이 Codelab 정보
1. 소개
잘못된 대비는 웹에서 가장 큰 접근성 문제입니다. 이제 DevTools를 사용하여 이러한 문제를 이해하고 발견하며 수정하는 방법을 알아보겠습니다.
과정 내용
- 저대비 문제 이해
- 저대비 텍스트를 찾는 방법
- 저대비 텍스트를 수정하는 방법
필요한 사항
- 작동하는 컴퓨터와 안정적인 Wi-Fi
- Chrome 87 이상
수행할 작업
웹페이지의 저대비 문제를 수정합니다.
3. 저대비 문제 이해
20명 중 약 1명은 색각이상(일반적으로 '색맹'이라고 함)을 앓고 있습니다. 이러한 장애는 색상의 차이를 구별하기 어렵게 만들고 이로 인해 대비 문제가 커질 수 있습니다.
예를 들어 시력이 정상인 개발자는 페이지의 텍스트가 시각적으로 적절하다고 생각할 수 있습니다.

경우에 따라 저대비 텍스트도 읽을 수 있지만 시각 장애가 있는 사용자는 읽을 수 없습니다.
DevTools를 사용하면 웹 앱에서 색각이상을 시뮬레이션할 수 있으므로 이러한 시각 장애를 이해할 수 있습니다.
명령어 메뉴를 엽니다. Rendering을 입력하고 Show Rendering을 선택합니다. 렌더링 탭에서 색맹 에뮬레이션 옵션까지 아래로 스크롤합니다.
DevTools는 흐릿한 시야와 다음 색각이상 유형을 에뮬레이션할 수 있습니다.
- 적색맹: 적색 광선을 감지할 수 없음
- 녹색맹: 녹색 광선을 감지할 수 없음
- 청황색맹: 청색 광선을 감지할 수 없음
- 색맹: 회색 명암을 제외한 모든 색상을 감지할 수 없음(매우 드묾)
다양한 옵션을 선택하여 페이지를 직접 경험해보세요. 예를 들어 적색맹을 선택해보세요. 이제 텍스트의 색상 대비가 더 나빠졌습니다. 거의 읽을 수 없습니다.
4. 저대비 텍스트를 찾는 방법
저대비 텍스트를 찾는 방법에는 몇 가지가 있습니다.
검사 모드 도움말
웹페이지 상단에 표시되는 검사 모드 도움말에는 텍스트 요소의 대비율이 표시됩니다.
예를 들어 DevTools의 왼쪽 상단에 있는 검사 아이콘을 클릭하여 'very'라는 단어를 검사합니다. 텍스트의 대비율이 도움말에 표시됩니다. 비율 옆에 있는 느낌표 아이콘은 대비율이 낮음을 나타냅니다.
.
색상 선택 도구의 대비율
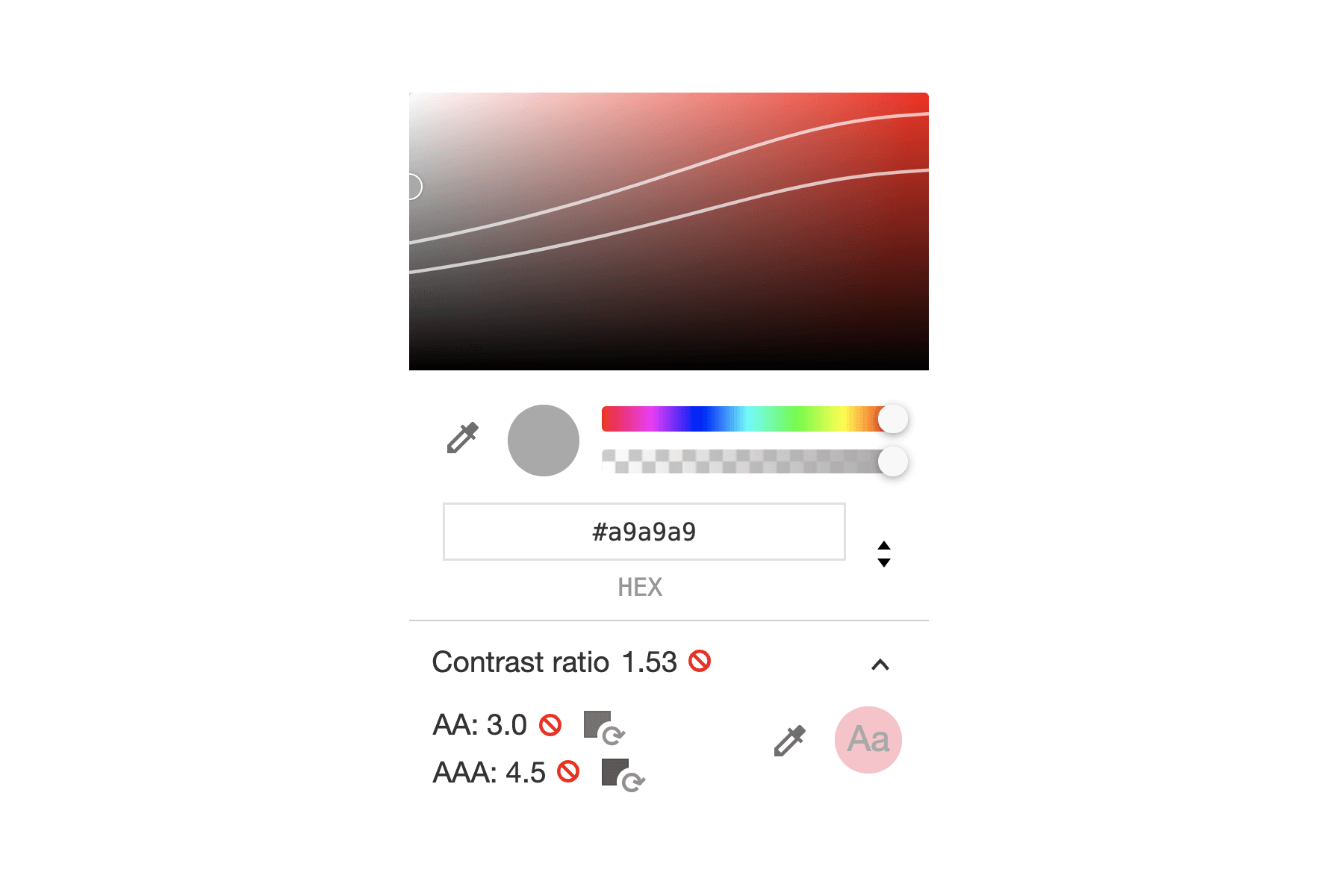
또는 색상 선택 도구에서 대비율을 확인할 수 있습니다.
'very'라는 단어를 검사합니다. 스타일 창에서 color CSS 속성의 색상 미리보기를 클릭합니다. 대비율이 색상 선택 도구에 표시됩니다. 빨간색 금지 아이콘은 대비율이 낮음을 나타냅니다.
.
[실험용] CSS 개요 패널을 사용하여 페이지 전체의 저대비 문제 감지
페이지의 각 요소를 살펴보며 대비율을 확인하는 것은 지루한 작업입니다. CSS 개요 패널을 사용하면 페이지의 모든 저대비 텍스트를 감지할 수 있습니다.
CSS 개요를 캡처한 후 색상 섹션까지 아래로 스크롤하여 모든 대비 문제를 확인합니다. 색상 중 하나(예: 라임색 텍스트가 있는 노란색 배경)를 클릭하면 DevTools에 문제가 있는 요소 목록이 표시됩니다. 목록에서 요소를 클릭하여 요소 패널에서 요소를 엽니다.
5. 저대비 텍스트를 수정하는 방법
DevTools는 저대비 텍스트에 적합한 색상을 추천합니다.
권장 대비선
'very'라는 단어를 검사합니다. 스타일 창에서 color CSS 속성의 색상 미리보기를 클릭합니다. 대비율 섹션을 펼칩니다.

DevTools는 AA 및 AAA 색상 비율 등급을 제공합니다.
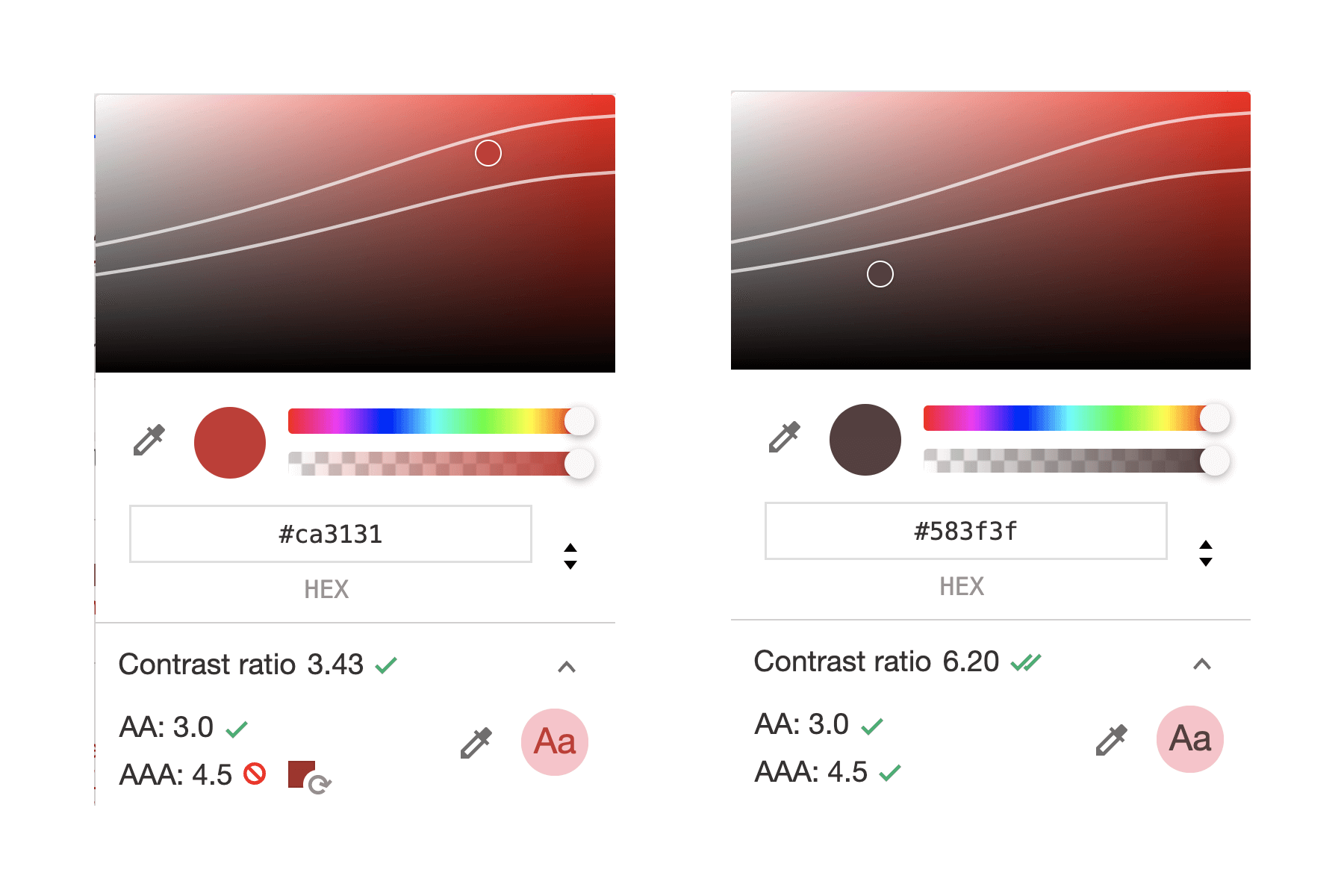
예시에서는 색상 선택 도구 상단의 시각적 선택 도구에 선 두 개가 표시됩니다. 위에서부터 다음을 확인할 수 있습니다.
- 첫 번째 줄: AA. 이 선 아래 색상을 선택하면 최소 권장사항을 충족합니다.
- 두 번째 줄: AAA. 이 선 아래 색상을 선택하면 고급 권장사항을 충족합니다.
색상을 직접 클릭하여 수정합니다.
- 체크표시 1개는 요소가 최소 권장사항을 충족함을 의미합니다.
- 체크표시 2개는 고급 권장사항을 충족함을 의미합니다.

.
접근성이 좋은 색상 추천
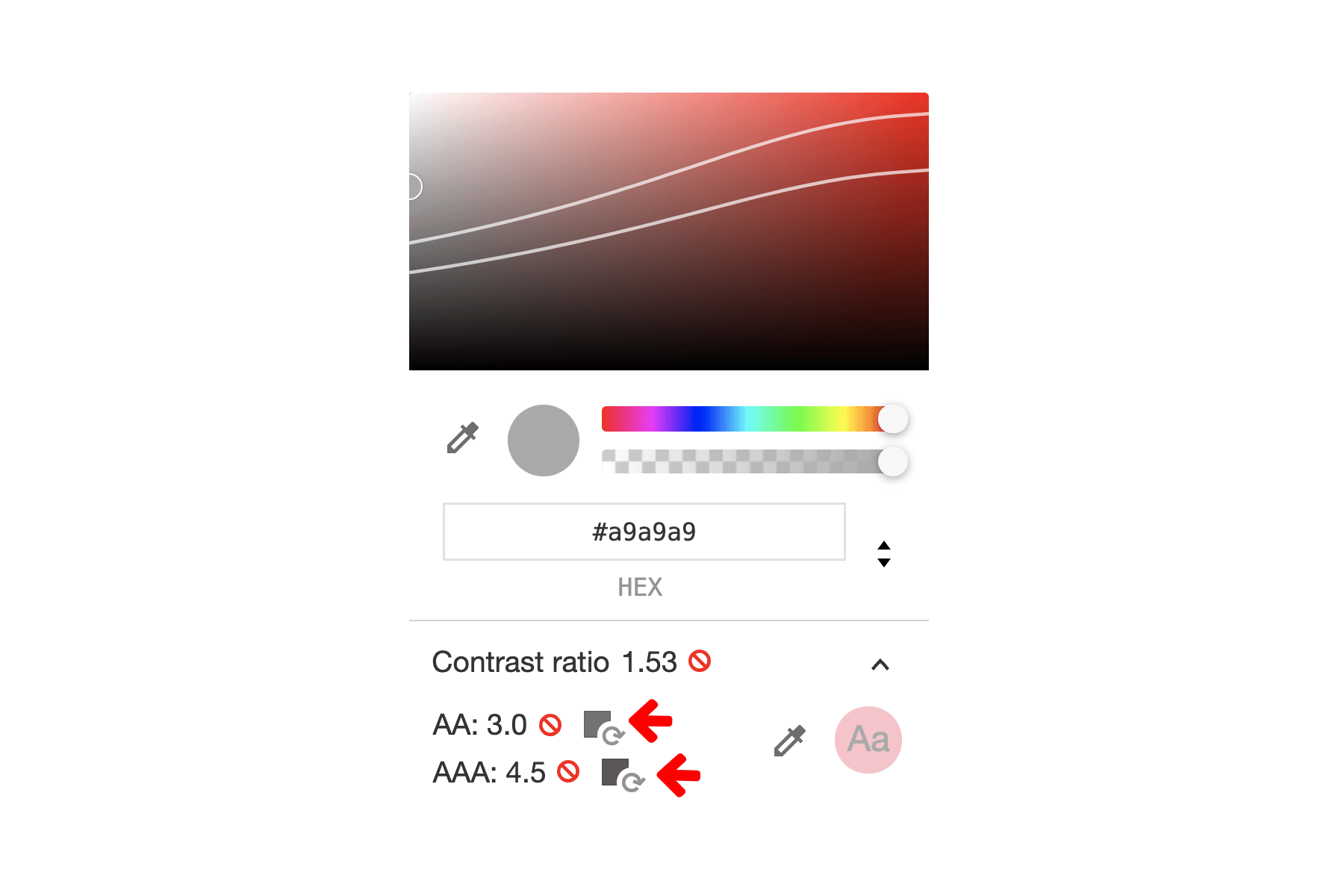
DevTools는 AA와 AAA에 모두 접근성 좋은 색상을 추천하여 개발자가 더 쉽게 문제를 클릭하여 수정할 수 있습니다.
대비율 옆에 표시되는 추천 색상을 클릭하면 텍스트 색상이 수정됩니다.

.
이제 페이지의 저대비 텍스트를 모두 수정하고 CSS 개요를 다시 캡처하여 모든 대비 문제가 수정되었는지 확인해볼 수 있습니다.
