1. Wprowadzenie
Witamy w piątej części playlisty z filmami szkoleniowymi dotyczącymi podstaw Apps Script w Arkuszach Google. Z tego modułu dowiesz się, jak używać usługi Arkusze w Apps Script do tworzenia wykresów zbioru danych. Dowiesz się też, jak używać usługi Prezentacje, aby wyeksportować wykres do nowej prezentacji w Prezentacjach Google.
Czego się nauczysz
- Jak utworzyć wykres liniowy za pomocą Apps Script.
- Jak eksportować wykresy do nowej prezentacji.
- Jak wyświetlać okna użytkownikowi w Arkuszach.
Zanim zaczniesz
To piąte szkolenie z serii Podstawy Apps Script w Arkuszach Google. Zanim zaczniesz to ćwiczenie, wykonaj poprzednie ćwiczenia:
- Makra i funkcje niestandardowe
- Arkusze kalkulacyjne, arkusze i zakresy
- Praca z danymi
- Formatowanie danych
Czego potrzebujesz
- znajomość podstawowych tematów dotyczących Apps Script, które zostały omówione w poprzednich ćwiczeniach z tej playlisty;
- Podstawowa znajomość edytora Apps Script
- Podstawowa znajomość Arkuszy Google.
- Możliwość odczytywania arkuszy w notacji A1.
- Podstawowa znajomość JavaScriptu i jego klasy
String
2. Skonfiguruj
Zanim przejdziesz dalej, musisz mieć arkusz kalkulacyjny z danymi. Podobnie jak wcześniej udostępniliśmy arkusz danych, który możesz skopiować na potrzeby tych ćwiczeń. Wykonaj te czynności:
- Kliknij ten link, aby skopiować arkusz danych, a potem kliknij Utwórz kopię. Nowy arkusz kalkulacyjny zostanie umieszczony w folderze Dysku Google i będzie nosić nazwę „Kopia dat i kursów wymiany USD”.
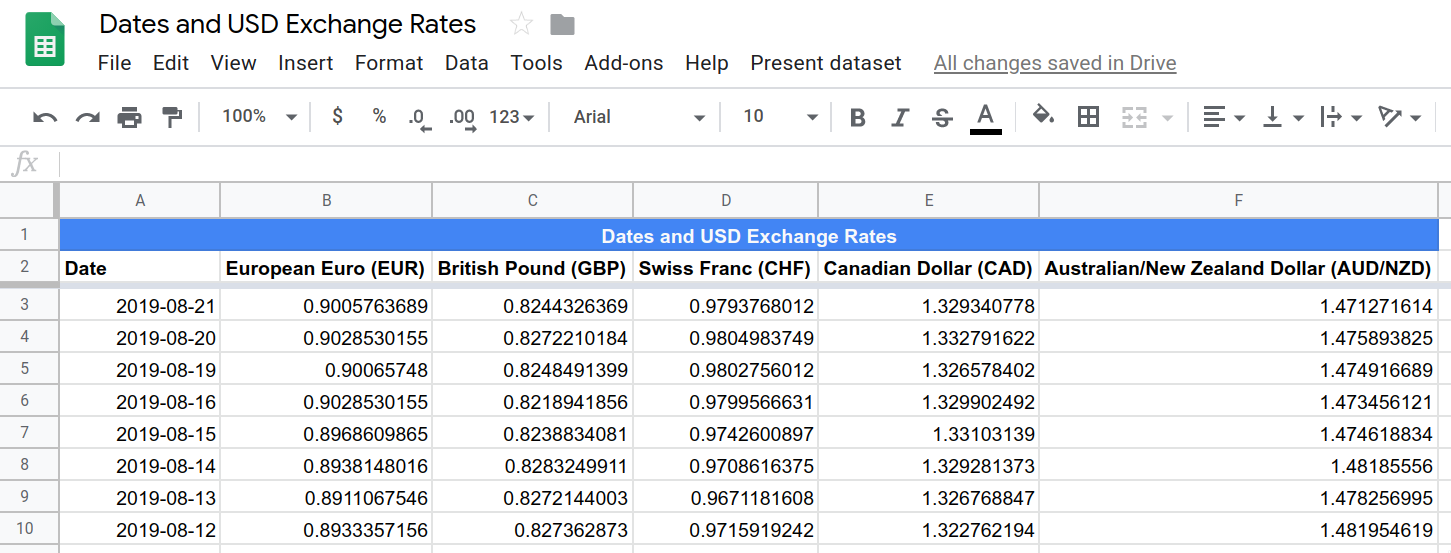
- Kliknij tytuł arkusza kalkulacyjnego i zmień go z „Kopia dat i kursów wymiany USD” na „Daty i kursy wymiany USD”. Arkusz powinien wyglądać tak jak poniżej i zawierać podstawowe informacje o kursach wymiany dolara amerykańskiego w różnych datach:

- Aby otworzyć edytor skryptów, kliknij Rozszerzenia> Apps Script.
Aby zaoszczędzić Ci czas, w tym arkuszu kalkulacyjnym umieściliśmy fragment kodu, który umożliwia skonfigurowanie menu niestandardowego. Menu mogło się pojawić po otwarciu kopii arkusza kalkulacyjnego:

Dzięki temu arkuszowi kalkulacyjnemu i projektowi możesz rozpocząć ćwiczenie z programowania. Przejdź do następnej sekcji, aby dowiedzieć się więcej o wykresach i wyzwalaczach opartych na czasie.
3. Tworzenie wykresu w Arkuszach za pomocą Apps Script
Załóżmy, że chcesz zaprojektować konkretny wykres do wizualizacji zbioru danych. Za pomocą Apps Script możesz tworzyć, edytować i wstawiać wykresy w Arkuszach Google. Gdy wykres znajduje się w arkuszu kalkulacyjnym, nazywa się go wykresem osadzonym.
Wykresy służą do wizualizacji co najmniej jednej serii danych. W przypadku wykresów osadzonych dane, które prezentują, zwykle pochodzą z arkusza kalkulacyjnego. Zwykle aktualizacja danych w arkuszu kalkulacyjnym powoduje automatyczną aktualizację wykresu w Arkuszach.
Za pomocą Apps Scriptu możesz tworzyć od podstaw niestandardowe, umieszczone wykresy lub aktualizować istniejące. W tej sekcji znajdziesz podstawowe informacje o tworzeniu wykresów osadzonych w Arkuszach za pomocą Apps Script i Spreadsheet.
Implementacja
W kopii arkusza danych zbiór danych „Daty i kursy wymiany” zawiera kursy wymiany (za 1 dolara amerykańskiego) różnych walut w różnych datach. Zaimplementujesz funkcję Apps Script, która utworzy wykres wizualizujący część tych danych.
Wykonaj te czynności:
- W edytorze Apps Script dodaj tę funkcję na końcu skryptu
Code.gsprojektu skryptu, po funkcjionOpen():
/**
* Creates and inserts an embedded
* line chart into the active sheet.
*/
function createEmbeddedLineChart() {
var sheet = SpreadsheetApp.getActiveSheet();
var chartDataRange = sheet.getRange(
'Dates and USD Exchange Rates dataset!A2:F102');
var hAxisOptions = {
slantedText: true,
slantedTextAngle: 60,
gridlines: {
count: 12
}
};
var lineChartBuilder = sheet.newChart().asLineChart();
var chart = lineChartBuilder
.addRange(chartDataRange)
.setPosition(5, 8, 0, 0)
.setTitle('USD Exchange rates')
.setNumHeaders(1)
.setLegendPosition(Charts.Position.RIGHT)
.setOption('hAxis', hAxisOptions)
.setOption("useFirstColumnAsDomain", true)
.build();
sheet.insertChart(chart);
}
- Zapisz projekt skryptu.
Weryfikacja kodu
Dodany kod implementuje funkcję wywoływaną przez element menu Wykres „Zbiór danych dat i kursów wymiany USD”, aby utworzyć podstawowy wykres liniowy. Przyjrzyjmy się kodowi.
Pierwsze wiersze konfigurują te 3 zmienne:
sheet: odwołanie do bieżącego aktywnego arkusza.chartDataRange: zakres danych, które chcemy wizualizować. Kod używa notacji A1, aby określić, że zakres obejmuje komórki od A2 do F102 w arkuszu o nazwie Dates and USD Exchange Rates dataset (Zbiór danych z datami i kursami wymiany USD). Dzięki nadaniu arkuszowi konkretnej nazwy mamy pewność, że element menu będzie działać nawet wtedy, gdy aktywny jest inny arkusz, ponieważ zakres zawsze obejmuje pozycję danych. Początek wiersza 2 oznacza, że uwzględniamy nagłówki kolumn i wykres będzie zawierać tylko 100 najnowszych dat (wierszy).hAxisOptions: podstawowy obiekt JavaScript, który zawiera informacje o ustawieniach używane przez kod do konfigurowania wyglądu osi poziomej. W szczególności ustawia on etykiety tekstu osi poziomej pod kątem 60 stopni i liczbę pionowych linii siatki na 12.
W następnej linii tworzony jest obiekt kreatora wykresów liniowych. Wykresy umieszczone w Apps Script są tworzone za pomocą wzoru kreatora. Pełne wyjaśnienie tego wzorca projektowego wykracza poza zakres tego laboratorium, więc na razie wystarczy, że zrozumiesz, że Spreadsheet service udostępnia kilka klas EmbeddedChartBuilder. Aby utworzyć wykres, kod najpierw tworzy obiekt narzędzia do tworzenia wykresów osadzonych, używa jego metod do zdefiniowania ustawień wykresu, a następnie wywołuje metodę build(), aby utworzyć końcowy obiekt EmbeddedChart. Kod nigdy nie modyfikuje bezpośrednio obiektu EmbeddedChart, ponieważ cała konfiguracja wykresu jest zarządzana przez klasy narzędzi.
Usługa Arkusze udostępnia klasę nadrzędną EmbeddedChartBuilder i kilka klas podrzędnych (np. EmbeddedLineChartBuilder), które dziedziczą po niej. Klasy podrzędne umożliwiają Apps Script udostępnianie metod konfiguracji wykresów, które mają zastosowanie tylko do niektórych typów wykresów. Na przykład klasa EmbeddedPieChartBuilder udostępnia metodę set3D(), która ma zastosowanie tylko do wykresów kołowych.
W kodzie ten wiersz tworzy zmienną obiektu konstruktora lineChartBuilder:
var lineChartBuilder = sheet.newChart().asLineChart();
Kod wywołuje metodę Sheet.newChart(), aby utworzyć obiekt EmbeddedChartBuilder, a następnie używa metody EmbeddedChartBuilder.asLineChart(), aby ustawić typ kreatora na EmbeddedLineChartBuilder.
Następnie kod tworzy wykres za pomocą funkcji lineChartBuilder. Ta część kodu to tylko seria wywołań metod służących do zdefiniowania ustawień wykresu, po których następuje wywołanie build() tworzące wykres. Jak widać w poprzednich ćwiczeniach z programowania, kod używa łączenia metod, aby był czytelny. Oto co robią wywołania metod:
addRange(range): określa zakres danych wyświetlanych na wykresie.setPosition(anchorRowPos, anchorColPos, offsetX, offsetY): określa, gdzie na arkuszu znajduje się wykres. W tym przypadku kod wstawia lewy górny róg wykresu w komórce H5.setTitle(title): ustawia tytuł wykresu.setNumHeaders(headers): określ, ile wierszy lub kolumn w zakresie danych ma być traktowanych jako nagłówki. W tym przypadku kod używa pierwszego wiersza w zakresie danych jako nagłówków, co oznacza, że tekst w tym wierszu jest używany jako etykiety poszczególnych serii danych na wykresie.setLegendPosition(position): przenosi legendę wykresu na prawą stronę wykresu. Ta metoda używa wyliczenia Charts.Position jako parametru.setOption(option, value): ustawia złożone opcje wykresu. W tym przypadku kod ustawia opcjęhAxisna obiekthAxisOptions. Za pomocą tej metody możesz ustawić kilka opcji. Opcje i możliwe wartości każdego typu wykresu są opisane w Galerii wykresów interfejsu Charts API. Na przykład opcje, które możesz ustawić w przypadku wykresów liniowych, są opisane w sekcji Opcje konfiguracji wykresu liniowego. MetodasetOption(option, value)to zaawansowane zagadnienie, więc możesz jej nie używać, dopóki nie poczujesz się pewniej w tworzeniu wykresów w Apps Script.build(): tworzy i zwraca obiektEmbeddedChartprzy użyciu powyższych ustawień.
Na koniec kod wywołuje metodę Sheet.insertChart(chart), aby umieścić utworzony wykres w aktywnym arkuszu.
Wyniki
Aby zobaczyć, jak działa funkcja formatowania:
- Jeśli jeszcze tego nie zrobisz, zapisz projekt skryptu w edytorze Apps Script.
- Kliknij element menu Zaprezentuj zbiór danych > Wykres „Zbiór danych z datami i kursami wymiany USD”.
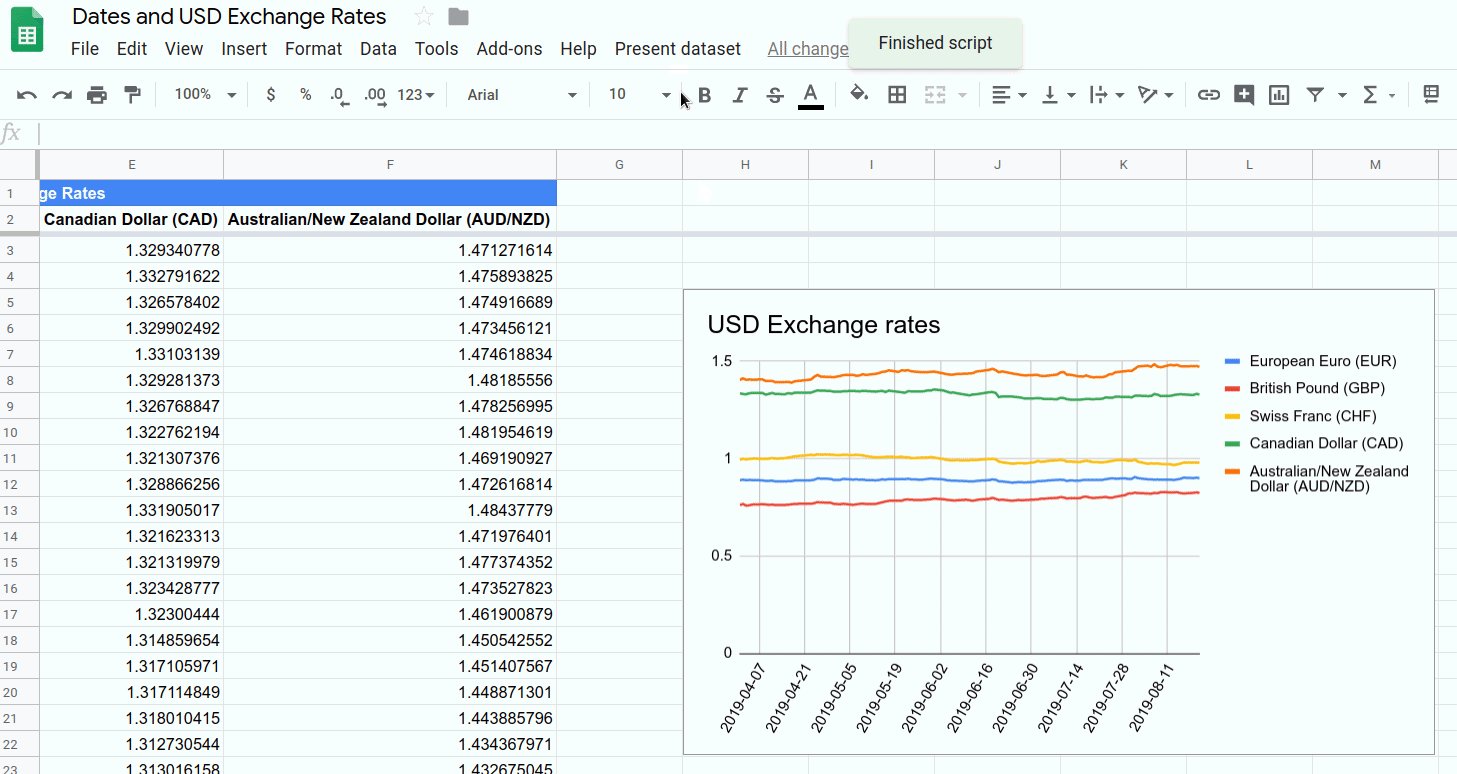
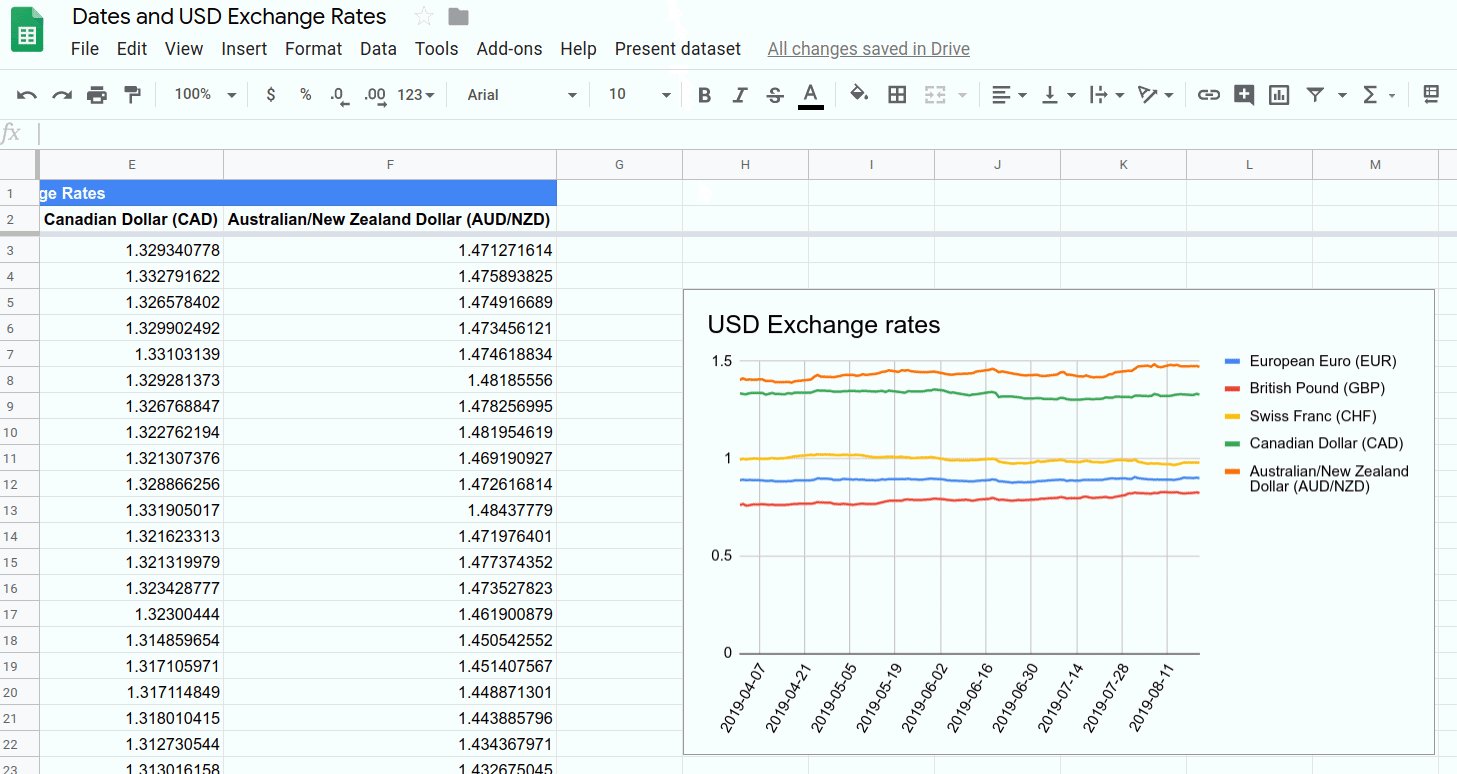
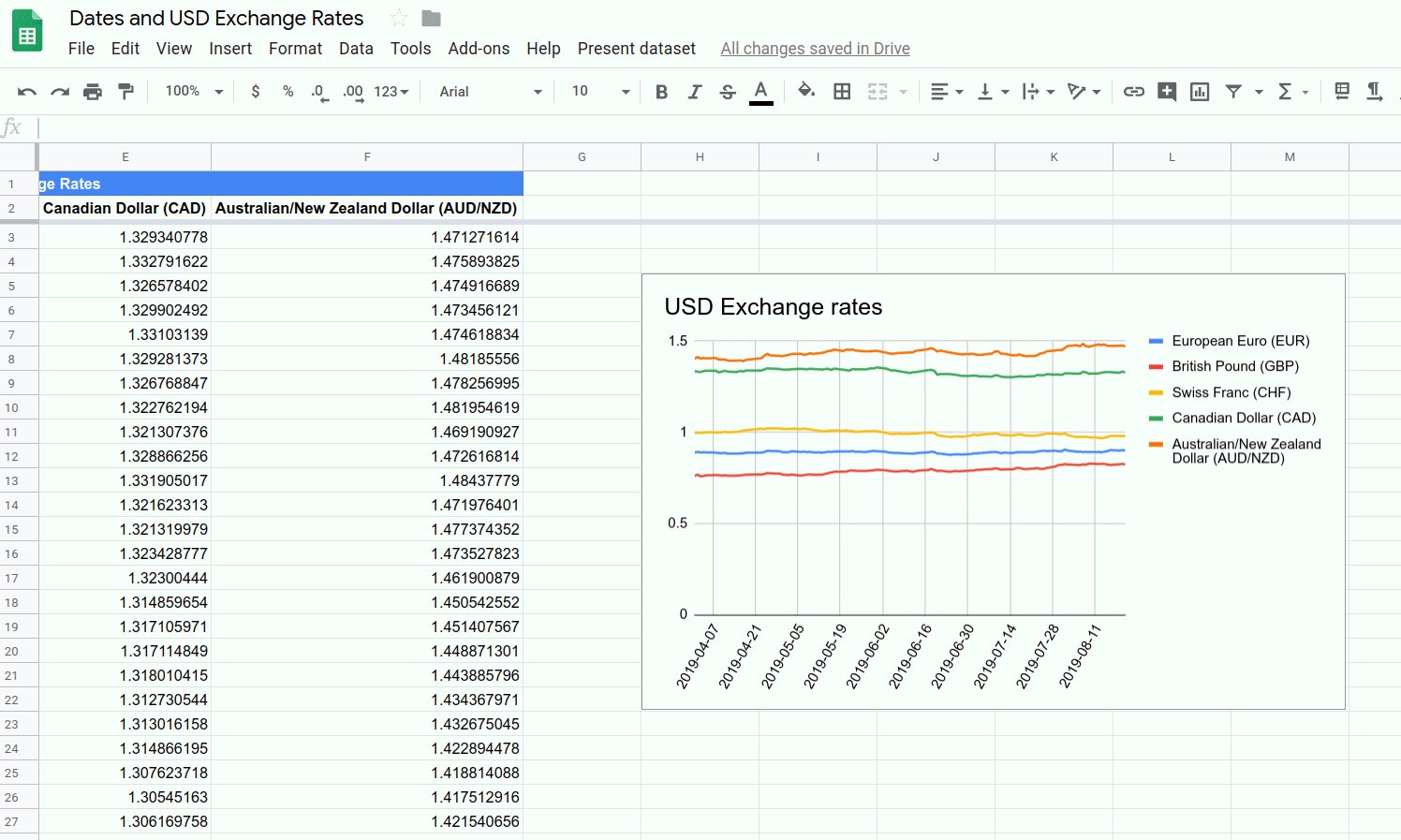
Skrypt umieści teraz nowy wykres po prawej stronie danych:

Gratulacje, udało Ci się utworzyć wykres liniowy za pomocą Apps Script. W następnej sekcji dowiesz się, jak wyeksportować wykres do Prezentacji Google.
4. Eksportowanie wykresów do Prezentacji
Jedną z największych zalet Apps Script jest możliwość łatwego przenoszenia danych z jednej aplikacji Google Workspace do drugiej. Większość z tych aplikacji ma dedykowaną usługę Apps Script, podobną do usługi Arkuszy Google. Na przykład Gmail ma usługę Gmail, Dokumenty Google mają usługę Dokumenty, a Prezentacje Google mają usługę Prezentacje. Dzięki tym wbudowanym usługom możesz wyodrębniać dane z jednej aplikacji, przetwarzać je i zapisywać wynik w innej.
Z tej sekcji dowiesz się, jak wyeksportować wszystkie wykresy osadzone w arkuszu kalkulacyjnym Google do nowej prezentacji w Prezentacjach Google. Zobaczysz też 2 sposoby wyświetlania niestandardowych wiadomości dotyczących użytkowników w Arkuszach.
Implementacja
W tym miejscu zaimplementujesz funkcję wywoływaną przez element menu Zaprezentuj zbiór danych > Eksportuj wykresy do Prezentacji. Wykonaj te czynności:
- W edytorze Apps Script dodaj tę funkcję na końcu skryptu
Code.gsprojektu skryptu, po funkcjicreateEmbeddedLineChart():
/**
* Create a Slides presentation and export
* all the embedded charts in this spreadsheet
* to it, one chart per slide.
*/
function exportChartsToSlides() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
// Fetch a list of all embedded charts in this
// spreadsheet.
var charts = [];
var sheets = ss.getSheets();
for (var i = 0; i < sheets.length; i++) {
charts = charts.concat(sheets[i].getCharts());
}
// If there aren't any charts, display a toast
// message and return without doing anything
// else.
if (charts.length == 0) {
ss.toast('No charts to export!');
return;
}
// Create a Slides presentation, removing the default
// title slide.
var presentationTitle =
ss.getName() + " Presentation";
var slides = SlidesApp.create(presentationTitle);
slides.getSlides()[0].remove();
// Add charts to the presentation, one chart per slide.
var position = {left: 40, top: 30};
var size = {height: 340, width: 430};
for (var i = 0; i < charts.length; i++) {
var newSlide = slides.appendSlide();
newSlide.insertSheetsChart(
charts[i],
position.left,
position.top,
size.width,
size.height);
}
// Create and display a dialog telling the user where to
// find the new presentation.
var slidesUrl = slides.getUrl();
var html = "<p>Find it in your home Drive folder:</p>"
+ "<p><a href=\"" + slidesUrl + "\" target=\"_blank\">"
+ presentationTitle + "</a></p>";
SpreadsheetApp.getUi().showModalDialog(
HtmlService.createHtmlOutput(html)
.setHeight(120)
.setWidth(350),
"Created a presentation!"
);
}
- Zapisz projekt skryptu.
Weryfikacja kodu
Ten kod może być krótszy niż oczekiwano. Przyjrzyjmy się, co robi ten kod, dzieląc go na 5 sekcji:
1. Pobierz wykresy
Pierwsze kilka wierszy przeszukuje aktywny arkusz kalkulacyjny w poszukiwaniu wszystkich wykresów osadzonych i zbiera je w tablicy charts. Te wiersze używają metod Spreadsheet.getSheets() i Sheet.getCharts() do pobierania list arkuszy i wykresów. Metoda JavaScript Array.concat() służy do dołączania listy wykresów z każdego arkusza do elementu charts.
2. Sprawdź, czy są wykresy do wyeksportowania
Kod sprawdza, czy są jakieś wykresy do wyeksportowania. Chcemy uniknąć tworzenia pustej prezentacji, więc jeśli nie ma wykresów, kod zamiast tego tworzy komunikat za pomocą funkcji Spreadsheet.toast(message). Jest to małe okno podglądu, które pojawia się w prawym dolnym rogu Arkuszy, pozostaje widoczne przez kilka sekund, a następnie znika:

Jeśli nie ma wykresów do wyeksportowania, kod tworzy komunikat i kończy działanie bez wykonywania innych czynności. Jeśli są wykresy do wyeksportowania, kod w kolejnych wierszach tworzy prezentację.
3. Tworzenie prezentacji
Zmienna presentationTitle jest tworzona w celu przechowywania nazwy nowego pliku prezentacji. Jest ona ustawiona jako nazwa arkusza kalkulacyjnego z dopiskiem „ Presentation”. Następnie kod wywołuje metodę usługi Prezentacje SlidesApp.create(name), aby utworzyć prezentację.
Nowe prezentacje są tworzone z jednym pustym slajdem. Nie chcemy tego w naszej prezentacji, więc kod usuwa to za pomocą Presentation.getSlides() i Slide.remove().
4. Eksportowanie wykresów
W następnej sekcji kod definiuje wartości position i size obiektów JavaScript, aby określić, gdzie na slajdzie mają się znajdować zaimportowane wykresy i jakiej będą wielkości (w pikselach).
Kod przechodzi w pętli przez wszystkie wykresy na liście wykresów. W przypadku każdego wykresu tworzony jest element newSlide z elementem Presentation.appendSlide(), a slajd jest dodawany na końcu prezentacji. Metoda Slide.insertSheetsChart(sourceChart, left, top, width, height) służy do importowania wykresu do slajdu z określonymi wartościami position i size.
5. Udostępnij lokalizację prezentacji
Na koniec kod musi informować użytkownika, gdzie znajduje się nowa prezentacja, najlepiej za pomocą linku, który można kliknąć, aby ją otworzyć. W tym celu kod używa HTML usługi Apps Script do utworzenia niestandardowego okna modalnego. Okna modalne (w Apps Script nazywane też oknami niestandardowymi) to okna wyświetlane nad interfejsem Arkuszy. Gdy wyświetlają się okna niestandardowe, użytkownik nie może wchodzić w interakcję z Arkuszami.
Aby utworzyć niestandardowe okno, kod musi zawierać HTML określający jego zawartość. Jest ona podana w zmiennej html. Zawartość obejmuje krótki akapit i hiperlink. Hiperlink to zmienna presentationTitle połączona z adresem URL prezentacji podanym przez Presentation.getUrl(). Hiperlink używa też atrybutu target="_blank", dzięki czemu prezentacja otwiera się w nowej karcie przeglądarki, a nie w oknie.
Kod HTML jest analizowany w obiekt HtmlOutput za pomocą metody HtmlService.createHtmlOutput(html). Obiekt HtmlOutput umożliwia kodowi ustawienie rozmiaru niestandardowego okna za pomocą funkcji HtmlOutput.setHeight(height) i HtmlOutput.setWidth(width).
Po utworzeniu obiektu htmlOutput kod używa metody Ui.showModalDialog(htmlOutput, title) do wyświetlenia okna z podanym tytułem.
Wyniki
Po zaimplementowaniu drugiego elementu menu możesz zobaczyć, jak działa. Aby przetestować funkcję exportChartsToSlides():
- Jeśli jeszcze tego nie zrobisz, zapisz projekt skryptu w edytorze Apps Script.
- Otwórz arkusz kalkulacyjny i kliknij Zaprezentuj zbiór danych > Wykres „Zbiór danych z datami i kursami wymiany USD”, aby utworzyć wykres do wyeksportowania. Pojawi się ona w komórce H5 aktywnego arkusza.
- Kliknij Zaprezentuj zbiór danych > Eksportuj wykresy do Prezentacji. Może pojawić się prośba o ponowne autoryzowanie skryptu.
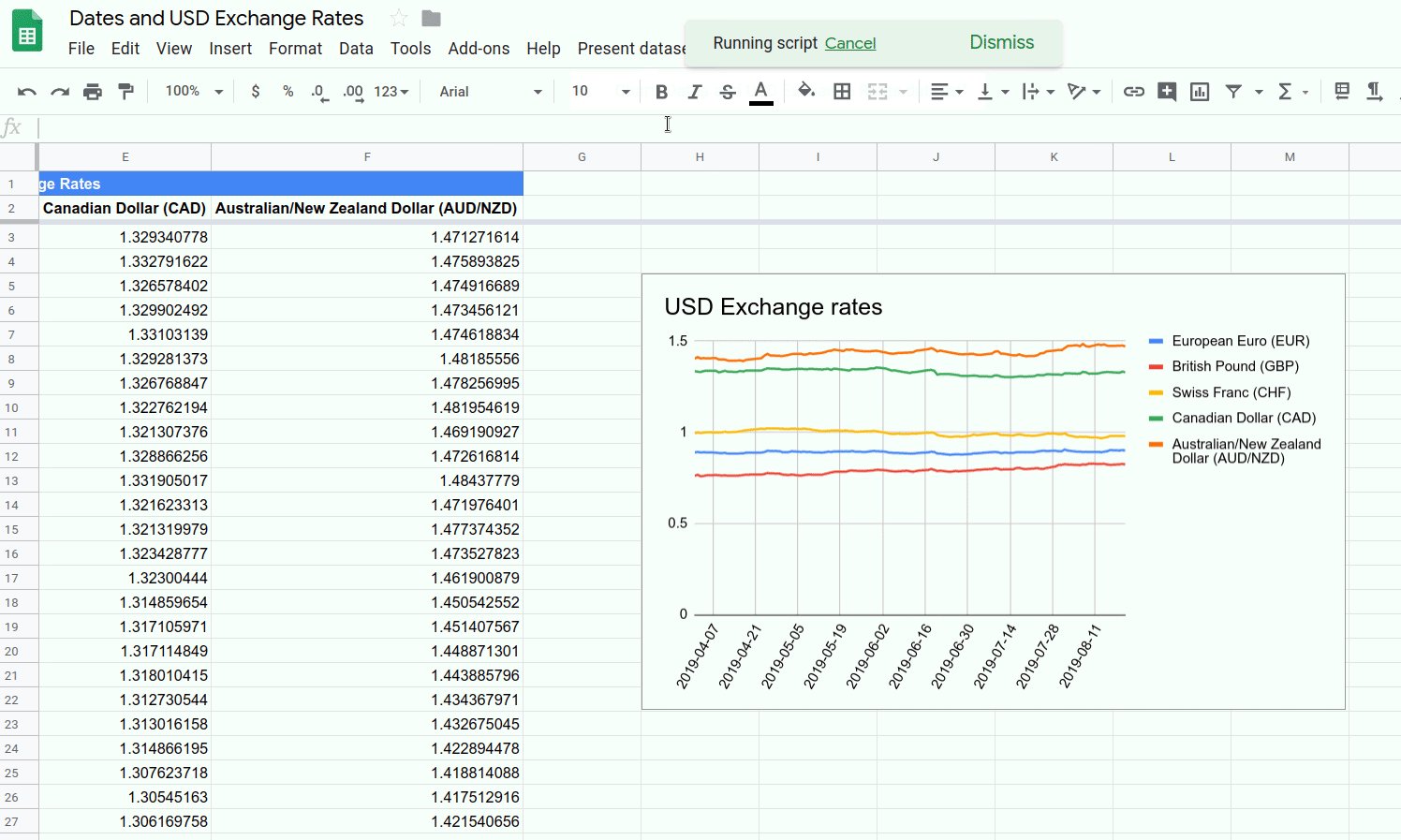
- Skrypt powinien przetworzyć żądanie i wyświetlić niestandardowe okno.
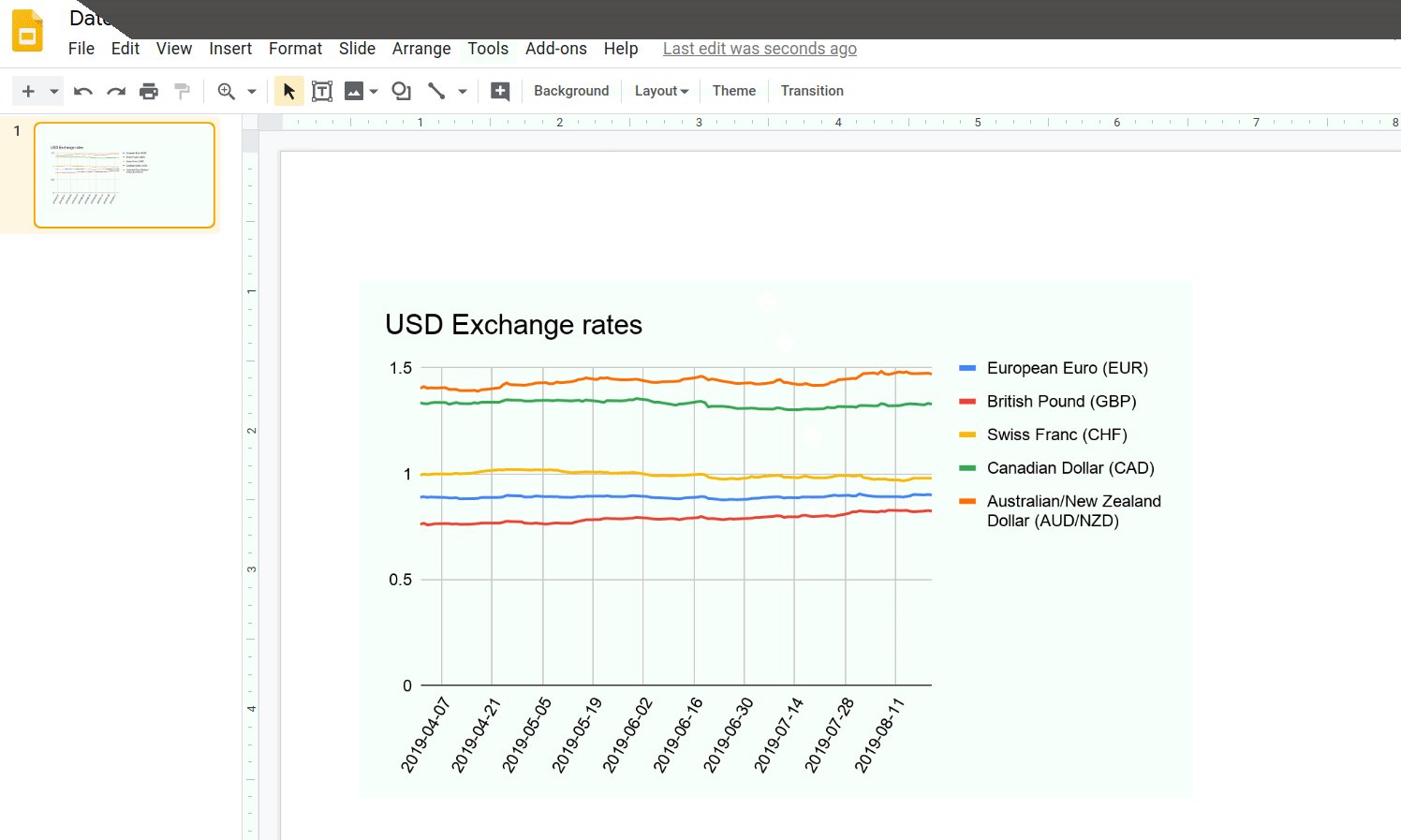
- Aby otworzyć nową prezentację w Prezentacjach, kliknij link Prezentacja z datami i kursami wymiany USD:

Możesz też dodać do arkusza więcej wykresów i ponownie wybrać element menu, aby utworzyć prezentację z wieloma slajdami.
Możesz teraz eksportować wykresy utworzone w Arkuszach do prezentacji w Prezentacjach. Możesz też napisać kod, aby utworzyć niestandardowe okno.
To już ostatnie ćwiczenie w tym przewodniku. Przejdź do następnej sekcji, aby sprawdzić zdobytą wiedzę.
5. Podsumowanie
Gratulujemy! To ćwiczenie zostało ukończone. Masz za sobą całą playlistę ćwiczeń dotyczących podstaw Apps Script w Arkuszach Google. Zasady przedstawione na tej playliście pomogą Ci rozszerzyć możliwości Arkuszy i poznać funkcje Apps Script.
Czy ten codelab był przydatny?
Czego się dowiedziałeś(-aś)
- Jak utworzyć osadzony wykres liniowy za pomocą Apps Script.
- Sposób wyświetlania użytkownikowi w Arkuszach komunikatów typu toast i niestandardowych okien dialogowych.
- Jak wyeksportować wykres do nowej prezentacji.
Co dalej?
Udało Ci się ukończyć tę playlistę. Jednak o Apps Script można się jeszcze wiele nauczyć.
Zapoznaj się z tymi materiałami:
- Dokumentacja dla deweloperów Apps Script
- Przewodniki po Apps Script
- Dokumentacja referencyjna Apps Script
- Pytania dotyczące Apps Script na StackOverflow
- Przykłady kodu Apps Script na GitHubie
Powodzenia w pisaniu skryptów!
