1. Avant de commencer
ARCore est le framework Google pour créer des expériences de réalité augmentée (RA) sur smartphone. Les API Scene Semantics et Geospatial Depth permettent à vos expériences de RA de mieux comprendre l'environnement qui entoure vos utilisateurs.
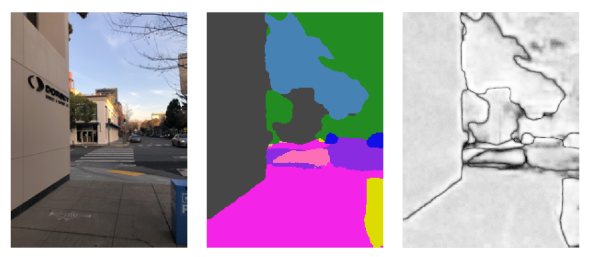
L'API Scene Semantics utilise un modèle de machine learning (ML) pour analyser les images de la caméra et fournir une image constituée de pixels étiquetés. Elle peut faire la distinction entre 11 étiquettes de scènes extérieures différentes.
L'API Geospatial Depth combine les informations de profondeur issues des capteurs de mouvement et de tout autre capteur matériel actif (par exemple un capteur de temps de vol) aux données de l'API Streetscape Geometry. Elle réduit les erreurs d'observations de profondeur jusqu'à 65 mètres de distance.
Dans cet atelier de programmation, vous allez créer une application de RA qui affiche les résultats des API Scene Semantics et Geospatial Depth.
Conditions préalables
- Connaissances de base de la réalité augmentée
Points abordés
- Activer l'API Scene Semantics
- Obtenir et visualiser une image sémantique
- Obtenir et visualiser une image de confiance sémantique
- Déterminer le pourcentage de pixels correspondant à une étiquette donnée
- Configurer un projet Google Cloud pour utiliser les API ARCore Geospatial
- Activer l'API Geospatial Depth
- Visualiser les représentations de profondeur
Ce dont vous avez besoin
- Un appareil Android compatible ARCore branché à votre ordinateur de développement à l'aide d'un câble USB et configuré en mode débogage USB
- La version 1.37 ou ultérieure de l'application Services Google Play pour la RA installée sur l'appareil de développement Android
- Android Studio installé et configuré pour la compilation d'applications Android
2. Configurer votre environnement
Pour vous aider à vous lancer avec l'API Geospatial, nous avons créé un projet de démarrage qui inclut les éléments de base d'un projet ARCore ainsi que certaines fonctions d'assistance.
Pour configurer le projet de démarrage, procédez comme suit :
- Ouvrez Android Studio, puis effectuez l'une des opérations suivantes :
- Si vous avez déjà ouvert un projet, cliquez sur File > New > Project from version control (Fichier > Nouveau > Projet du contrôle de versions).
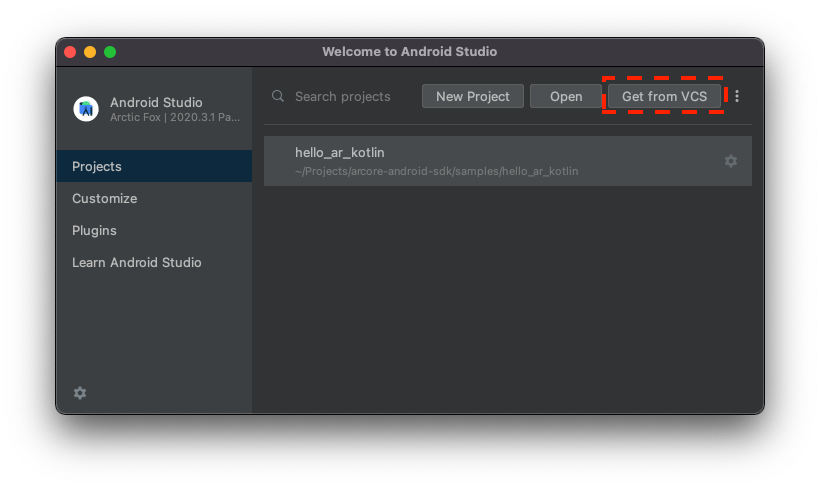
- Si la fenêtre Welcome to Android Studio (Bienvenue dans Android Studio) s'affiche, cliquez sur Get from VCS (Obtenir depuis VCS).

- Sélectionnez Git, puis saisissez
https://github.com/google-ar/codelab-scene-semantics-geospatial-depth.gitpour importer le projet.
3. Visualiser les données de l'API Scene Semantics
Activer l'API Scene Semantics
Par défaut, l'API Scene Semantics est désactivée pour économiser la puissance de traitement.
Pour activer l'API Scene Semantics, procédez comme suit :
- Dans le fichier
CodelabActivity.kt, recherchez la ligne suivante :// TODO: Enable the Scene Semantics API. - Après cette ligne, si votre appareil est compatible, activez l'API Scene Semantics dans la configuration de la session :
if (session.isSemanticModeSupported(Config.SemanticMode.ENABLED)) { semanticMode = Config.SemanticMode.ENABLED }
Obtenir et visualiser une image sémantique
L'image sémantique est le résultat fourni par le modèle de ML ARCore qui attribue une énumération SemanticLabel à chaque pixel du flux de la caméra.

Pour obtenir une image sémantique et l'afficher à l'écran, procédez comme suit :
- Dans le fichier
CodelabRenderer.kt, recherchez la ligne suivante :// TODO: Obtain the semantic image for this frame. - Après cette ligne, récupérez une image sémantique :
frame.acquireSemanticImage().use { image -> semanticRenderer.updateCameraSemanticsTexture(image) activity.view.semanticLabelAtCenter = getLabelAt(image, image.width/2, image.height/2) }SemanticRendererpour l'affichage à l'écran. Modifiez la variablesemanticLabelAtCenterpour afficher l'étiquette sémantique au centre de l'écran dans la vue de l'application. - Exécutez votre application et dirigez la caméra vers différents objets en extérieur. L'affichage de l'étiquette sémantique change lorsque vous regardez différents types d'objets.
- Appuyez sur Settings
 (Paramètres) pour activer la superposition de l'image de confiance sémantique.
(Paramètres) pour activer la superposition de l'image de confiance sémantique.
Obtenir et visualiser une image de confiance sémantique
L'image de confiance sémantique traduit le niveau de confiance de l'API ARCore pour l'étiquette sémantique associée au pixel correspondant.
Pour obtenir une image sémantique et l'afficher à l'écran, procédez comme suit :
- Dans le fichier
CodelabRenderer.kt, recherchez la ligne suivante :// TODO: Obtain the confidence image for this frame. - Après cette ligne, récupérez une image sémantique :
frame.acquireSemanticConfidenceImage().use { image -> semanticRenderer.updateConfidenceSemanticsTexture(image) activity.view.confidenceAtCenter = getConfidenceAt(image, image.width/2, image.height/2) }SemanticRendererpour l'affichage à l'écran. Modifiez la variableconfidenceAtCenterpour afficher l'étiquette sémantique au centre de l'écran dans la vue de l'application. - Exécutez votre application et dirigez la caméra vers différents objets en extérieur. L'affichage de l'image de confiance sémantique change lorsque vous regardez différents types d'objets.
- Appuyez sur Settings
 (Paramètres) pour activer la superposition de l'image de confiance sémantique.
(Paramètres) pour activer la superposition de l'image de confiance sémantique.
Déterminer la prévalence d'une étiquette
La prévalence d'une étiquette est le pourcentage d'une image sémantique associé à une étiquette donnée. Par exemple, si 26 % de l'image correspondent à la valeur SemanticLabel.SKY, la prévalence de la valeur SemanticLabel.SKY est 0.26f.
Pour obtenir la prévalence des étiquettes et afficher les valeurs correspondantes à l'écran, procédez comme suit :
- Dans le fichier
CodelabRenderer.kt, recherchez la ligne suivante :// TODO: Obtain the prevalence of the selected label for this frame. - Après cette ligne, obtenez la prévalence pour l'étiquette sélectionnée :
frame.acquireSemanticConfidenceImage().use { image -> semanticRenderer.updateConfidenceSemanticsTexture(image) activity.view.confidenceAtCenter = getConfidenceAt(image, image.width/2, image.height/2) } - Exécutez votre application et dirigez la caméra vers différents objets en extérieur. L'affichage de l'image de confiance sémantique change lorsque vous regardez différents types d'objets.
- Appuyez sur Settings
 (Paramètres) pour activer la superposition de l'image de confiance sémantique.
(Paramètres) pour activer la superposition de l'image de confiance sémantique.
4. Visualiser les données de l'API Geospatial Depth
L'API Geospatial Depth améliore les lectures de profondeur lorsque les API Geospatial et Streetscape Geometry sont activées. Pour utiliser l'API Geospatial Depth avec Kotlin et Android Studio, vous devez disposer d'un projet Google Cloud.
Configurer un projet Google Cloud
L'API ARCore Geospatial se connecte à Google Cloud pour fournir des informations sur l'emplacement à partir du système VPS (Visual Positioning System) de Google dans les zones couvertes par Google Street View.
Pour utiliser ce serveur dans votre projet, procédez comme suit :
- Créez un projet dans Google Cloud.

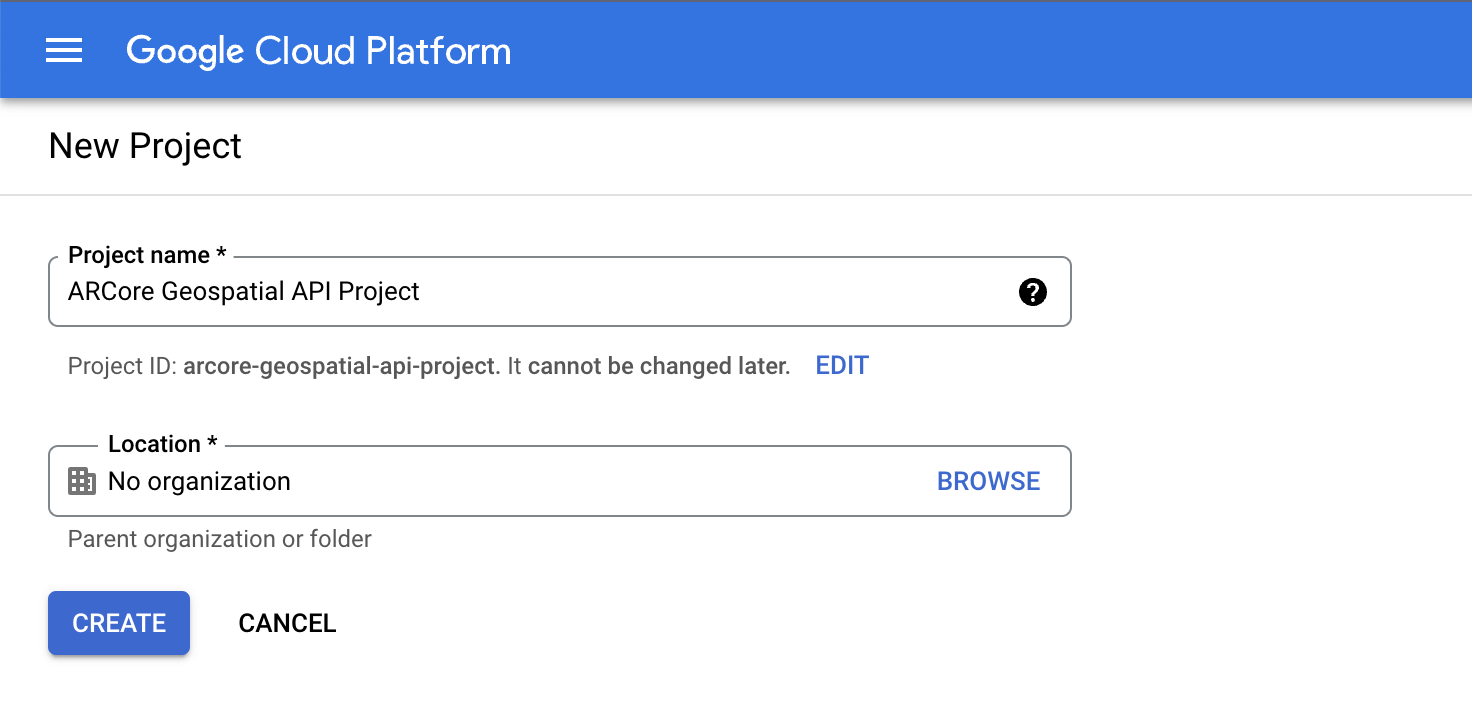
- Dans le champ Nom du projet, saisissez un nom approprié, par exemple
ARCore Geospatial API project, puis sélectionnez un emplacement. - Cliquez sur Créer.
- Dans la console Google Cloud sur la page de sélection de projets, cliquez sur Créer un projet.
- Cliquez sur le lien suivant pour afficher l'API ARCore dans ce projet, puis cliquez sur Activer :
- Créez une clé API pour votre projet :
- Sous API et services, sélectionnez Identifiants.
- Cliquez sur Créer des identifiants et sélectionnez Clé API.
- Notez la clé, car vous en aurez besoin ultérieurement.
Vous venez de créer un projet Google Cloud avec une autorisation par clé API et vous êtes prêt à utiliser l'API Geospatial dans l'exemple de projet.
Intégrer la clé API au projet Android Studio
Pour associer la clé API de Google Cloud à votre projet, procédez comme suit :
- Dans Android Studio, cliquez sur app > src, puis double-cliquez sur
AndroidManifest.xml. - Recherchez les entrées
meta-datasuivantes :<meta-data android:name="com.google.android.ar.API_KEY" android:value="API_KEY" /> - Remplacez l'espace réservé
API_KEYpar la clé API que vous avez créée dans votre projet Google Cloud. La valeur stockée danscom.google.android.ar.API_KEYautorise cette application à utiliser l'API Geospatial.
Valider votre projet
- Pour valider votre projet, exécutez votre application sur votre appareil de développement. Vous devriez observer une vue de la caméra et, en haut de l'écran, des informations géospatiales de débogage.

Activer les configurations requises
L'API Geospatial Depth nécessite l'activation de trois paramètres dans la configuration de session de votre application.
Pour les activer, procédez comme suit :
- Dans le fichier
CodelabRenderer.kt, recherchez la ligne suivante :// TODO: Enable the Geospatial API, the Streetscape Geometry API, and the Depth API. - Sur la ligne qui suit, ajoutez le code ci-dessous :
val isDepthSupported = session.isDepthModeSupported(Config.DepthMode.AUTOMATIC) val isGeospatialSupported = session.isGeospatialModeSupported(Config.GeospatialMode.ENABLED) if (isDepthSupported && isGeospatialSupported) { // These three settings are needed to use Geospatial Depth. geospatialMode = Config.GeospatialMode.ENABLED streetscapeGeometryMode = Config.StreetscapeGeometryMode.ENABLED depthMode = Config.DepthMode.AUTOMATIC }
Visualiser les informations de profondeur
- Dans le fichier
CodelabRenderer.kt, recherchez la ligne suivante :// TODO: Obtain depth information and display it. - Sur la ligne qui suit, ajoutez le code ci-dessous :
try { frame.acquireDepthImage16Bits().use { image -> backgroundRenderer.updateCameraDepthTexture(depthImage) } } catch (e: NotYetAvailableException) { // No depth information is available. } - Exécutez votre application et rendez-vous dans un bâtiment près de chez vous.
- Une fois la localisation réalisée avec Geospatial, appuyez sur Settings
 (Paramètres) et activez la visualisation de la profondeur géospatiale.
(Paramètres) et activez la visualisation de la profondeur géospatiale. - Affichez le bâtiment en RA et comparez-le aux informations de profondeur obtenues sans la profondeur géospatiale.
5. Conclusion
Félicitations ! Vous venez de créer une application de RA qui visualise la sémantique d'une scène et la profondeur géospatiale.
