1. Avant de commencer
L'outil Geospatial Creator, qui repose sur ARCore et Google Maps Platform, vous permet de créer des expériences de réalité augmentée (RA) dans la version préliminaire d'Adobe Aero Geospatial. Il utilise l'API photoréaliste 3D Tiles de Google pour vous donner un aperçu du rendu de ces expériences dans le monde réel, sans que vous ayez à vous rendre physiquement à cet endroit. Ainsi, les créateurs et les développeurs peuvent concevoir des expériences 3D avec la suite d'applications 3D d'Adobe et les prévisualiser facilement dans un jumeau numérique du monde.
Dans cet atelier de programmation, vous allez suivre la procédure de base pour placer un contenu 3D à l'aide de l'éditeur Adobe Aero. Vous allez configurer votre environnement, apprendre à utiliser l'éditeur, améliorer votre expérience à l'aide de déclencheurs et de comportements, et déployer le contenu dans l'application Play Instant ou le clip d'application d'Adobe Player de manière à pouvoir le visualiser en RA sur votre appareil Android ou iOS compatible ARCore.

Conditions préalables
- Vous disposez de connaissances de base sur la réalité augmentée.
- Vous disposez de connaissances de base sur l'API ARCore Geospatial.
Points abordés
- Utiliser Geospatial Creator dans Adobe Aero
- Naviguer dans la carte 3D
- Positionner le contenu 3D dans la fenêtre d'affichage
- Ajouter des comportements aux assets 3D
- Afficher l'expérience de RA sur votre appareil
Ce dont vous avez besoin
2. Configurer votre environnement
Pour utiliser l'outil Geospatial Creator dans la version préliminaire d'Adobe Aero Geospatial, procédez comme suit :
3. Parcourir Adobe Aero
Lors de cette étape, vous allez afficher la représentation 3D de la zone qui vous entoure.
Créer un projet
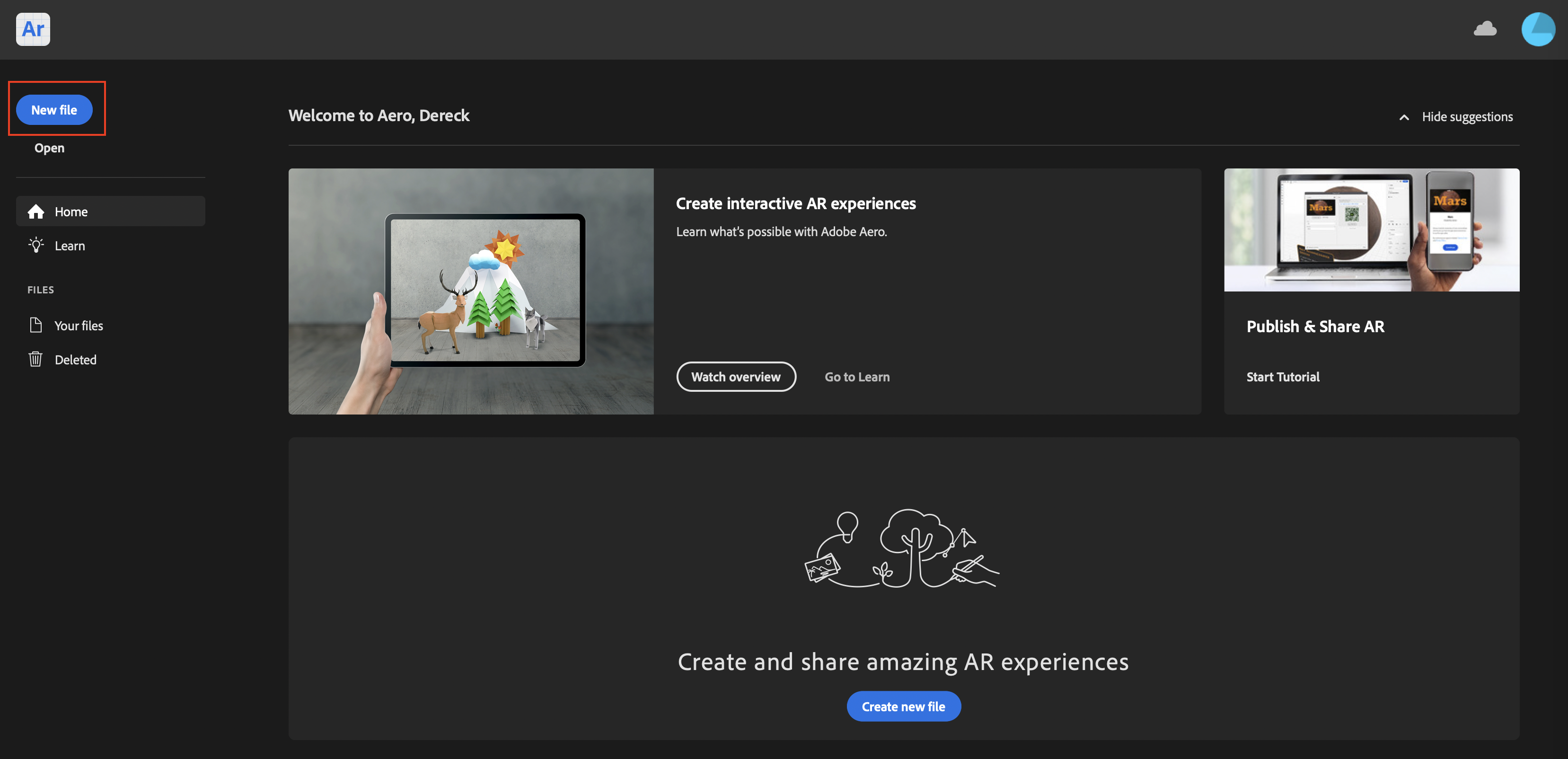
- Ouvrez l'application Adobe Aero.
- Cliquez sur New file (Nouveau fichier).
- Nommez votre fichier (par exemple,
Geospatial Creator codelab). - Cliquez sur OK pour créer le projet.

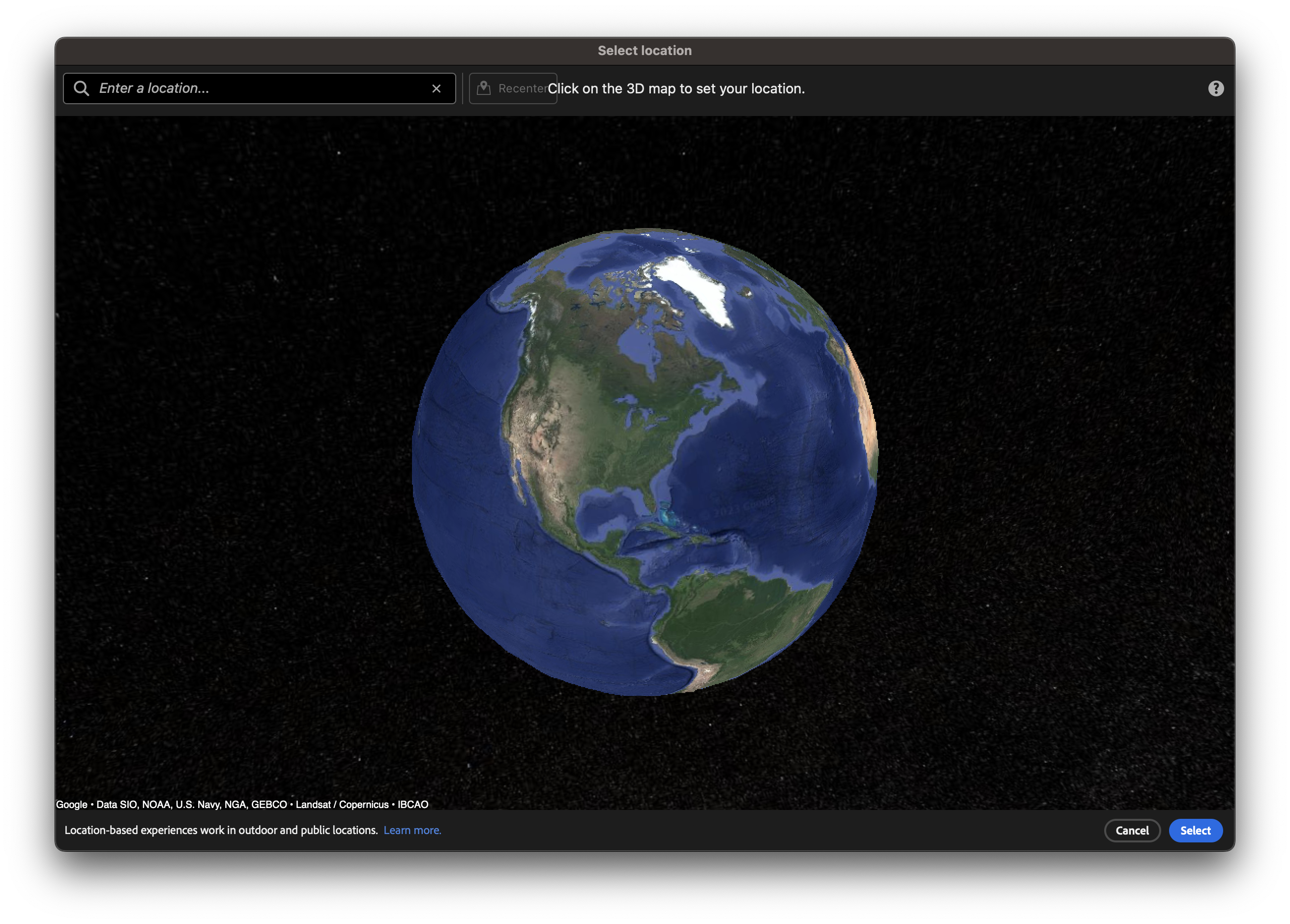
Sélectionner un lieu
Lorsque vous créez un projet dans la version préliminaire de Geospatial, la fenêtre Select location (Sélectionner un lieu) apparaît. Cette fenêtre vous permet de contrôler quelle partie du monde est affichée dans l'éditeur.

Pour sélectionner un lieu, procédez comme suit :
- Dans la zone de texte, recherchez un lieu à proximité de votre propre emplacement.
- Faites glisser la vue correspondante pour vous déplacer et utilisez la molette de la souris pour zoomer.
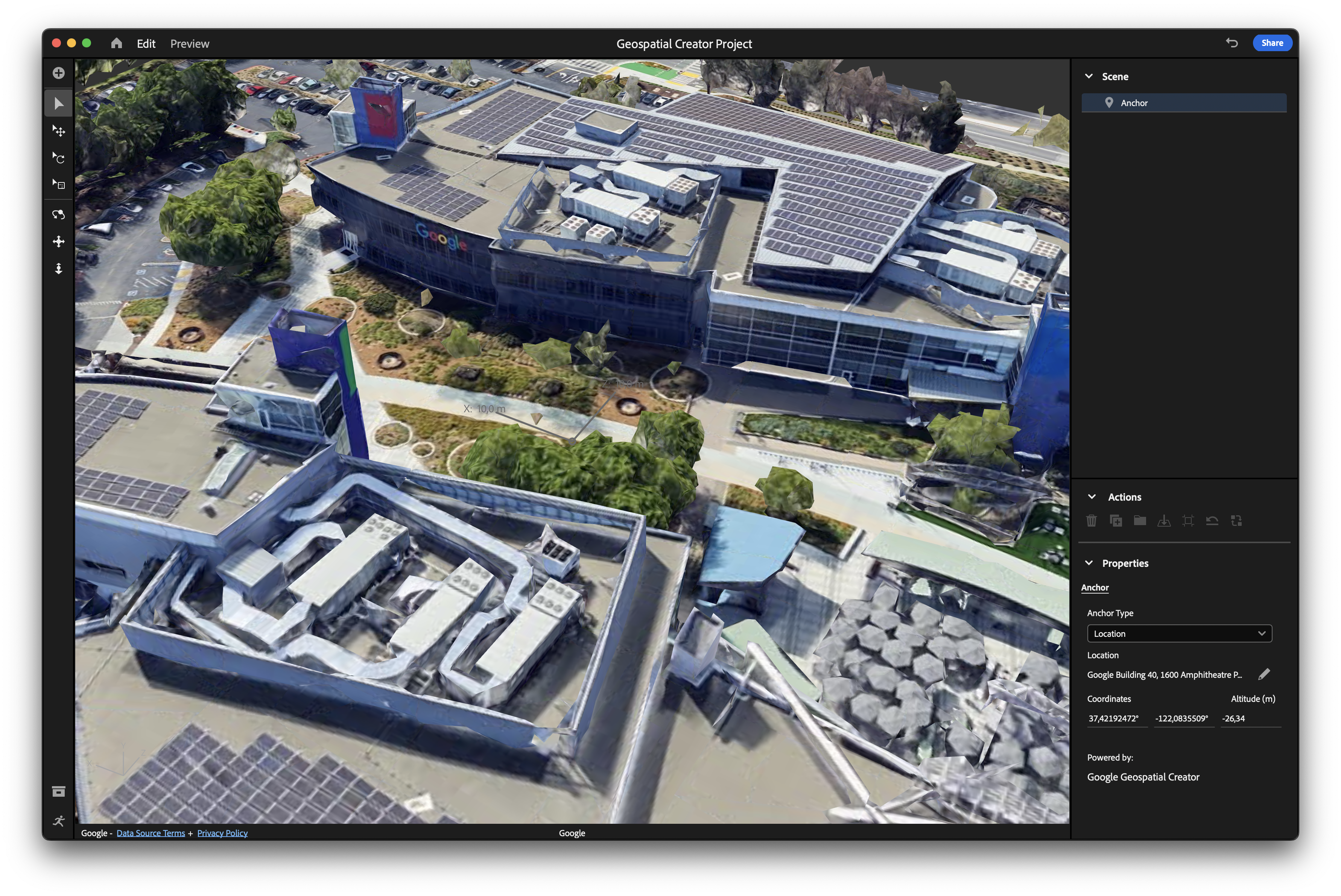
- Cliquez sur un emplacement sur la carte, puis appuyez sur Select (Sélectionner) pour afficher le lieu dans l'aperçu de la scène. Dans l'aperçu de la scène, vous voyez une représentation numérique du lieu sélectionné.

Contrôler la caméra de la fenêtre d'affichage
- Pour faire pivoter la vue de la caméra, cliquez sur Orbit
 (Orbite).
(Orbite). - Pour faire glisser la vue horizontalement et verticalement, cliquez sur Pan
 (Panoramique).
(Panoramique). - Pour modifier la distance entre l'objet sélectionné et la caméra, cliquez sur Dolly
 .
.
Modifier le lieu sélectionné
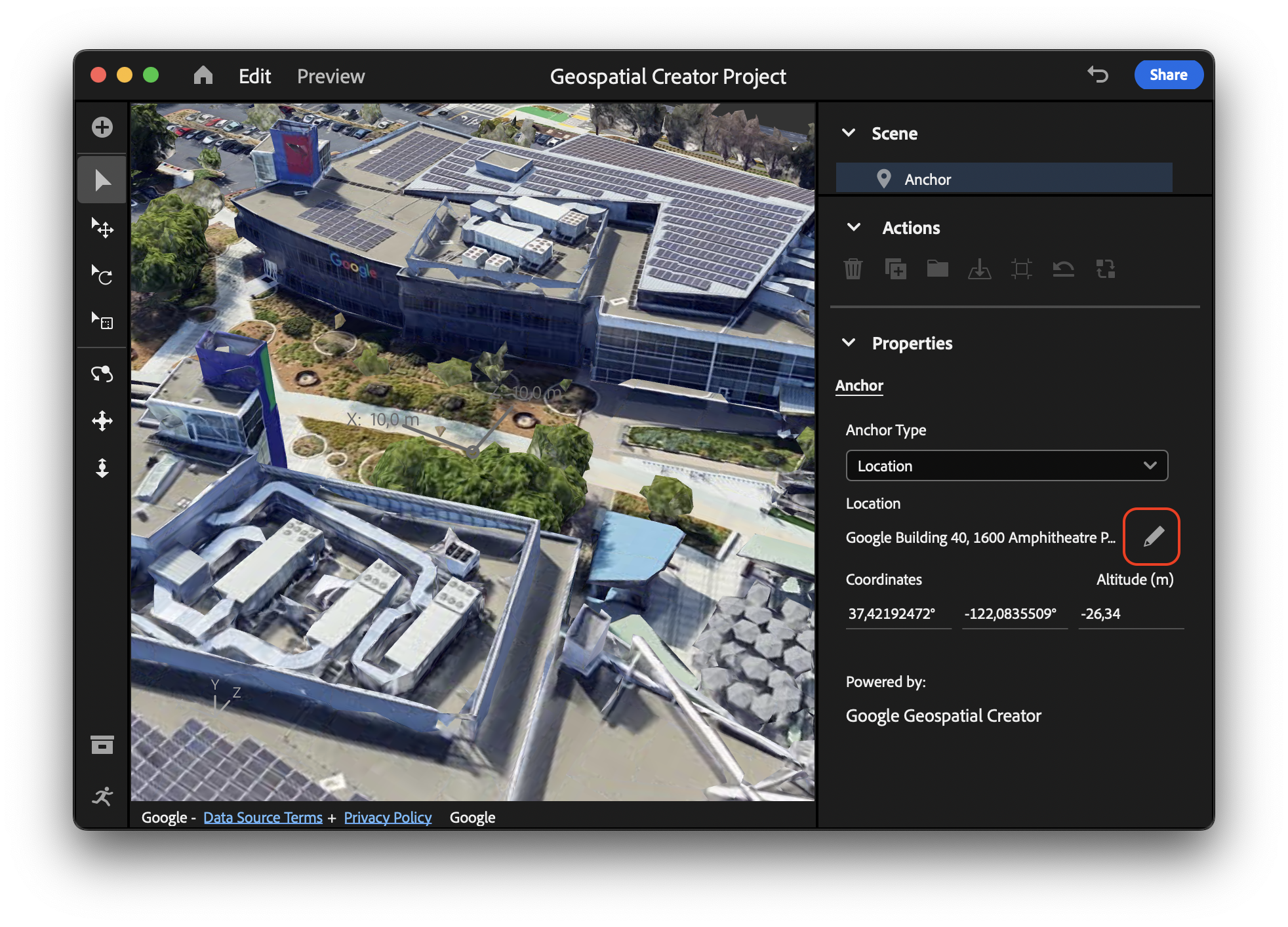
Si vous n'êtes pas satisfait du lieu que vous avez sélectionné, procédez comme suit :
- Dans le panneau de hiérarchie Scene (Scène), vérifiez que l'ancre est sélectionnée. C'est le premier objet visible dans le panneau de hiérarchie Scene.
- Dans le panneau Properties (Propriétés), sous Location (Lieu), cliquez sur Change location
 (Changer de lieu) pour modifier le lieu.
(Changer de lieu) pour modifier le lieu.

4. Importer et positionner un asset 3D
Une fois que vous avez choisi un lieu près de votre emplacement, vous devez importer un asset qui apparaîtra dans votre expérience de RA et sera ancré à proximité du lieu que vous avez sélectionné.
Importer un asset 3D
Pour vous aider dans la réalisation de cet atelier, nous avons préparé un exemple d'asset à utiliser dans votre projet.
Pour importer l'exemple d'asset, procédez comme suit :
- Dans Adobe Aero, cliquez sur File > Import (Fichier > Importer), puis sélectionnez le fichier que vous venez de télécharger.
Redimensionner l'asset
Une fois que vous avez ajouté l'asset, vous pouvez avoir l'impression que rien n'a changé, car il est trop petit pour être visible.
Pour agrandir l'asset afin de le rendre visible, procédez comme suit :
- Dans le panneau de hiérarchie Scene (Scène), assurez-vous que votre asset 3D est sélectionné.
- Dans le menu de navigation, cliquez sur Scale
 (Mise à l'échelle).
(Mise à l'échelle). - Dans la fenêtre d'affichage, sélectionnez la commande rouge, bleue ou verte, et faites glissez la souris pour augmenter la taille de l'asset.
- Dans le panneau Properties (Propriétés), notez que les zones de texte Size (Taille) et Scale (Mise à l'échelle) s'actualisent pour refléter la taille de votre asset. Vous pouvez aussi modifier directement ces valeurs. Par exemple, vous pouvez saisir 300 cm pour la taille.

Votre asset est désormais visible.
Positionner l'asset
Lorsque vous ajoutez un asset à la scène, son origine est positionnée à l'emplacement de l'ancre.
Pour déplacer l'ancre vers un nouvel emplacement près du sol et la positionner à un endroit que vous pourrez retrouver ultérieurement, procédez comme suit :
- Dans le menu de navigation, cliquez sur Move (Déplacer)
 .
. - Dans la fenêtre d'affichage, sélectionnez la commande rouge, bleue ou verte, et faites glissez la souris pour repositionner l'asset. Chaque commande de couleur est associée à une dimension donnée et vous permet de déplacer un objet le long de l'axe correspondant.

5. Ajouter de l'interactivité à l'asset
L'éditeur Adobe Aero vous permet de créer des comportements et des actions qui sont déclenchés lorsque certaines conditions sont remplies. Ainsi, vous pouvez transformer un objet 3D statique en expérience de RA interactive et amusante.
Ajouter un comportement à l'asset
Un comportement décrit dans quels cas certaines actions doivent se déclencher. Par exemple, vous pouvez spécifier des actions à effectuer lorsqu'un utilisateur s'approche ou démarre l'expérience.
Pour ajouter un comportement à votre objet, procédez comme suit :
- Cliquez sur Behavior Builder
 (Outil de création de comportements) pour ouvrir le panneau Behaviors (Comportements).
(Outil de création de comportements) pour ouvrir le panneau Behaviors (Comportements). - Assurez-vous que l'objet est sélectionné et cliquez sur Trigger (Déclencheur) afin d'ajouter un déclencheur d'appui.

Ajouter une action au comportement
Les actions décrivent ce qui se produit lorsqu'un comportement est déclenché. Les actions peuvent avoir lieu simultanément ou en parallèle.
Pour ajouter de l'interactivité à l'asset 3D à l'aide d'actions, procédez comme suit :
- Cliquez sur Action > Bounce (Action > Rebond).
- Modifiez les propriétés de l'action. Vous pouvez par exemple ajouter des rebonds au rebond initial, ce qui fait rebondir l'objet après son atterrissage.
- Cliquez sur Play (Lire).

6. Voir l'asset en RA
Pour finir, vous allez visualiser votre contenu ancré géospatialement en RA.
Exporter l'expérience vers votre appareil
Afin d'utiliser Adobe Aero pour exporter votre scène vers votre appareil compatible ARCore à l'aide d'un code QR, procédez comme suit :
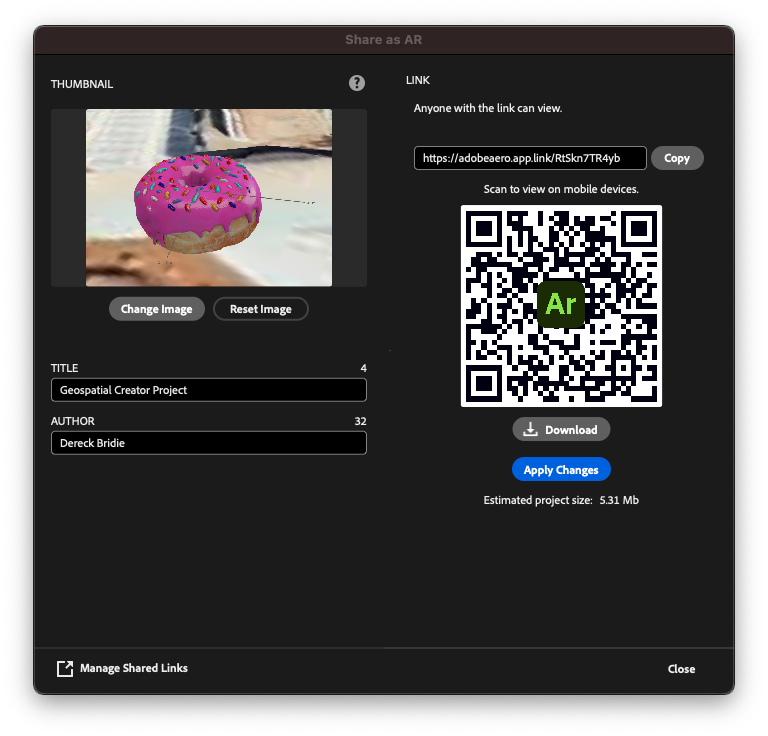
- Cliquez sur Share (Partager) pour ouvrir la fenêtre Share as AR (Partager en tant que RA).
- Dans la zone de texte Title (Titre), saisissez un titre descriptif.
- Si vous acceptez les conditions d'utilisation, cochez la case correspondante.
- Cliquez sur Create link (Créer le lien) pour générer un code QR.

Visualiser l'expérience sur votre appareil
Le code QR contient un lien qui permet d'ouvrir le lecteur Adobe Aero Player en tant qu'application Play Instant sur Android et en tant que clip d'application sur iOS. Grâce à l'application, Play Instant et au clip d'application, les utilisateurs qui souhaitent voir votre expérience et interagir avec elle n'ont pas besoin de télécharger d'applications supplémentaires. Le lien suffit pour accéder à l'expérience.
Pour afficher l'expérience de RA sur votre appareil connecté, procédez comme suit :
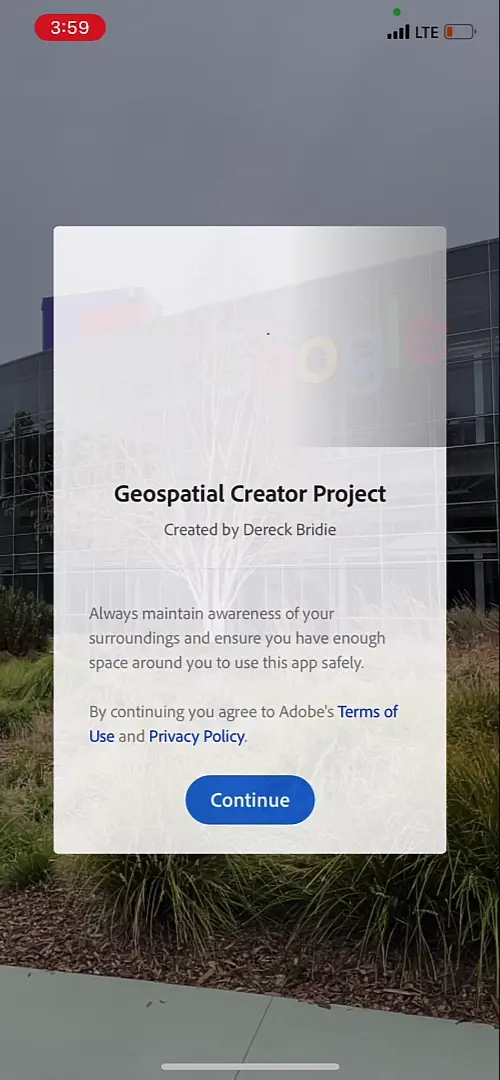
- Sur votre appareil compatible ARCore, utilisez l'application d'appareil photo intégrée pour scanner le code QR et ouvrir le lien correspondant.
- Si nécessaire, acceptez les autorisations d'accès à l'appareil photo et de géolocalisation.
- Rendez-vous à l'endroit où vous avez placé votre asset 3D et dirigez l'appareil photo vers l'asset. Vous pouvez utiliser l'outil d'aide à la localisation pour trouver l'asset.
- Appuyez sur l'asset pour le faire rebondir.

7. Conclusion
Félicitations ! Vous avez appris à utiliser la version préliminaire d'Adobe Aero Geospatial pour créer une expérience de RA géospatiale.
