرفه جویی در وقت شما، کمی کد برای تنظیم یک منوی سفارشی در این صفحه گسترده قرار داده ایم. ممکن است دیده باشید که وقتی کپی صفحه گسترده شما باز شد، منو ظاهر شد:

با استفاده از این صفحه گسترده و پروژه، شما آماده راه اندازی نرم افزار کد هستید. برای شروع یادگیری در مورد نمودارها و محرک های زمان محور به بخش بعدی بروید.
3. یک نمودار در Sheets with Apps Script ایجاد کنید
فرض کنید می خواهید یک نمودار خاص برای تجسم یک مجموعه داده طراحی کنید. در واقع میتوانید از Apps Script برای ساخت، ویرایش و درج نمودارها در Google Sheets استفاده کنید. وقتی یک نمودار در یک صفحه گسترده قرار می گیرد، به آن نمودار تعبیه شده می گویند.
نمودارها برای تجسم یک یا چند سری داده استفاده می شوند. برای نمودارهای جاسازی شده، داده هایی که ارائه می کنند معمولاً از داخل صفحه گسترده می آیند. معمولاً بهروزرسانی دادهها در صفحهگسترده باعث میشود Sheets بهطور خودکار نمودار را نیز بهروزرسانی کند.
میتوانید از Apps Script برای ایجاد نمودارهای سفارشی و جاسازی شده از ابتدا یا بهروزرسانی نمودارهای موجود استفاده کنید. این بخش اصول اولیه ساخت نمودارهای جاسازی شده در Sheets با اسکریپت برنامه ها و سرویس Spreadsheet را معرفی می کند.
پیاده سازی
در نسخهای از صفحهگسترده داده، مجموعه داده «تاریخها و نرخهای مبادله» نرخهای مبادله (برای 1 دلار آمریکا) ارزهای مختلف را در تاریخهای مختلف نشان میدهد. شما یک تابع Apps Script را اجرا می کنید که نموداری را برای تجسم بخشی از این داده ها می سازد.
مراحل زیر را انجام دهید:
- در ویرایشگر Apps Script، بعد از تابع
onOpen()تابع زیر را به انتهای اسکریپتCode.gsپروژه اسکریپت خود اضافه کنید:
/**
* Creates and inserts an embedded
* line chart into the active sheet.
*/
function createEmbeddedLineChart() {
var sheet = SpreadsheetApp.getActiveSheet();
var chartDataRange = sheet.getRange(
'Dates and USD Exchange Rates dataset!A2:F102');
var hAxisOptions = {
slantedText: true,
slantedTextAngle: 60,
gridlines: {
count: 12
}
};
var lineChartBuilder = sheet.newChart().asLineChart();
var chart = lineChartBuilder
.addRange(chartDataRange)
.setPosition(5, 8, 0, 0)
.setTitle('USD Exchange rates')
.setNumHeaders(1)
.setLegendPosition(Charts.Position.RIGHT)
.setOption('hAxis', hAxisOptions)
.setOption("useFirstColumnAsDomain", true)
.build();
sheet.insertChart(chart);
}
- پروژه اسکریپت خود را ذخیره کنید.
بررسی کد
کدی که اضافه کردهاید، تابعی را اجرا میکند که توسط آیتم منوی نمودار «تاریخ و نرخ تبادل دلار آمریکا» فراخوانی میشود تا یک نمودار خطی اصلی ایجاد کند. بیایید کد را بررسی کنیم.
خطوط اول سه متغیر زیر را تنظیم می کند:
-
sheet: اشاره به برگه فعال فعلی. -
chartDataRange: محدوده داده ای که می خواهیم تجسم کنیم. کد از نماد A1 برای تعیین محدوده پوشش سلول های A2 تا F102 در برگه ای با نام مجموعه داده های Dates و USD Exchange Rates استفاده می کند. با نامگذاری خاص برگه، مطمئن میشویم که آیتم منو حتی اگر برگه دیگری فعال باشد، کار میکند، زیرا محدوده همیشه موقعیت داده را پوشش میدهد. شروع از ردیف 2 به این معنی است که ما سرصفحه های ستون را در نظر می گیریم و فقط 100 تاریخ (ردیف) اخیر را نمودار می کنیم. -
hAxisOptions: یک شی پایه جاوا اسکریپت که شامل برخی از اطلاعات تنظیمات است که کد برای پیکربندی ظاهر محور افقی استفاده می کند. به طور خاص، آنها برچسب های متنی محور افقی را در یک شیب 60 درجه تنظیم می کنند و تعداد خطوط شبکه عمودی را روی 12 تنظیم می کند.
خط بعدی یک شی سازنده نمودار خطی ایجاد می کند. نمودارهای جاسازی شده در Apps Script با استفاده از الگوی طراحی Builder ساخته می شوند. توضیح کامل این الگوی طراحی برای این Codelab خارج از محدوده است، بنابراین فعلاً متوجه شوید که سرویس Spreadsheet چندین کلاس EmbeddedChartBuilder را ارائه می دهد. برای ایجاد نمودار، کد شما ابتدا یک شی سازنده نمودار تعبیه شده ایجاد می کند، از روش های آن برای تعریف تنظیمات نمودار استفاده می کند و سپس یک متد build() برای ایجاد شی EmbeddedChart نهایی فراخوانی می کند. کد شما هرگز شی EmbeddedChart مستقیماً تغییر نمی دهد زیرا تمام پیکربندی نمودار از طریق کلاس های سازنده مدیریت می شود.
سرویس Spreadsheet یک کلاس EmbeddedChartBuilder والد و چندین کلاس سازنده فرزند (مانند EmbeddedLineChartBuilder ) را که از آن به ارث می برند، ارائه می دهد. کلاسهای فرزند به Apps Script اجازه میدهند تا روشهای پیکربندی نمودار سازندهها را ارائه دهد که فقط برای انواع نمودار خاصی قابل اجرا هستند. به عنوان مثال، کلاس EmbeddedPieChartBuilder یک متد set3D() ارائه می دهد که فقط برای نمودارهای دایره ای قابل اجرا است.
در کد شما، این خط متغیر شی سازنده lineChartBuilder را ایجاد می کند:
var lineChartBuilder = sheet.newChart().asLineChart();
کد متد Sheet.newChart() را برای ایجاد یک شی EmbeddedChartBuilder فراخوانی می کند و سپس از EmbeddedChartBuilder.asLineChart() برای تنظیم نوع سازنده بر روی EmbeddedLineChartBuilder استفاده می کند.
سپس کد با استفاده از lineChartBuilder نمودار را می سازد. این قسمت از کد فقط یک سری فراخوانی متد برای تعریف تنظیمات نمودار است و به دنبال آن یک فراخوانی build() برای ایجاد نمودار است. همانطور که در کدهای قبلی مشاهده کردید، کد از روش زنجیرهای برای خواندن کد برای انسان استفاده میکند. این چیزی است که فراخوانی های متد انجام می دهند:
-
addRange(range): محدوده داده ای را که نمودار نمایش می دهد را مشخص می کند. -
setPosition(anchorRowPos, anchorColPos, offsetX, offsetY): تعیین میکند که نمودار در کجای صفحه قرار میگیرد. در اینجا، کد گوشه سمت چپ بالای نمودار را در سلول H5 وارد می کند. -
setTitle(title): عنوان نمودار را تنظیم می کند. -
setNumHeaders(headers): تعیین کنید که چه تعداد ردیف یا ستون در محدوده داده باید به عنوان هدر در نظر گرفته شود. در اینجا، کد از اولین ردیف در محدوده داده به عنوان سرصفحه استفاده می کند، به این معنی که متن در آن ردیف به عنوان برچسب برای سری داده های جداگانه در نمودار استفاده می شود. -
setLegendPosition(position): افسانه نمودار را به سمت راست نمودار منتقل می کند. این روش از Charts.Position enum به عنوان پارامتر استفاده می کند. -
setOption(option, value): گزینه های نمودار پیچیده را تنظیم می کند. در اینجا، کد گزینهhAxisرا بر روی شیhAxisOptionsتنظیم می کند. چندین گزینه وجود دارد که می توانید با استفاده از این روش تنظیم کنید. گزینه ها و مقادیر ممکن برای هر نوع نمودار در Charts API Chart Gallery مستند شده است. برای مثال، گزینههایی که میتوانید برای نمودارهای خطی تنظیم کنید، در زیر گزینههای پیکربندی نمودار خطی مستند شدهاند. روشsetOption(option, value)یک موضوع پیشرفته است، بنابراین ممکن است بخواهید تا زمانی که با ایجاد نمودار در Apps Script راحتتر نباشید، از استفاده از آن اجتناب کنید. -
build(): یک شیEmbeddedChartرا با استفاده از تنظیمات بالا ایجاد و برمی گرداند.
در نهایت، کد Sheet.insertChart(chart) را فراخوانی می کند تا نمودار ساخته شده را در برگه فعال قرار دهد.
نتایج
با انجام کارهای زیر می توانید عملکرد قالب بندی خود را در عمل مشاهده کنید:
- اگر قبلاً این کار را نکردهاید، پروژه اسکریپت خود را در ویرایشگر Apps Script ذخیره کنید.
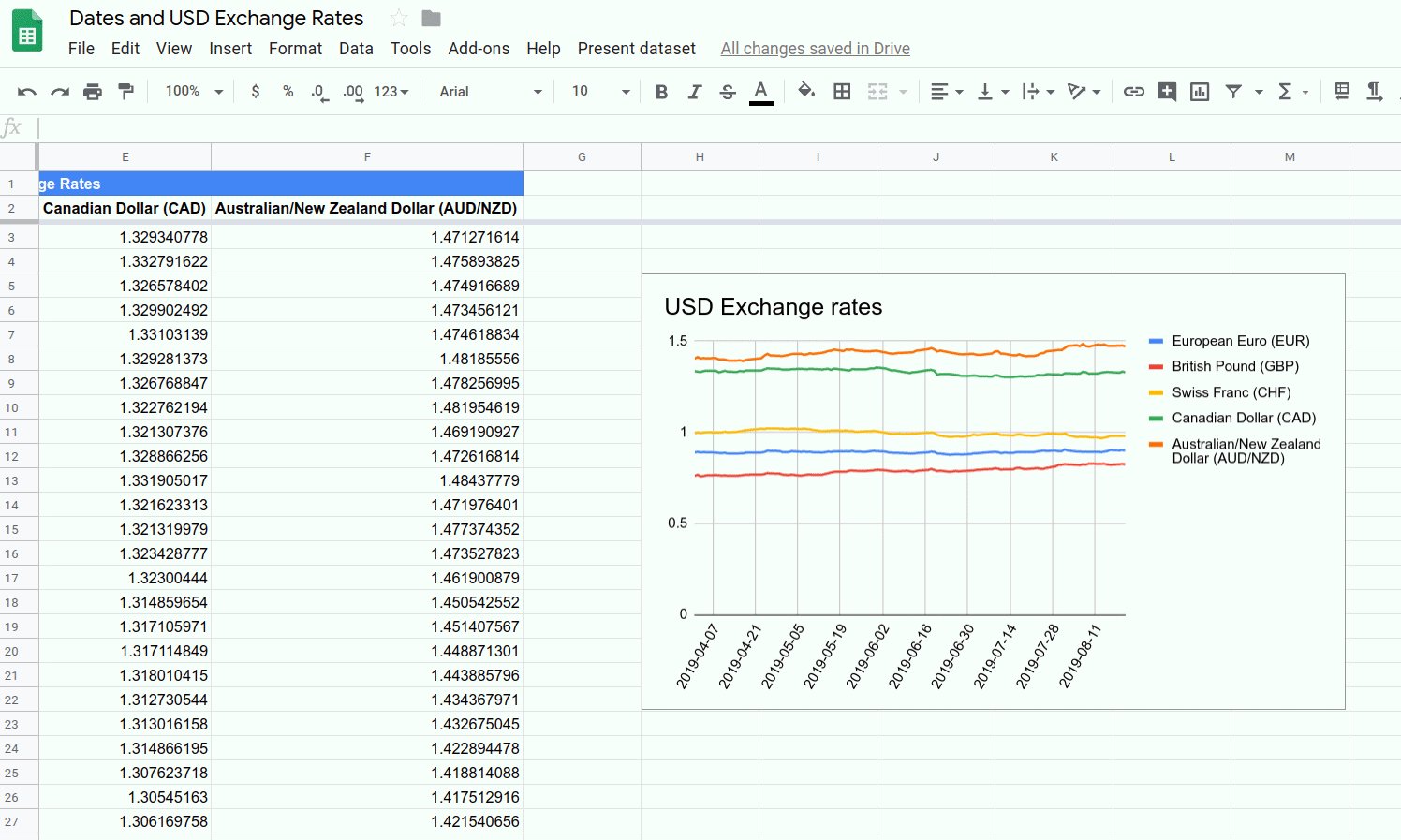
- روی آیتم منوی «دادهداده تاریخها و نرخ مبادله دلار آمریکا» > نمودار «دادهداده فعلی» کلیک کنید.
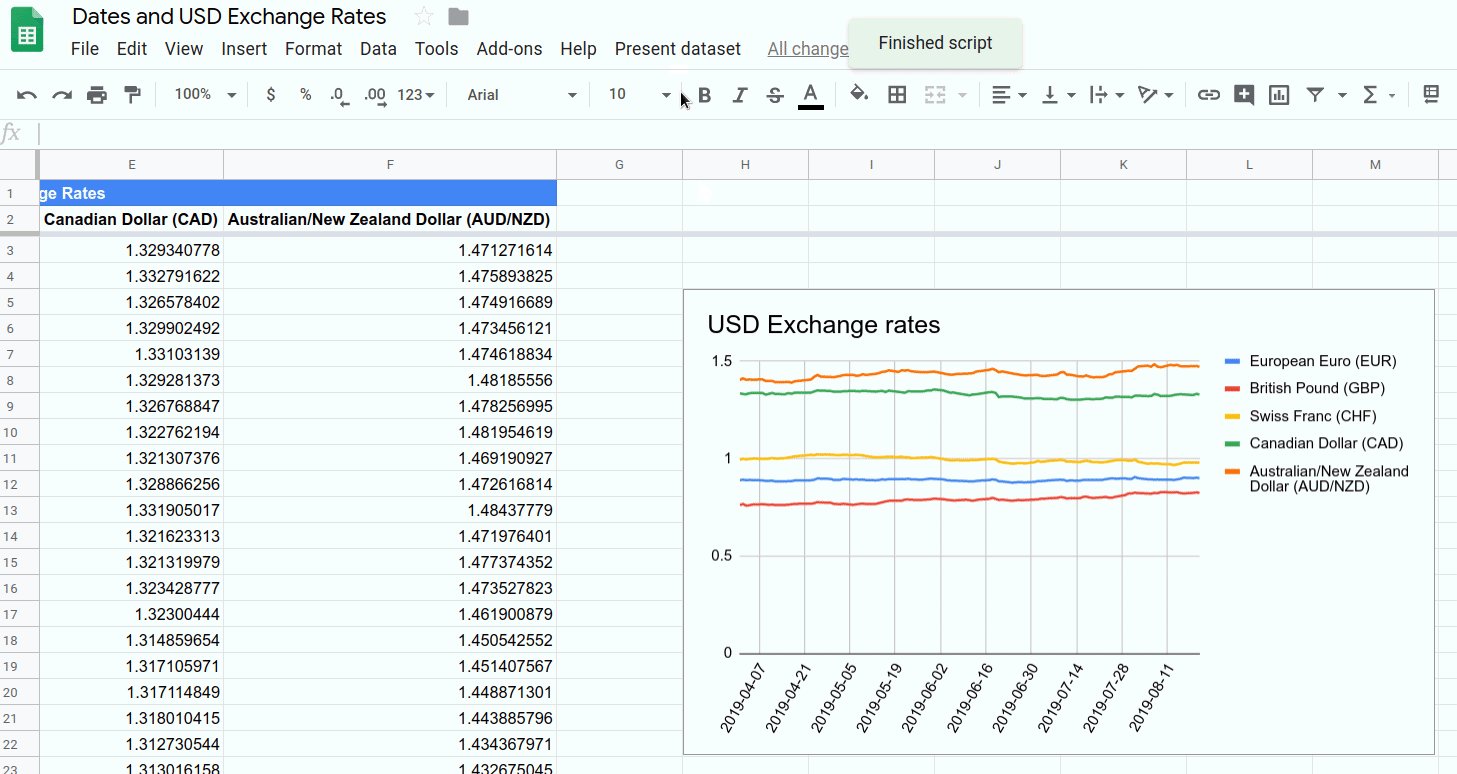
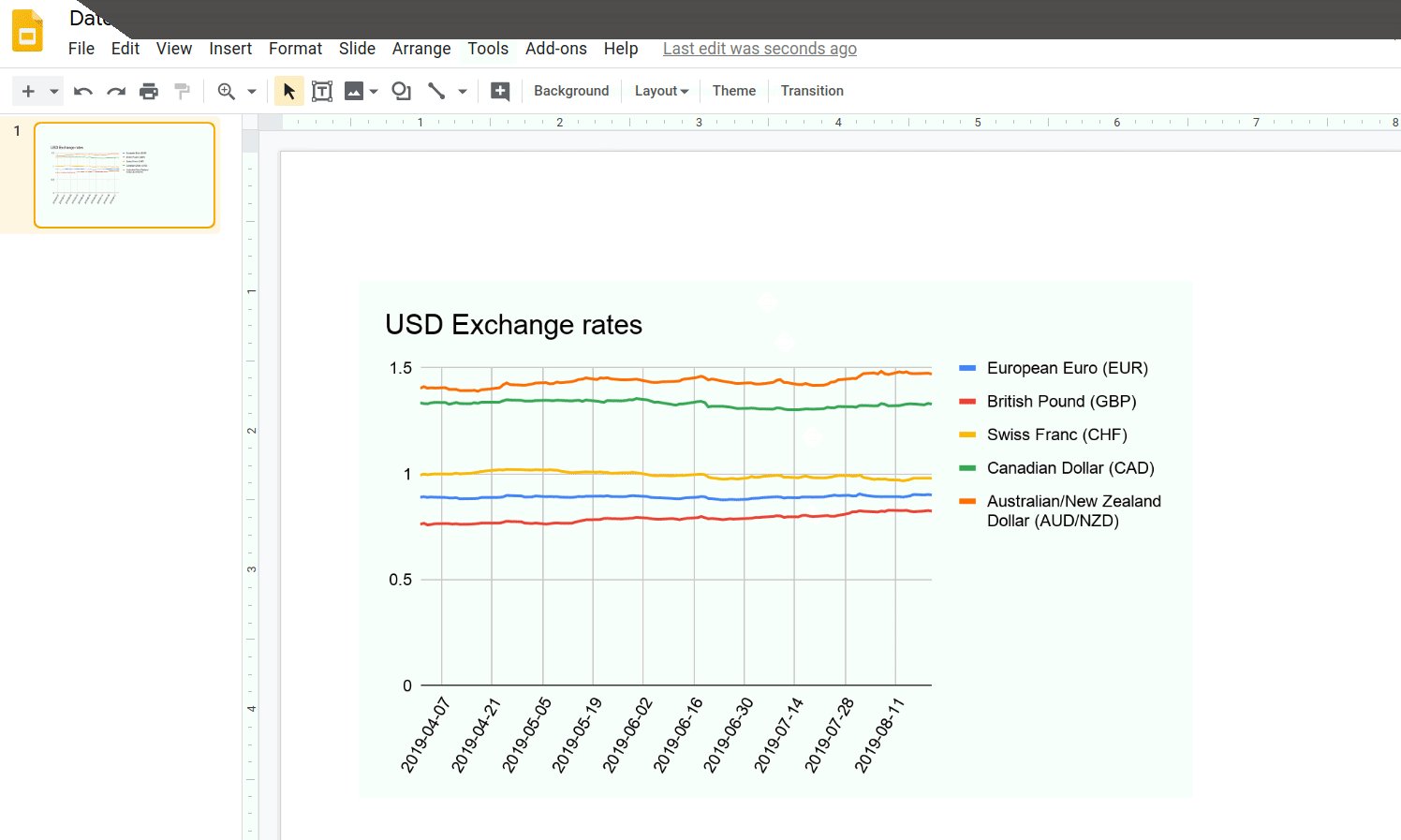
اسکریپت شما اکنون یک نمودار جدید در سمت راست داده های شما قرار می دهد:

تبریک میگوییم، شما یک نمودار خطی تعبیهشده با Apps Script ایجاد کردهاید. بخش بعدی به شما می آموزد که چگونه نمودار خود را به اسلایدهای Google صادر کنید.
4. نمودارهای خود را به اسلایدها صادر کنید
یکی از نقاط قوت Apps Script این است که به شما امکان می دهد به راحتی داده ها را از یک برنامه Google Workspace به برنامه دیگر منتقل کنید. اکثر این برنامهها دارای یک سرویس اختصاصی Apps Script هستند، شبیه به سرویس صفحه گسترده . به عنوان مثال، Gmail دارای سرویس Gmail ، Google Docs دارای سرویس Document و Google Slides دارای سرویس Slides است. با تمام این سرویس های داخلی، می توانید داده ها را از یک برنامه استخراج کنید، آن را پردازش کنید و نتیجه را در برنامه دیگر بنویسید.
در این بخش، یاد خواهید گرفت که چگونه هر نمودار تعبیه شده در صفحه گسترده Google را به یک ارائه جدید Google Slides صادر کنید. همچنین دو روش برای نمایش پیامهای سفارشی کاربر خود در کاربرگنگار خواهید دید.
پیاده سازی
در اینجا تابعی را که توسط مجموعه داده حاضر > صادر کردن نمودارها به اسلایدها فراخوانی می شود، پیاده سازی می کنید. مراحل زیر را انجام دهید:
- در ویرایشگر Apps Script، تابع زیر را به انتهای اسکریپت
Code.gsپروژه اسکریپت خود، بعد از تابعcreateEmbeddedLineChart()اضافه کنید:
/**
* Create a Slides presentation and export
* all the embedded charts in this spreadsheet
* to it, one chart per slide.
*/
function exportChartsToSlides() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
// Fetch a list of all embedded charts in this
// spreadsheet.
var charts = [];
var sheets = ss.getSheets();
for (var i = 0; i < sheets.length; i++) {
charts = charts.concat(sheets[i].getCharts());
}
// If there aren't any charts, display a toast
// message and return without doing anything
// else.
if (charts.length == 0) {
ss.toast('No charts to export!');
return;
}
// Create a Slides presentation, removing the default
// title slide.
var presentationTitle =
ss.getName() + " Presentation";
var slides = SlidesApp.create(presentationTitle);
slides.getSlides()[0].remove();
// Add charts to the presentation, one chart per slide.
var position = {left: 40, top: 30};
var size = {height: 340, width: 430};
for (var i = 0; i < charts.length; i++) {
var newSlide = slides.appendSlide();
newSlide.insertSheetsChart(
charts[i],
position.left,
position.top,
size.width,
size.height);
}
// Create and display a dialog telling the user where to
// find the new presentation.
var slidesUrl = slides.getUrl();
var html = "<p>Find it in your home Drive folder:</p>"
+ "<p><a href=\"" + slidesUrl + "\" target=\"_blank\">"
+ presentationTitle + "</a></p>";
SpreadsheetApp.getUi().showModalDialog(
HtmlService.createHtmlOutput(html)
.setHeight(120)
.setWidth(350),
"Created a presentation!"
);
}
- پروژه اسکریپت خود را ذخیره کنید.
بررسی کد
این کد ممکن است کوتاهتر از آنچه انتظار داشتید باشد. بیایید با تقسیم کد به پنج بخش بررسی کنیم که چه کاری انجام می دهد:
1: نمودارها را دریافت کنید
چند خط اول صفحه گسترده فعال را جستجو می کند تا همه نمودارهای جاسازی شده را پیدا کند و آنها را در charts آرایه جمع آوری کند. این خطوط از متد Spreadsheet.getSheets() و متد Sheet.getCharts() برای دریافت لیست برگه ها و نمودارها استفاده می کنند. متد JavaScript Array.concat() برای الحاق فهرست نمودارها از هر صفحه به charts استفاده می شود.
2: بررسی کنید که نمودارهایی برای صادرات وجود دارد
کد تأیید می کند که آیا نمودارهایی برای صادرات وجود دارد یا خیر. ما می خواهیم از ایجاد یک ارائه خالی اجتناب کنیم، بنابراین اگر هیچ نموداری وجود ندارد، کد به جای آن یک پیام نان تست با استفاده از Spreadsheet.toast(message) ایجاد می کند. این یک گفتگوی کوچک «نگاه کردن» است که در گوشه سمت راست پایین برگهها ظاهر میشود، برای چند ثانیه باقی میماند و سپس ناپدید میشود:

اگر نموداری برای صادرات وجود نداشته باشد، کد پیام نان تست را ایجاد می کند و بدون انجام کار دیگری خارج می شود. اگر نمودارهایی برای صادرات وجود داشته باشد، کد به ایجاد یک ارائه در چند خط بعدی ادامه می دهد.
3: یک ارائه ایجاد کنید
متغیر presentationTitle برای نگهداری نام فایل ارائه جدید ایجاد شده است. بهعنوان نام صفحهگسترده تنظیم میشود و « Presentation » در انتهای آن به هم پیوسته است. سپس کد روش سرویس Slides SlidesApp.create(name) را برای ایجاد یک ارائه فراخوانی می کند.
ارائه های جدید با یک اسلاید خالی ایجاد می شوند. ما این را در ارائه خود نمی خواهیم، بنابراین کد آن را با Presentation.getSlides() و Slide.remove() حذف می کند.
4: نمودارها را صادر کنید
در بخش بعدی، کد position و size اشیاء جاوا اسکریپت را تعیین می کند تا نمودارهای وارد شده را در کجا در اسلاید قرار دهند و اندازه نمودار (به پیکسل) چقدر باشد.
این کد روی هر نمودار در لیست نمودارها حلقه می زند. برای هر نمودار، یک newSlide با Presentation.appendSlide() ایجاد می شود و اسلاید را به انتهای ارائه اضافه می کند. روش Slide.insertSheetsChart(sourceChart, left, top, width, height) برای وارد کردن نمودار به اسلاید با position و size مشخص شده استفاده میشود.
5: مکان ارائه را به اشتراک بگذارید
در نهایت، کد باید به کاربر بگوید که ارائه جدید در کجا قرار دارد، ترجیحاً با پیوندی که بتواند برای باز کردن آن کلیک کند. برای انجام این کار، کد از سرویس HTML Apps Script برای ایجاد یک گفتگوی مدال سفارشی استفاده می کند. دیالوگ های مدال (همچنین به عنوان گفتگوهای سفارشی در Apps Script شناخته می شوند) پنجره هایی هستند که روی رابط Sheets ظاهر می شوند. وقتی نمایش داده میشود، دیالوگهای سفارشی از تعامل کاربر با کاربرگنگار جلوگیری میکند.
برای ایجاد یک گفتگوی سفارشی، کد نیاز به HTML دارد که محتوای آن را تعریف می کند. این در متغیر html ارائه شده است. مطالب شامل یک پاراگراف کوتاه و یک لینک است. هایپرلینک متغیر presentationTitle است که به URL ارائه ارائه شده توسط Presentation.getUrl() پیوند داده شده است. پیوند همچنین از ویژگی target="_blank" استفاده می کند، بنابراین ارائه در یک برگه مرورگر جدید باز می شود، نه در گفتگو.
HTML با روش HtmlService.createHtmlOutput(html) به یک شی HtmlOutput تجزیه می شود. شی HtmlOutput به کد اجازه می دهد تا اندازه گفتگوی سفارشی را با HtmlOutput.setHeight(height) و HtmlOutput.setWidth(width) تنظیم کند.
هنگامی که htmlOutput ایجاد شد، کد از روش Ui.showModalDialog(htmlOutput, title) برای نمایش گفتگو با عنوان داده شده استفاده می کند.
نتایج
اکنون که آیتم دوم منو را پیاده سازی کرده اید، می توانید آن را در عمل مشاهده کنید. برای آزمایش تابع exportChartsToSlides() :
- اگر قبلاً این کار را نکردهاید، پروژه اسکریپت خود را در ویرایشگر Apps Script ذخیره کنید.
- صفحهگستردهتان را باز کنید و روی «دادههای موجود» > نمودار «دادهداده تاریخها و نرخ مبادله دلار آمریکا» کلیک کنید تا نموداری برای صادرات ایجاد کنید. به سلول H5 در صفحه فعال لنگر دیده می شود.
- روی آیتم منوی مجموعه داده حاضر > صادر کردن نمودارها به اسلایدها کلیک کنید. ممکن است از شما خواسته شود که اسکریپت را مجدداً تأیید کنید.
- باید ببینید اسکریپت شما درخواست را پردازش می کند و گفتگوی سفارشی را نمایش می دهد.
- برای باز کردن ارائه جدید اسلایدها، روی پیوند ارائه تاریخ و نرخ ارز دلار آمریکا کلیک کنید:

در صورت تمایل، میتوانید نمودارهای بیشتری را نیز به صفحهگسترده خود اضافه کنید و مورد منو را مجدداً انتخاب کنید تا یک ارائه با اسلایدهای متعدد ایجاد کنید.
اکنون می توانید نمودارهای ایجاد شده در Sheets را به ارائه اسلایدها صادر کنید. همچنین می توانید برای ایجاد یک گفتگوی سفارشی کد بنویسید.
شما تمرین نهایی این کد لبه را تکمیل کرده اید. برای مرور آموخته هایتان به بخش بعدی بروید.
5. نتیجه گیری
تبریک میگوییم، شما اکنون این کد و کل فهرست پخش برنامههای کاربردی مبانی برنامهها را با صفحه کدهای Google Sheets تکمیل کردهاید. میتوانید از اصول آموزش دادهشده در این فهرست پخش برای گسترش تجربه کاربرگنگار و کشف قابلیتهای Apps Script استفاده کنید.
آیا این کد لبه را مفید یافتید؟
چیزی که یاد گرفتی
- چگونه با Apps Script یک نمودار خطی تعبیه شده بسازیم.
- نحوه ارائه پیامهای تست و گفتگوهای سفارشی به کاربر در Sheets.
- چگونه یک نمودار را به ارائه اسلایدهای جدید صادر کنیم.
بعدش چی
شما این لیست پخش را با موفقیت تکمیل کردید. با این حال، هنوز چیزهای بیشتری درباره Apps Script وجود دارد.
این منابع را بررسی کنید:
- اسناد برنامهنویس Apps Script
- راهنمای برنامه های اسکریپت
- مستندات مرجع اسکریپت برنامه ها
- سوالات Apps Script در StackOverflow
- نمونه کدهای Apps Script در GitHub
اسکریپت مبارک!

