1. Antes de comenzar
El Creador de Geospatial, con la tecnología de ARCore y Google Maps Platform, te permite crear experiencias de realidad aumentada (RA) en la versión previa al lanzamiento de Adobe Aero Geospatial. Usa la API de Photorealistic 3D Tiles de Google para obtener una vista previa del aspecto de la experiencia en el mundo real sin necesidad de visitar físicamente esa ubicación. Esto permite a los creadores y desarrolladores diseñar experiencias 3D con el paquete de apps de Adobe 3D y obtener fácilmente una vista previa de ellas en una réplica digital del mundo real.
En este codelab, repasarás los pasos básicos para colocar contenido 3D con el editor de Adobe Aero. Configurarás tu entorno, aprenderás a operar el editor, mejorarás tu experiencia con activadores y comportamientos, y también implementarás el contenido en la app de Play Instant o en App Clip de Adobe Player para verlo en RA en tu dispositivo Android o iOS compatible con ARCore.

Requisitos previos
- Conocimientos básicos de RA
- Conocimientos básicos de la API de ARCore Geospatial
Qué aprenderás
- Cómo usar el Creador de Geospatial en Adobe Aero
- Cómo navegar el mapa 3D
- Cómo colocar contenido 3D en el viewport
- Cómo agregar comportamientos a recursos 3D
- Cómo ver la experiencia de RA en tu dispositivo
Requisitos
2. Configura tu entorno
Para usar el Creador de Geospatial en la versión previa al lanzamiento de Adobe Aero Geospatial, sigue estos pasos:
3. Navega a Adobe Aero
En este paso, verás la representación en 3D de la zona que te rodea.
Crea un proyecto
- Abre la app de Adobe Aero.
- Haz clic en New file.
- Ponle un nombre al archivo. Por ejemplo,
Geospatial Creator codelab. - Haz clic en OK para crear el proyecto.

Selecciona una ubicación
Cuando creas un proyecto en la versión previa al lanzamiento de Geospatial, aparece la ventana Select location. Esta ventana te permite controlar qué parte del mundo se muestra en el editor.

Para seleccionar una ubicación, sigue estos pasos:
- En el cuadro de texto, busca una ubicación cerca de ti.
- Arrastra la vista del mundo y usa la rueda del mouse para acercarte.
- En el mapa, haz clic en la ubicación y, luego, presiona Select para mostrar la ubicación en la vista previa de la escena, donde verás una representación digital de la ubicación seleccionada.

Controla la cámara del viewport
- Para rotar la vista de la cámara, haz clic en
 Orbit.
Orbit. - Para arrastrar la vista de manera horizontal y vertical, haz clic en
 Pan.
Pan. - Para cambiar la distancia entre el objeto seleccionado y la cámara, haz clic en
 Dolly.
Dolly.
Cambia la ubicación seleccionada
Si no te gusta la ubicación seleccionada y quieres cambiarla, sigue estos pasos:
- En el panel de jerarquía Scene, asegúrate de que esté seleccionada el ancla. Corresponde al primer elemento en el panel de jerarquía Scene.
- En el panel Properties, en Location, haz clic en
 Change location para cambiar la ubicación.
Change location para cambiar la ubicación.

4. Importa y coloca un recurso 3D
Una vez que elijas una ubicación cerca de ti, deberás importar un recurso que aparezca en tu experiencia de RA y que esté anclado cerca de la ubicación seleccionada.
Importa un recurso 3D
Para ayudarte con este codelab, preparamos un recurso de muestra para que lo uses en tu proyecto.
Sigue estos pasos para importarlo:
Cambia el tamaño del recurso
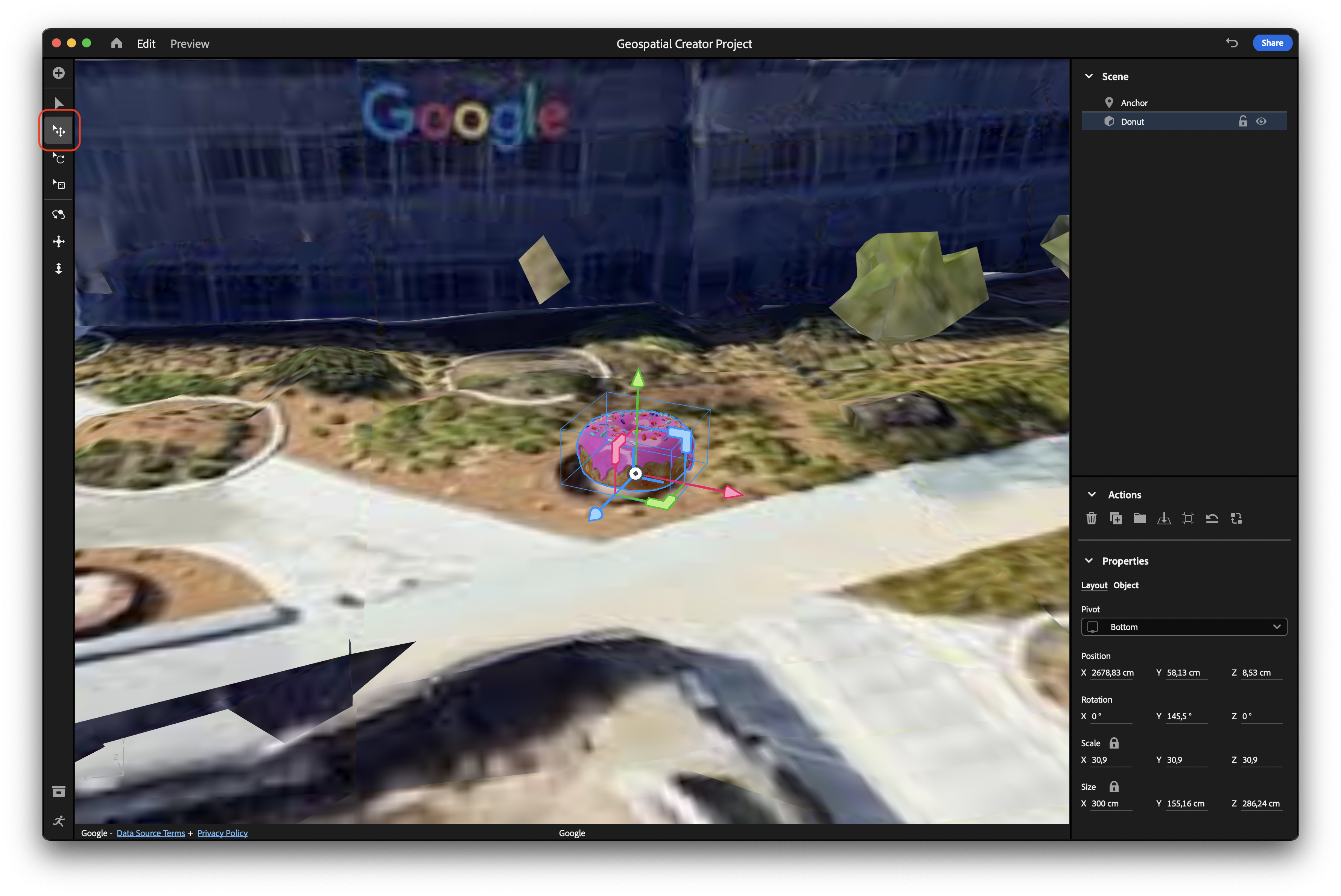
Es posible que, después de agregar el recurso, tengas la impresión de que no se integró nada al proyecto. Esto se debe a que el recurso es demasiado pequeño para verlo.
Para aumentar el tamaño del activo y hacerlo visible, sigue estos pasos:
- En el panel de jerarquía Scene, asegúrate de que esté seleccionado el recurso 3D.
- En el menú de navegación, haz clic en
 Scale.
Scale. - En el viewport, selecciona los controles rojo, azul o verde y, luego, arrastra el mouse para aumentar el tamaño del recurso.
- En el panel Properties, observa que los cuadros de texto Size y Scale se actualizan para reflejar el tamaño actual del recurso. También puedes editar estos valores directamente. Por ejemplo, puedes intentar con un valor de tamaño de 300 cm.

Ahora tu recurso es más visible.
Posiciona el recurso
Cuando agregas un recurso a la escena, su origen se ubica en la posición del ancla.
Para mover el ancla a un nuevo lugar cerca del suelo y posicionarla en una ubicación que puedas localizar más adelante, sigue estos pasos:
- En el menú de navegación, haz clic en
 Move.
Move. - En el viewport, selecciona los controles rojo, azul o verde y, luego, arrastra el mouse para cambiar la posición del recurso. Cada control de color bloquea una dimensión determinada y permite mover un objeto a lo largo de ese eje.

5. Agrega interactividad a tu recurso
El editor de Adobe Aero te permite crear comportamientos y acciones que se activan cuando se cumplen determinadas condiciones. Esto te permite transformar un objeto 3D estático en una fascinante experiencia interactiva de RA.
Agrega un comportamiento a tu recurso
Un comportamiento describe cuándo deben activarse determinadas acciones. Por ejemplo, puedes especificar acciones para cuando un usuario se acerque a la experiencia o la inicie.
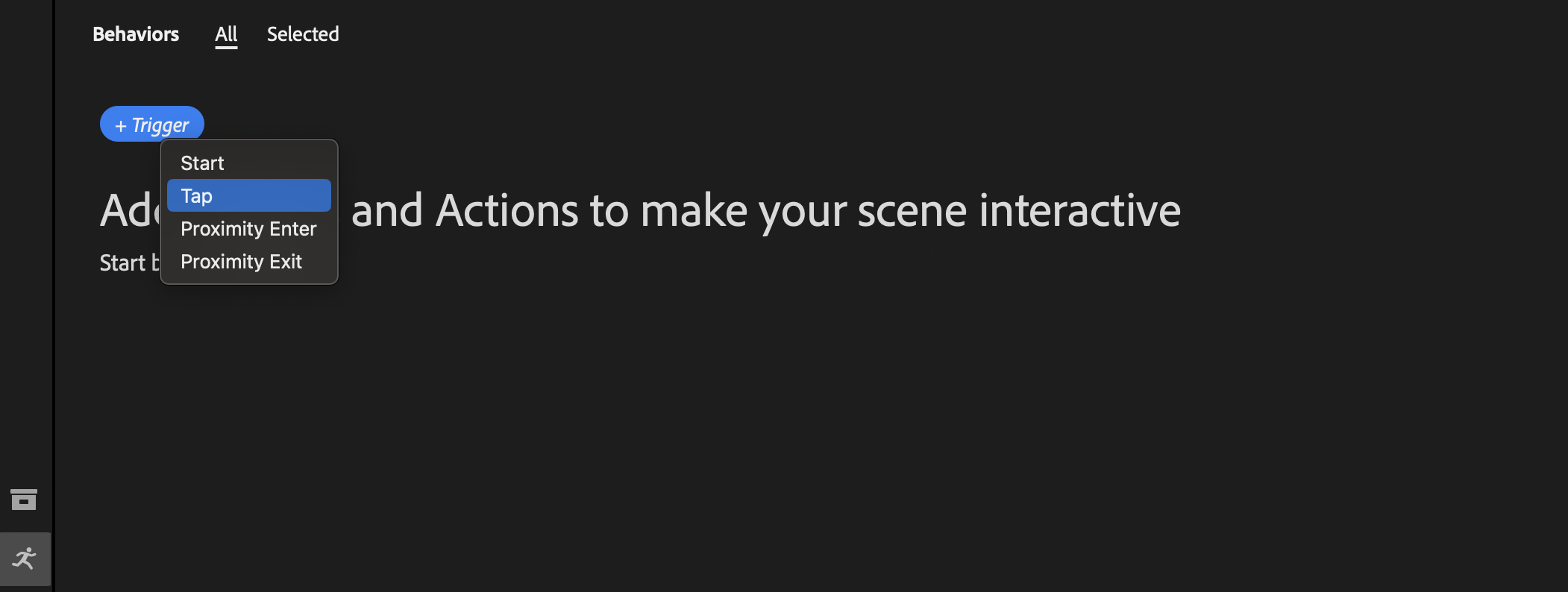
Para agregar un comportamiento a tu objeto, sigue estos pasos:
- Haz clic en
 Behavior Builder para abrir el panel Behaviors.
Behavior Builder para abrir el panel Behaviors. - Con el objeto seleccionado, haz clic en Trigger para agregar un activador que se active cuando se presione el objeto.

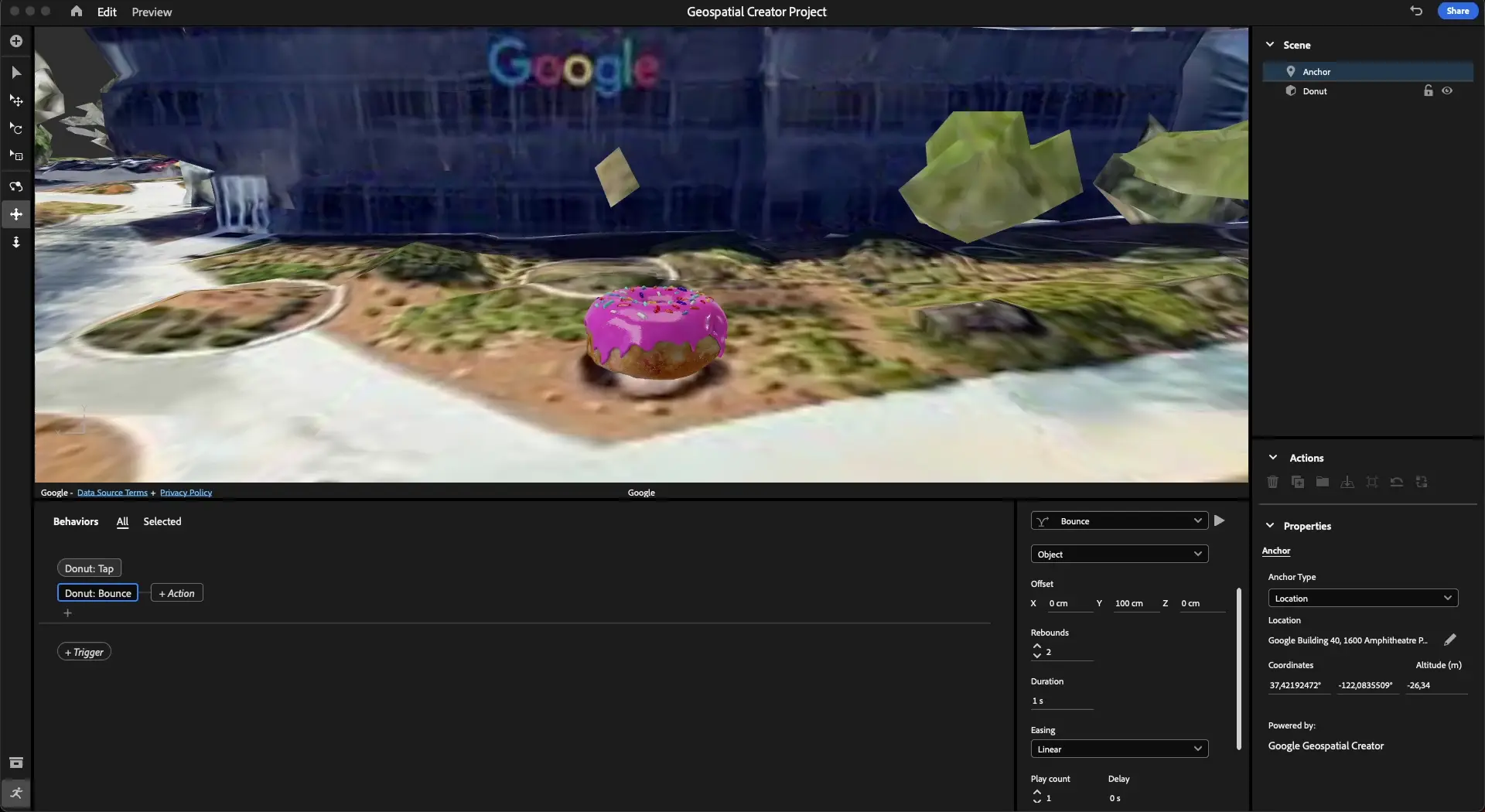
Agrega una acción al comportamiento
Las acciones describen lo que ocurre cuando se inicia un comportamiento. Estas se pueden producir simultáneamente o en paralelo.
Para agregar algo de interactividad al recurso 3D con acciones, sigue estos pasos:
- Haz clic en Action > Bounce.
- Modifica las propiedades de la acción. Por ejemplo, puedes agregar algunos rebotes adicionales al rebote para que el objeto rebote después de aterrizar.
- Haz clic en Play.

6. Visualiza el recurso en RA
Por último, mira tu contenido anclado geoespacialmente en RA.
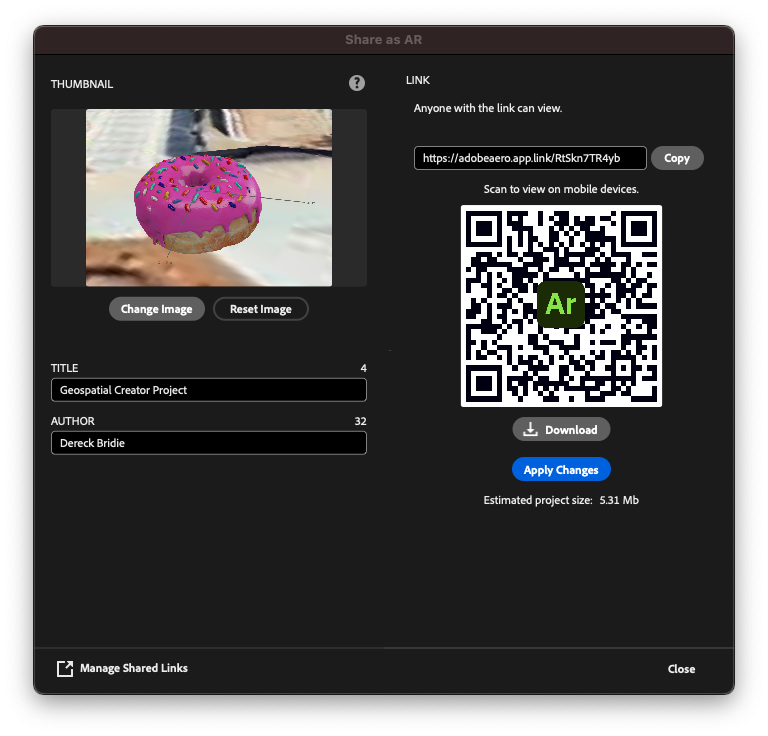
Exporta la experiencia a tu dispositivo
Para usar Adobe Aero y exportar la escena a tu dispositivo compatible con ARCore mediante un código QR, sigue estos pasos:
- Haz clic en Share para abrir la ventana Share as AR.
- En el cuadro de texto Title, escribe un título descriptivo.
- Si aceptas los Términos y Condiciones, selecciona la casilla de verificación.
- Haz clic en Create link para crear un código QR.

Visualiza la experiencia en tu dispositivo
El código QR contiene un vínculo que abre Adobe Aero Player como app de Play Instant en Android y como App Clip en iOS. Con la app de Play Instant y App Clip, los usuarios que quieran ver tu experiencia o interactuar con ella no tendrán que descargar ninguna app adicional. El vínculo es suficiente para acceder a la experiencia.
Para ver la experiencia de RA en tu dispositivo inteligente, sigue estos pasos:
- En tu dispositivo compatible con ARCore, usa la app de la cámara integrada para escanear el código QR y abrir el vínculo.
- Si es necesario, acepta los permisos de cámara y ubicación geográfica.
- Accede a la ubicación en la que colocaste el recurso 3D y, luego, apunta la cámara en esa dirección. Puedes usar el wayfinding para ayudarte a encontrar el recurso.
- Presiona el recurso para que rebote.

7. Conclusión
¡Felicitaciones! Aprendiste a usar la versión previa al lanzamiento de Adobe Aero Geospatial para crear una experiencia de RA geoespacial.
